- この記事はMDCアドベントカレンダー4日目の記事です
概要
- CSSライブラリはBootstrapなどが有名ですが、それらはライブラリが定義してくれたCSSに沿って以下のサンプルのように自分でHTMLタグにClass名をつけて使うというものです
<button class="btn btn-primary">ボタン</button>
- ちゃんとしたアプリケーションを作る際はこれで特に問題はないですが、ちょっとしたサンプルアプリだったりレイアウトにこだわらない簡単なWebページを作るときはちょっと面倒くさくなりますよね
- 今回紹介するClasslessCSSはそのようなケースで簡単に綺麗なUIを実現できるライブラリです
ClasslessCSS
- ClasslessCSSはライブラリが提供するCSSのセレクタが全てタグ名で定義されています
- なので単にHTMLを書くだけでライブラリが適用されるため、セマンティックなHTMLを書いていくだけで綺麗なレイアウトを実現することができます
- 当然タグ名で定義されてるので気に入らないレイアウトを適用したくないといったケースでは面倒なことになりますが、それを気にするようなケースはClasslessCSSではなく通常のCSSライブラリを使うと良いでしょう
ライブラリの紹介
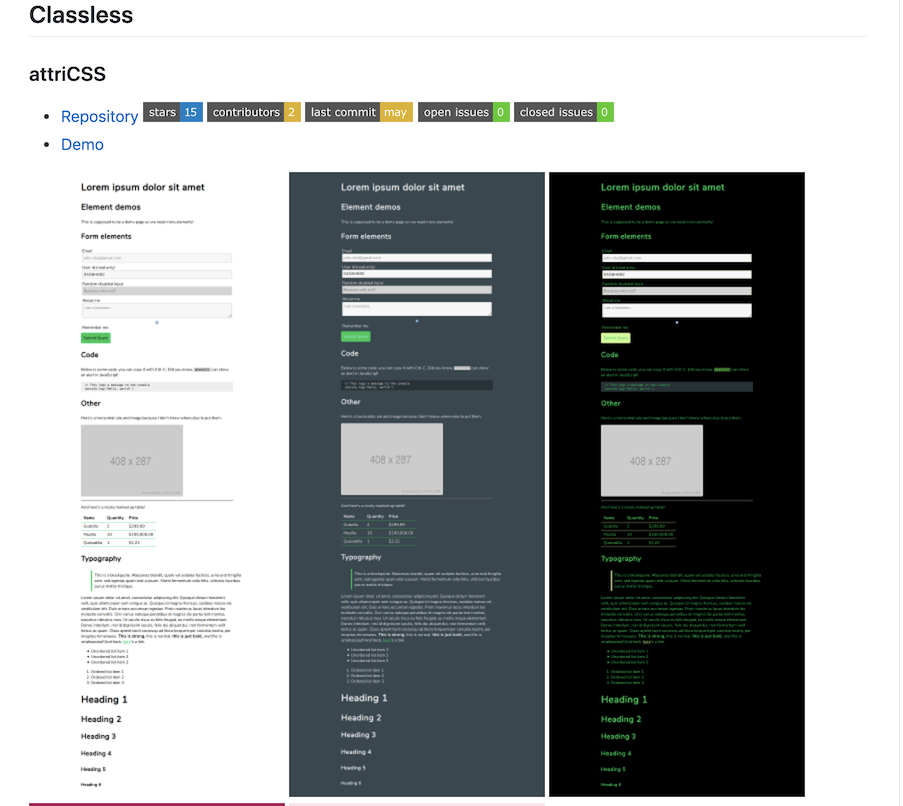
- ClasslessCSSライブラリはdbohdan/classless-css: A list of classless CSS themes/frameworks with screenshotsというリポジトリでまとめられています
- ClasslessCSSライブラリが24種類に加えて、少量のClass属性の定義で使えるClass-lightなライブラリ7種類が紹介されています
- READMEの中で各ライブラリのレイアウトのキャプチャも掲載されているので好みのライブラリを探すのも簡単ですね
- その中で私が使ったことのあるライブラリを2つ紹介します
new.css
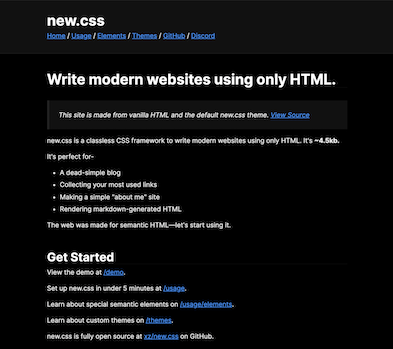
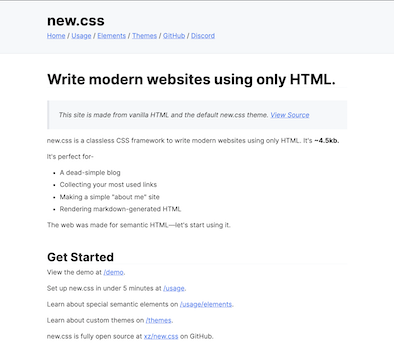
- 1つめはnew.cssとういうライブラリです
- 癖がなくてシンプルな感じがいいですね
- そして特徴的なのがデバイスのテーマ設定に応じて自動でライトモードとダークモードが切り替わるところです
- 以下の2行を
headタグに入れるだけで使えます
<link rel="stylesheet" href="https://fonts.xz.style/serve/inter.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@exampledev/new.css@1.1.2/new.min.css">
sakura.css
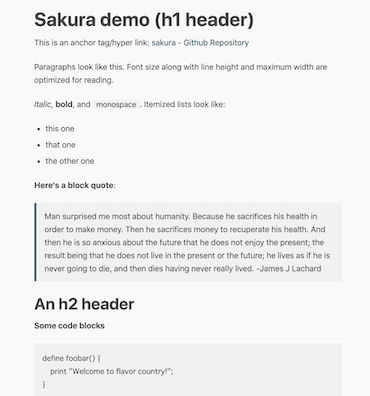
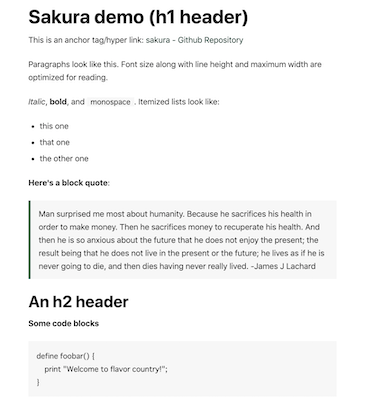
- 2つめはsakura.cssです
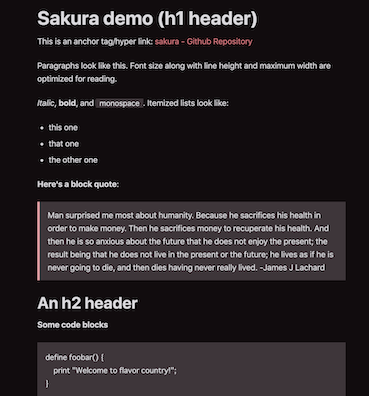
- カラーバリエーションが4種類用意されていますが、どれも柔らかい感じの色合いで気に入っています
- 以下の1行を
headタグに入れるだけで使えます- 他のテーマを使いたい場合は
sakura.cssの部分をsakura-earthly.css、sakura-vader.css、sakura-dark.cssといった感じで変更すればOKです
- 他のテーマを使いたい場合は
<link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css">
まとめ
- ClasslessCSSは読み込むだけで使えるのでとてもお手軽で便利です
- 自分的にはちょっとしたデモアプリの見た目を整えたい時などの必須アイテムになっています
- みなさんも機会があれば是非使ってみてください