この記事はAWS Fargate Advent Calendar 2017の12/20分の記事です。
PythonのWebフレームワークであるFlask環境のFargateでの構築を、Dockerイメージ作成からやってみます。
数あるPythonのWebフレームワークの中でもFlaskはシンプルさと軽量がウリです。機械学習のデモアプリなどちょっとしたアプリを作るのに重宝しています。
Dockerイメージの作成
以下を参考にFlask環境のDockerイメージを作ります。
http://containertutorials.com/docker-compose/flask-simple-app.html
flaskという名前のディレクトリを作って3つのファイルを置いていきます。
$ mkdir flask
flask/
├ app.py
├ requirements.txt
└ Dockerfile
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Flask Dockerized'
if __name__ == '__main__':
app.run(debug=True,host='0.0.0.0')
FROM ubuntu:latest
RUN apt-get update -y
RUN apt-get install -y python-pip python-dev build-essential
COPY . /app
WORKDIR /app
RUN pip install -r requirements.txt
ENTRYPOINT ["python"]
CMD ["app.py"]
Flask==0.10.1
Docker イメージを構築します。
$ docker build -t flask-fargate:latest .
作成してイメージがちゃんと動くかローカルで起動してみます。
docker run -d -p 80:5000 flask-fargate
http://サーバのIPアドレス:5000 にアクセスして「Flask Dockerized」と表示されれば正常に稼働しています。
なお、Flaskのデフォルトポートは5000です。EC2で検証する場合はTCPの5000番ポートのInboundを開放しておきましょう
DockerイメージのECRへの登録
Fargateで動かすために、ECRにイメージを登録します。
Fargateは米国東部 (バージニア北部)リージョンでしか提供されていないので、AWSマネジメントコンソールでバージニア北部リージョンを選択します。
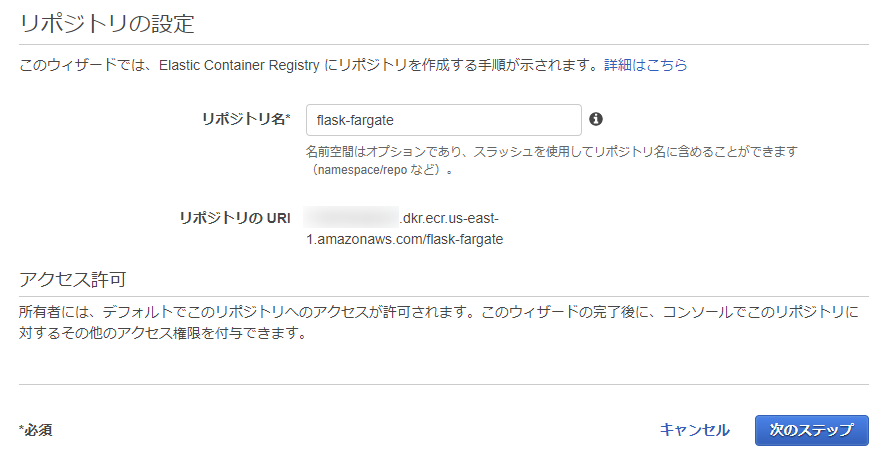
Amazon ECSの管理画面から[リポジトリ]→[リポジトリの作成]を選択します。
今回は「flask-fargate」という名前でリポジトリを作ります。

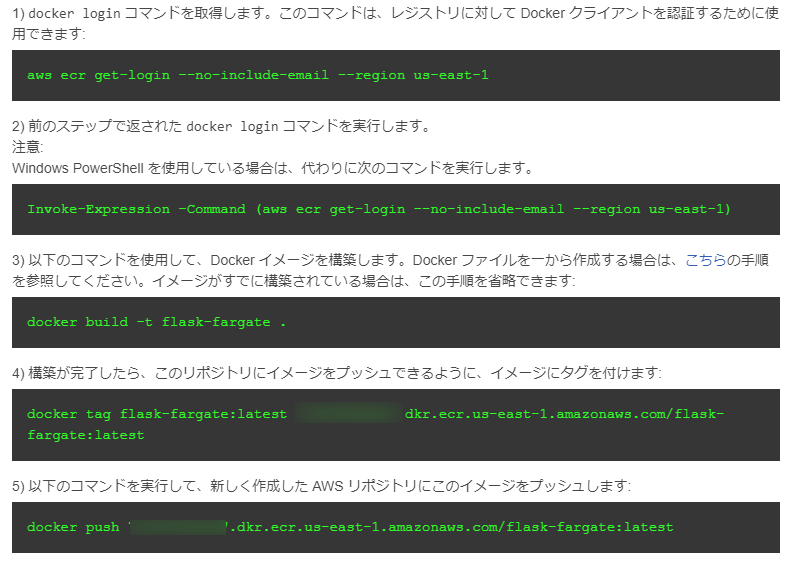
- aws ecr get-loginコマンドを実行
aws ecr get-login --no-include-email --region us-east-1 - aws ecr get-loginコマンドが返した文字列をコマンドとして実行
docker login で始まる長いコマンド - イメージにタグ付け
docker tag flask-fargate:latest xxxxxxxxxxxx.dkr.ecr.us-east-1.amazonaws.com/flask-fargate:latest - AWSリポジトリにイメージをプッシュ
docker push xxxxxxxxxxxx.dkr.ecr.us-east-1.amazonaws.com/flask-fargate:latest
これでECRへのイメージの登録は完了です。
ECSクラスターの作成
Amazon ECSの管理画面から[クラスター]→[クラスターの作成]を選択します。
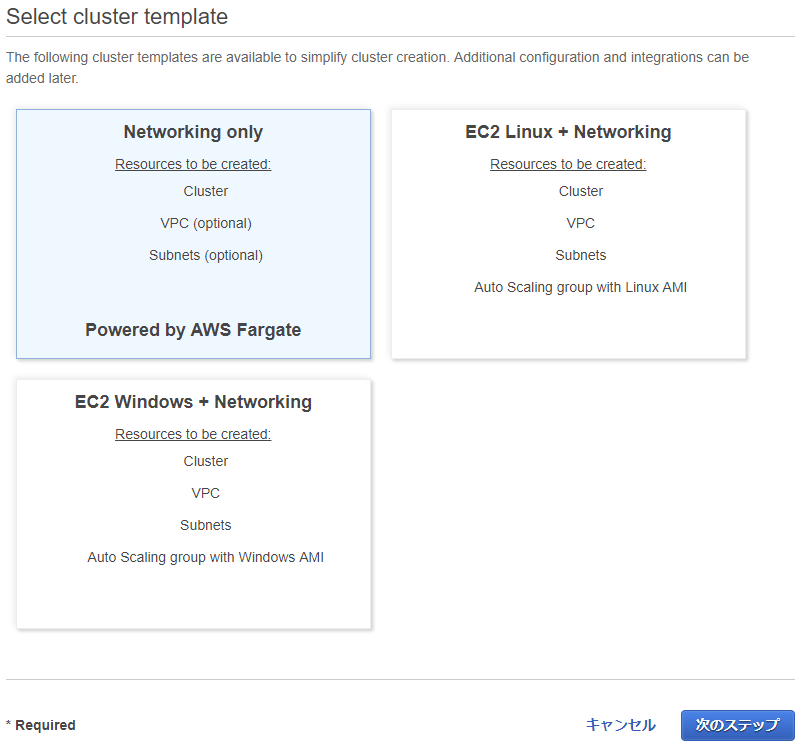
[Networking only]を選択して[次のステップ]へ。
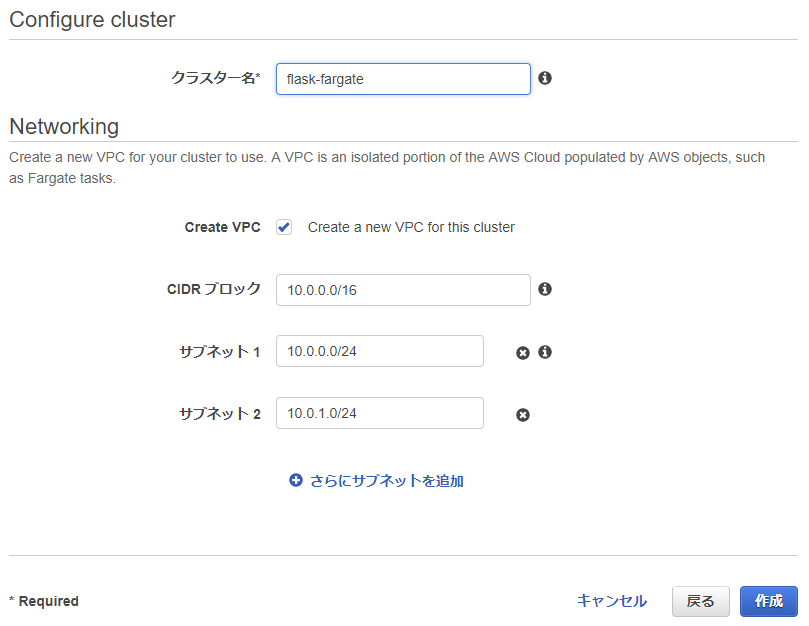
クラスター名に今回は「flask-fargate」を入力、[Create VPC]にチェックを入れます。以降はデフォルト値のままにします。
作成を選択すると、クラスターと関連リソースのデプロイが始まるので、完了するのを待ちます。
ECSタスク定義の作成
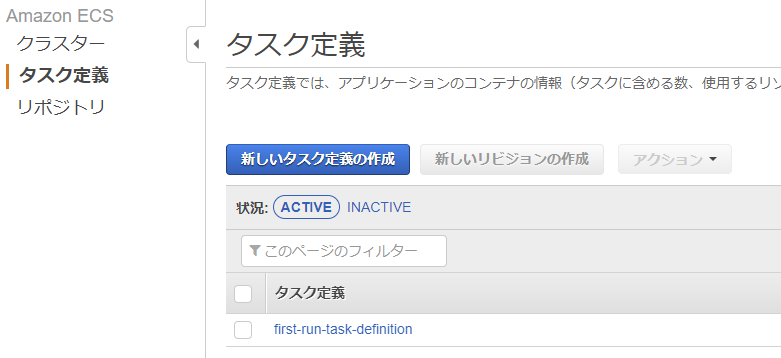
Amazon ECSの管理画面から[タスク定義]→[新しいタスク定義の作成]を選択します。
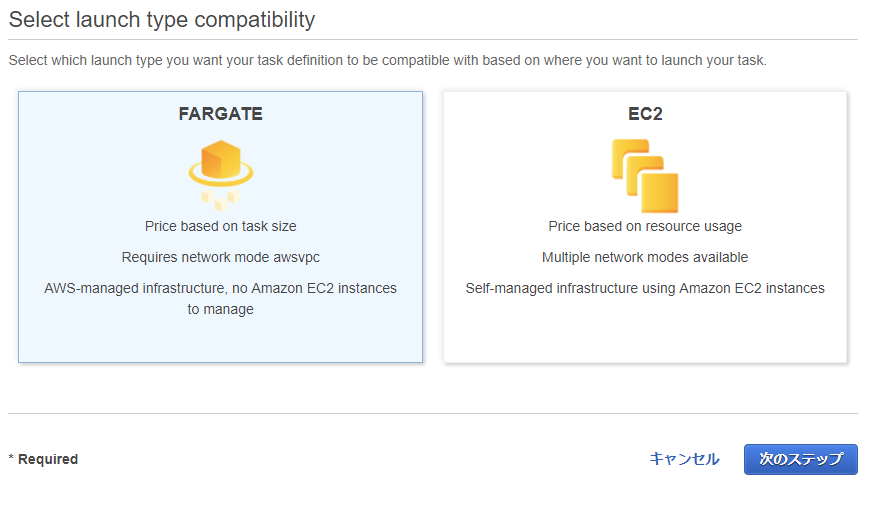
Launch typeはもちろん「FARGATE」を選びます。
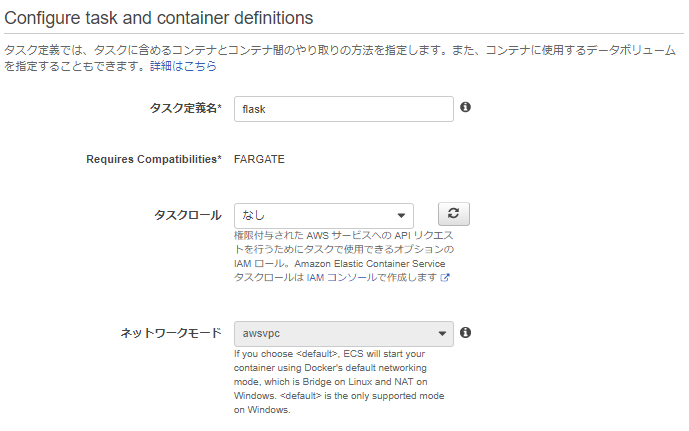
タスク定義名を入力します。今回は「flask」としました。
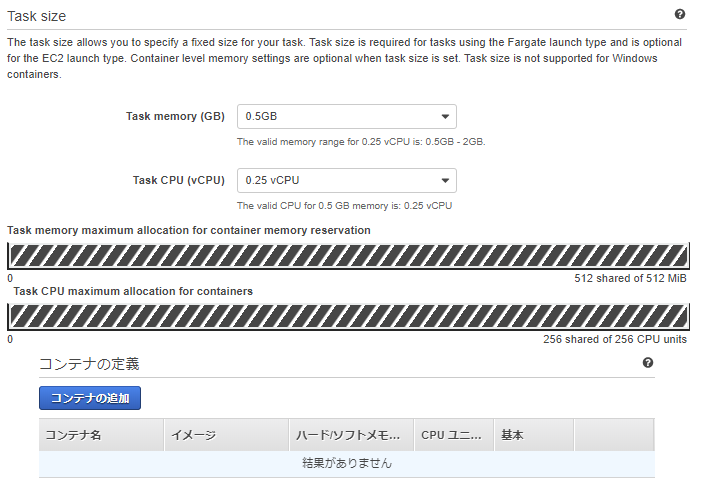
タスクサイズではメモリとCPUの量を指定します。今回は最小構成のメモリ0.5GB、VPU 0.25vCPUとしました。
他はデフォルト値にしています。
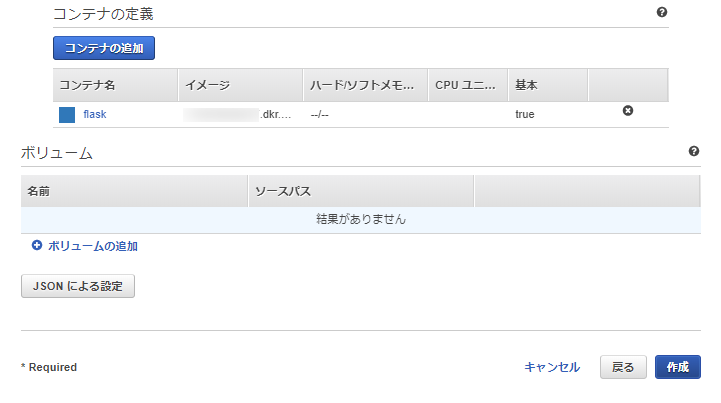
[コンテナの追加]を選択。
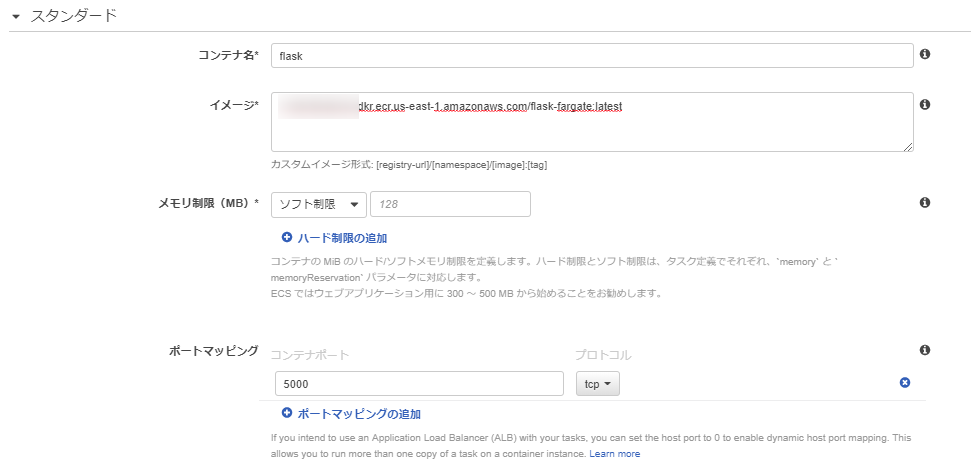
コンテナ名を入力します。今回は「flask」としました。
イメージには先ほど作成したECR上のイメージのURLを入力します。ポートマッピングには5000番を指定します(Flaskのデフォルトポート)。
コンテナが追加されたので、[作成]を選択します。
これでタスク定義の作成は完了です。
サービスの作成
Amazon ECSの管理画面から[クラスター]→さっき作った flask-fargate クラスター を選択します。
[サービス]タブから[作成]を選択します。
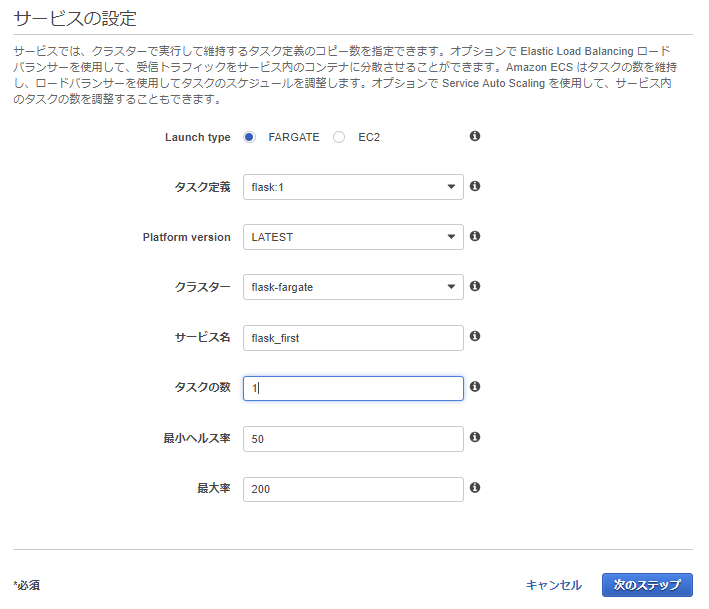
サービスの設定画面でLaunch typeに「FARGATE」を選びます。タスク定義、クラスターは作成したものを選択します。
サービス名は今回は「flask_first」としました。タスク数は1としておきます。
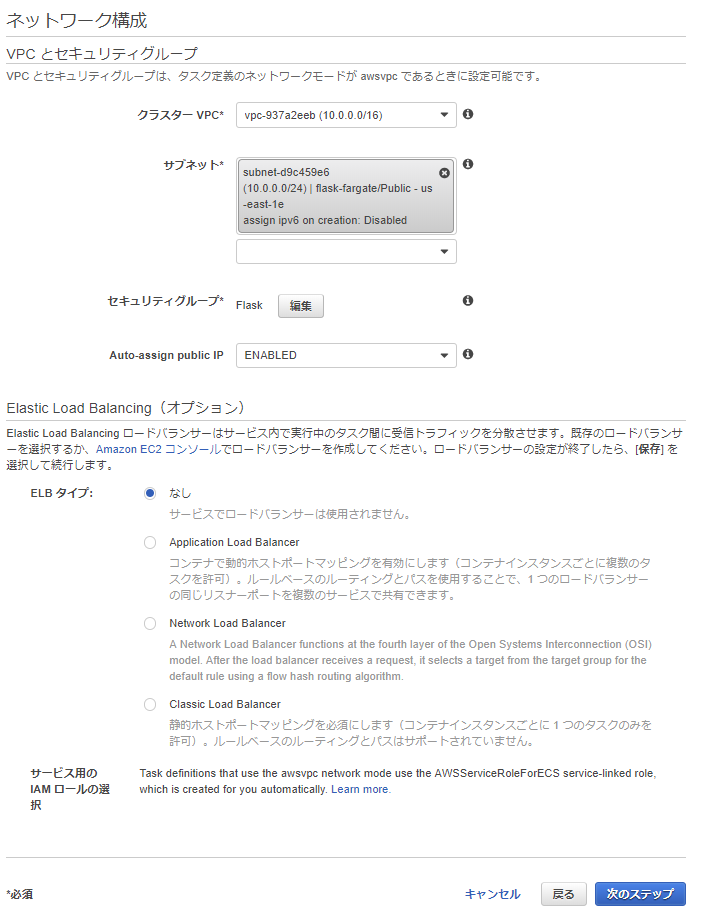
クラスター作成時にセットで作成されたVPCを指定、ELBは今回はなしにしておきます。
サービスの作成が完了すると、タスクの実行が開始されます。
接続確認
タスクの詳細からNetworkカテゴリのENI idをクリックすると、コンテナのパブリックIPアドレスが確認できます。

http://サーバのIPアドレス:5000 にアクセスして、以下のように表示されればOKです。
まとめ
Dockerはこれまで少し触ったことはありましたが、Dockerホストを立てたり、ECSを使う場合もクラスタの管理が必要だったりと、最初の手間があってあまり使っていませんでした。Fargateならイメージを用意すれば、ホストやクラストの管理をあまり意識することなく、敷居が一気に下がった気がします。
社内の検証環境や開発環境にいろいろと使っていきたいと思います
おまけ
Flaskを使った機械学習デモアプリの作り方です。ファイルアップロードや画像の前処理、Chainerモデル利用まで小規模なコーディングで実現できるのでおすすめです!