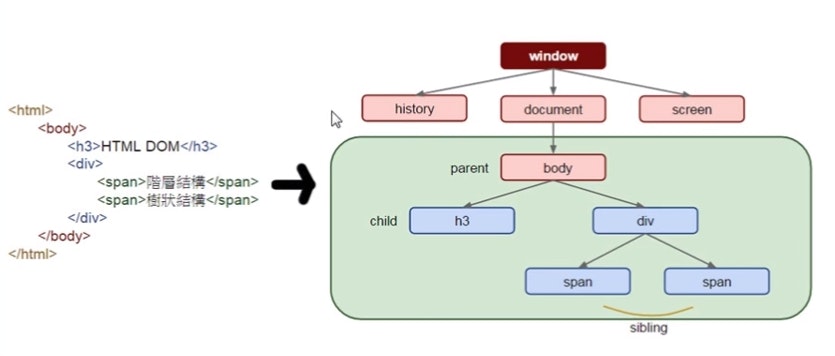
6. HTML DOM 處理網頁畫面的重要關鍵
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>HTML DOM</title>
<script type="text/javascript">
// 測試熒幕解析度 1536x864
alert(window.screen.width + "x" + window.screen.height)
function Change(){
// 内建應用ElementById
var spanObj = document.getElementById("emotion");
spanObj.innerHTML = "悪いから、うちで寝る";
// css的設置 改變顔色字體
spanObj.style.color = "red";
spanObj.style.fontweight = "bold";
// 隱藏起來 display:none
//spanObj.style.display = "none";
}
</script>
</head>
<body>
<div>
<!-- 對畫面進行部分更新 -->
天気が<span id = "emotion">いいから、散歩しましょう</span>
</div>
<button onclick = "Change();">Change</button>
</body>
</html>