開発者ツールには Google Chrome に組み込まれた Chrome DevTools を使用します
ほとんど使用感は同じなのでお好きな開発者ツールを使用してください
ウェブ関係の知識があることを前提にしています
ウェブ関係の知識?
自分でもそれがなにか説明できませんが、HTML や CSS、JavaScript の知識があれば大丈夫でしょう
こうなると、どの程度かも必要ですね... もう書きません(諦め)
今回は例として、 ファミリーマートの中華まん の情報を収集します
始める
これがそのページです https://www.family.co.jp/goods/chukaman.html
ここから商品の情報を収集していきます
準備はページを開き、開発者ツールを開けば完了します
とても簡単でお手軽ですね
収集の準備
表示されている情報は収集できます
画像の場合は文字にできないこともないですが、確実には収集できないかもしれません
"もっと見る"があった場合は押しておいて、収集したい情報が表示されている状態にしておきましょう
まずは名前の要素を見つけましょう
見つけるというか、クリックすればわかります
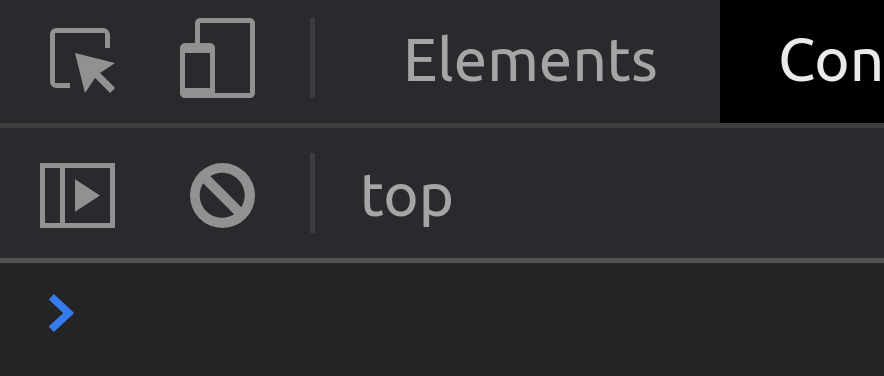
DevTools の左上にこのようなボタンがあります

その後に名前をクリックすると、名前の要素に案内してくれます
その要素のクラス名が、ほかの名前の要素にもついていたらできます
クラス名をメモしておきましょう
収集
収集には"Console"を使うので、移動しましょう
このようにして実行すると"NodeList"が返ってきます
その中に収集したい名前の要素がすべて入っていたら成功です
document.querySelectorAll('./*クラス名*/')
このように実行してコンソールに出力されたら、情報が取れたことがわかります
document.querySelectorAll('./*クラス名*/').forEach((v) => {
console.log(v.innerText)
})
これで完了です🎉