導入日
2016/7/10
インストール
Atom公式サイトからセットアップを入手しインストールする。
【Windows】
1.「Download Windows Installer」をクリックしセットアップを入手。
2.入手したセットアップをダブルクリック。あっという間にインストール完了。
【Linux】
TBD
【MAC OS X】
1.「Download For MAC」をクリックしZIPファイルを入手。
2.入手したZIPを解凍しdmgファイルをアプリケーションフォルダへ配置。
パッケージのインストール方法
Atomを拡張するにはパッケージと呼ばれるプラグインを
インターネットからダウンロードしてインストールする。
このパッケージは種類が豊富。
例えば、Atomの日本語化も「japanese-menu」というパッケージをインストールする。
手順
1.Atomを起動する
2.メニューバーにある[Help]→[WelComeGuide]をクリック
3.「Install a Package」をクリック
4.「Open Installer」をクリック
5.左側の上の方にフォームがあるのでそこに「パッケージ名」を入力
6.「Packages」をクリック
※ 曖昧でも検索に引っかかる。
例えば「japanese-menu」というパッケージ名でも「japanese」で引っかかる。
7.見つかったパッケージの「Install」をクリック
日本語化
パッケージ:「japanese-menu」をインストール。
テーマ
メニューバーにある[ファイル(F)]→[環境設定]をクリック
・インターフェーステーマ
・シンタックステーマ
の2つで変更できる。
自分は真っ黒や真っ白は合わないので、
・インターフェーステーマ:One Light
・シンタックステーマ:Solarized Light
で運用を始めて見た。
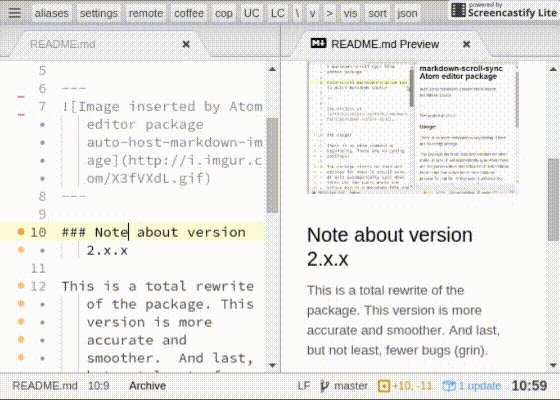
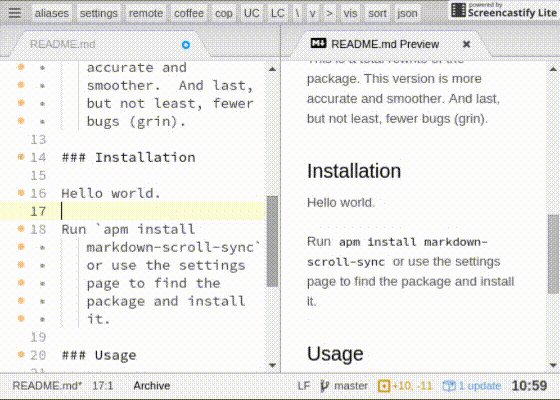
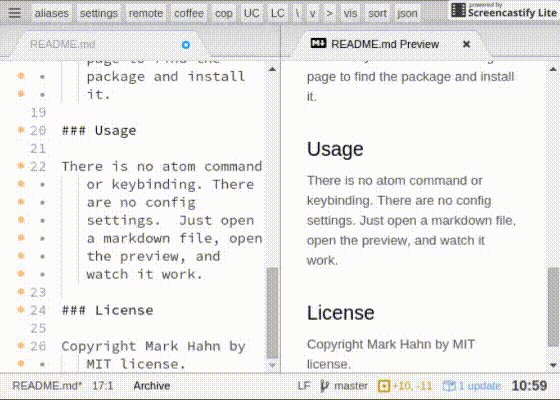
MarkDownプレビュー画面
MarkDownにデフォルトで対応しているようです。
プレビュー画面の表示方法
【Windows】
[Ctrl]+[Shift]+M
【Linux】
TBD
【MAC OS X】
control + shift + M
普通に改行する設定にする
マークダウンの改行は標準記法「半角スペース×2」。
慣れない。。。普通に一回の改行で改行するように設定変更。
1.Atom-環境設定を開く
2.左メニューのパッケージ選択
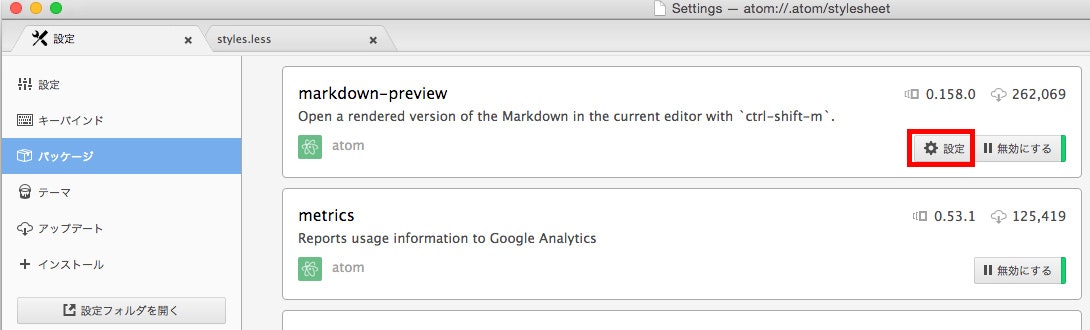
3.markdown-previewを探し、設定ボタンをクリックする

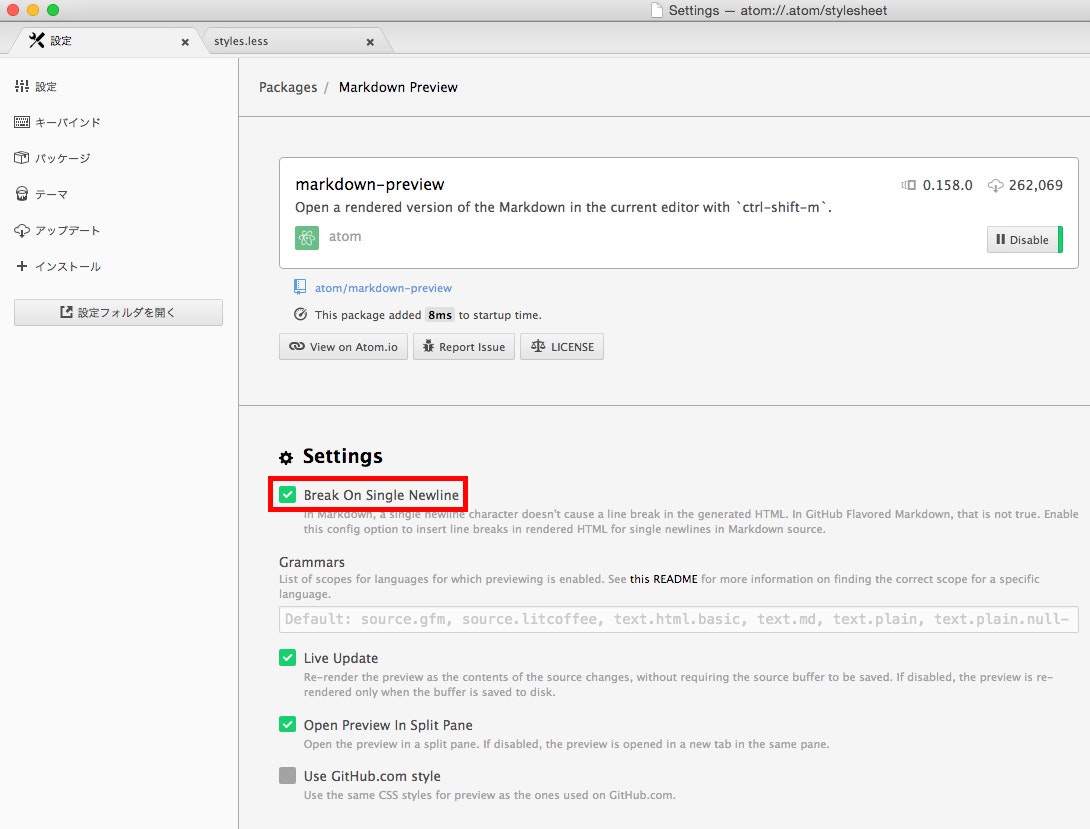
4.Break On Single Newlineにチェックを入れる

これでMarkdownで改行するとプレビューのほうでも改行してくれるようになる。
色々と設定
タブ関連
メニューバーにある[ファイル(F)]→[環境設定]をクリック
タブ数、タブタイプ、ソフトタブに関してはしっかり設定。
タブが勝手にスペースに置き換えられるのが嫌な人は、タブタイプ=Hardが良いかも。
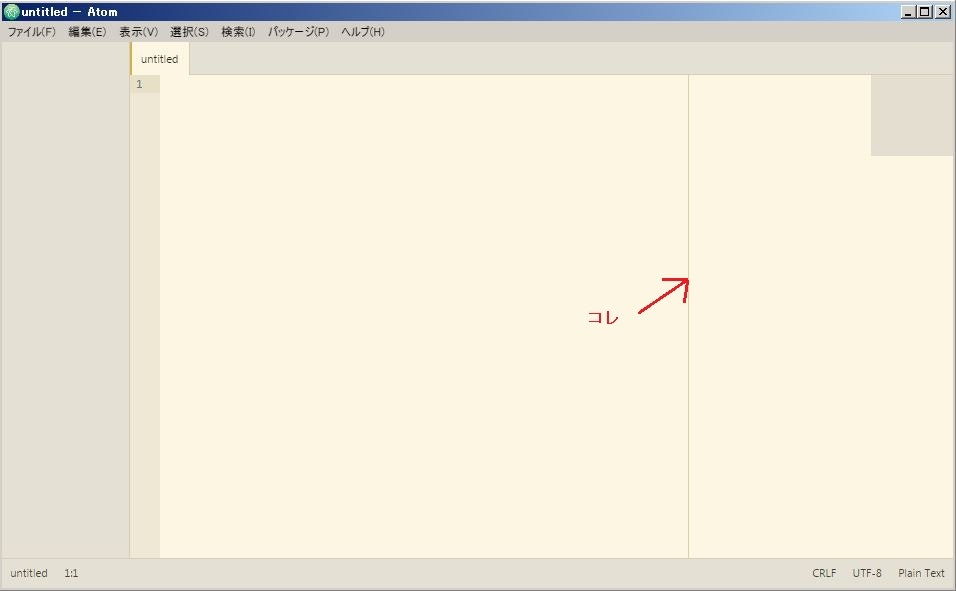
エディタ内の縦線を消す
桁数の目安となる線でコレが出るエディタも多いですが・・・
要らない人には要らない。

消し方は簡単。
デフォルトで導入されているPackageの「Wrap Guide」を無効化すれば消えます。
パッケージ(個人的に利用しているモノ)
file-icons
ツリーに表示されるファイルのアイコンを拡張子毎に綺麗にしてくれる。
highlight-selected
選択した単語をハイライト表示してくれる。
show-ideographic-space
全角スペースを□で表示してくれる。
symbols-tree-view
プログラム開発で便利。エディタの右側に関数の一覧が出てクリックでジャンプする。
エディタ画面で右クリックで「Toggle Symbols-tree-view」メニューがあるのでクリック。
color-picker
色の指定がめっちゃ楽。
エディタ画面で右クリックで「Color Picker」メニューがあるのでクリック。
pigments
色指定している箇所をその色でハイライトしてくれる。
minimap
右側にコード全体の位置がわかるマップが出る。設定で左側にも出せるみたい。
エディタ画面で右クリックで「Toggle Minimap」メニューがあるのでクリック。
minimap-highlight-selected
highlight-selectedのハイライト表示をMinimapにも表示してくれる。
project-manager
プロジェクトフォルダを記憶しリストからプロジェクト選択してプロジェクトを開くことが出来る。
【Atomで言うプロジェクト(フォルダ)ってなに?】
プロジェクトフォルダってなに?
プロジェクトフォルダを追加して表示
【project-managerの使い方】
登録&呼び出し
削除
autocomplete-paths
オートコンプリートにファイルやディレクトリも表示してくれる。
imdone-atom
プロジェクト毎にタスクボードを追加できる。
markdown-writer
キーバインディングの有効化は、
Packages > Markdown Writer > Configurations > Create Default Keymaps-
keymap.csonが開き、一番下に、markdown用のキーバインディングが追加される -
Packages > Markdown Writer > Open Cheat Sheetでmarkdownの記法と共にキーバインディングを確認できる
markdown-scroll-sync
編集画面とプレビュー画面のスクロールを同期させる。

tool-bar-markdown-writer
便利なツールバーを表示してくれる。markdown-writerとtool-barが必須。

- markdown-writerをインストール
- tool-barをインストール
- tool-bar-markdown-writerをインストール
tool-bar
tool-bar-markdown-writerの使用に必要となる。
markdown-folder
項目を折りたたむことが出来る
activate-power-mode
ドカドカします。

git-time-machine
Gitのcommit 履歴をキレイにナビしてくれます。

プログラミング関連設定
プログラミング言語のコメント行のフォントと色を変更する
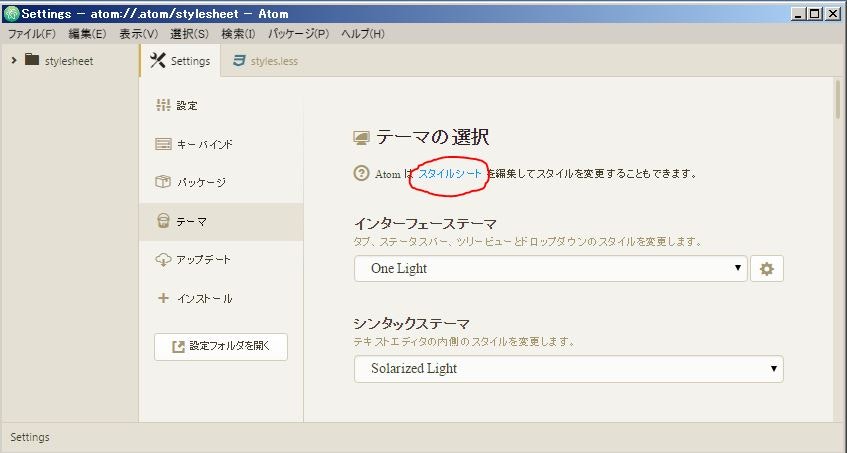
メニューバーにある[ファイル(F)]→[環境設定]をクリック
[テーマ]の中に"スタイルシート"のリンクがあるのでクリック

すると「styles.less」というファイルが開かれるので以下のコードを追加する。
atom-text-editor::shadow {
.comment {
font-style: normal;
color: rgb(14, 182, 96);
}
}
※ デフォルトだとコメント行がイタリックになっているのでノーマルに。
※ デフォルトだとコメント行が灰色になっているので適当な緑色に。