概要
- SPAにおけるルーティングについて簡単に紹介します
- SPAを作ったことがない人が対象読者です
- 知ってる人からすると、そんな当たり前なことを・・と思うかもしれません
SPAとは?
- Single Page Applicationの略です
- 対義語はMultiple Page Applicationです
- つまり単一ページで構成されるのがSPAで、複数ページで構成されるのがMPAです
- SPAは最初に画面(HTML)を取得した後は、JavaScriptによって画面の書き換えを行うことで単一ページでありながらアプリケーションを構築することができます
- これは言い換えると
SPAはページ遷移しないということ?本当にそうでしょうか?
SPAはページ遷移しない?
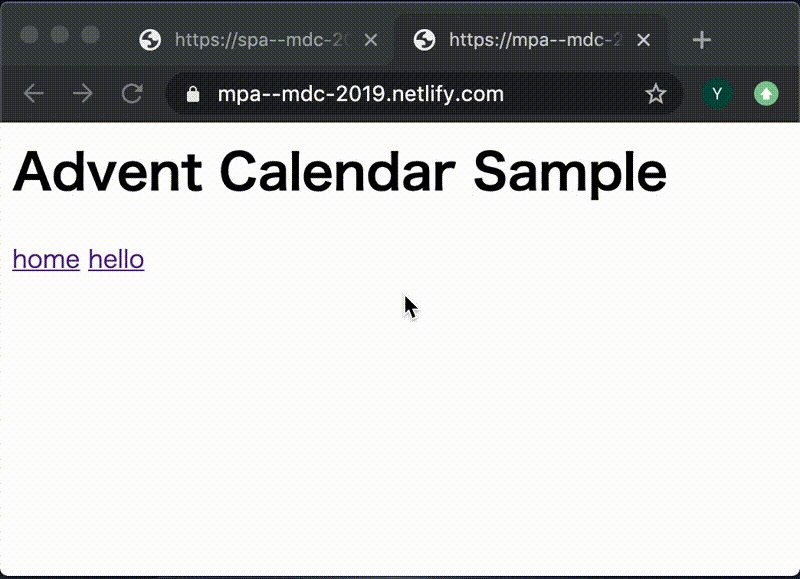
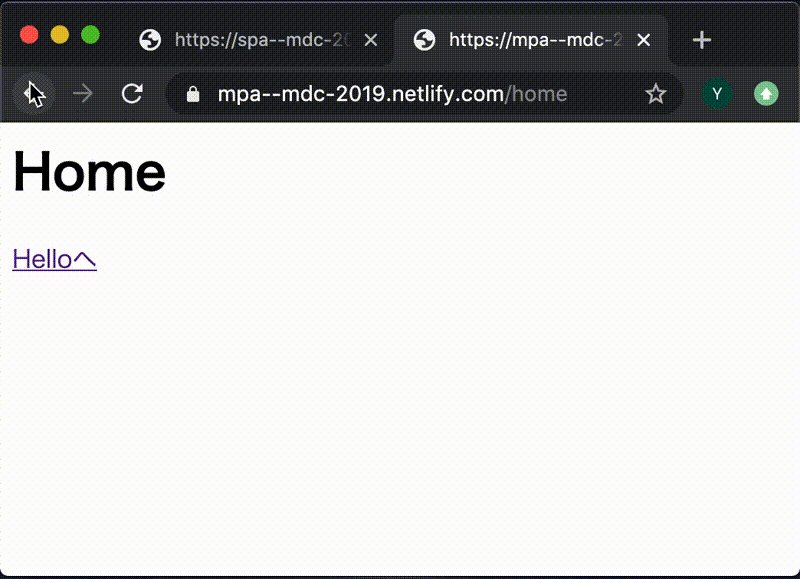
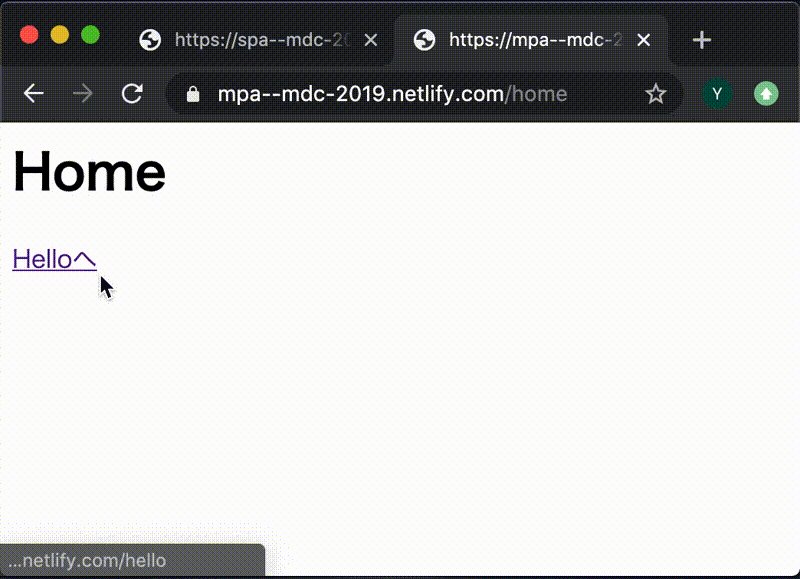
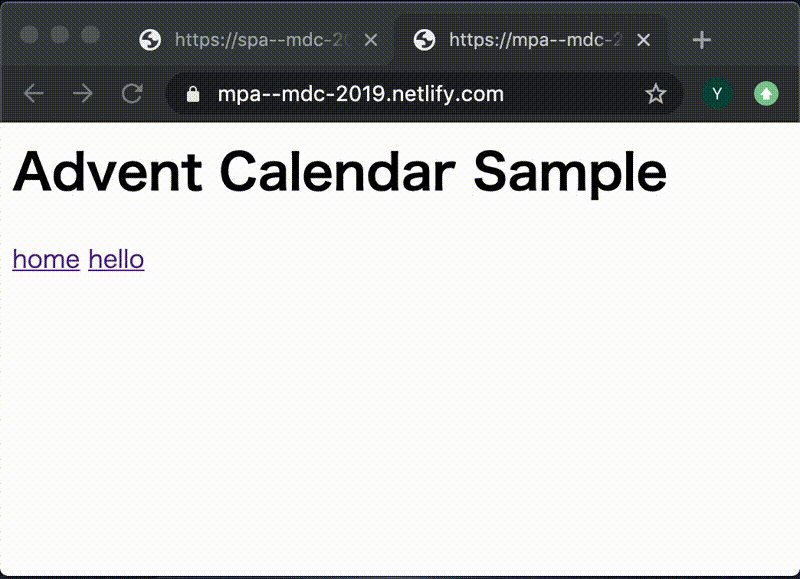
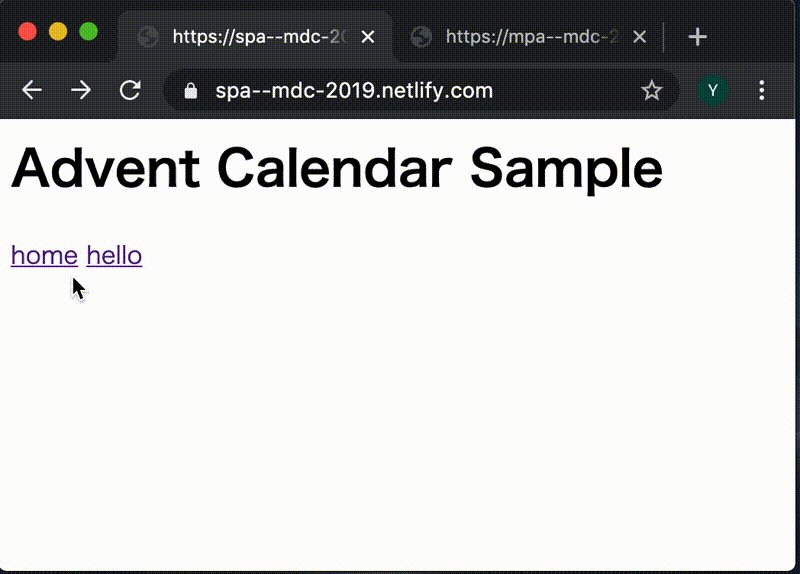
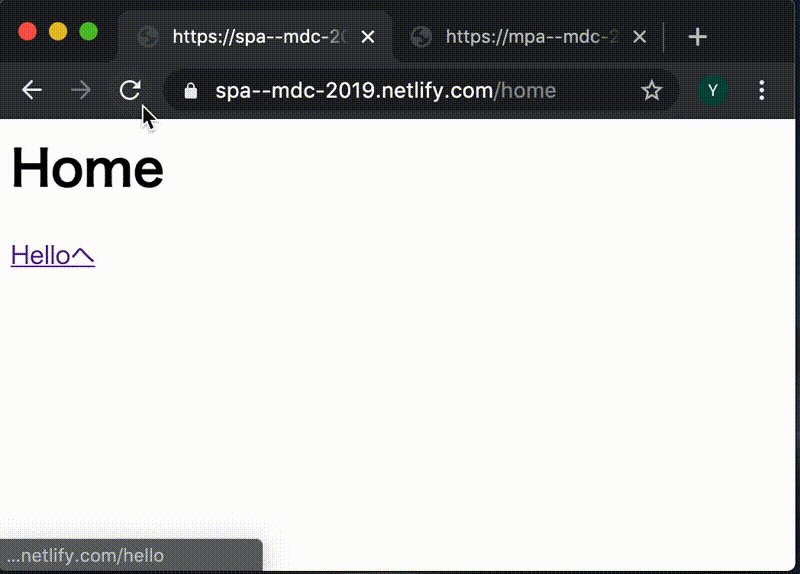
- 2つのデモページを用意しました
- それぞれのページのGIFです
SPA
MPA
- どちらのページもリンクをクリックするとURLが切り替わってページ遷移しています
- どういうことでしょう???
SPAにおけるページ遷移
URLの書き換え
- SPAはJavaScriptで画面を操作することになりますが、実はアドレスバーのURLはJavaScriptで操作できるんです
- ブラウザにはHistoryAPIというJavaScriptのAPIが実装されており、それらを使うことでブラウザの履歴を操作できます
- アドレスバーのURLは
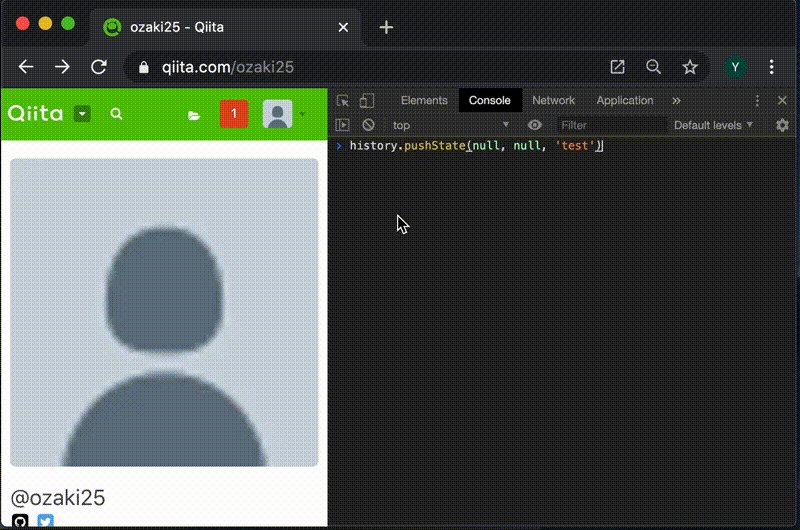
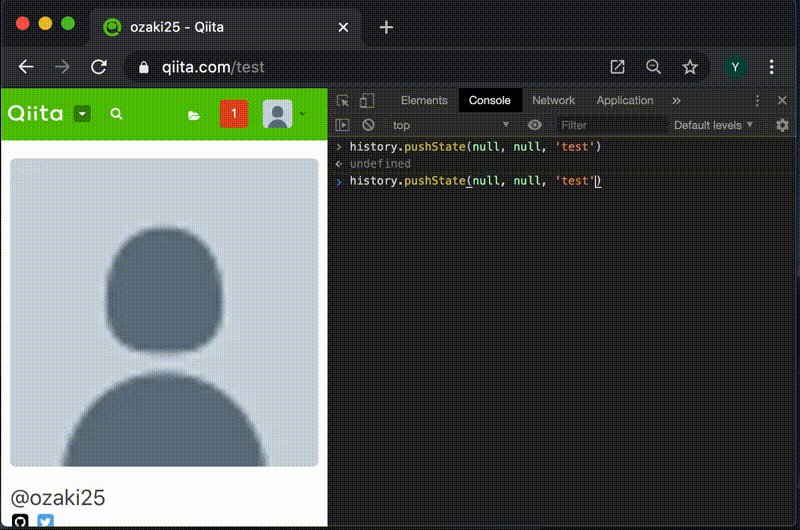
history.pushState()で書き換えられます
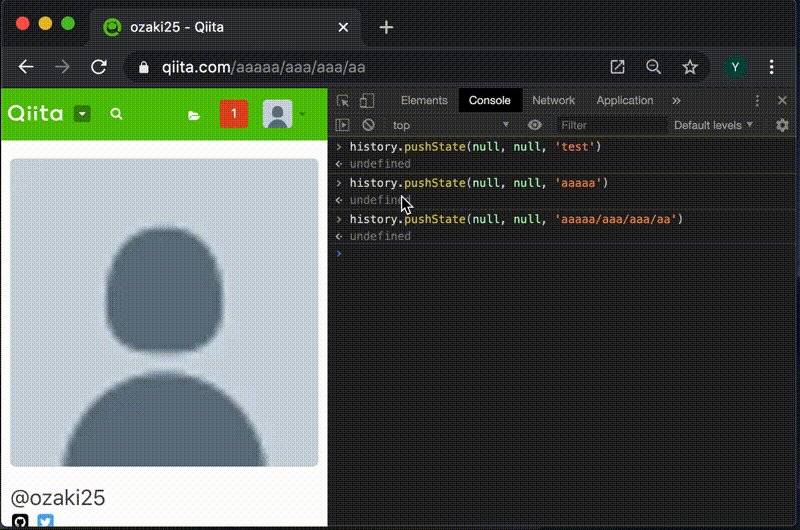
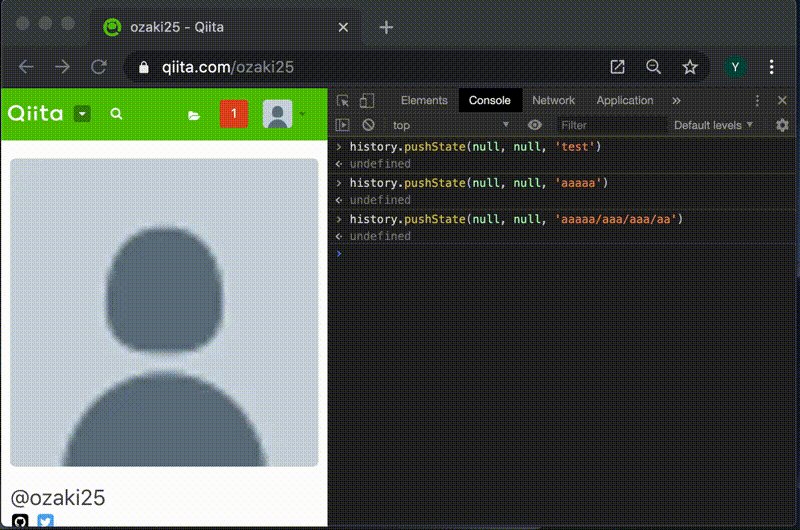
- 試しに開発者ツールで実行してみた例
- 実行するとURLが書き換わるのが分かると思います
- ブラウザのHistoryを操作しているためブラウザバックにも対応します
- この関数はあくまでURLを書き換えるだけなので画面に表示されている内容に変化はありません
画面の書き換え
- SPAにおける画面の書き換えは、「ボタンをクリックしたこと」や「通信が完了したこと」などのイベントを検知して処理を実行します
- 「URLが書き換わったこと」もイベントの1つに過ぎず、それを検知して画面全体を書き換えているというわけです
- 実際の開発ではReact RouterやVue Routerといったライブラリを用いることが多いです
- どのURLに変更されたらどのコンポーネントを表示するかマッピングしておくことで、MPAの画面遷移のように扱うことができます
まとめ
- SPAってページ遷移するの?
- ユーザ視点で見た場合、MPAと同じようにページ遷移することができます
- SPAってどうやってページ遷移してるの?
- ブラウザのHistoryをJavaScriptで操作することでURLを書き換えることができます
- URLの更新を検知して画面を書き換えることでページ遷移を表現しています
余談
- 途中紹介したSPAとMPAのサンプルは全く同じ挙動をするわけではありません
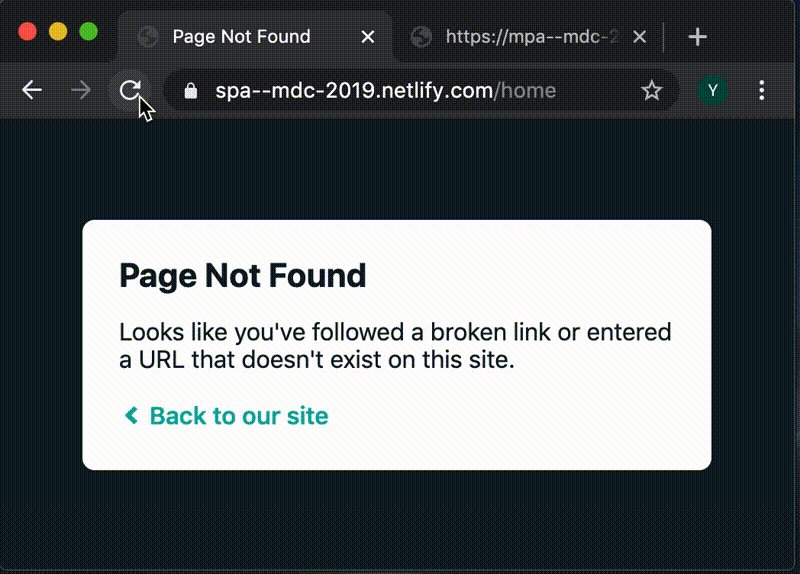
- SPAは
/homeなどでリロードすると404(Not Found)となってしまいます
- 仕組みを考えるとあたりまえで、サーバ上には初回アクセス時に取得する
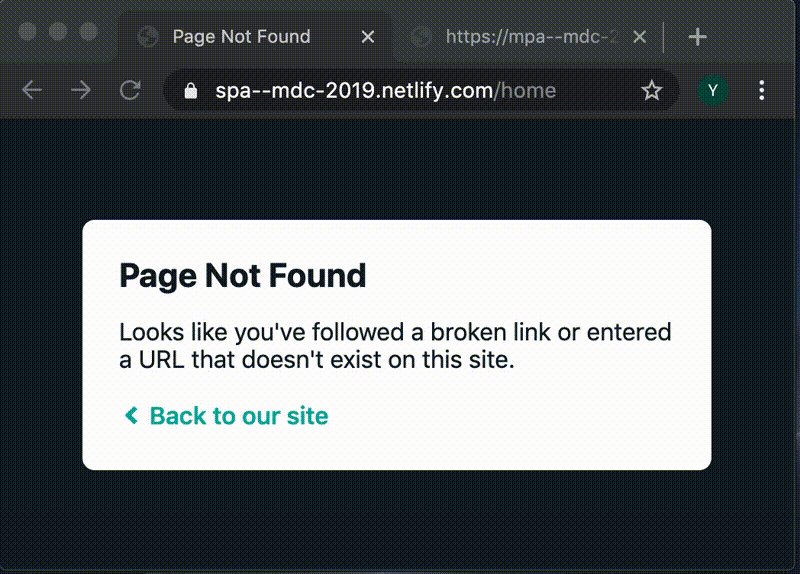
/index.htmlしかなく/home.htmlなどは存在しないためです - 404を出さないためには、SPAを配信するホスティング側の設定で404が出た場合に
/index.htmlにforwardしてあげればOKです - 今回サンプルで使っているNetlifyでは
_redirectsというファイルを作成し以下のように設定すればOKです
_redirects
/* /index.html 200
- この辺はホスティングサービスごとに異なるのでそれぞれ調べてみてください
- URLダイレクトアクセスにも対応したサンプル
- ここまでできるとユーザ視点ではSPAもMPAもほとんど変わらないてすね!