よーしspanの幅固定するぞー
確かwidth使えば幅は固定できたはず...
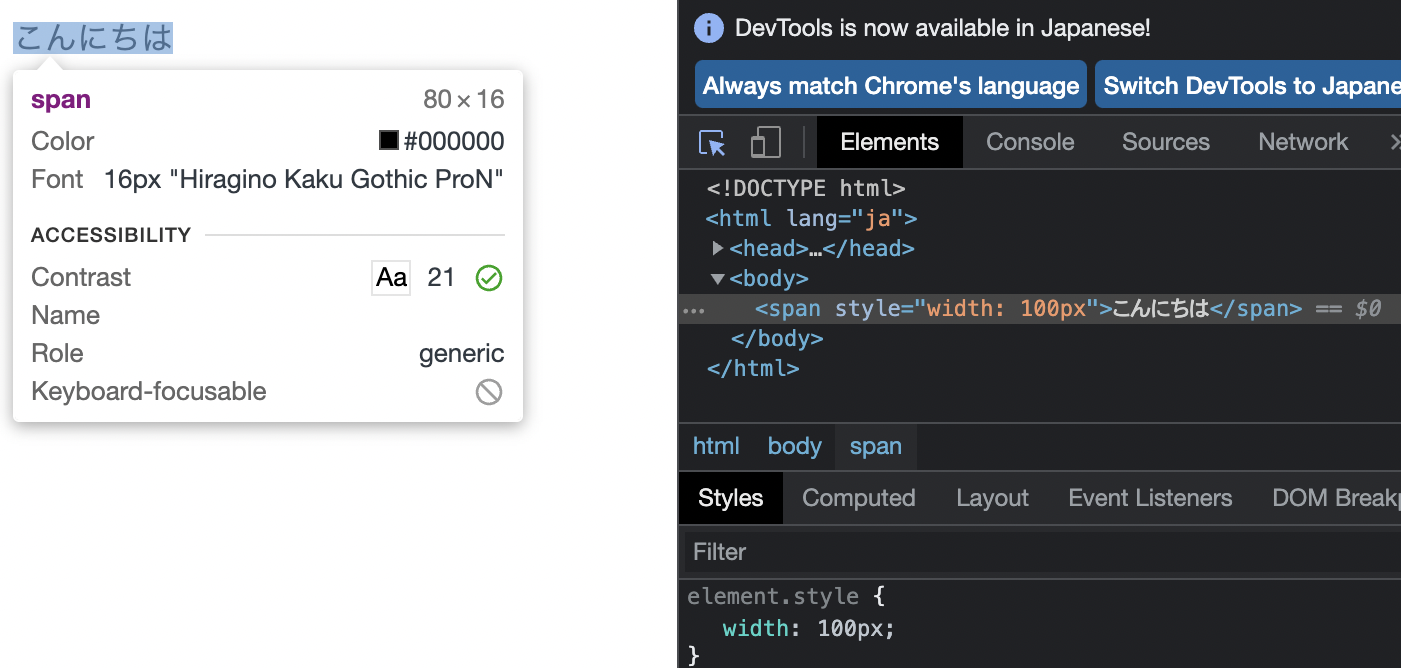
<span style="width: 100px">こんにちは</span>
簡単簡単、さあ表示するぞ!
横幅80しか無い???????????
ちゃんとelement.styleにも100pxって書いてあるのに???
もう私CSSなんて嫌い!!!
というわけで
<span>や<label>にwidth・hight効かないよねって話です。
なんで効かないの?
それはCSSのプロパティの1つであるdisplayが関わってきます。
displayについて詳しくはMDNをどうぞ。
以下に今回関係するものを3つ簡単に説明します。
| 値 | 説明 |
|---|---|
| block | 要素前後で改行(p,divなど) |
| inline | 改行しない・幅と高さが指定できない(span,labelなど) |
| inline-block | 改行しない・幅と高さが指定できる |
もちろん注目すべきは**赤文字の部分です。
spanやlabelは初期設定がinlineのためwidthが効かなくて当然なのです。
かといってdivと同じようにblockにすれば改行が行われてしまいます。
そこでinline-block**さんの出番です。
なんとinlineの改行しないという特性を持ちつつ、幅と高さが指定できるようになります。
これぞ求めていたものですね。
書いてみよう
一番最初に使ったhtmlを変更します。
<span style="width: 100px; display: inline-block">こんにちは</span>
これでspanがinline-blockになってくれます。
早速表示させて見ましょう。
ちゃんと幅が100pxになって右に余白ができています。
これで無事<label>や<span>の幅固定をする事ができました。
最後に
display:inline-blockにしてあげるだけで解決できる実は簡単な問題でした。
他にもblockにしてから無理やり移動させたりなど色々方法はあります。
最後まで読んでくださった方ありがとうございました。
駄文失礼いたしました。
間違っている箇所などあればガンガンご指摘いただけると幸いです。
twitter始めてみました!
よければフォローお願いします!!!
https://twitter.com/pagos380402