この投稿はJamstack Advent Calendar 2020の20日目の記事です
概要
-
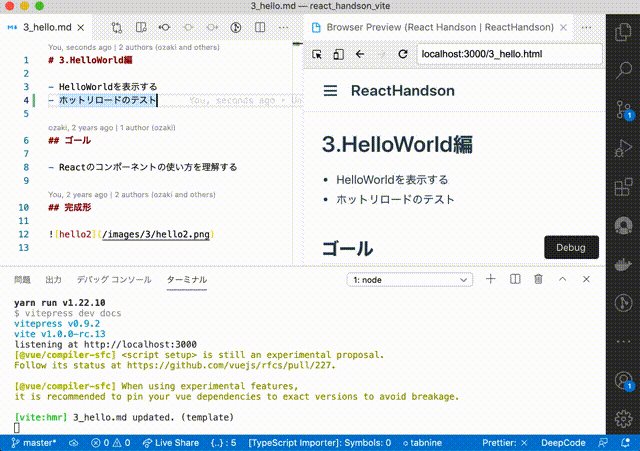
jamstack.orgでも紹介されているVuePressを使ってよくハンズオン資料を作成します
- ↓こんな感じ
- VuePressはいわゆるStaticSiteGeneratorでmarkdownで書いたコンテンツをHTML化することができるお手軽で便利なライブラリです
- 特に不満があるわけではないのですがVitePressという後続プロジェクトが進んでいるのでそちらを試してみました
VitePress
- VuePressはVueのv2ベースでWebpackが使われています
- VitePressはVueのv3ベースでViteが使われいるのが最大の特徴です
- Viteを使っているのでビルドが爆速というのが売りのようです
- ※VitePressは公式サイトにも記載があるように現在開発中のプロジェクトです
- 今回使用したVitePressのバージョンはv0.9.2です
VitePress is early WIP! Currently the focus is on making Vite stable and feature complete first. It is not recommended to use this for anything serious yet.
VitePress化のためにやったこと
- 既存のVuePressプロジェクトをVitePressに置き換えてみました
ライブラリ追加と命名変更
- VitePressの追加
yarn add -D vitepress
-
npm scriptsのコマンドをvuepressからvitepressに変更
- "start": "vuepress dev docs",
- "build": "vuepress build docs"
+ "start": "vitepress dev docs",
+ "build": "vitepress build docs"
- フォルダ名変更
-
docs/.vuepress→docs/.vitepress
-
publicフォルダの位置を修正
- ここまでで起動できましたが画像が表示されません
- 試行錯誤したけっかpublicフォルダの配置場所が変更されたようでした
-
docs/.vitepress/public→docs/public
sidebarの設定修正
- 起動はできていますがサイドメニューが表示されません
- ネストしないタイプのsidebarを使っていましたが書き方が変わったようです
- 型定義を見ればでどう設定するばいいか分かっていいですね
docs/.vitepress/config.js
sidebar: [
- '/1_setup',
- '/2_initialfile',
- '/3_hello',
- '/4_counter',
- '/5_todolist',
- '/6_routing',
- '/7_communication',
+ { text: '1.開発環境構築', link: '/1_setup' },
+ { text: '2.雛形の整理', link: '/2_initialfile' },
+ { text: '3.HelloWorld編', link: '/3_hello' },
+ { text: '4.Counter編', link: '/4_counter' },
+ { text: '5.TodoList編', link: '/5_todolist' },
+ { text: '6.ページ遷移編', link: '/6_routing' },
+ { text: '7.通信処理編', link: '/7_communication' },
],
},
- ここまでで基本機能は今まで通り動くようになりました!!
テーマカラーの設定
- VuePressはStylusが使われていて
docs/.vitepress/styles/palette.stylを定義することでテーマカラーを設定できます - VitePressはStylusを使っておらずCSSのみで構成されているようでテーマの設定のしかたが変わったようです
- 設定方法が分からなかったので今回は見送りで
プラグイン周り
- VuePress版ではプラグインをいろいろ入れてましたがVitePress版はまだないようなので今回は諦めます
ビルド時間のチェック
- 動くようになったのでビルドの高速化がどれほどか確認してみました
- 上記の通りVitePress版はプラグインが使えなかったのでVuePressもプラグインは外した状態で比較します
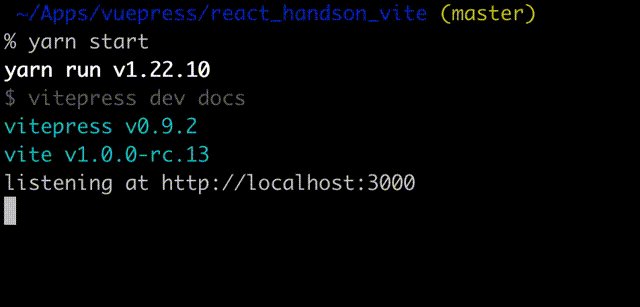
Devモードで起動
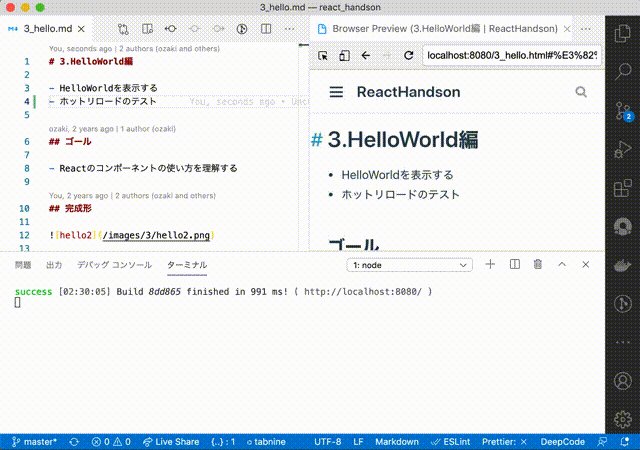
- VuePressは10秒弱です
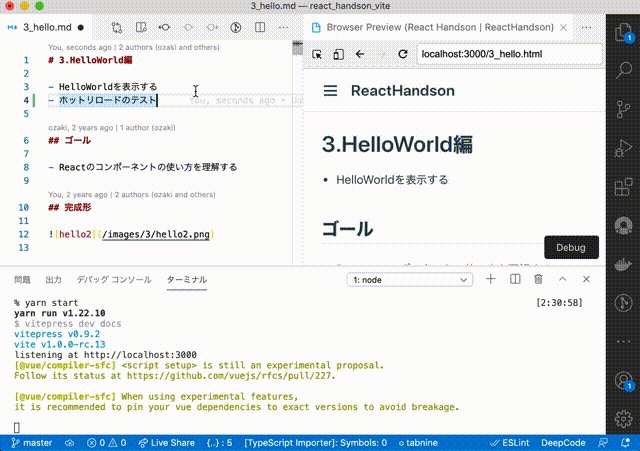
- VitePressは1秒程度でした!!
- 最初速すぎて何が起きたか分かりませんでした・・
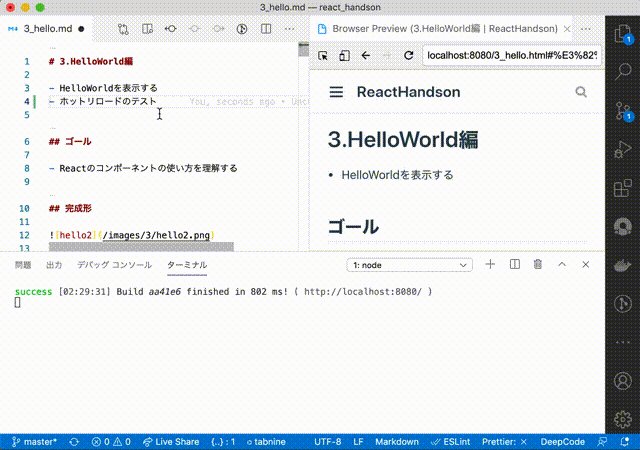
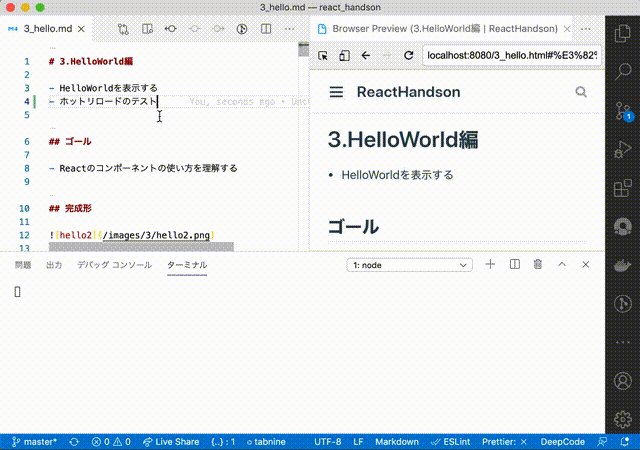
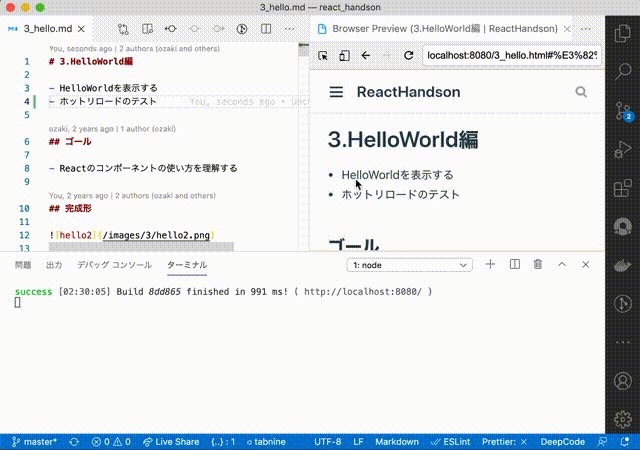
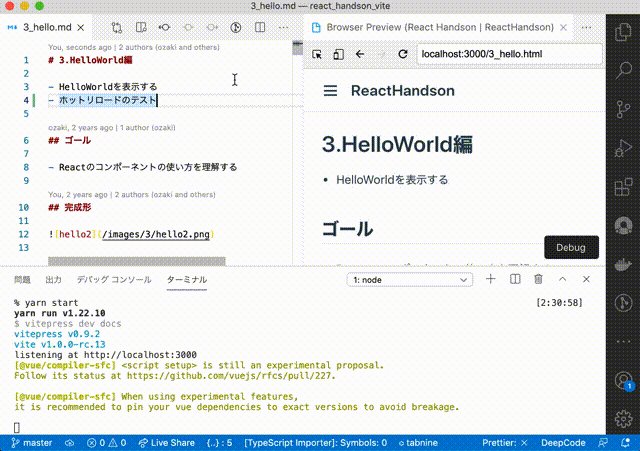
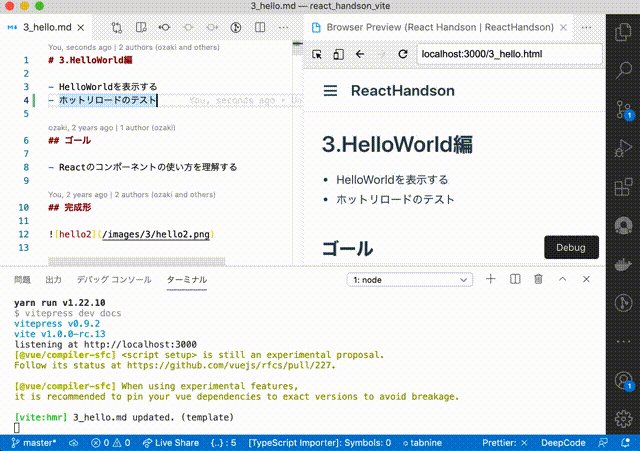
ホットリロード
- VuePressは慣れてれば違和感ないですが一瞬再ビルドしてる感じですね
- VitePressは保存した瞬間に反映されてます!すごい!
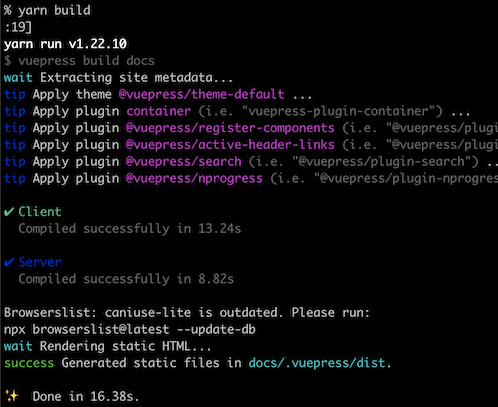
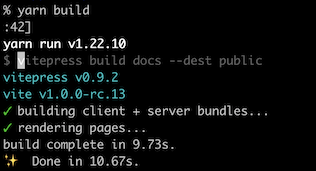
Productionビルド
- VuePressは16秒でした
- VitePressは10秒でした!
余談
- 最後にビルドしたものをデプロイして動かしてみたところ何故か以下のように二重に表示されてしまいました、、、
- htmlにSSGされたものとJSでCSRされたものがそれぞれ表示されてしまっているようで、、、まだ開発版なので今後修正されるでしょう!
まとめ
- VuePressで作った資産をVitePressに移行することはそこまで苦労せずにできそうです
- ただしプラグイン周りであったりまだ未対応?/ドキュメント未記載?の部分もあるので今後のアップデートに期待です
- Viteを使ったことによる高速化はとても実感できました!
- きっとViteのスピードに慣れてしまうと今の感覚には戻れないんだろうなーと思いました!