はじめに
初めてScrollviewの設定をする際に、少々手こずったので自分のためにまとめておきました。
自分なりに一番納得した手順を説明します。何か指摘や質問があれば気軽にコメントください。
手順
1.ScrollViewの追加
元からあるViewにScrollViewを追加します。

2.AutoLayoutの設定
ScrollViewに対し、top,bootom,left,rightそれぞれを以下のように0に設定する。

以下のように対象がSafeAreaになっていることを確認します。

3.ScrollViewの上にViewを追加
1と同じようにScrollViewの上にViewを追加します。
4.追加したViewに対しAutoLayoutを設定
まず、2と同じように追加したviewのtop,bottom,left,rightを0に設定します。
次に、commandキーを押しながら追加したviewとScrollViewを選択し、以下のようにequal Widthに設定します。
(注意)equal Heightには設定しないようにしてください。

5.スクロールできるviewの高さを決める。
追加したviewの高さを好きな値に設定して完成。
(今回は1000にしました。)

StoryBoardの設定
storyboardでUIの作成を行う時には以下の設定をして、StoryBoardに表示されるviewの大きさを変更します。
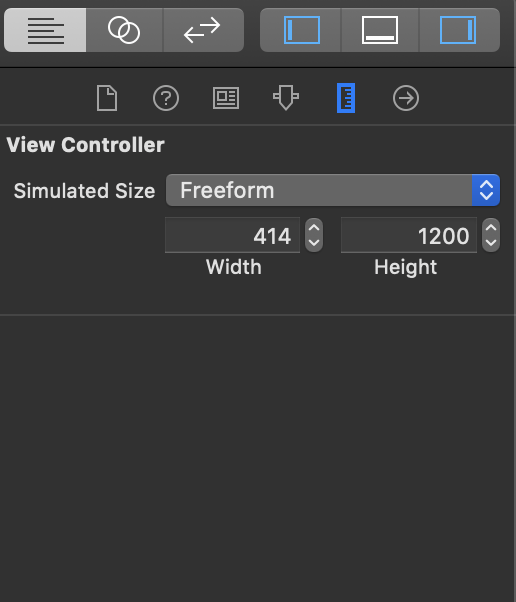
- main.storyboardでviewControllerを選択
- 右のウィンドウからsimulatedSizeをFreedomに設定する。
以下のようにsimulatedSizeをFreedomに設定し、Heightの値をview全体が表示される値に設定します。

3.以上
さいごに
ScrollViewの設定についてまとめました。
次は、僕がお気に入りのライブラリについて紹介していきます。
気軽にコメントや質問ください。