前回のあらすじ
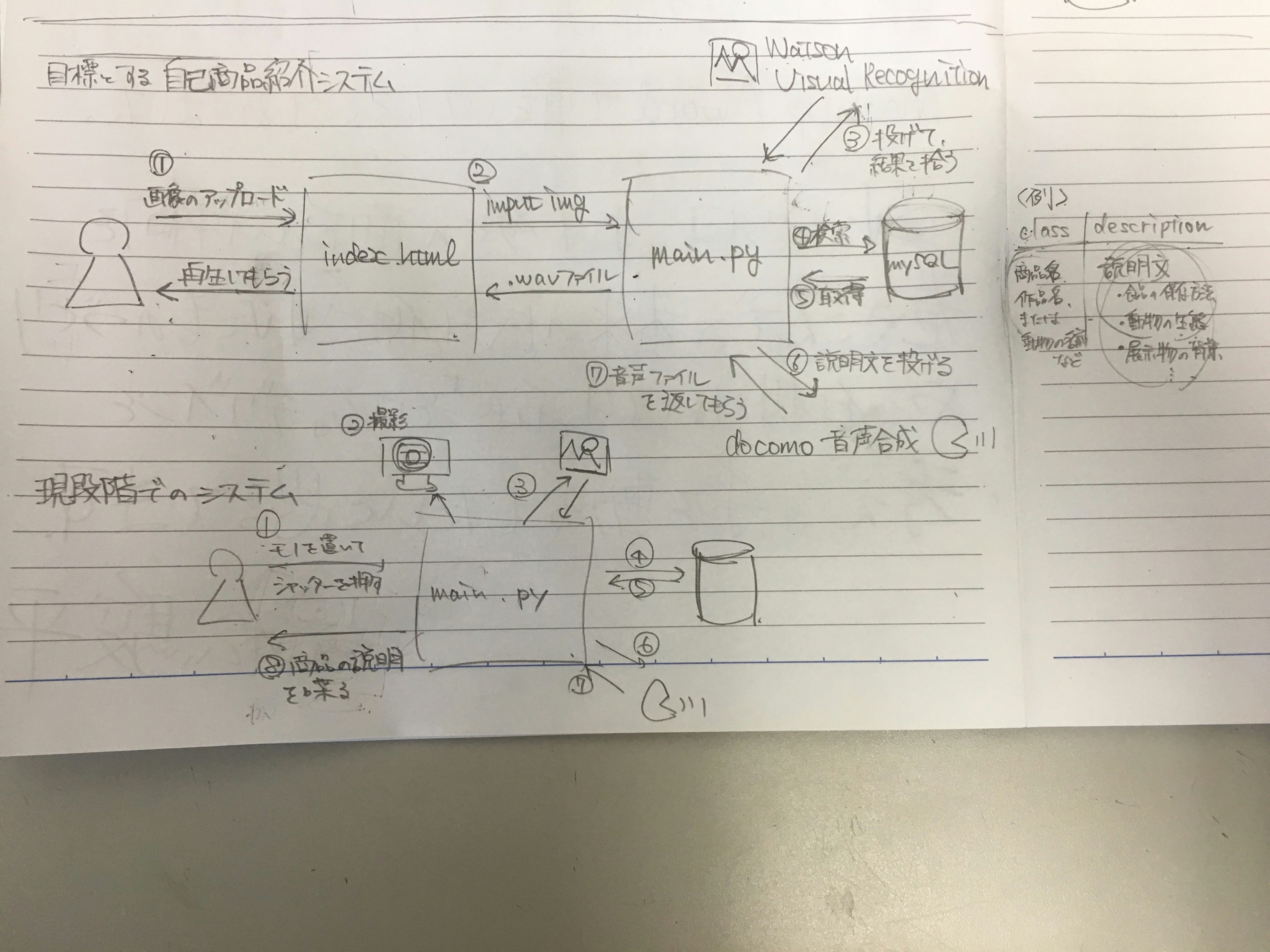
上の記事の通り、前回は商品や作品が自己紹介してくれるシステムを作りました。このシステムはRaspberry Piに接続したカメラで撮影し、解析した結果をもとに対応する説明文を音声出力して、自己紹介してくれます。

Webアプリ化
今回はFlaskでシステムをWebアプリ化していきます。ファイル構成は以下の通り
selfintro
├── main.py
├── static
│ └── images
└── templates
├── index.html
└── layout.html
main.pyで最初のページを表示し、画像がアップロードされると、static/imagesに保存後、Visual Recognition APIを呼び出して解析結果と説明文をindex.htmlに受け渡します。
Flaskの使用上、htmlファイルはtemplatesディレクトリ以下に、画像ファイル等の静的なリソースファイルはstaticディレクトリ以下に置かないとルーティングできません。
main.pyでは、公式docsとこの辺の記事を参考にしました。
プログラム
import os
from flask import Flask, request, redirect, url_for, send_from_directory, render_template
from werkzeug import secure_filename
import pymysql.cursors
import json
from watson_developer_cloud import VisualRecognitionV3
UPLOAD_FOLDER = 'static/images/'
ALLOWED_EXTENSIONS = set(['txt', 'pdf', 'png', 'jpg', 'jpeg', 'gif'])
app = Flask(__name__)
# APIの設定
visual_recognition = VisualRecognitionV3(
#The release date of the version of the API you want to use.
'2018-03-19',
iam_apikey='APIKEY')
# データベースに接続
connection = pymysql.connect(host='localhost',
user='pi',
password='raspberry',
db='pi',
charset='utf8',
# Selectの結果をdictionary形式で受け取る
cursorclass=pymysql.cursors.DictCursor)
def allowed_file(filename):
return '.' in filename and \
filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS
# 画像解析
def analyze(fname):
with open(fname, 'rb') as images_file:
classes = visual_recognition.classify(
images_file,
threshold='0.6',
classifier_ids=["ID"]).get_result()
#unicodeで返ってくるので、utf-8に変換する。
result = json.dumps(classes, indent=2).encode('utf-8').decode('unicode_escape')
#jsonを辞書型&リスト型にする
result = json.loads(result)
#認識結果のclass=認識・特定した物体の名前だけを抽出する。
result = result['images'][0]['classifiers'][0]['classes'][0]['class']
return result
# データベースを検索
def selectsql(name):
with connection.cursor() as cursor:
sql = "SELECT * FROM vegetable WHERE class=%s"
cursor.execute(sql,name)
#必要なカラムの内容だけ抽出
dbdata = cursor.fetchall()
desc = dbdata[0]['description']
return desc
@app.route('/', methods=['GET', 'POST'])
def upload():
if request.method == 'POST':
file = request.files['file']
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(UPLOAD_FOLDER, filename))
img = UPLOAD_FOLDER + filename
#img = filename
print(filename)
result = analyze(img)
desc = selectsql(result)
return render_template('index.html', img=img, message=result, desc=desc) #変更
#return redirect(url_for('uploaded_file', filename=filename))
return '''
<!doctype html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
</head>
<title>自己商品紹介</title>
<h1>自己商品紹介</h1>
<h2>Upload & Analyze new File</h2>
<form action="" method=post enctype=multipart/form-data>
<p><input type=file name=file>
<input type=submit value=Upload>
</form>
'''
# @app.route('/<filename>')
# def uploaded_file(filename):
# return send_from_directory(UPLOAD_FOLDER, filename)
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=8000)
Flaskサーバーはデフォでは公開されていないので、host='0.0.0.0' の指定が大事。
これがなければ、外部からアクセスすることができない。
{% extends "layout.html" %}
{% block content %}
<title>自己商品紹介</title>
<h1>自己商品紹介</h1>
<h2>Upload & Analyze new File</h2>
<form action="" method=post enctype=multipart/form-data>
<p><input type=file name=file>
<input type=submit value=Upload>
</form>
{% if message %}
<p>識別できました。</p>
<p>{{ message }}</p>
{% endif %}
{% if desc %}
<p>{{ desc }}</p>
{% endif %}
{% endblock %}
続いて、index.htmlのテンプレートとなるlayout.htmlを作成
<!doctype html>
<html>
<head>
<body>
{% block content %}
<!-- ここにメインコンテンツを書く -->
{% endblock %}
</body>
</head>
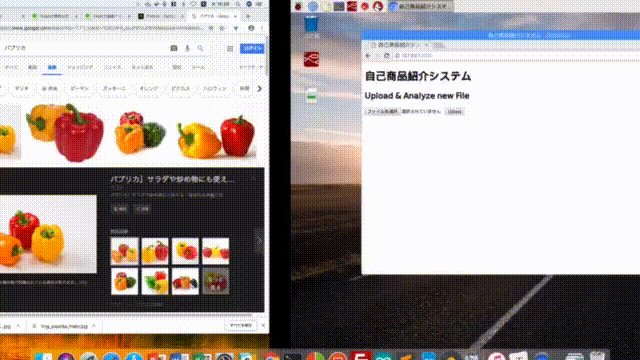
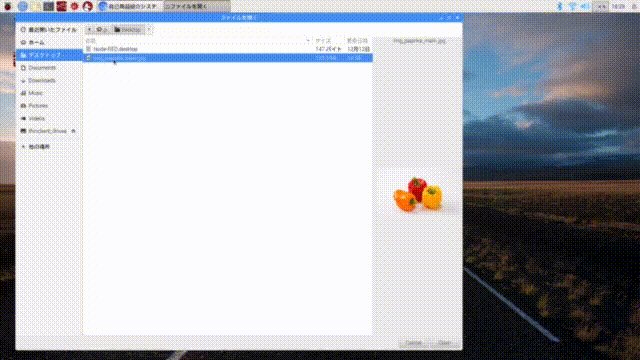
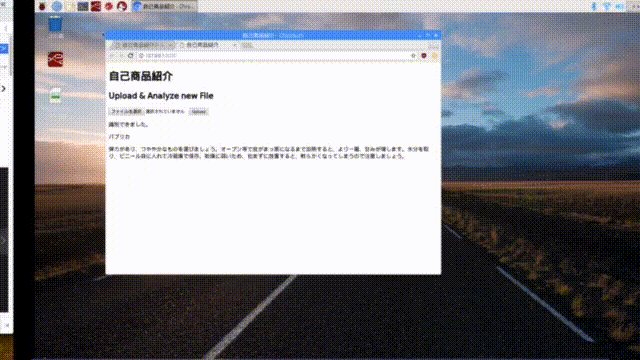
動作確認
アップした商品の画像を予め機械学習したカスタムモデルが判別して、その結果に合わせてデータベースから商品や作品の説明を表示してくれるのが確認できます。
これで、最低限の機能は実装出来ました。今はラズパイをWebサーバにしているので、クラウド上にでもサーバー立てて公開するところまで持っていきたい。