TypeError: map.get is not a functionというエラーが出た
こんにちは、ぱきらと申します。
プログラミングスクール『RUNTEQ』に未経験で入学し卒業たばかりの初学者です。
Rails 7.1.で個人開発をした際、上記のエラーが出て解決した手段を記載してゆきます。
状況

ブラウザ上で投稿ボタンを押しても、何も変化が起きず
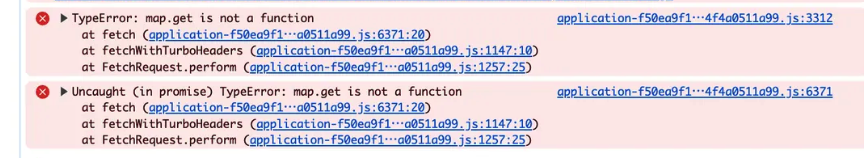
検証ツールのコンソールに、こちらのエラーが出るだけ。という状況でした。
TypeError: map.get is not a function
at fetch ...省略...
Uncaought (in pramise) TypeError: map.get is not a function
at fetch ...省略...
map.getという関数がない?JavaScriptファイルに変更は加えてないのに??
TypeError: map.get is not a functionを検索
こちらのエラー文を検索すると、以下のリンクがヒットしました。
defer: trueをtype: "module"に書き換えてみる
こちらリンクを参考にdefer: trueをtype: "module"に書き換えてみると...
- <%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
+ <%= javascript_include_tag "application", "data-turbo-track": "reload", type: "module" %>
- ちなみに、以下のように
type: "module"を追記する形でもエラーは解消されます!app/views/layouts/application.html.erb- <%= javascript_include_tag "application", "data-turbo-track": "reload" %> + <%= javascript_include_tag "application", "data-turbo-track": "reload", type: "module" %>
具体的に何が解決されたのか
先ほど参考にさせていただいたリンクには以下のように記載されています
The issue seems to be that, for some reason, Turbo/Stimulus is using a wrong fetch():
https://github.com/hotwired/stimulus/blob/bafb739401f54fed1b70869410979b5acd43f487/src/multimap/set_operations.ts#L10
I did not dig deep into the bundling process to understand what's happening, but the following change fixed it for me:
🇯🇵翻訳してみると...
問題は、何らかの理由で Turbo/Stimulus が間違った を使用していることにあるようです
fetch()。
https://github.com/hotwired/stimulus/blob/bafb739401f54fed1b70869410979b5acd43f487/src/multimap/set_operations.ts#L10
何が起こっているのかを理解するためにバンドル プロセスを詳しく調べることはしませんでしたが、次の変更によって問題は解決しました。
「どういう理屈で解消されたかはわからないけど、解決できたよ!」という感じですね😂
type: "module"の解釈
ここからは私の解釈もふくみます
- <%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
+ <%= javascript_include_tag "application", "data-turbo-track": "reload", type: "module" %>
書き換えた後の上記を、私は以下のように解釈しました。
javascript_include_tagは、JavaScriptファイルをHTMLに追加するためのヘルパーメソッド
-
"application"- 指定したJavaScriptファイルを読み込む(今回は
app/javascript/application.jsを読み込んでいます)
- 指定したJavaScriptファイルを読み込む(今回は
-
data-turbo-track: "reload"- Turboによるキャッシュ管理を指示する
-
defer: true(書き換え前の記載)- ファイルの読み込みを遅延させ、他のHTML要素の読み込みを優先させる
-
type: "module"(書き換えた後の記載)- ESモジュールとしてJavaScriptを読み込むことを指定する
defer: trueとtype: "module"の違いを日常に例えると?
| 記述 | 動作・役割 | 例えると |
|---|---|---|
defer: true |
JavaScriptを非同期で読込、エラー時に再読込する設定 | 本を借りて後で読む約束して、タイミングが合えば読む |
type: "module" |
JavaScriptをモジュールとして読込、モジュール機能を使える | 特定の知識を持った教授から直接教わる(最新の情報にアクセスできる) |
終わりに
map.get is not a functionというエラー文と
javascript_include_tagに記載するtype: "module"は
どういう因果関係があるのか、具体的に・明確に書けなくてすみません。
しかし、解決はできたのでこちらの記事を書いた次第です。
こちらも参考にさせていただきました。
はじめに記載した通り、私はプログラミングの初学者です。
この記事に間違った記載や、アドバイスがある方は
コメントで教えていただけると大変助かります。
読んでいただき、ありがとうございました🙇♀️