OpenCVで物体識別を行う際に、OpenCVのHSV色空間、特にHueの扱いではまったので、まとめておく。
まとめ
- Hueは0から179の範囲を取る。
- 他のアプリケーションではHueは0から360を取る場合もある。その場合は、OpenCVでデータを読み書きする時にHueを2倍するか1/2倍にする。
- 0から179の範囲外でも動くけど混乱の元なので、0から179のレンジに収める。
OpenCVの仕様
For HSV, Hue range is [0,179], Saturation range is [0,255] and Value range is [0,255]. Different softwares use different scales. So if you are comparing OpenCV values with them, you need to normalize these ranges.
以下のように書いてある。
- OpencCVの場合、HSVではHueは0から179、Saturationは0から255、Valueは0から255の範囲だよ
- 他のアプリケーションと範囲違うかもよ
- 正規化(0から179の範囲に合わせてから)して使ってね
画像処理ソフトではHueは0から360を取るケースが多いようなので、OpenCV側で2倍するか1/2倍にする。
RGB、CMYK、Hue(0-360)、Hue(Opencv)の早見表
HSVのS、Vの値を最大値とした場合の早見表(S=100 or 360、V=100 or 360で固定)
| RGB 16進数表記 | RGB(0-255) | CMY(0-100) | H(H=0-360) | Hue(OpenCV H=0-179) |
|---|---|---|---|---|
#ff0000 |
(255,0,0) | (0,100,100) | 0 | 0 |
#ff7f00 |
(255,128,0) | (0,50,100) | 30 | 15 |
#ffff00 |
(255,255,0) | (0,0,100) | 60 | 30 |
#80ff00 |
(128,255,0) | (50,0,100) | 90 | 45 |
#00ff00 |
(0,255,0) | (100,0,100) | 120 | 60 |
#00ff80 |
(0,255,128) | (100,0,50) | 150 | 75 |
#00ffff |
(0,255,255) | (100,0,0) | 180 | 90 |
#0080ff |
(0,128,255) | (100,50,0) | 210 | 105 |
#0000ff |
(0,0,255) | (100,100,0) | 240 | 120 |
#8000ff |
(128,0,255) | (50,100,0) | 270 | 135 |
#ff00ff |
(255,0,255) | (0,100,0) | 300 | 150 |
#ff0080 |
(255,0,128) | (0,100,50) | 330 | 165 |
#ff0000 |
(255,0,0) | (0,100,100) | 360 | n/a |
Hueに範囲外の値を指定した場合
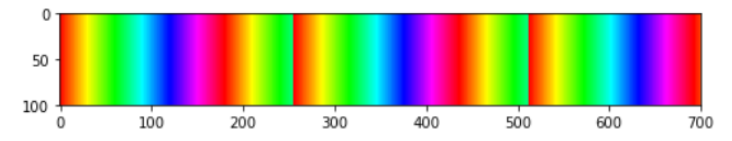
以下の図は、OpenCVでHueに0から700の値を指定した場合(横軸がHue)。
256、512のところで0(赤色)に戻っている。

これから分かるようにHueが256以上になると0に戻る。
180から255までは見た目問題なく動作するけど、256以上は想定と違う動作になる。
混乱の元になるので、OpenCVではHueは0から179で使うこと。