はじめに
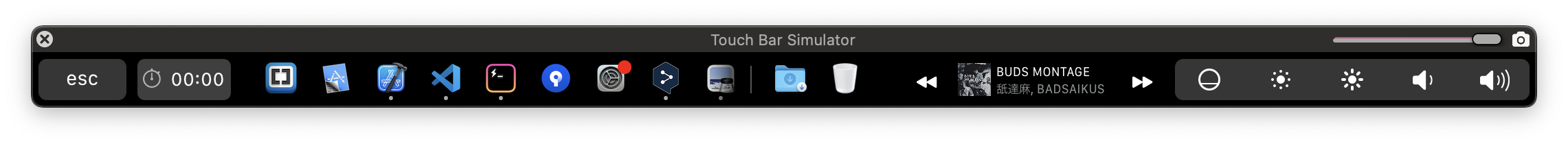
まずは僕が使っているMacBookProのTouch Barをご覧ください!

左から、escキー、ストップウォッチ、Dock、音楽プレーヤ、明るさ・音量設定となってます。良い評判はあまり聞こえてくることのないMacBook ProのTouch Barですが、こんな感じでカスタマイズして使用すると割と便利だったりします。
Pockとは
このようにTouch Barをカスタマイズするアプリの一つがPockというものです。他にもBetterTouchToolというものがありますがこちらは有料であるのに対し、Pockはオープンソースで開発されており無料で使用することができます。(BTTも便利なので利用していますが。。)
GitHubのリポジトリ
install方法
HomeBrewで簡単にインストールできます。
brew install pock
こちらの公式サイトからもインストールできます。
[2021.3.14]
開発者様のツイートより、現在公式サイト復旧中であるとのことですのでgithubよりダウンロードするのが良いかもしれません。
↓
初めて起動した際、いくつかアクセシビリティやプライバシーの権限が求められますので各自判断して許可を与えてください。OVH had a considerable incident today. SBG-2, the datacenter where Pock’s website was hosted, is destroyed.
— Pierluigi Galdi (@pigigaldi) March 10, 2021
I will try to bring the site back to life as soon as possible. In the meantime, you can find the latest versions of Pock directly on GitHub. https://t.co/j5uzgtTXba
Widget
Pockをインストールするとデフォルトで、Dock、Now Playing、ESC key、Status、Control Center、Weatherの6つが使用できるようになります。(詳しい内容はこちらをご覧ください)
サードパーティ製のプラグインも開発できるようになってはいるようですが、現状公開されているものはほとんど見つけることが出来ませんでした。
機能
マウスでの操作
Pockの設定からEnable Mouse controlをオンにするとマウスでTouch Bar上のアイテムを操作できるようになります。Widget側が対応していないとクリックしても反応しないので注意が必要です。デフォルトでインストールされるwidgetの中にも対応していないものもありました。
通常のTouch Bar表示との切り替え
macOS標準やアプリ標準のTouch Bar表示へも簡単に切り替えることが出来ます。キーボードのcontrolを2回早押しすると切り替わります。
Pockプラグインの開発
Pockプラグイン開発には、PockKitというライブラリを使用することとなります。こちらにドキュメントが公開されるようですが、現状ではあまり詳細には記述されていないようです。そのため各自でライブラリのコードを読む必要がありますが、本記事で簡単に解説します。
1. プラグインテンプレートをダウンロードする。
こちらのページからダウンロードします。初めから自分で作成したい場合は、Xcodeのプロジェクト作成から、macOS->Bundleと進み、Bundle Extensionの欄をpockに変更して作成してください。
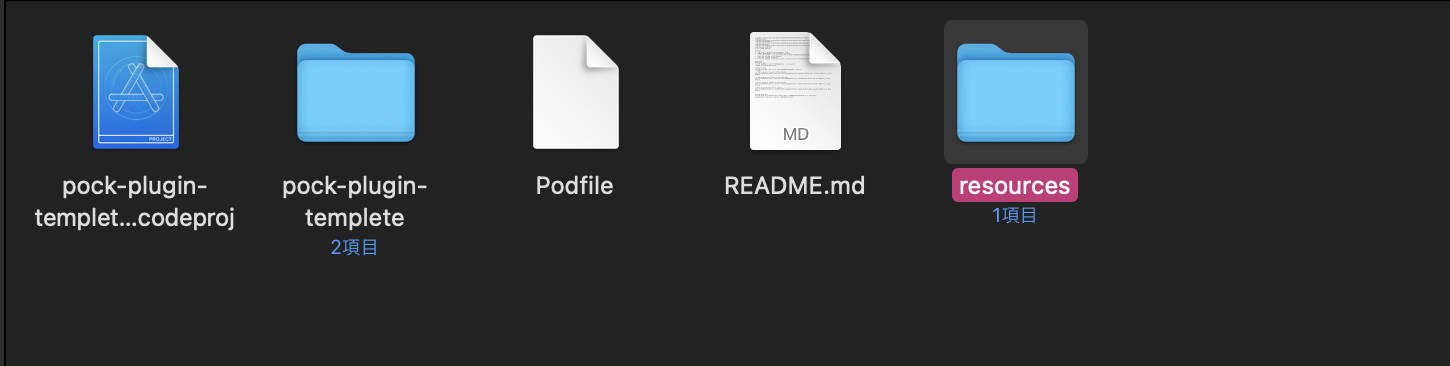
以下のようなファイルが確認できると思います。

2. PockKitフレームワークのダウンロード
ダウンロードしたディレクトリ配下に移動しpod installコマンドでPockKitをダウンロードします。
今のところSwift Packageには対応していないようですが、ここにはSwift Packageから入れられると書いてあるので将来的には対応するのだろうと思われます。
3. リネーム
Xcodeプロジェクト自体の名前など各自好きな名前に変更してください。SampleWidgetクラスの名前を変更する場合、Info.plistのPrincipal classの部分も変更する必要があります。
4. 表示したいviewの実装
表示したいviewを実装します。viewの実装に関しては通常のCocoaアプリの開発と変わりはないので割愛させていただきます。xibを使ったviewでも大丈夫です。(Bundleの指定には注意してください、自分も引っかかったのでw)
5. widgetクラスの実装
widgetクラスは、PKWidgetプロトコルに準拠している必要があります。
・ identifier
Touch Bar上のitemの識別子です。無難に逆ドメイン名を指定しておくと良いと思います。
・ customizationLabel
Pock上で使用されるwidgetのタイトルに当たる部分です。具体的にはTouch barカスタマイズ画面やWidget設定画面で表示されます。
・ view
表示したいviewのインスタンスを指定します。Touch Barの高さは30pointですので、作成するviewについてはこれより小さくある必要があります。
6. Build&Install
ビルドすると.pockという拡張子のファイルができるので、pockのInstall Widget...をクリックして表示された画面にドラッグ&ドロップしてインストールします。するとpockからリロードを求められるのでリロードを行うと完了です。カスタマイズ画面から作成したwidgetを追加できるようになっていると思います。
また、普通に.pockファイルをダブルクリックするだけでもインストールできるかと思います。
オプション
マウスでの操作
WidgetクラスをPKScreenEdgeMouseDelegateプロトコルに準拠させることでマウスでの操作に対応することが出来ます。
以下が実装が必要なメソッドとなっています。
/// マウスがTouch Bar上に侵入した時(Widgetのviewに侵入した時ではないので注意)
func screenEdgeController(_ controller: PKScreenEdgeController, mouseEnteredAtLocation location: NSPoint, in view: NSView)
/// マウスがTouch Bar上を移動した時
func screenEdgeController(_ controller: PKScreenEdgeController, mouseMovedAtLocation location: NSPoint, in view: NSView)
///マウスがTouch Bar上の任意の点をクリックした時
func screenEdgeController(_ controller: PKScreenEdgeController, mouseClickAtLocation location: NSPoint, in view: NSView)
//マウスがTouch Bar上から退避した時
func screenEdgeController(_ controller: PKScreenEdgeController, mouseExitedAtLocation location: NSPoint, in view: NSView)
他にもドラッグジェスチャーなどについても実装することが出来ます。
開発者名の指定
Info.plistのPKWidgetAuthorに名前を指定することで実装できます。Widget設定画面に表示することが出来ます。

widgetの設定画面
作成したWidgetの設定画面を作ることも可能です。PKWidgetPreferenceプロトコルに準拠したViewControllerを作成し、Info.plistのPKWidgetPreferenceClassに作成したクラス名を指定することで実装できます。
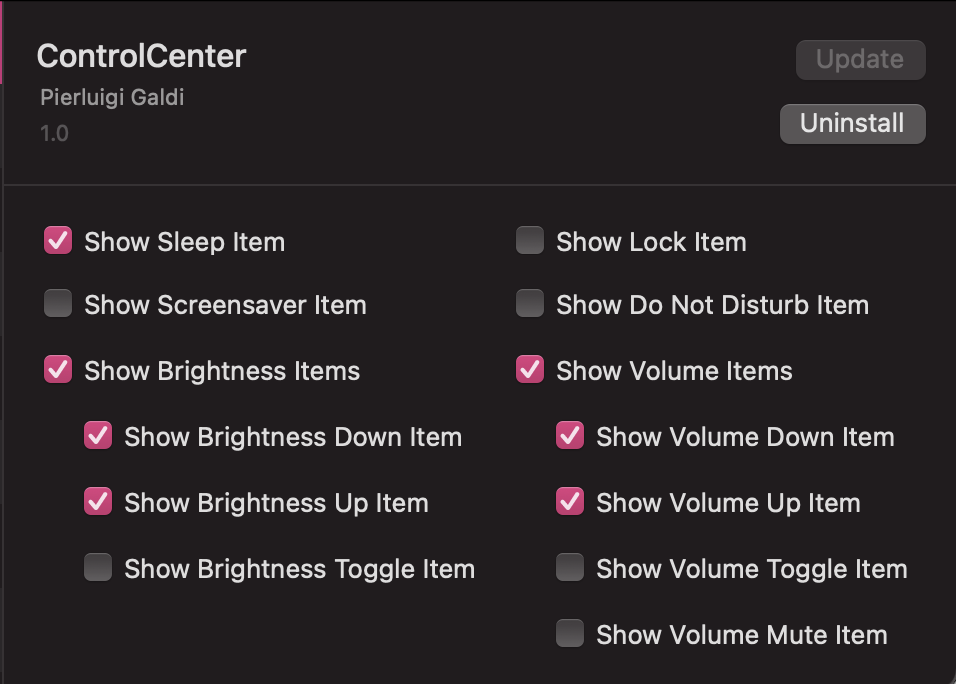
例として標準でインストールできるControlCenter widgetの設定画面は以下のようになっています。
templeteでは例として以下のような設定画面を実装しています。
pockプラグインの設定画面のサンプル pic.twitter.com/8NvvVq8z8t
— M (@p_x9) March 15, 2021
おわりに
最後までお読みいただきありがとうございました。
何か質問などありましたらTwitterやこの記事のコメント欄までお願いします。答えられる範囲ではありますがお答えさせて頂きます。
自分も以下のようなプラグインを作ってみました。気軽にタイム測定ができるので我ながら愛用しています。
このGitHubページからダウンロードできるので試してみてください。
Touch Barに簡易的なタイマーitemを作った。
— M (@p_x9) March 8, 2021
タップでstart/stop
長押しでreset
Touch Barがスリープ状態に入ってもタイマーは継続するようにしてる。
割と便利に使えそうかもと思ってる。 pic.twitter.com/sUKYuqFjKd