はじめに
こんにちは、AWS Amplify Advent Calendar 2019の12日目担当、Oceans株式会社 竹本と申します。
クリスマスまであと2週間、アドベンドカレンダーと共にクリスマスを一緒に過ごせる素敵な方と出逢わなければならない私のカウントダウンも進行しており大変焦っております。
さて、今回は「高負荷に耐えられるWebサイトを早急に立てて、Webフロントコーダーが運用回せるようにしたい!」と言う焦っている方向けに、弊社の事例をお伝えします。
それぞれの詳細な手順は他の方がたくさん上げて下さっていますので割愛しつつ、組み合わせて商用環境で使ってますよと言う事例を参考にして頂ければと思います。
(静的Webサイトのホスティングのお話ですので、動的ゴリゴリを期待されてしまった方は読み飛ばして頂けますと幸いです。)
背景
2019年のある日、私は入社したてのO社でとんでもない光景を目にしてしまいました。
弊社で提供しているKIZUNAのブランドWebサイトが共用レンタルサーバーで動いていたのです。
- うちのサービス海外にも出してるしレイテンシまずくね
- バックアップやバージョン管理してないし、間違えてアップしたり消したり事故るじゃん
- サーバのスペック的にもスパイクのようなアクセスに耐えられ無いよね
- 共有サーバーで高負荷にさせると、相乗りしている他社さんも影響受けるよね
と恐ろしい事に気付いてしまいました。
しかし、
- CMSや静的サイトジェネレーターへ移行している余裕はない。
- これまで通りWebフロントコーダーがHTMLをアップロードするだけの簡単な方法を使えないといけない
- AWS S3で簡単ホスティングもできるけど、いちいちファイルのアップロードは手間がかかりすぎる
うーん、どうしよう。
そうだ「AWS Amplify」を使おう。
概要
商用で使うには不安がいっぱいな、FTPでアップロードする昔ながらのレンタル共用サーバー
から
商用で使う上で安心がいっぱいな、今風のCIによる静的サイトホスティング
への移行をAmplifyで実現しました。
AWS Amplifyのメリット
全ての不安が解消されます。そう、AWS Amplifyならね。
うちのサービス海外にも出してるレイテンシまずくね
=> CDNで世界中からのアクセスでもレイテンシ問題解決
バックアップやバージョン管理してないし、間違えてアップしたり消したり事故るじゃん
=> AWS CodeCommitと連携したCI環境で、バージョン管理ができ、デプロイも自動
サーバのスペック的にもスパイクのようなアクセスに耐えられ無いよね
共有サーバーで高負荷にさせると、相乗りしている他社さんも影響受けるよね
=> フルマネージドされた環境でAWSに全部お任せで大丈夫
アカウント管理
ここからは実際にどのような使い方をしたかです。
AWSコンソールユーザーアカウント
今回はWebフロントコーダーが運用します。
そこで、コンソールユーザーアカウントはこのようにしました。
- MFAやスイッチロールは使わず、特定のAWSアカウント上に運用者用ユーザを作成しパスワード認証のみ
- その運用者ユーザが使えるサービスをAmplify、CodeCommit、自身のIAMのみに限定
扱う情報はブランドWebサイトのみで、個人情報など影響の大きい情報は含みませんでした。
いくつかのリスクは比較的小さいと判断し、運用者がログインに関して学習するコストを省く事を優先としました。
もちろん管理者アカウントはMFAとスイッチロールを使っています。
AWS CodeCommitアカウント
AWS CodeCommitアカウントは、IAMのアカウントそのものとは異なります。
IAMより発行します。
こちらもAWSコンソールユーザーアカウントと同様の考えで、SSHキー使わずパスワード認証としました。

構築
構築は知見のあるエンジニアが行いました。
AWS CodeCommitでソースコードを管理。
Githubをご存知であれば違和感なく触れるかと思います。
Webのツールよりリポジトリを作成します。
リージョン
構築当時AWS Amplifyは東京リージョンには無かった事もあり、バージニア北部リージョンを使いました。
フロントはCloud Frontが入っている事もあり、レイテンシに懸念はありませんでした。
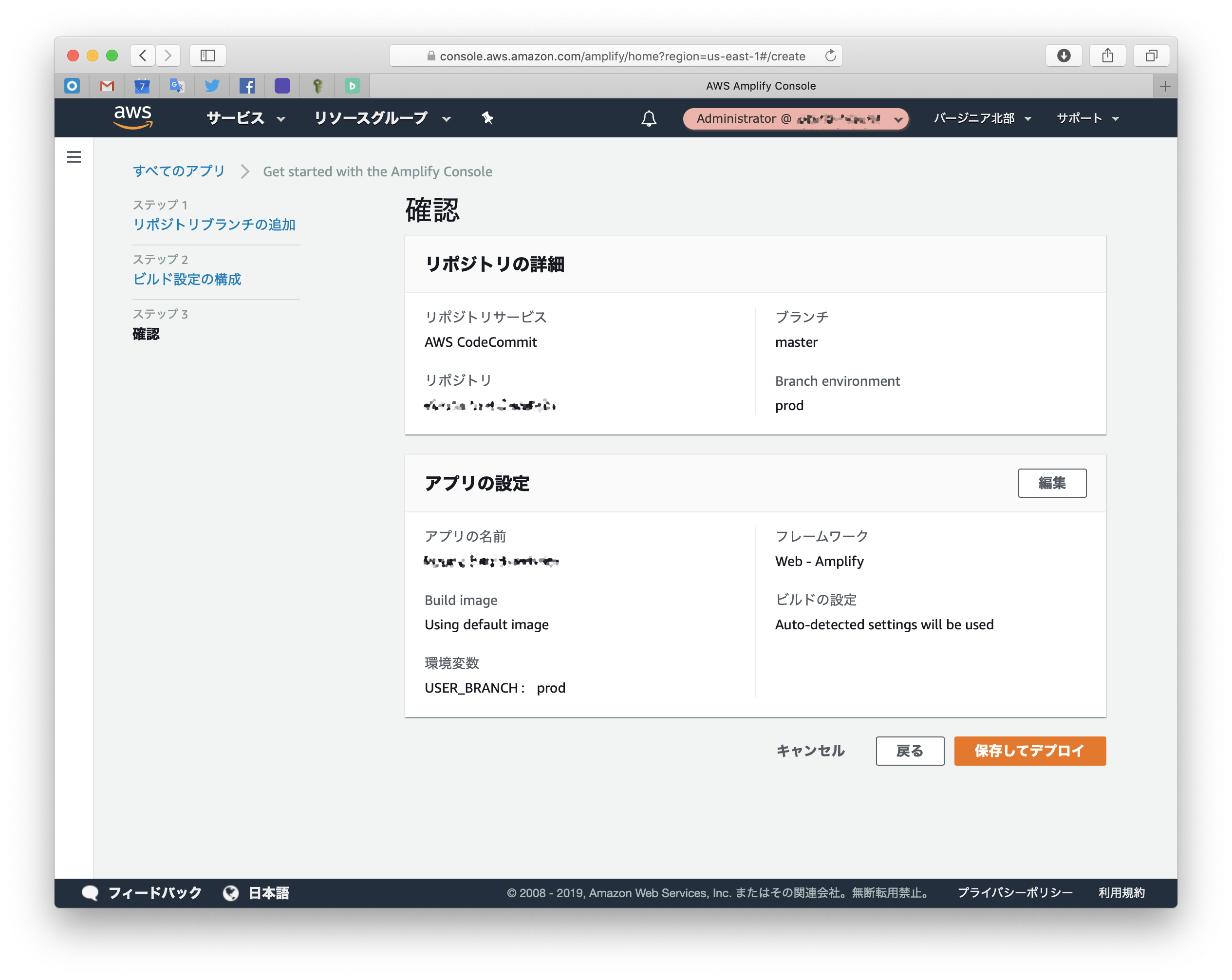
AWS AmplifyとAWS CodeCommitを接続
ウィザードに従ってポチポチ選択するだけです。
正直簡単過ぎて驚きました。

ドメインの設定
AWS Amplifyより一般的なCNAMEレコードで判定する方法でドメインを設定できます。
ステージング環境の設定
事前に作ったWebページを確認できる環境を構築しました。
運用上異なるブランチでのコーディングは3つまでと限定し、「stg」「stg2」「stg3」を構築しました。
その枠に合わせて、AWS CodeCommitのブランチを切っています。

2019年10月にはAWS Amplifyに新しくPreviewsと言う機能が加わりました。
こちらを使えばもっと簡単にできるかもしれません。(すみません、まだ試せてません。)
運用
運用はWebフロントコーダーが行います。
Gitクライアント
PC側のGitクライアントには、GUIで扱えるSourcetreeを使いました。
運用者には、サルでもわかるGit入門を読んでもらい概念を理解してもらった上で、Sourcereeの操作方法を教え込みました。
ステージング環境への範囲
運用者にこれまで通りHTMLを編集してもらい、それをコミットの後、各リモートブランチにプッシュしてもらいます。
すると、プッシュをトリガーにAWS Amplifyが動き出し、デプロイが行われます。
例えば、弊社のサービスKIZUNAではイニエスタ選手がアンバサダー就任となる一大イベントがありました。
それに向けて製作した特設ランディングページをリモートstgブランチへプッシュし、https://stg.kizuna-athletes.jpから確認を行っていました。
商用環境への反映
ステージング環境への反映と同様に、ブランチだけmasterとしてプッシュすると反映されます。
例えば、stgブランチで作業していた場合は、masterブランチへマージし、リモートのmasterブランチへプッシュし、商用環境へ反映を行っていました。
まとめ
さて、今回はすごく初歩的なお話だったかと思います。
しかし、エンジニアを抱えられない現場では、こう言った状況も意外にあるのではないでしょうか。
この1年でAWS Amplifyの機能もますます拡充し、より痒いところに手が届くようになりました。
今後のAWS Amplifyの更なる拡充も期待しつつ、Webホスティングを実現する上での1つの候補として参考にして頂ければと思います。