はじめに
こちらはNode-RED Calendar 2023 17日目の記事です。
Node-REDのアドベントカレンダーは初投稿となります。
稚拙な内容ではございますが、よろしくお願いいたします。
また後述しますが、今回の件はかなり限定的な条件でしか使えない内容となっていますが、ご容赦ください。
経緯
先日、web3 Global Hackathonというハッカソンへの参加の機会をいただきました。
そこで、自動車の走行経路を保存するための位置情報記録を、Androidスマホで動くNode-RED、RedMobileで実装しました。
残念ながら1次審査通過できませんでしたが、ハッカソンにエントリーしたプロジェクトは以下となります。
以前、RedMobileで自動車の走行経路を保存するものについて、以下の記事を書きました。
今回は他システムと連携させるため、バックグラウンドで動くよう改良したプロトタイプとなります。
具体的には別のメンバーが作成したWebサービスのフロントアプリ(ブラウザ)からAPIで操作させる形となっています。
お詫び
今回、張り切って応募したのですが、今回の方法は最近の新しいAndroidのバージョンでは使えないようです。
理由は数年前からバッテリーの消費やプライバシー保護の観点から、バックグラウンドで位置情報を取得することが制限されているためとのこと【参考文献】
誠に申し訳ございません・・
ただせっかくなので、条件付きとはなりますが、紹介させてください。
部分的にでも参考になることがあれば幸いです。
今回、私が使用したAndroidスマホは2018年発売の京セラQua phone QZ(Android 9)となります。
事前知識
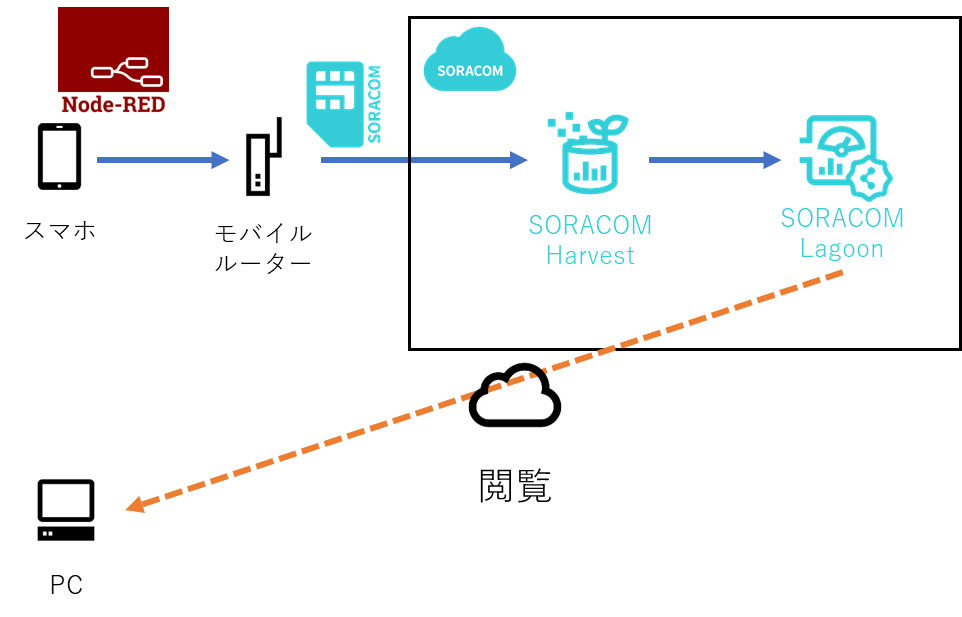
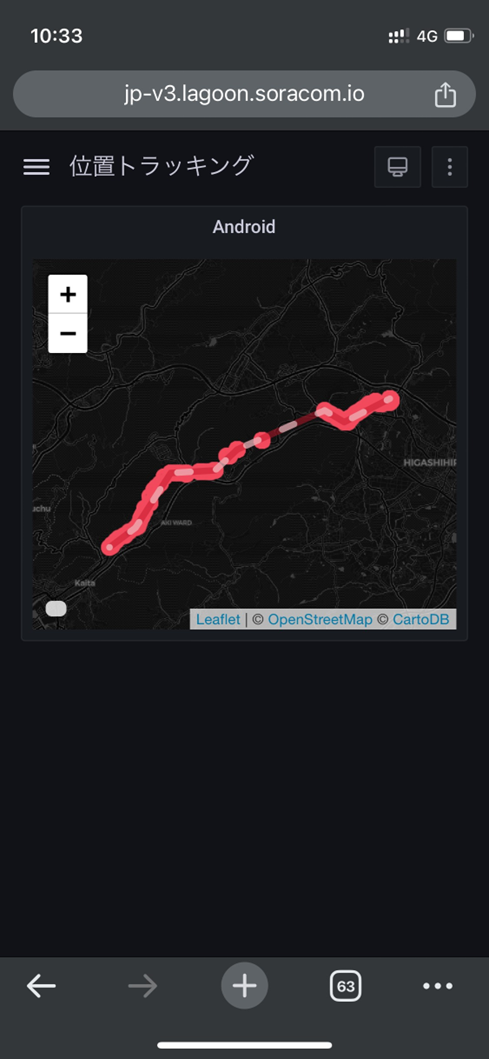
前述の記事の通り、RedMobileとSORACOMのサービス(SORACOM Air for セルラー、SORACOM Harvest Data、SORACOM Lagoon)を使うと簡単に自動車の走行経路が記録できます。
今回はこれに記録の開始、終了を指示する機能の追加と、これをバックグラウンドで動かす方法をご紹介しようと思います。
手持ちの機器だけで構築したので、無駄にモバイルルーターを経由していますが、SIMフリースマホであれば直接SIMを挿してもいいですし、SORACOM Arcを使ってもよいです。
また、今回はフロントエンドプログラムから操作できるようにします。

手順
ざっくり以下となります。
なお、事前にSORACOMのアカウント作成やSIM購入などが必要となりますが、今回は割愛させていただきます。
モバイルルーターの作業
以下の手順でモバイルルーターを設定します。
SIMフリースマホにSORACOM SIMを挿入して使う場合はこちら、SORACOM Arcを使う場合はこちらを参考にしてみてください。
スマホの作業1
ここでの作業はモバイルルーターではなく、ご自宅などのWi-Fi環境での実施をお勧めします。
RedMobileインストールと初期設定
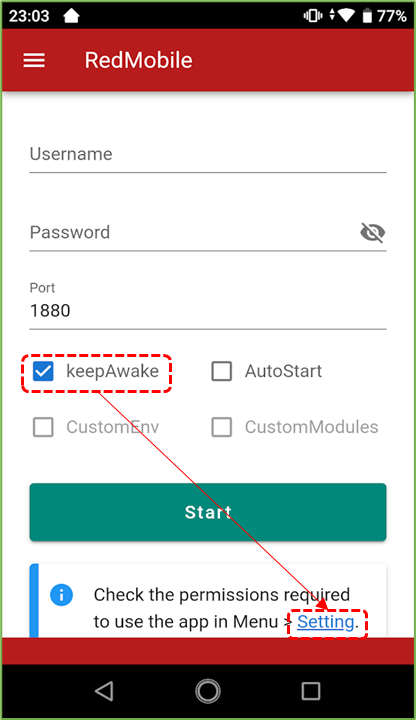
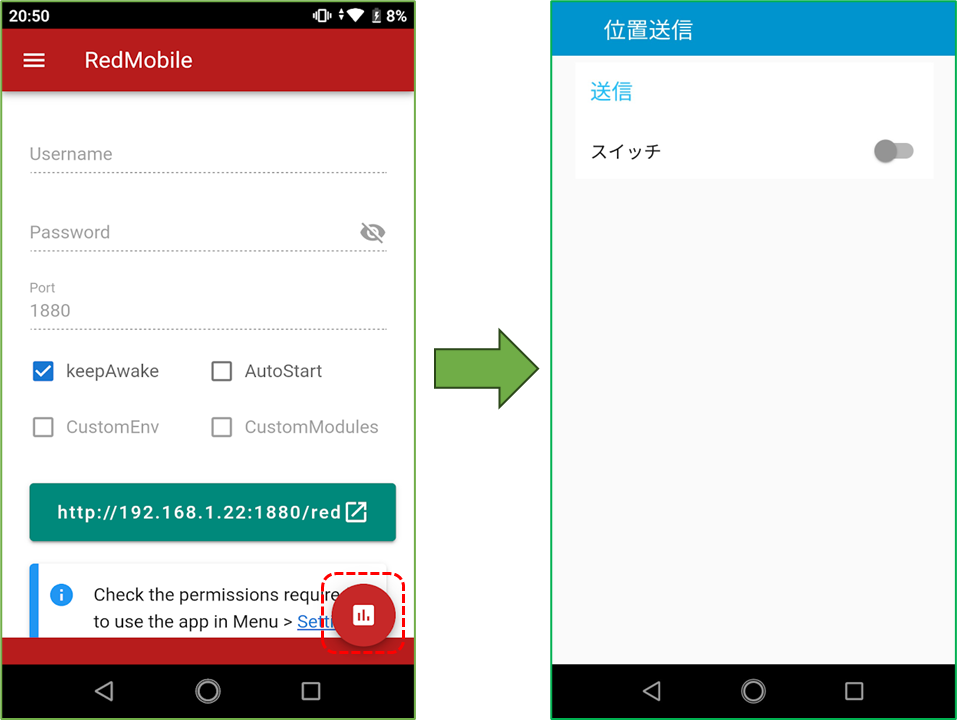
Play StoreからRedMobileをインストールします。
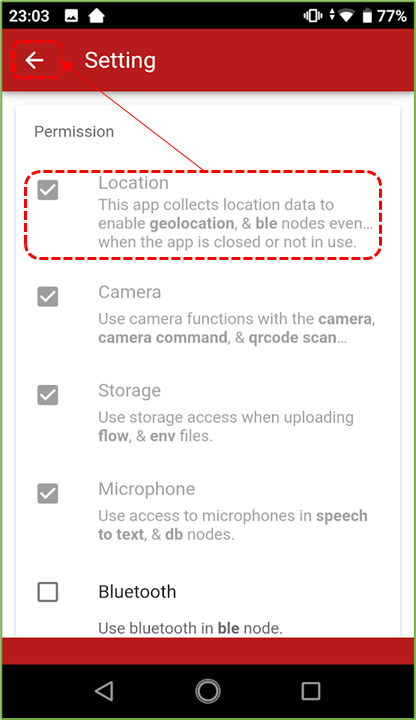
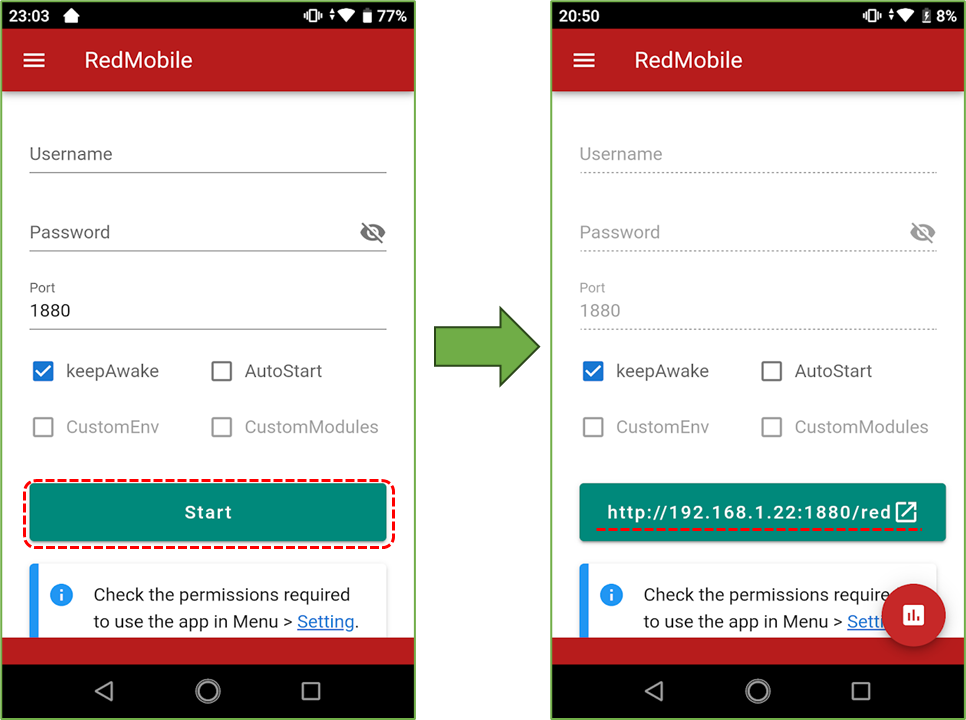
インストール後、アプリを起動し、以下の作業を行います。
-
スマホと同じWi-Fi環境に接続したパソコンのブラウザからスマホに表示されたURLにアクセスするとNode-REDの編集画面が表示されます。
位置情報の取得とアップロード
-
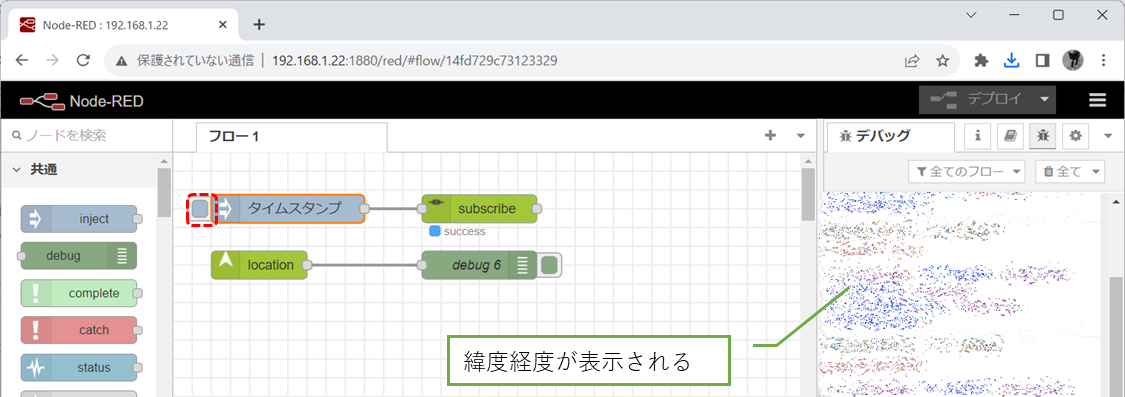
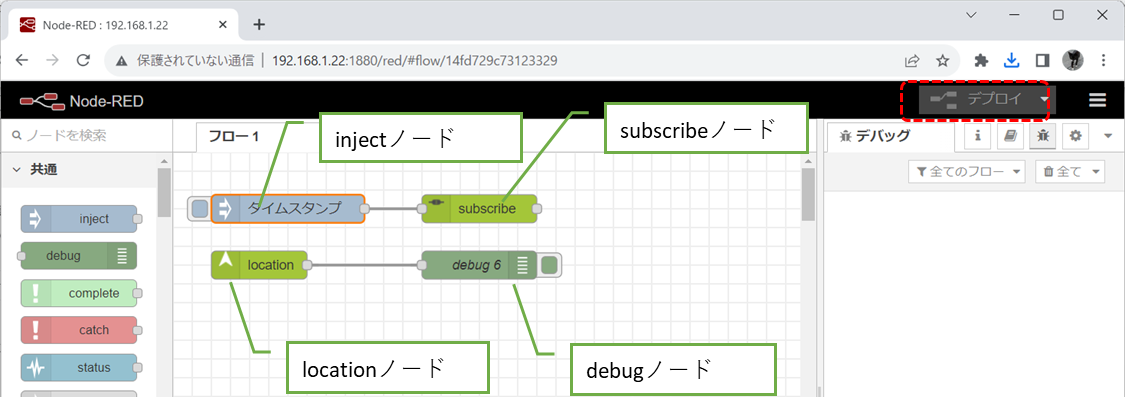
injectノード、subscribeノード、locationノード、debugノードを下図のように接続し、デプロイします。

-
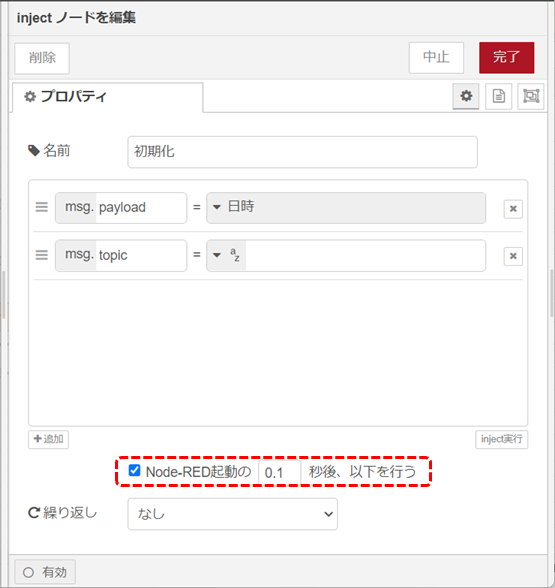
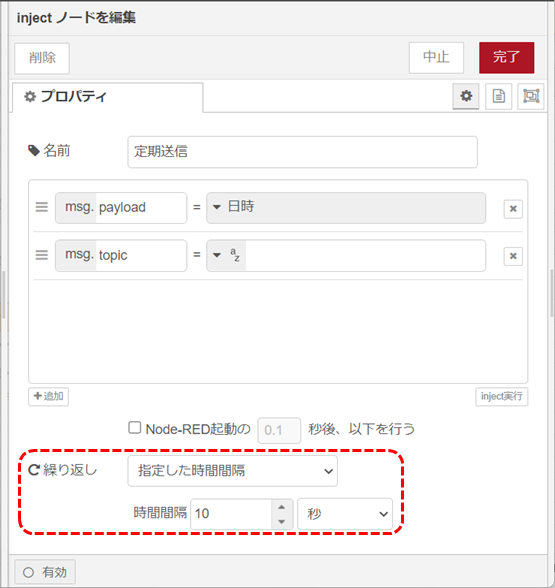
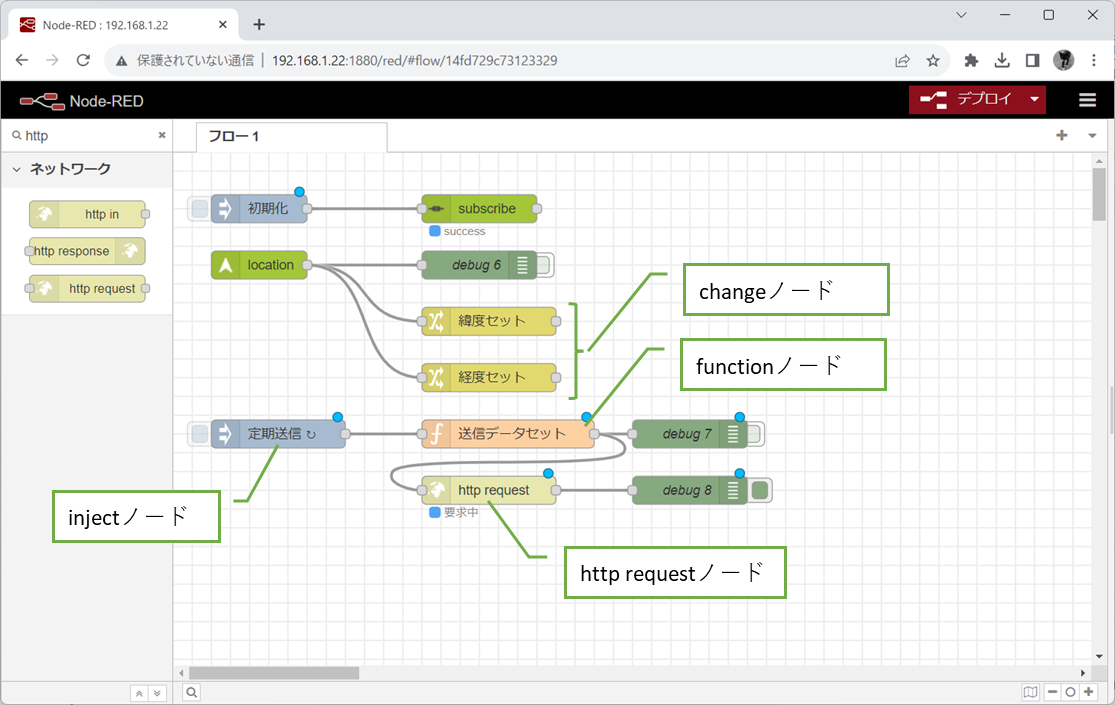
続いて下図の通り、injectノード、changeノードとhttp requestノードを追加し、それぞれのノードを設定します。

-
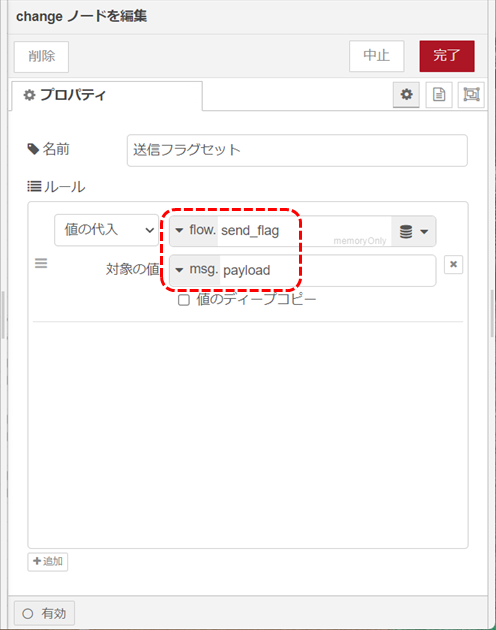
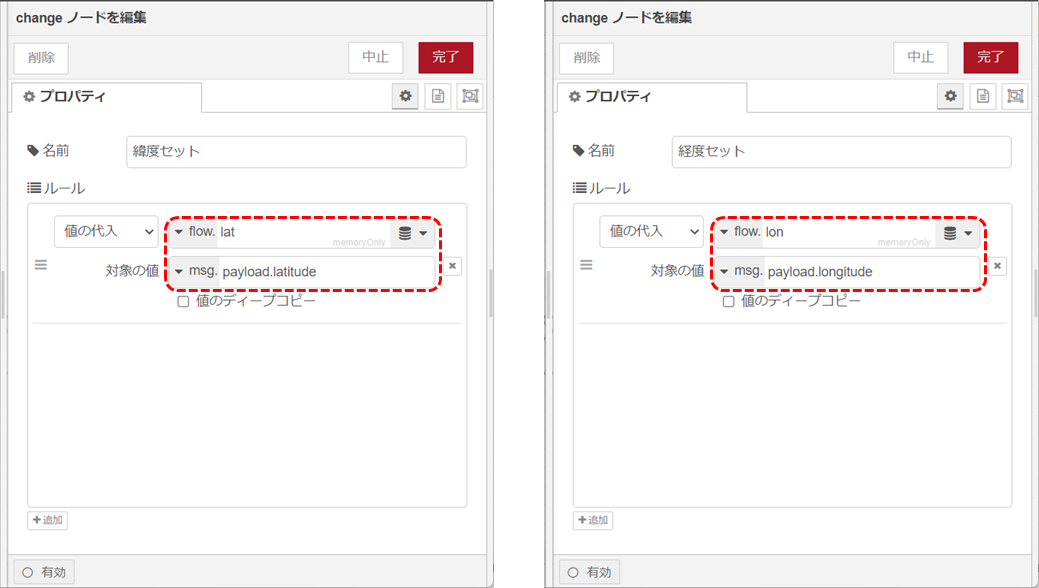
緯度、経度保存のchangeノードはflow変数にpayloadのlatitude、longitudeを代入するようにします。

-
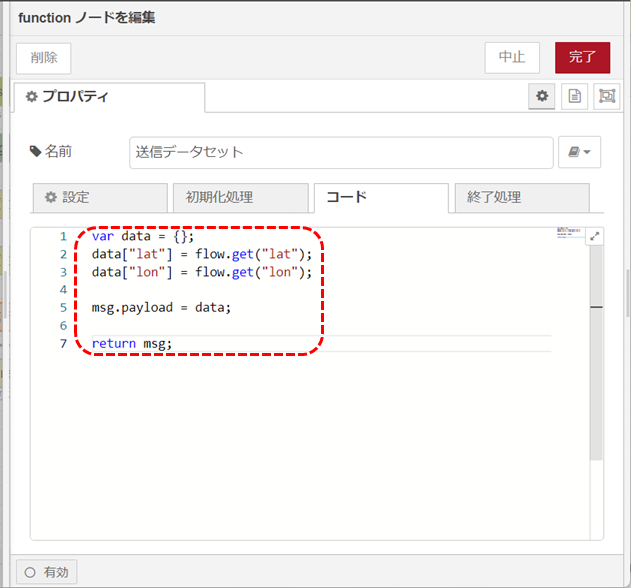
送信データを作成するfunctionノードはflow変数の緯度経度をJSONに変換します。

var data = {}; data["lat"] = flow.get("lat"); data["lon"] = flow.get("lon"); msg.payload = data; return msg; -
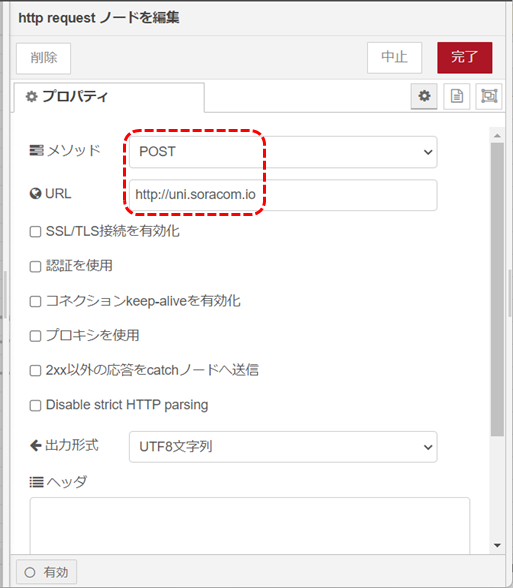
http requestノードでSORACOMのUnified EndpointのURL、「http://uni.soracom.io」 にPOSTメソッドで送るようにします。

設定後、デプロイして、次の設定に移ります。
SORACOMの作業
スマートフォンをSORACOM SIMを挿入したモバイルルーターに接続します。
続けて以下の手順でHarvest Dataに保存する設定にします。
Harvest Dataに保存したデータはSORACOM Lagoonを使うとより見やすくなります。

スマホの作業2
送信オン/オフ機能追加
まずは送信のオンとオフをスイッチで切り替えられるようにします。
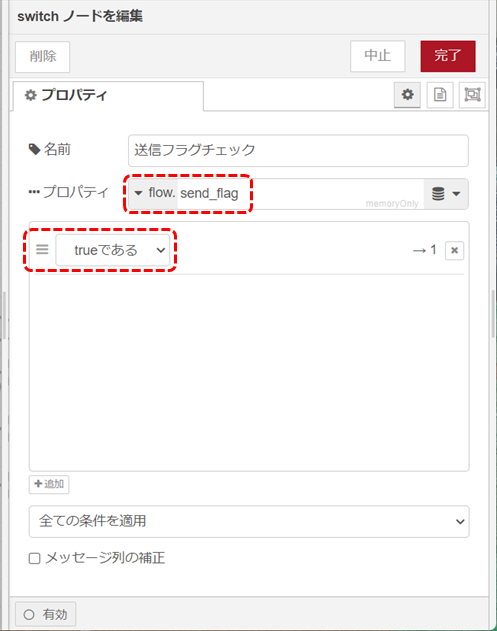
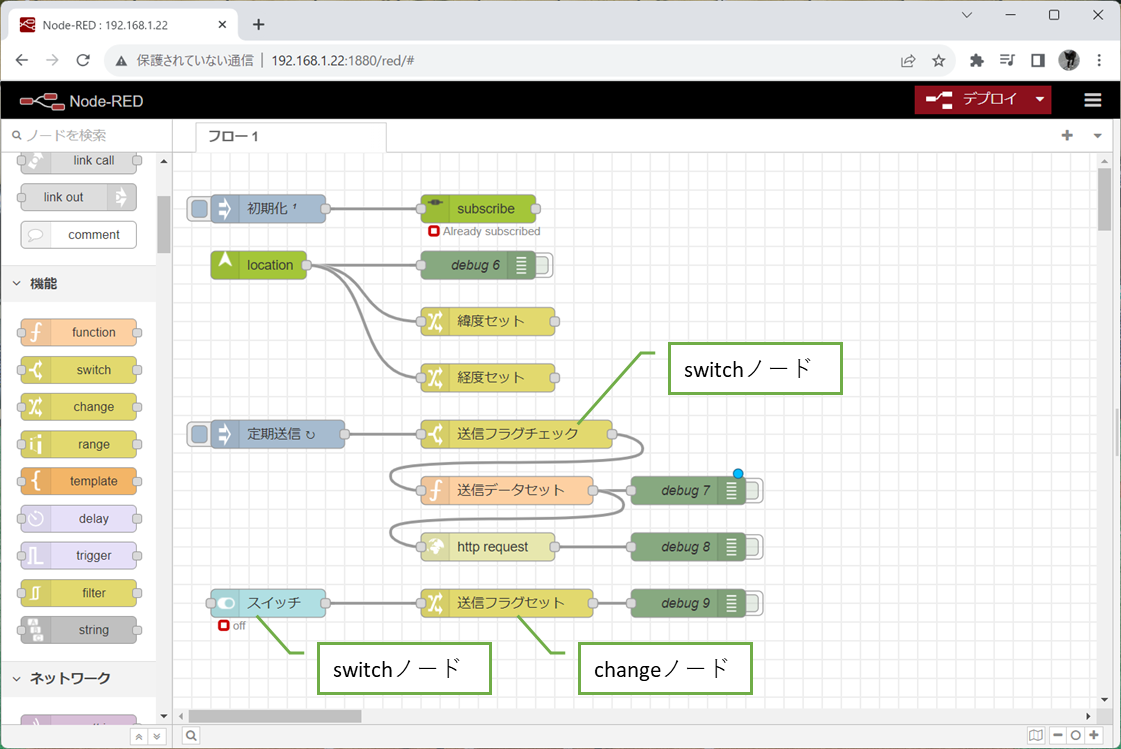
条件分岐のswitchノードと、ダッシュボード上でオン/オフをトグルで切り替えるためのswitchノード、changeノードを追加します。

トグルのchangeノードは設定不要です。
デプロイし、ダッシュボードを表示するとトグルでオン/オフが切り替えられるようになります。

APIを使った送信オン/オフ
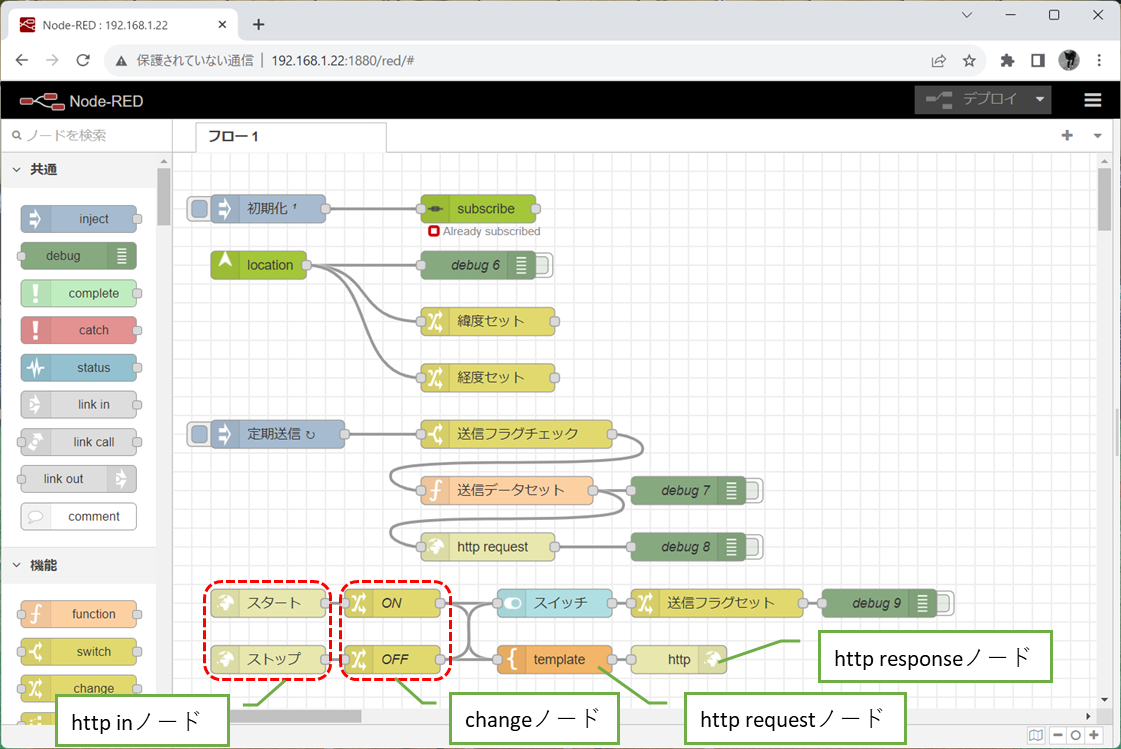
前述の通り、今回のシステムはNode-REDをバックグラウンドで動かし、フロントのプログラムから指示を受けて動作を切り替えます。
そのため、APIでオン/オフを切り替えれるようにしました。

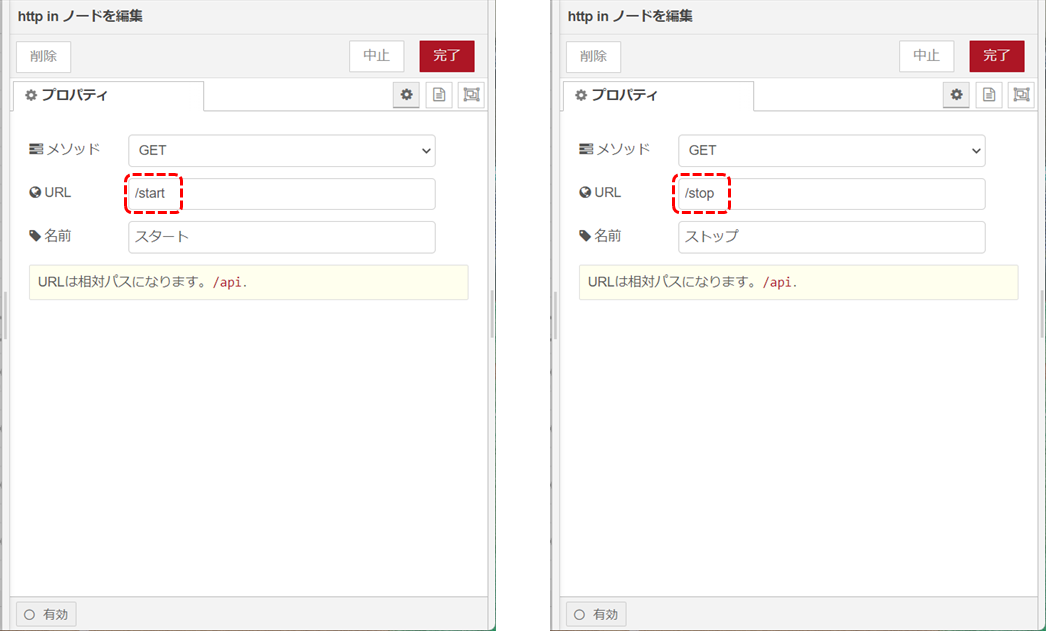
- オン/オフを切り替えるhttp inノードはURL(startとstop)を指定します。これによって(http://(IPアドレス):1880/api/startとhttp://(IPアドレス):1880/api/stop)で操作ができるようになります。

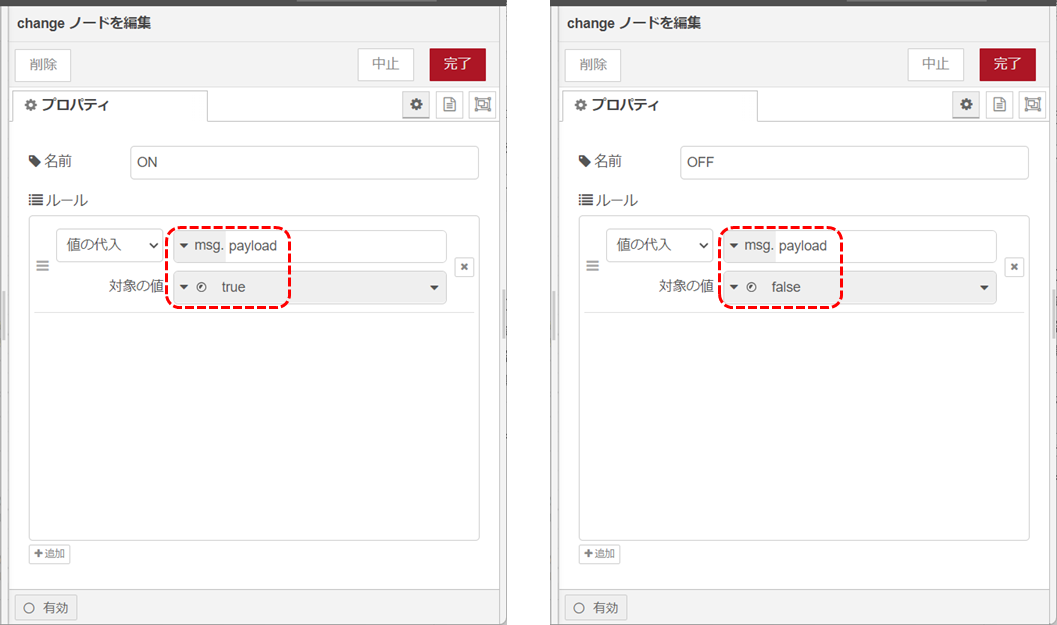
- changeノードではトグルswitchノードに与える値(true/false)をセットします。

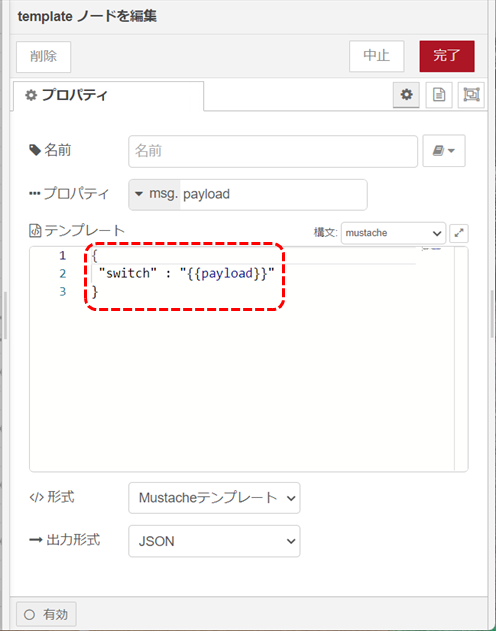
- templateノードではAPIのレスポンスで返すJSON(今回はオン/オフをtrue/falseで返します)をセットします。

{
"switch" : "{{payload}}"
}
http responseノードは設定不要で、以上で実装は完了です。
動作確認
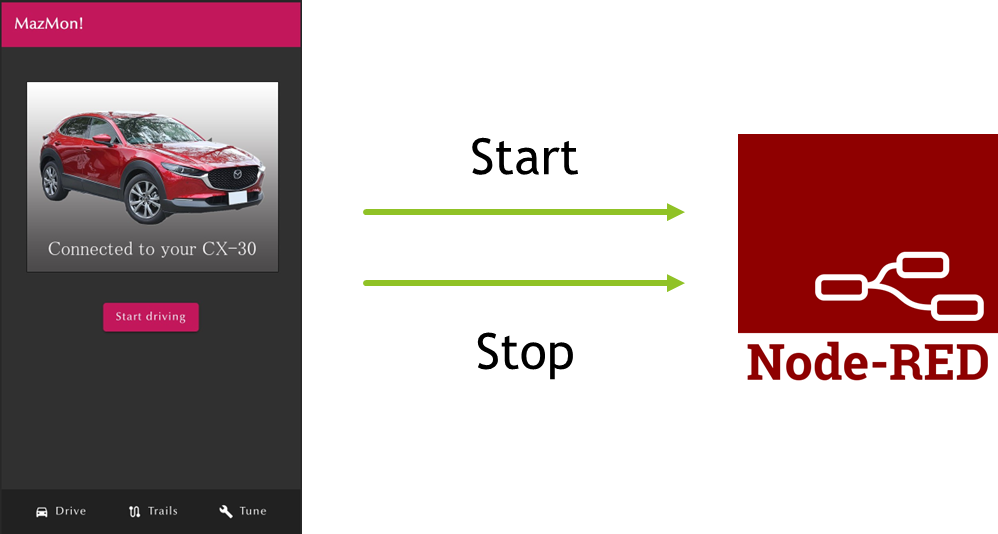
以下のHTMLをスマホでアクセスできる場所に置き、RedMobileを起動した状態でブラウザからスタートを押すと記録を開始し、ストップを押すと記録を停止するようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>WebUIコントローラ</title>
<script>
function sendRequest(url) {
fetch(url, { method: 'GET' })
.then(response => response.text())
.then(data => alert('応答: ' + data))
.catch(error => alert('エラー: ' + error));
}
function start() {
const id = document.getElementById('idInput').value;
const url = `http://127.0.0.1:1880/api/start`;
sendRequest(url);
}
function stop() {
const url = 'http://127.0.0.1:1880/api/stop';
sendRequest(url);
}
</script>
</head>
<body>
<h1>コントロールパネル</h1>
<div>
<button onclick="start()">スタート</button>
</div>
<div>
<button onclick="stop()">ストップ</button>
</div>
</body>
</html>
※このHTMLはChatGPTに作ってもらいました。すごい時代だ!
まとめ
別の記事でも書きましたが、このプロトタイプは@tatsuya1970 さんにハッカソンにお誘いいただいたことで、作成のきっかけをいただきました。
残念ながら1次審査通過ならずでしたが、今回の記事を書くきっかけとなりました。
このアドベントカレンダー含め、アウトプットの機会をいただき、感謝の極みです。
あまり胸を張って出せる内容とはなりませんでしたが、どなたかの参考になれば幸いです。
引き続きNode-REDのアドベントカレンダーをお楽しみください。