こんにちはandroidでアプリ開発を学習中のみのむしと申します。
今回は、Drawableの中に2色表示を行うボタンを描画しましたので、
作成方法等を備忘録として残したいと思います。
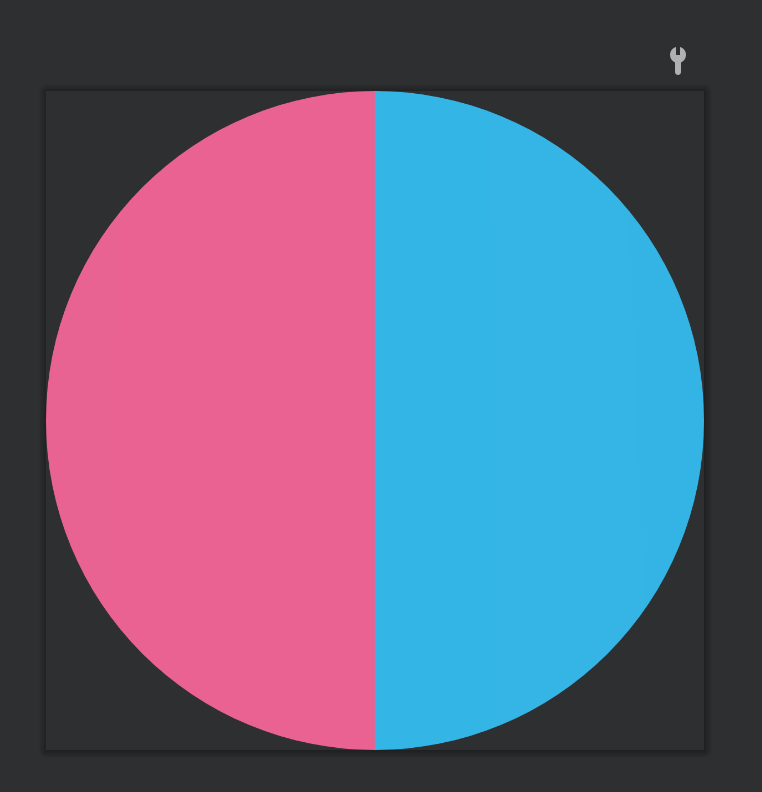
1.円形2色ボタンの作り方
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90">
<shape
android:shape="oval"
>
<gradient
android:centerX="-10.0"
android:endColor="#33B5E5"
android:startColor="#EA578A"
android:type="sweep" />
</shape>
</rotate>
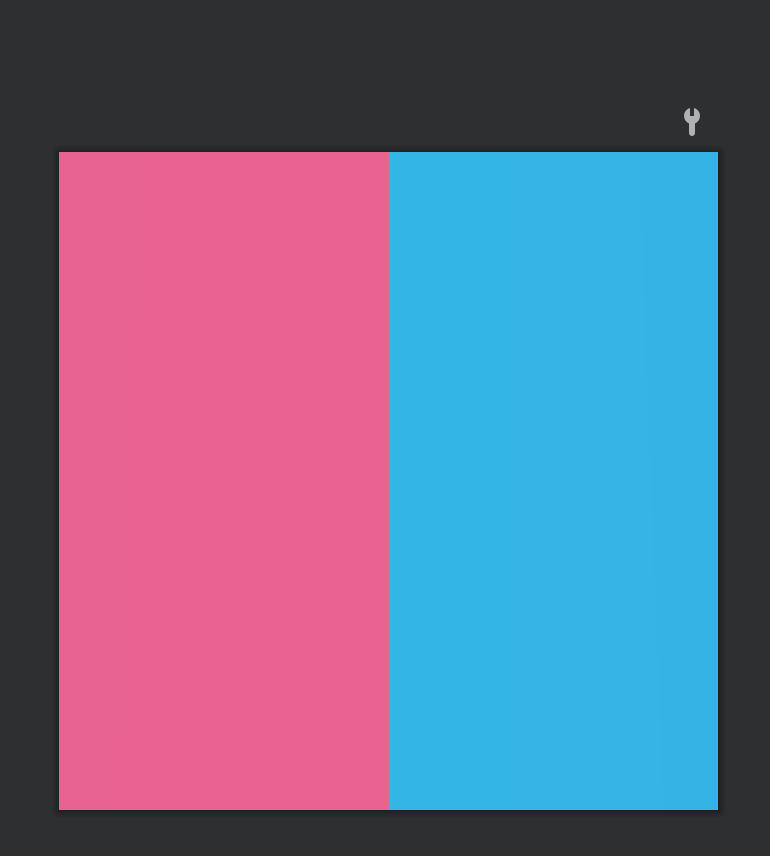
2.四角2色ボタンの作り方
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90">
<shape>
<gradient
android:centerX="-10.0"
android:endColor="#33B5E5"
android:startColor="#EA578A"
android:type="sweep" />
</shape>
</rotate>
後は、配置したボタンなどやViewなどにandroid:background="@drawable/作成したファイル名を"入れればOKです。