データを準備します
少し時間ができたので、Flourishの階層型グラフを試してみました。
※参考記事はこちら。
使用したデータは新車販売台数。
総務省統計局の**「統計ダッシュボード」**から取得しました。
2021年2月までのデータがありましたが、まずは年単位で推移を見るために、2020年12月までのデータを使いました。
Flourishを開きます。

**「Hierarchical bars」**選びます。

**「Data」→「Upload Data File」**でExcelデータを取り込みます。
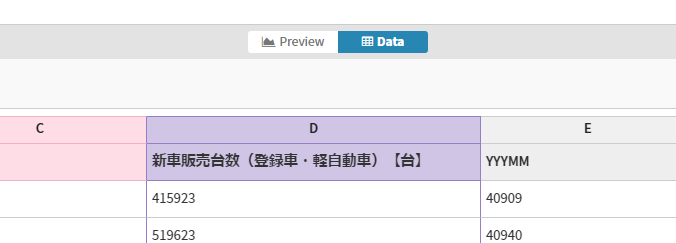
Excelしたデータは加工しています。
例えば、今回は四半期列を加えるために、Excelの関数式
="Q" &INT((MONTH(E2)+2)/3) & "-" & YEAR(E2)
を使用しています。
Flourishで可視化条件を設定
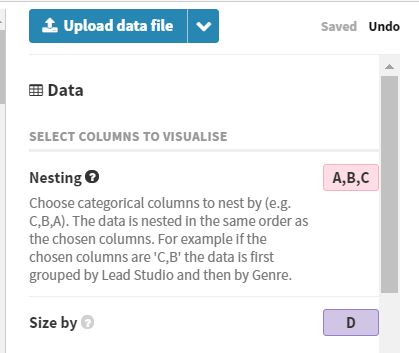
右側で表示設定を行います。
「Nesting」に列名A、B、Cと入力します。
これで以下のような階層表示の準備ができます。
A列(YEAR)
B列(QUARTER)
A列 (MONTH)

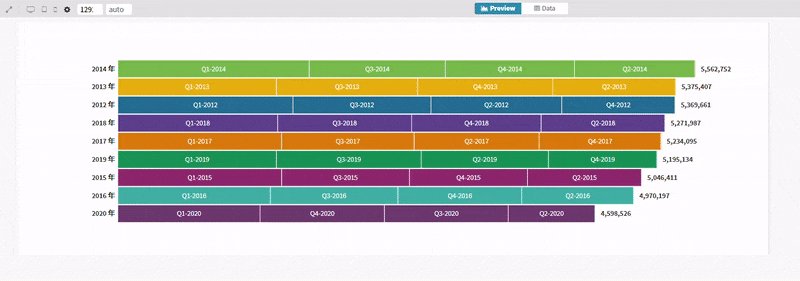
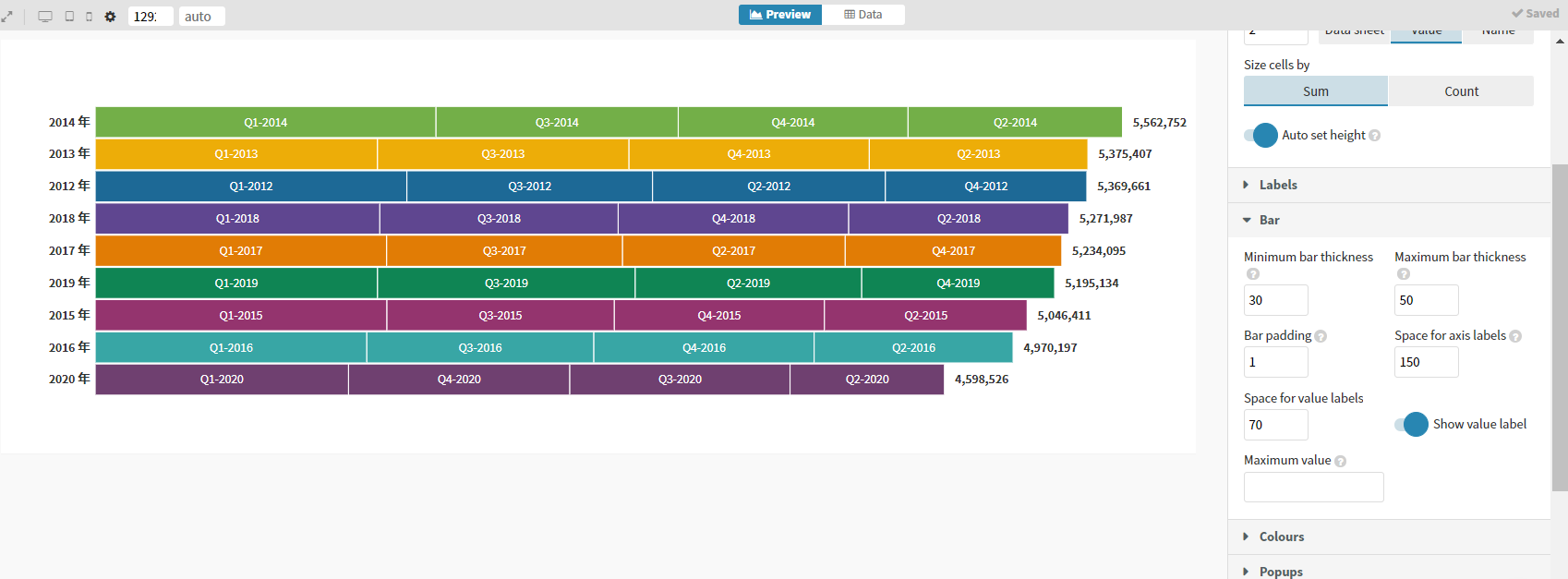
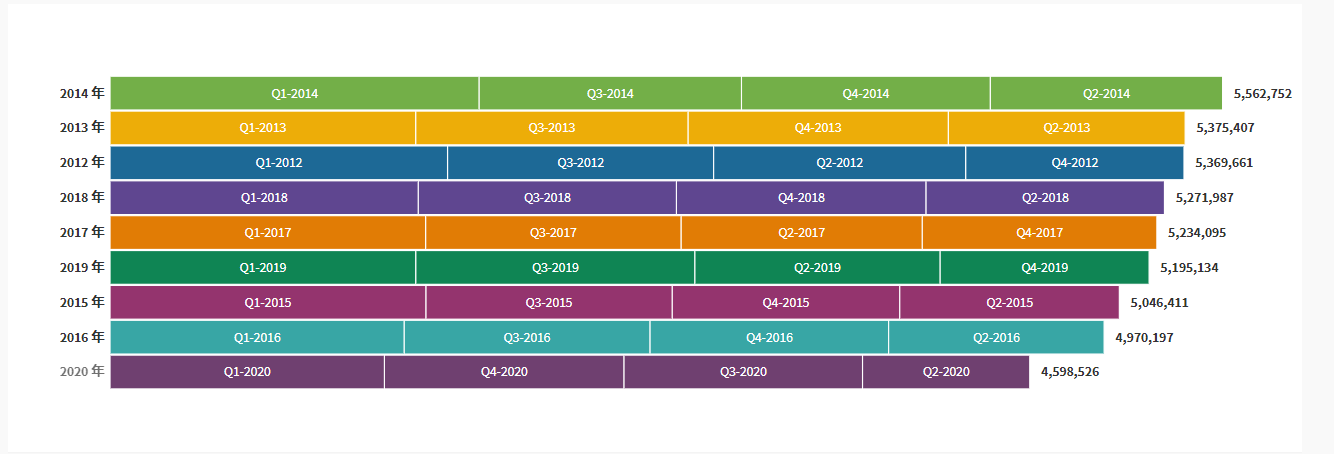
**「Preview」**をクリックします。


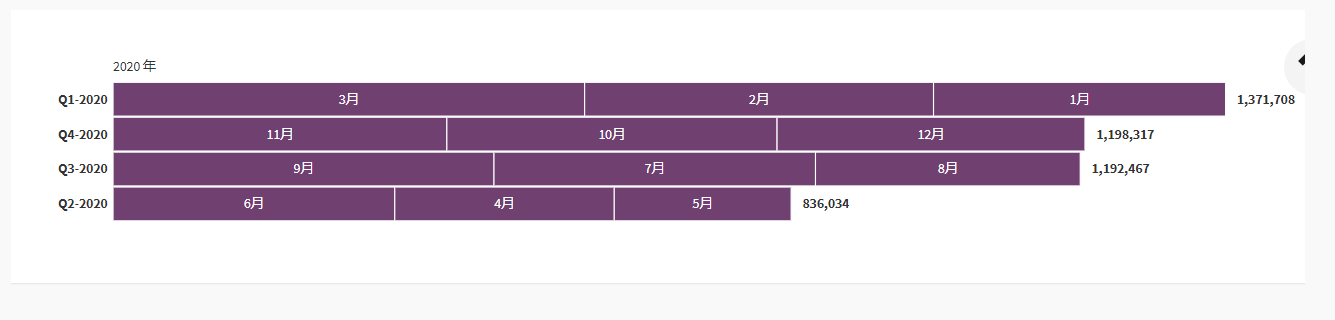
例えば、以下のような振る舞いが可能になります。
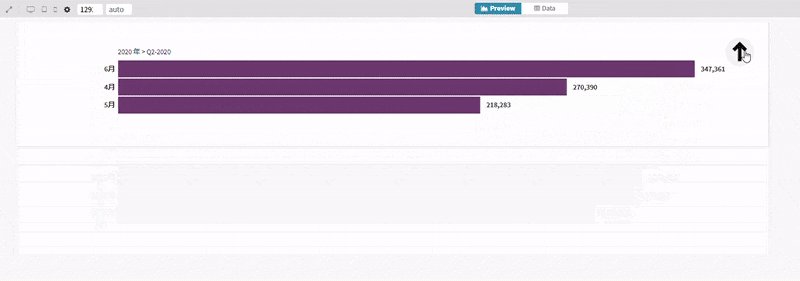
「2020年」→「Q2-2020」とクリックすると4月、5月、6月の推移(棒グラフ)へと切り替わります。



アニメーションGIFも作ってみました。
2021年の1月と2月のデータを追加
Flourishでデータの追加も試してみました。
データの更新方法は2種類です。
先ほど使った**「Upload data file」と「Upload data and merge」**です。
前者はファイルの置き換え、後者はファイルの結合です。

今回は**「Upload data file」を使います。
ただ、Flourish上で列を追加したりした場合、置き換わると困ります。
この場合、「Upload data and merge」を使う方がよさそうです。
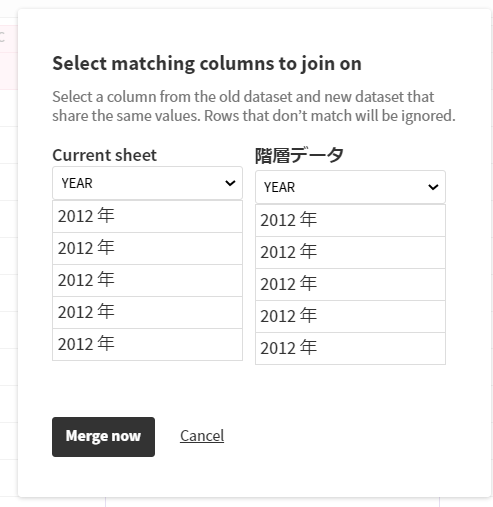
しかし、マージは列の右側に追加**(right_join)という方式でしかできないため(下図参照)、右側に追加していくような体裁のデータを用意した方がよいことになります。

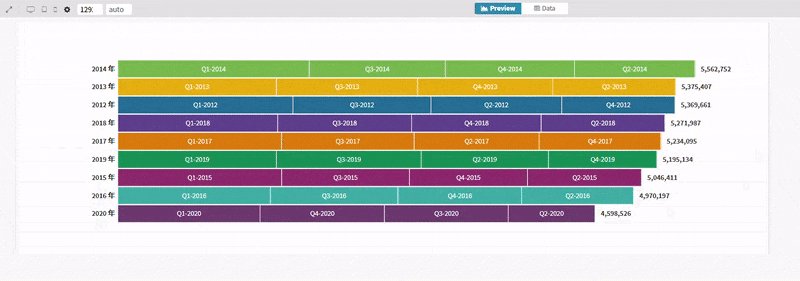
戻りまして、**「Upload data file」**を実行しました。
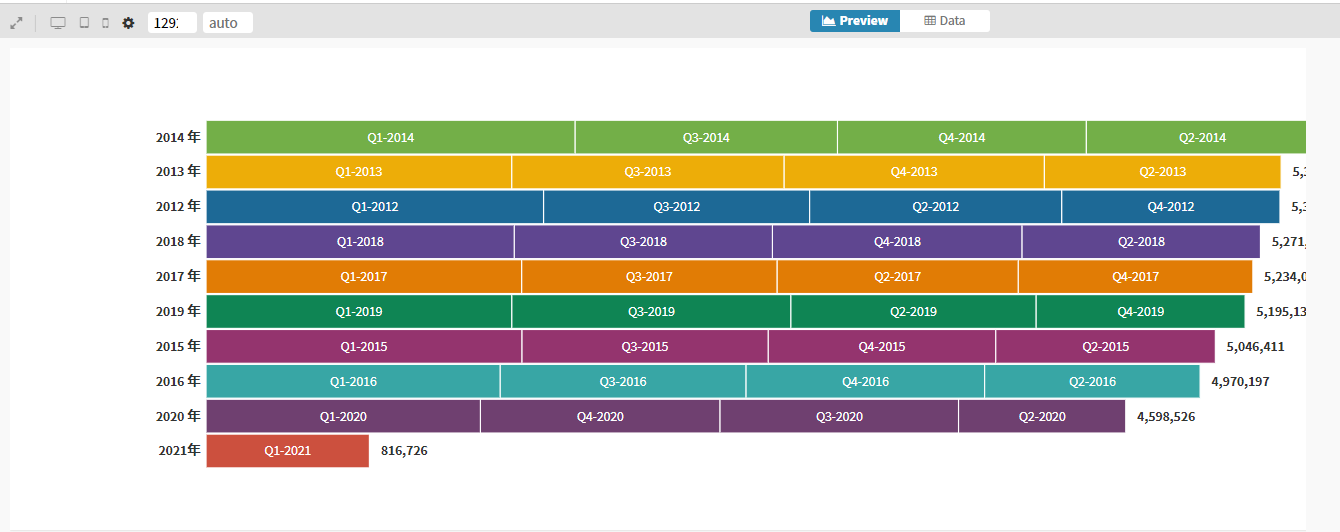
**「Preview」**をクリックします。
2021年のデータが反映されています。

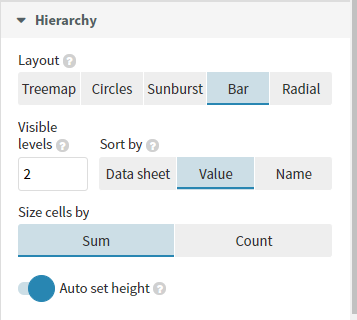
設定パネルを操作してみる
右側のパネルの設定を変更してみます。
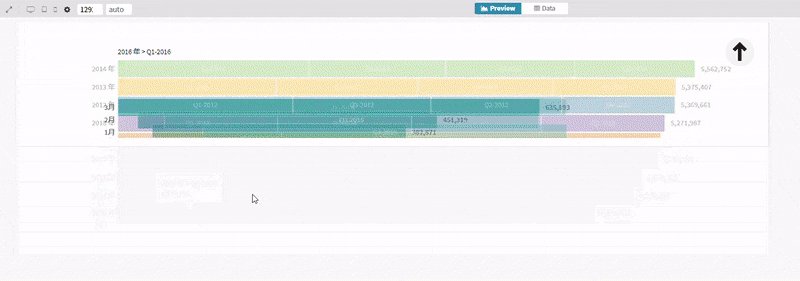
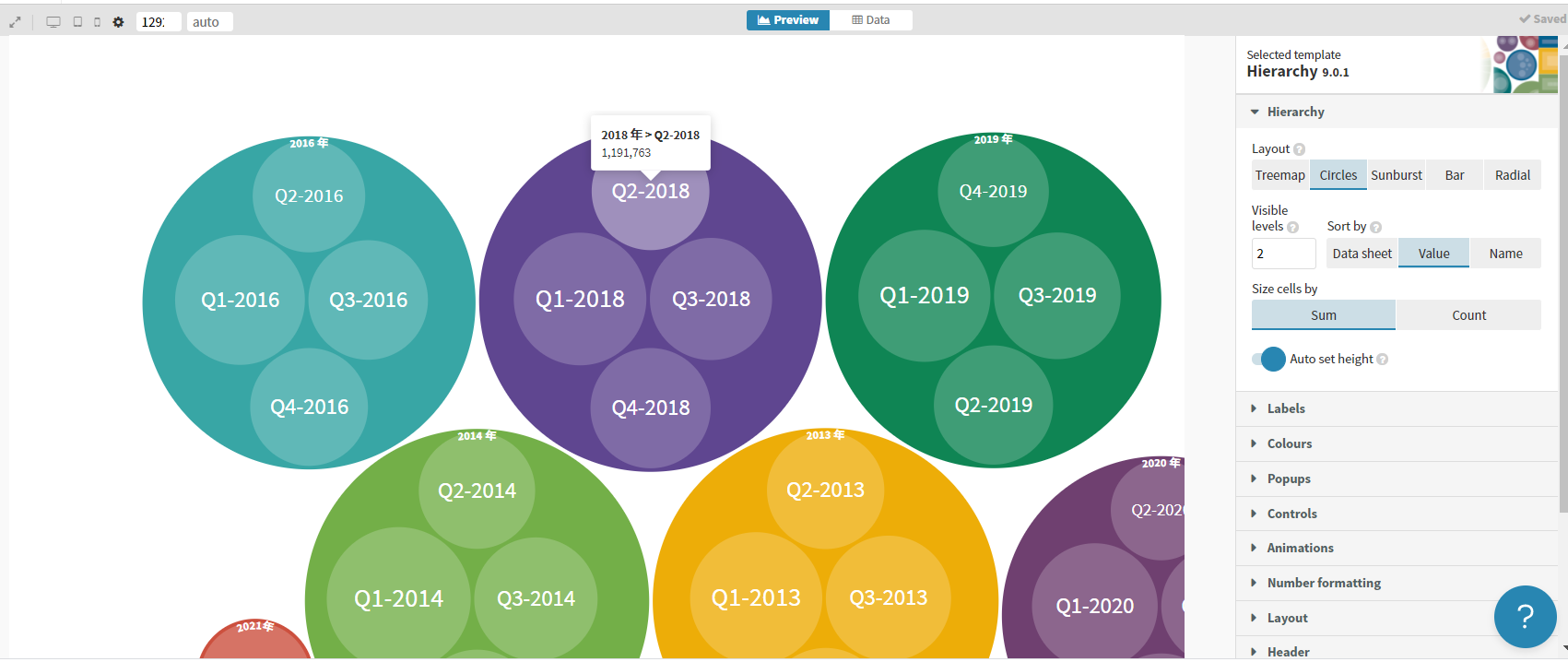
例えば、Hierarchyの下の**「Treemap」「Circles」「Sunburst」「Radial」**をクリックすると、グラフの形態がガラッと変わります。





**「Radial」を選んで「Radial Tree」**でサイズを調整します。


こんな風に動きます。
**「Export & publish」**でクラウドで公開されます。
Embedのためのコードも取得できます。
了