はじめに
某プログラミングスクール受講生の方なら、1度はこんな指摘受けたことありませんか?
「不要なconsole.logは削除しようね」
私もデバッグのために仕込んだのを消し忘れることが良くありました。
そもそもconsole.log仕込むって言うデバッグ方法面倒臭くないか?
と言うか、railsのbinding.pryみたいなのあるよね、きっと。と思い調べたらありました。
(当然ですよね。。。)
前提条件
ブラウザ:Chrome
OS:macOS(関係ないかもしれませんが一応)
デバッグ方法
簡単ですが以下に手順をまとめました。
① JavaScriptを仕込んだページを開きます。
② Chromの検証ツールを開きます。
・ショートカット:[Command] + [Option] + [I]
・[右クリックメニュー]-[検証]
・Chromeメニュー[その他ツール]-[デベロッパーツール]
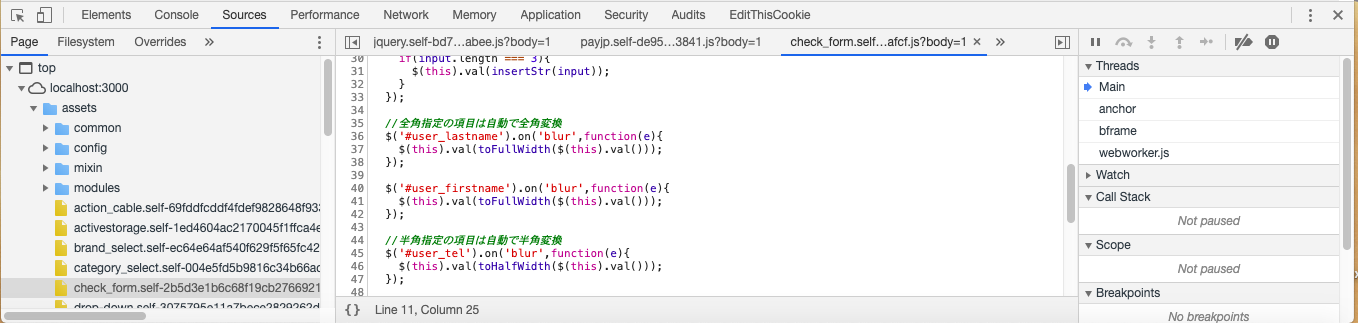
③ [Sources]タグからデバッグしたいJavaScriptのファイルを選択します。
→開発環境なら自分で作ったファイルを視認できると思います。本番環境はjsファイルが(sprocketsとかwebpackなどの功績により)1ファイルにまとまってるのでソレを選択します。

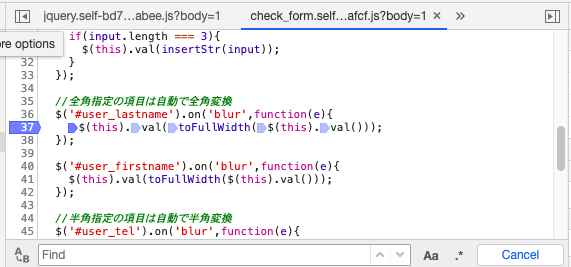
④ ソースコードが中央の画面に表示されるので、デバッグかけたい場所を見つけたら行数が記載されている部分をクリックします。すると背景色が青くなるので、これで準備完了。
※ 行数多いと探しにくいですが[command]+[F]で文字列検索も可能です

⑤ JavaScriptが発動する操作をおこないます。
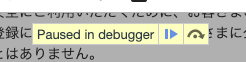
⑥ デバッグするために下図のように画面にポーズがかかります。

⑦ 好きにデバッグしてください。
初心者すぎて、デバッグツール自体は使いこなせないですが、使いこなせると楽しそうです。
◾️ステップ実行
ステップオーバーやステップインなんかもできるようです。

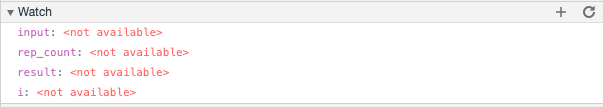
◾️Watchで変数の中身確認
ステップ実行で、自分がいる場所の変数が確認できます。
右上の[+]から自分で見たい変数を追加することも可能です。

◾️コード追加してお試し
その場だけですが、そこでゴニョゴニョとコードをお試しもできそうです。
詳細なデバッグ方法は色々なサイトで紹介されています。
とりあえず、参考リンク。
(今回紹介したSourceに関する所に飛びますが全体通して見ると面白い)
[参考]
Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能
https://www.buildinsider.net/web/chromedevtools/01#page-5
まとめ
console.logよりも、こちらの方が楽チンでは?!
と言うか、今までChromeのデベロッパツールを使えていない自分て・・・orz
今後は思いっきり使います!