はじめに
恥ずかしながら初めてQiitaに投稿します。皆さんの貴重な時間をありがとうございます。
社内では、Wellnessアンバサダー(通称ウェルピー)という健康についての情報を共有したり、
MTGやイベントを行う組織の一員だったりします。
Wellnessアンバサダーの活動は健康経営の一環だったりするのですが、
個人的にはただ興味があったから参加してみただけで、私自身は健康的とは言い難いです。
さて、そんな私が先日、スマートウォッチを購入したのでFitbitなるものに初めて触れました。
そこでやったことやわかったことなどを紹介していきたいなと思います。
Fitbitとは
健康づくりとフィットネス関連商品の開発に情熱を注ぎたいと思っていたEricとJamesが2007年に立ち上げた企業です。
主な商品はスマートウォッチ。あとスマートウォッチとデータをやりとりするためのAPIも開発しています。
スマートウォッチで取得したデータを「Fitbit」という社名を冠したスマホアプリと連携させ、
ユーザーの健康状態を把握する仕組みを作り上げました。
今日では、FitbitAPIを利用し、たくさんの健康系アプリが出ています。
やったこと
当初、FlutterとFitbitAPI連携を目指していました。
が、特に有用な記事が見当たらず、以下の2つを手探り状態でやりました。
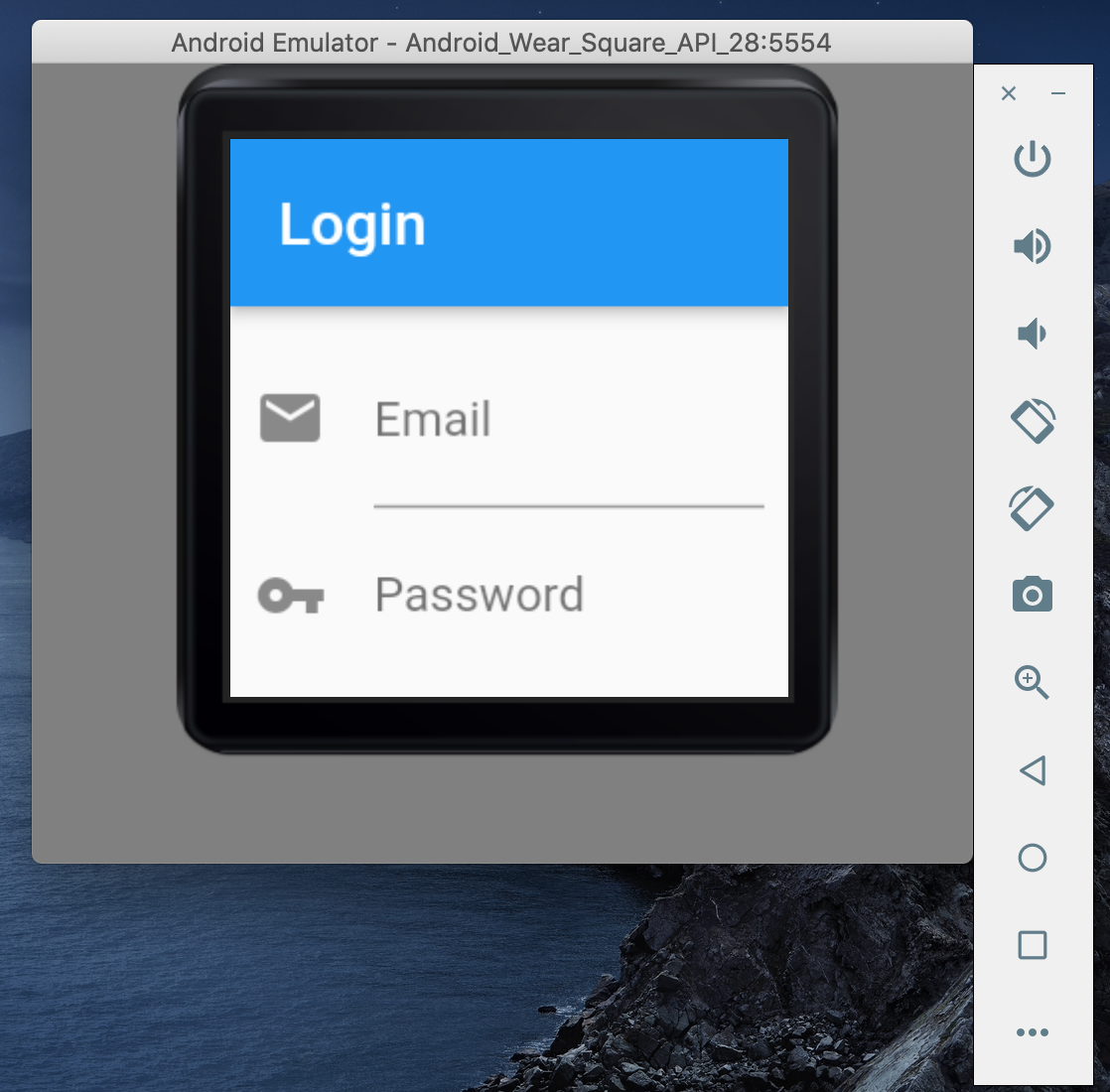
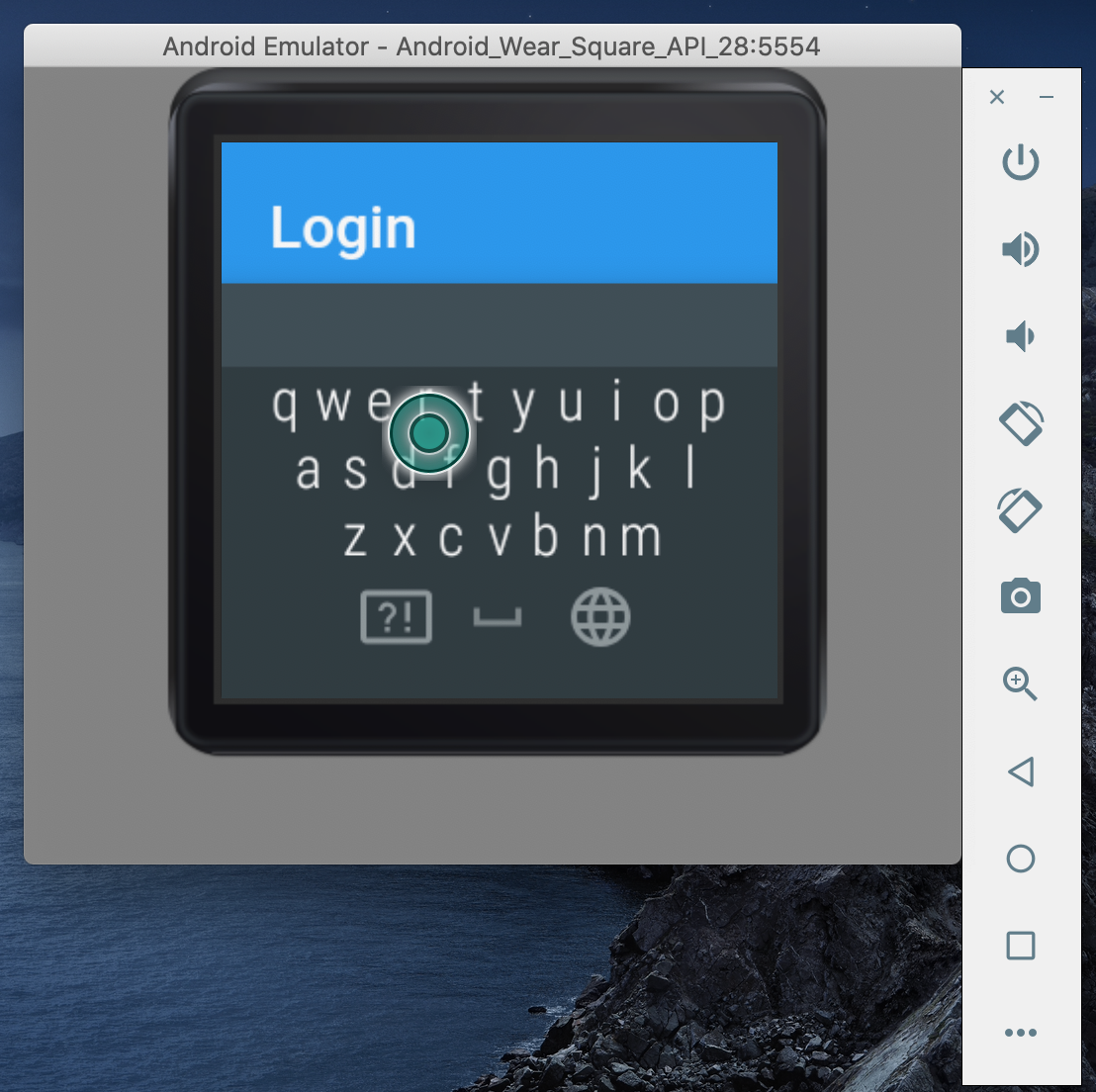
- Flutterで元々作っていたアプリをスマートウォッチで起動させてみた
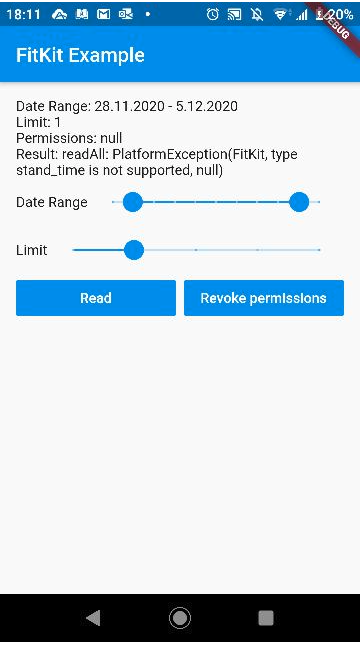
- FlutterでFitKitというライブラリがあったので使ってみた
わかったこと
タップとスワイプくらいで済ませられるものじゃないとUI/UX的に厳しそう
| ログイン画面 | テキスト入力時 |
|---|---|
 |
 |
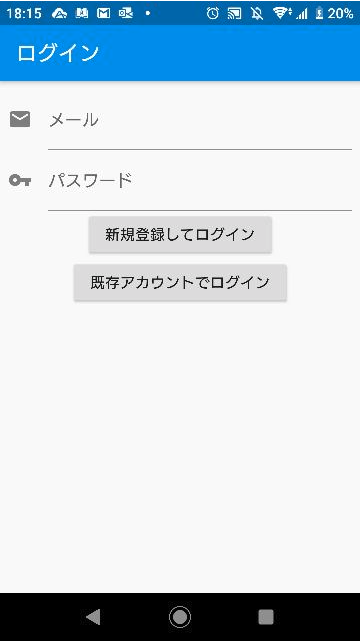
ちなみに元々のスマホ画面はこちら↓

スマートウォッチ用のアプリを作る際は注意が必要ですね。
特にテキスト入力は正常に入力すらできないので、ユーザーの操作としては、タップとスワイプで済ませられるものじゃないと厳しそうだと思いました。
FitKitのサンプルがよく分からない画面だった

「Read」でデータを読み込みそうなのは何となく分かるのですが、「Revoke permissions」はちょっと何言ってるか分かんなかったです。多分、スマートウォッチと連動するときの許可だと思うのですが、何もしてないのにRevokeの意味が分からなかったです。RequestとかRegisterとかならまだ分かるのですが。。。
FitKitのリファレンスをみても私にはさっぱりでした。。。
https://pub.dev/packages/fit_kit
試してみたいこと
- 今回購入したCharge3というスマートウォッチではwifi対応してないのでシミュレータでの確認だったのですが、ものによってはwifi経由でインストールできるっぽいので新しめのスマートウォッチを購入して試してみたいです。
- FitKitはGoogleFITと連動するっぽいので、FlutterとFitbitを連携させる場合、以下の2つの方法かなと思ってますが、まだ試せてないです。
1. FitKitを使ってGoogleFITと連携させ、GoogleFITとFitbitを連携させる(連携方法不明)
2. FlutterのAPI周りの実装とFitbitのAPIを調査して連携(下記の参考記事の合わせ技)
- 参考記事
- https://qiita.com/makopo/items/32f41128c2e055cec68f
- https://dev.classmethod.jp/articles/flutter_api_call_1/
おわりに
まだまだ触りはじめなので、大した情報は共有できませんでしたが、さらに調査を進めて当初の目的を果たしたいと思います。また、2019年にGoogleがFitbitを買収したっぽいので、GoogleFITとFitbitが統合されるか、FlutterでFitbit連携のライブラリが出るのを密かに待ってます。
余談ですが、Fitbit Studioという開発環境も見つけました。
javascriptベースでシミュレータも使えて、スマートウォッチアプリの開発ができそうだったので興味ある方はご覧ください。