PlayCanvasはHTMLで動作するゲームを作成するためのクラウドベースのゲームエンジンです。詳細は参考ページ1に譲りますが、Unityライクなエディタを用いてハイクオリティなゲームを作成することが可能で、例えば以下のようなプロダクトが本家紹介ページにて紹介されています:
これらはPC、スマートフォン限らず任意のブラウザ上で動作し、実際に手元のiPhone(iOS 8.4.1でした)でも動かすことができました。
ここではPlayCanvasで簡単なゲームを作成してPlayCanvasの使い方について紹介したいと思います。
作成するゲーム
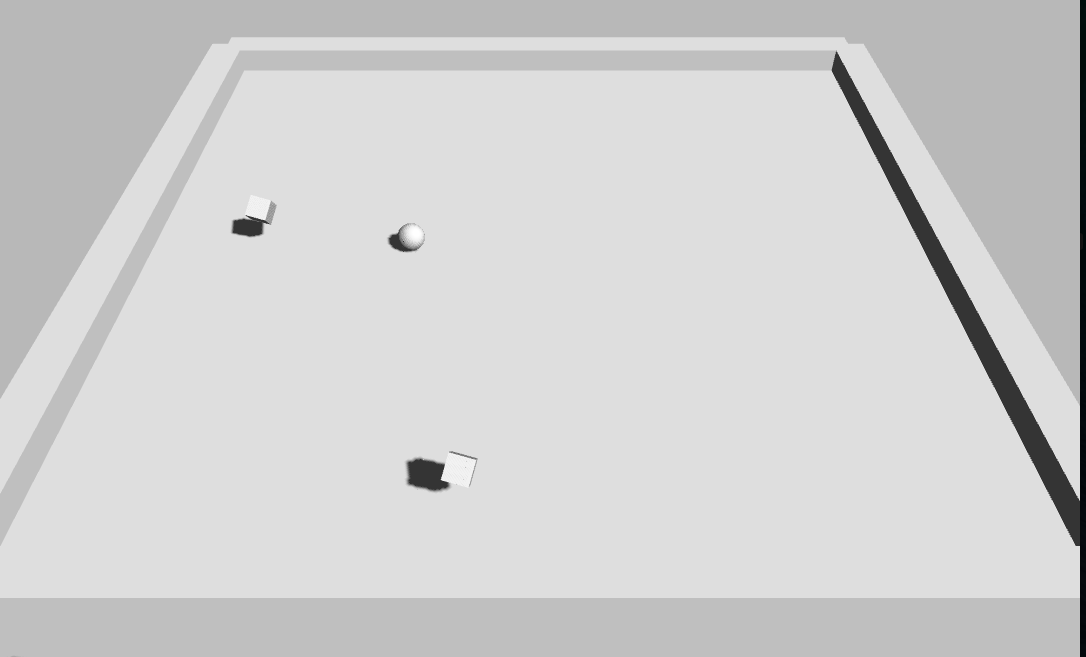
ここではUnity公式チュートリアルにあるRoll a ballをPlayCanvasでなぞってみます。「Roll a ball」はプレイヤー(球体)を操作してすべてのキューブ(立方体)を取得するゲームです。
この記事の完成形のサンプルコードとゲームは以下にあります:
環境準備
PlayCanvasの開発に必要なものは最新のブラウザのみです(Chrome 45.0.2454.101で動作を確認しています)。本家URLにアクセスして右上の「SIGN UP」からアカウントを作成します。
プロジェクトの作成
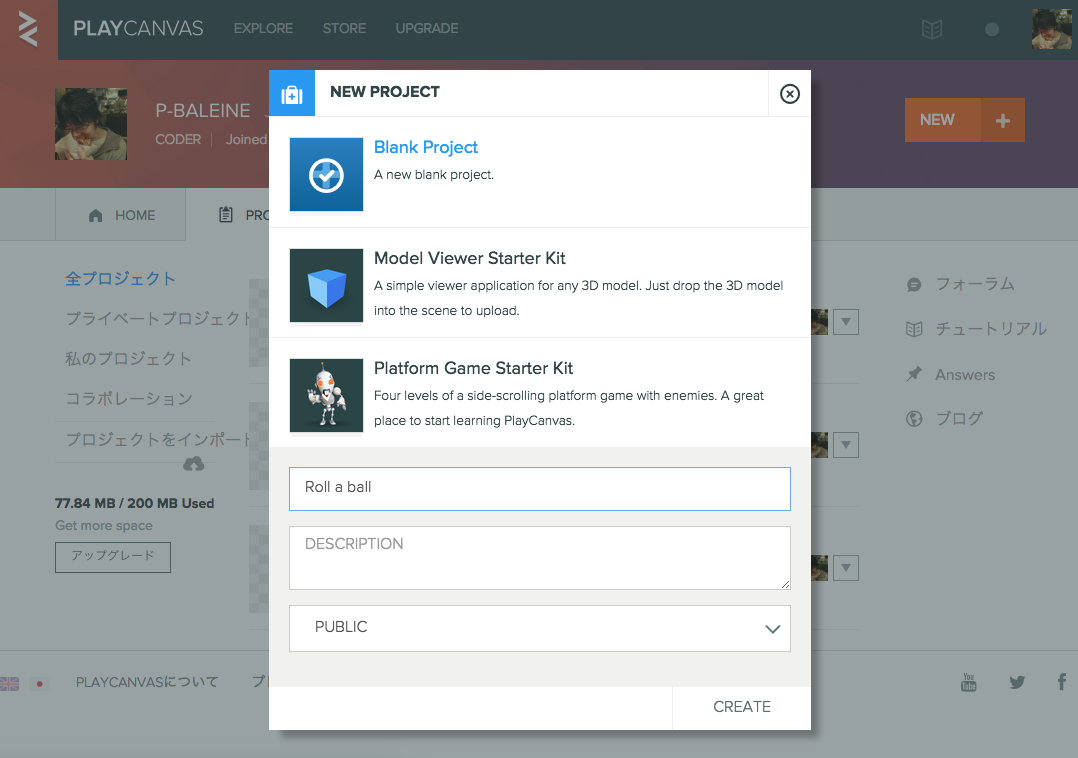
アカウントを作成してログインするとProfileページに遷移します。「PROJECTS」タブをクリックして右上の「NEW」ボタンをクリックすると「NEW PROJECT」ダイアログが表示されるので、(デフォルトの)「Blank Project」が選択された状態で「PROJECT NAME」にプロジェクト名(ここでは「Roll a ball」)を入力し「CREATE」をクリックすると新しくプロジェクトが作成されます。
遷移先のプロジェクトページにて「EDITOR」ボタンをクリックすると、エディタが開きます。
Unity等と同様にエディタはSceneとEntity(Unityで言うところのGameObject)を作成するための画面です、実際のAssetは、例えばモデルならMaya等外部アプリケーションを利用して作成したものをエディタに取り込むことで利用します。スクリプトも、本家謹製のスクリプト用エディタが別途ありますがローカルPCの例えばEmacsやAtom等任意のエディタにて編集することが可能です(この記事では本家エディタを用います)。
ゲームの作成
地盤の作成
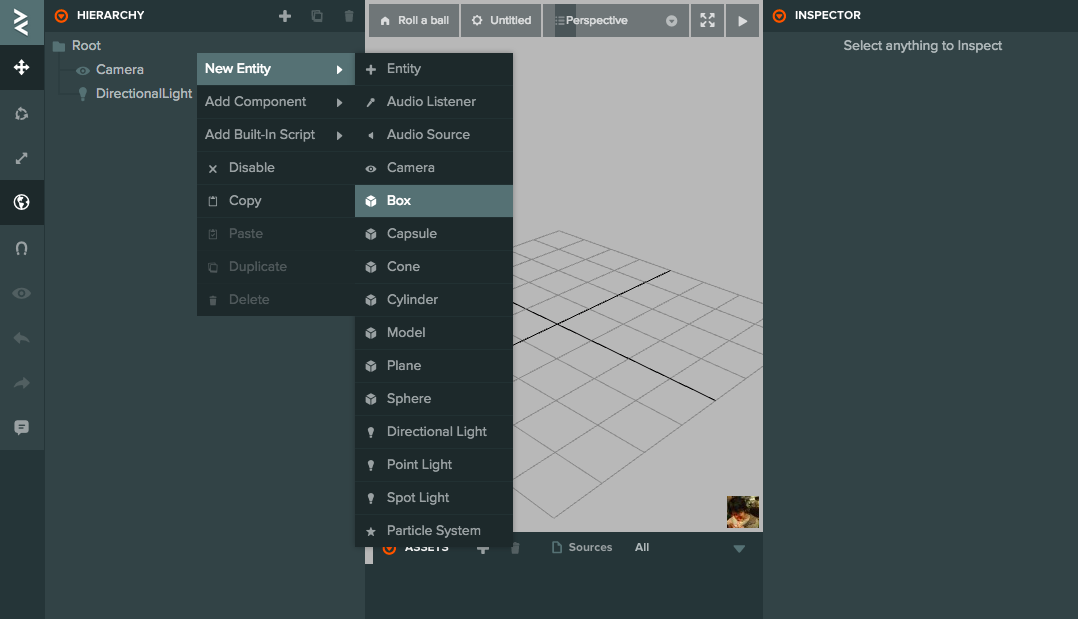
まずゲームの地盤を作成します。「HIREARCHY」ペインの下の「Root」を右クリックして「New Entity」→「Box」を選択し「Root」配下に新しく「Box」エンティティを追加します。
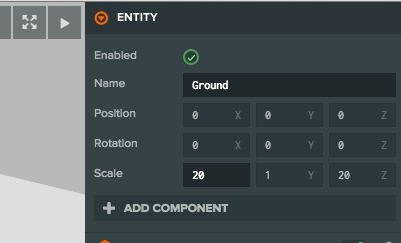
「Box」エンティティが選択された状態で右側の「INSPECTOR」ペインの「Name」を「Ground」に変更して識別しやすいようにしておきます。また「Scale」に以下値を入力して地盤を作成します。
Scale
x: 20, y: 1, z: 20
カメラの配置
先ほど作成した地盤が見下ろせるようにカメラを配置します。「HIERARCHY」ペインの「Camera」を選択し「INSPECTOR」ペインにて以下値を入力します。
Position
x: 0, y: 16, z: 23
Rotation
x: -35, y: 0, z: 0
「INSPECTOR」ペインのすぐ右にある、「▶」をクリックして実際のゲーム画面を確認します。
PlayCanvasではエディタで編集を加えるといま表示したゲーム画面にリアルタイムに変更が適用されます。実際のゲーム画面の見え方を調整したい場合はブラウザのウィンドウを2つ開いて各々にエディタとゲーム画面を表示しておくと作業が捗ります。
プレイヤーの作成
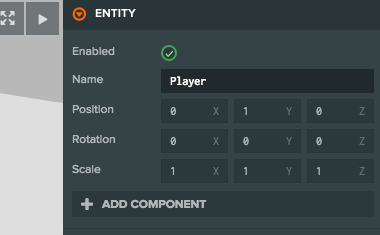
「HIREARCHY」ペインの下の「Root」を右クリックして「New Entity」→「Sphere」を選択して「Root」配下に新しく「Sphere」エンティティを追加します。「HIERARCHIY」ペインの下で「Sphere」が選択された状態でFキーを押すと「Sphere」にフォーカスが当たります。このままでは「Sphere」が先ほど作成した「Ground」に埋まってしまっているため、「INSPECTOR」ペインで「Sphere」の値を以下の通り修正します。
Position
x: 0, y: 1, z: 0
又「INSPECTOR」の「Name」に「Player」を入力して識別しやすいようにしておきます。
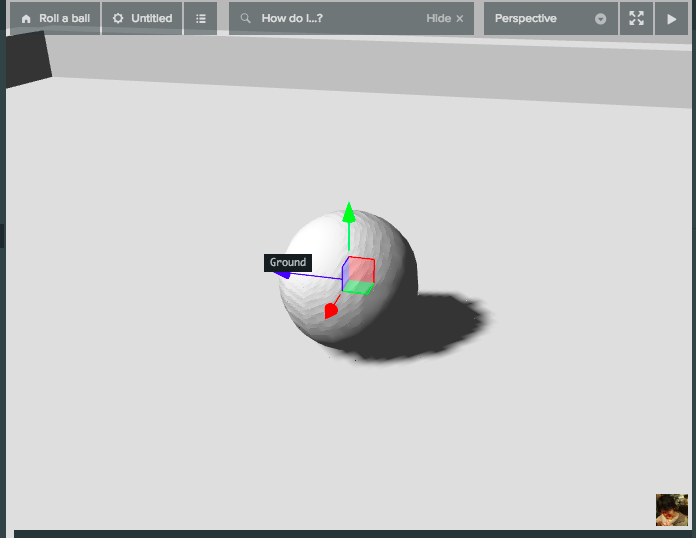
影をつける
「HIERARCHY」ペインの「Directional Light」を選択して、「INSPECTOR」ペインの「Cast Shadows」にチェックを入れます。また「HIERARCHY」ペインの「Player」を選択して、「INSPECTOR」ペインの「MODEL」の「Cast」にチェックを入れます。こうするとプレイヤーエンティティに影が付きます。
プレイヤーを動かす
プレイヤーエンティティはキーボード操作にて動かす必要があるので、ここでPlayCanvasの物理シミュレーションを利用します。
PlayCanvasでもUnityと同様に任意のエンティティにリジッドボディコンポーネントを付けることでこのエンティティが物理特性の制御下で動作するようになります。又エンティティにコリジョンコンポーネントをつけることでエンティティ間の衝突を制御することが可能になります。
まず地盤にリジッドボディとコリジョンコンポーネントを付けます。「HIERARCHY」ペインで「Ground」を選択した状態で「INSPECTOR」ペインの「ADD COMPONENT」をクリックし「RIGID BODY」を選択、追加された「RIGID BODY」のTypeをStaticにします。さらに「ADD COMPONENT」で「Collision」を選択します。「INSPECTOR」ペインの「COLLISION」の値を以下の通り修正します。
Half Extents
x: 10, y: 0.5, z: 10
次はプレイヤーエンティティです。「HIERARCHY」ペインで「Player」を選択した状態で「INSPECTOR」ペインの「ADD COMPONENT」をクリックし「RIGID BODY」を選択し、追加された「RIGID BODY」のTypeをDynamicにします。さらに「ADD COMPONENT」で「Collision」を選択します。
さらにプレイヤーエンティティを上下左右キーで動かせるようにするためスクリプトを付けます。下の「ASSETS」の右の「+」をクリックして「New Script」を選択、表示されたダイアログに「PlayerController.js」を入力してEnterキーを押します。右側の「SCRIPT」下「Edit」をクリックするとスクリプトエディタが開きます。
ここに以下のコードを入力して保存します。
pc.script.create("PlayerController", function(app) {
// コンストラクタ
var PlayerController = function(entity) {
this.entity = entity;
};
PlayerController.prototype = {
// すべてのリソースがロードされた後、最初の`update`が呼ばれる前に一度だけコールされる
initialize: function() {
// キーダウンイベントのハンドラに自身の`onKeyDown`メソッドを登録
app.keyboard.on(pc.EVENT_KEYDOWN, this.onKeyDown, this);
},
// 毎フレームごとにコールされる、`dt`は前回の`update`コールからの秒数
update: function(dt) {
if (app.keyboard.isPressed(pc.KEY_LEFT)) {
// 押下されたのが左キーだった場合
// X軸方向に大きさ-1の衝撃をエンティティに与えることでエンティティを動かす
this.entity.rigidbody.applyImpulse(-1, 0, 0);
}
},
onKeyDown: function(event) {
// デフォルトのキーイベントをキャンセルする
event.event.preventDefault();
}
};
return PlayerController;
});
エディタに戻って、「HIERARCHY」ペインにて「Player」を選択し、「INSPECTOR」ペインで「ADD COMPONENT」」をクリックして「SCRIPT」をクリックします。さらに「INSPECTOR」ペインに追加された「SCRIPTS」で「ADD SCRIPT」を選択し、先ほど作成した「PlayerController」をここにドラッグします。
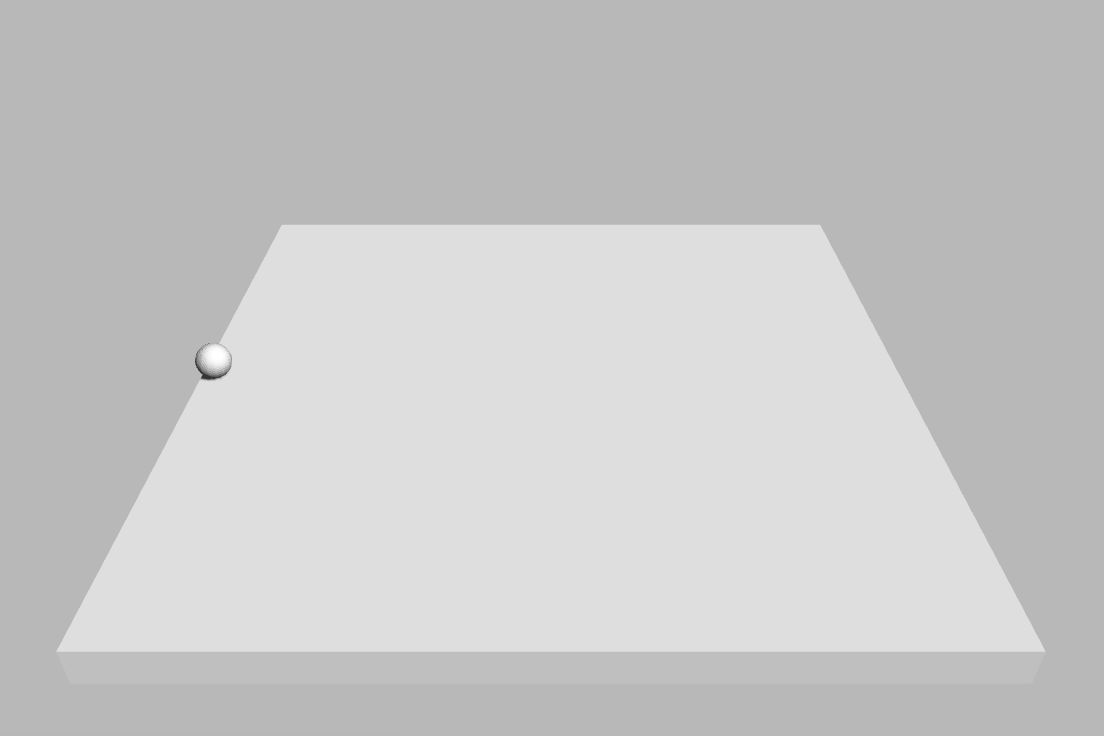
「▶」をクリックして動作を確認します。左カーソルを押下するとPlayer(球体)が左側に転がって、Groundを超えると下へ落下していくのが確認できます。
次回はこのゲームを完成させます。試しに左キー以外の振る舞いの処理も実装してみてください。