Firebase Cloud Messagingを使って、Androidアプリにプッシュ通知を導入する方法について書きました。このエントリではその前段階として、AndroidプロジェクトにFirebaseを追加するまでをまとめています。
環境
以下の環境を使って実施しています。
- macOS Mojave バージョン10.14.5
- Android Studio 3.4.1
実装手順
1.プロジェクトの準備
Android Studioを起動して、プロジェクトを作成します。もちろん、FCMが導入されていない既存のプロジェクトを使っても構いません。ここでは以下の通りに作成しておきます。
| 設定項目 | 設定値 |
|---|---|
| アプリ名 | MyFirebase |
| Target SDK Version | 26 (Oreo) |
2.Firebase Assistantの起動
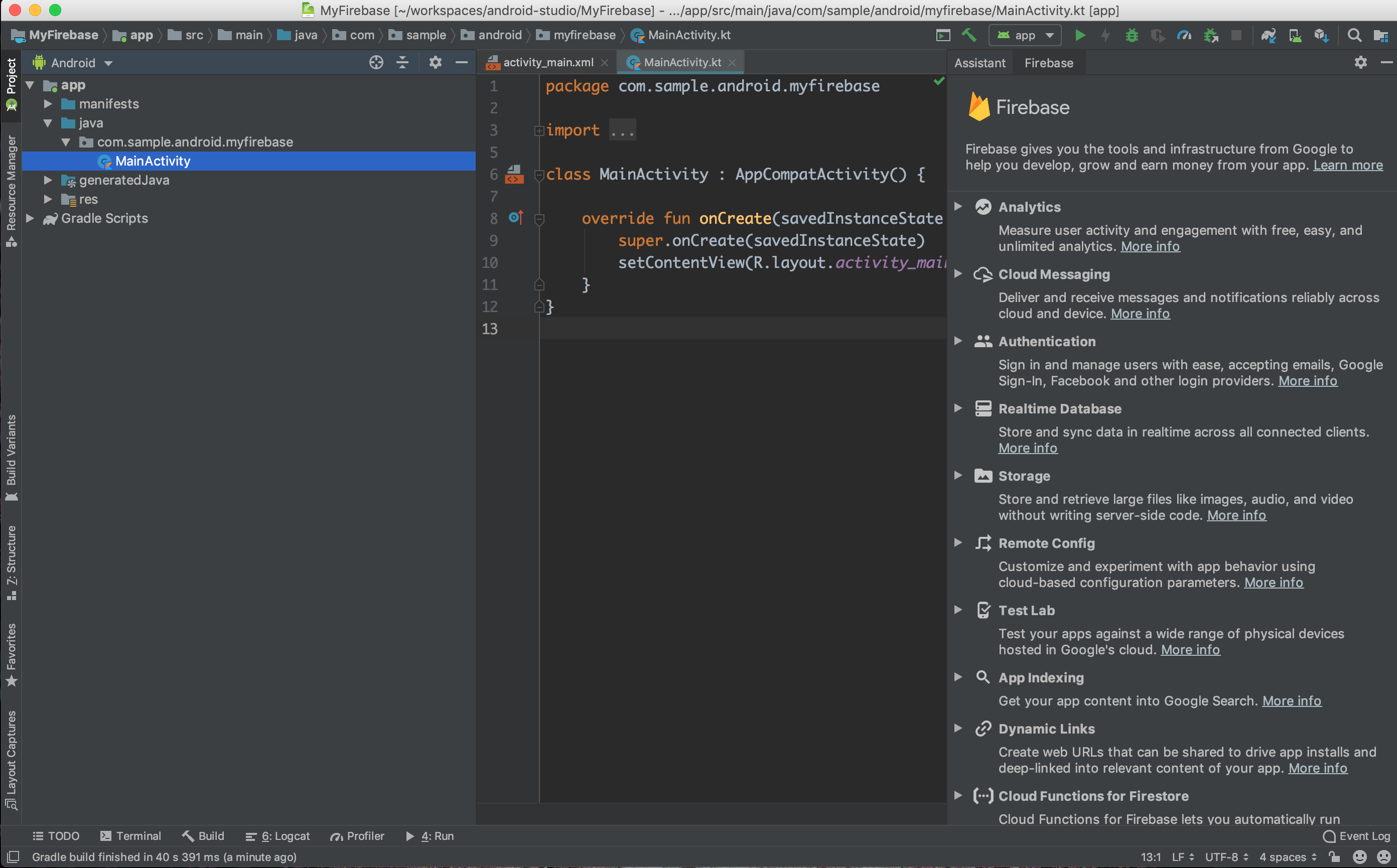
Android Studioには「Firebase Assistant」というツールが組み込まれています。
手動でAndroidプロジェクトにFirebaseを追加しようとすると、Firebaseコンソールでアプリケーションを作成したり、build.gradleに設定を追加したり、JSONファイルをダウンロードしたりと結構面倒ですが、これを使えばウィザードに従うだけで上記の作業を完了することができます。
Android Studioのメニューから「Tools > Firebase」を選択すると起動します。

3.Firebaseにログイン
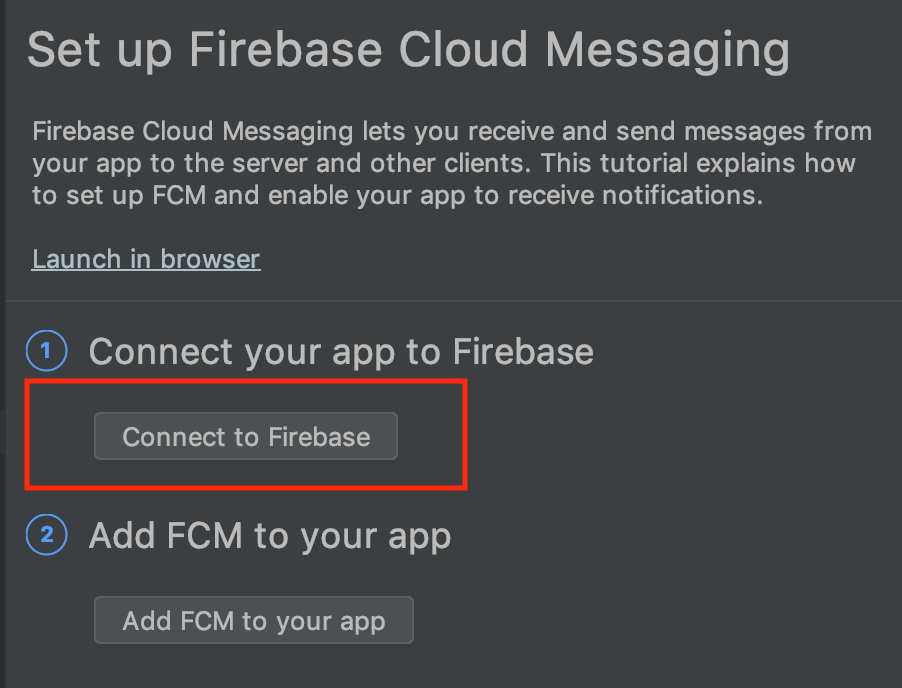
Firebase Assistantのツール群から「Cloud Messaging」を選択して展開すると、「Set up Firebase Cloud Messaging」というリンクがあります。これをクリックすると、FCMの実装手順などが表示されます。
まず、Android StudioでFirebaseにログインする必要があります。『Connect to Firebase』というボタンをクリックしてください。

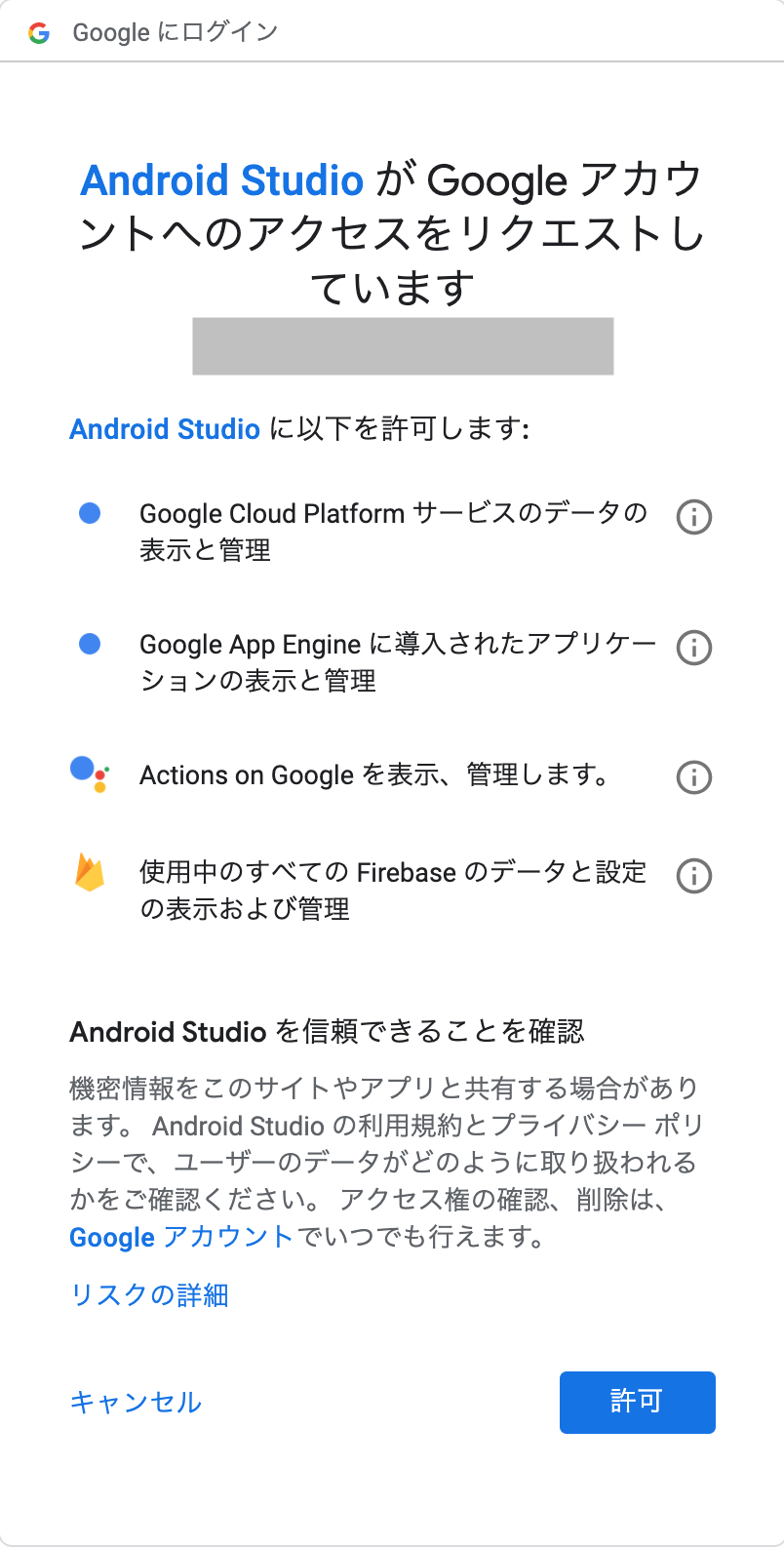
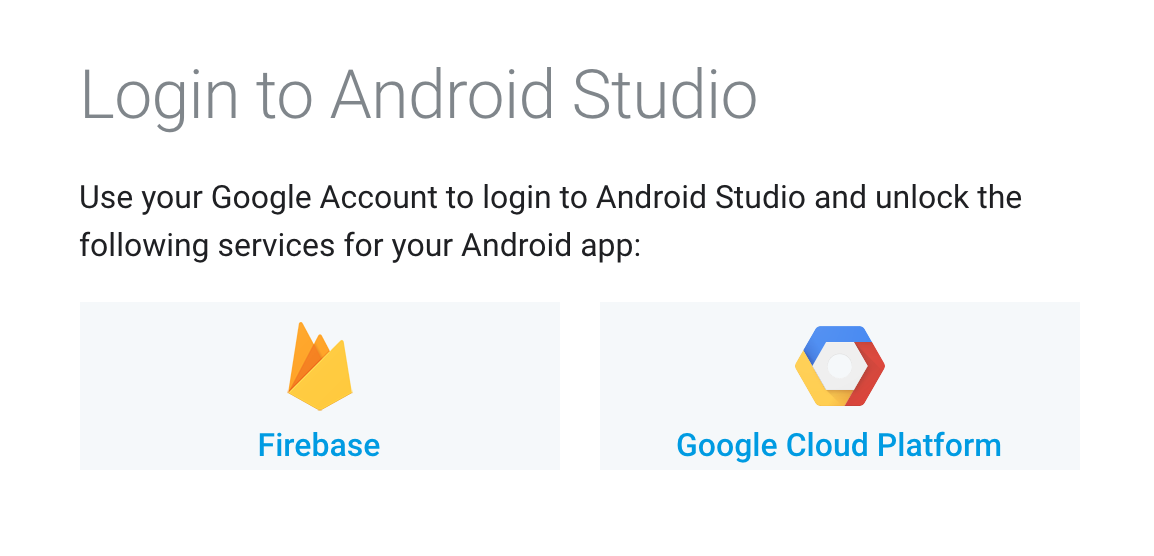
ブラウザが起動し、GoogleからAndroid Studioに必要な権限を与えてよいかの確認が表示されます(下記)。問題なければ『許可』を押してください。なお、Googleにログインしていない場合はログイン画面が表示されます。ログインすると下記の画面に遷移します。

『許可』を押すと以下の画面が表示され、Android Studioに戻るよう指示されます。

4.FirebaseプロジェクトとAndroidアプリの接続
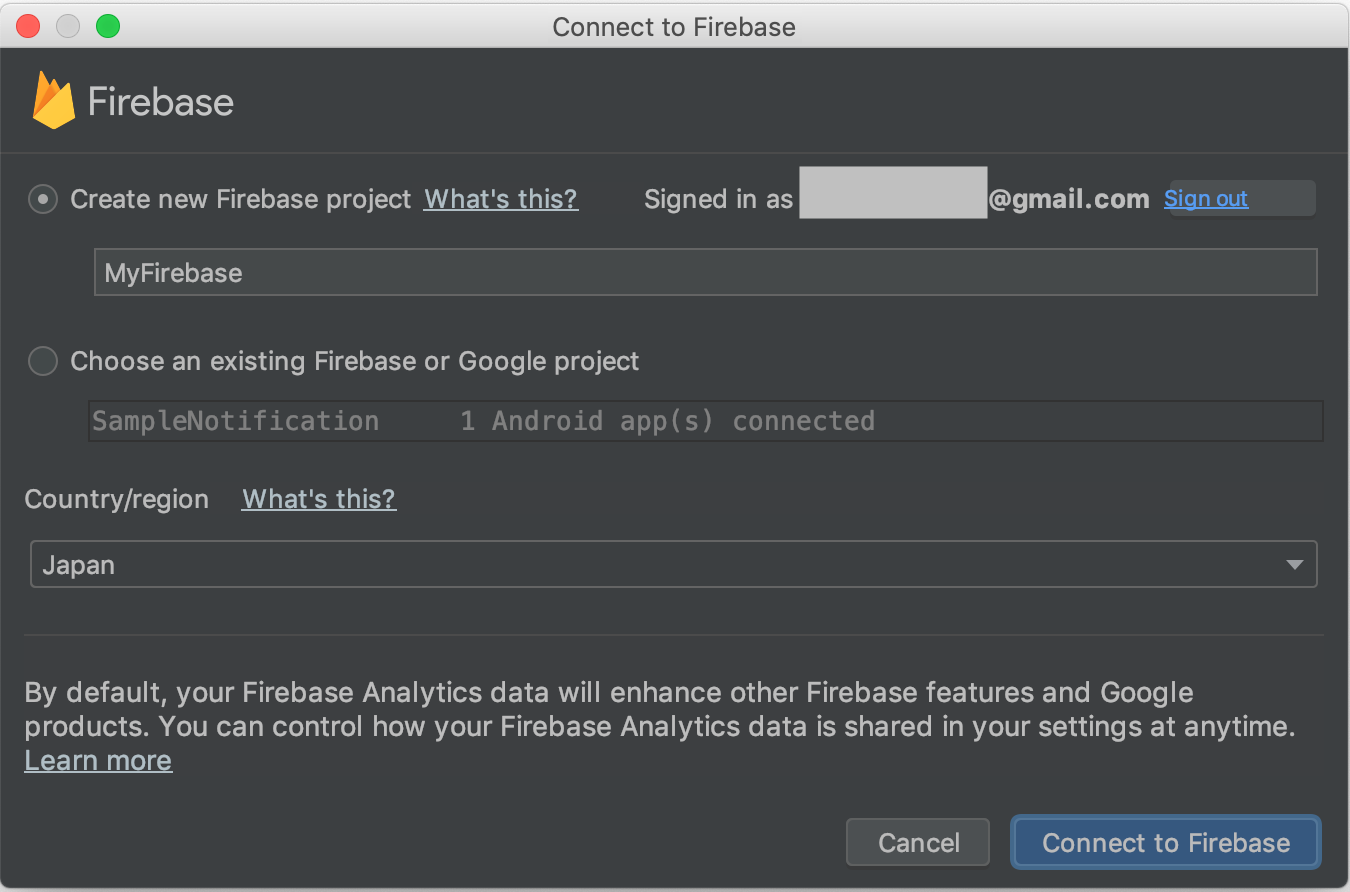
Android Studioに戻ると以下の画面が表示され、FirebaseプロジェクトとAndroidアプリを接続するよう求められます。

- 新規にFirebaseプロジェクトを作成する場合は『Create new Firebase project』をチェックし、その下に任意のプロジェクト名を入力します。
- 既存のFirebaseプロジェクトを利用したい場合は、『Choose an existing Firebase or Google project』をチェックし、その下に表示される一覧から接続したいプロジェクトを選択してください。
終わったら『Connect to Firebase』をクリックします。Android StudioがFirebaseプロジェクトへの接続と各種セットアップを開始されます。
しばらく待つとAndroid Studioの右下にバルーンが表示され、タスクが完了したことを教えてくれます。
5.Firebaseのライブラリを設定
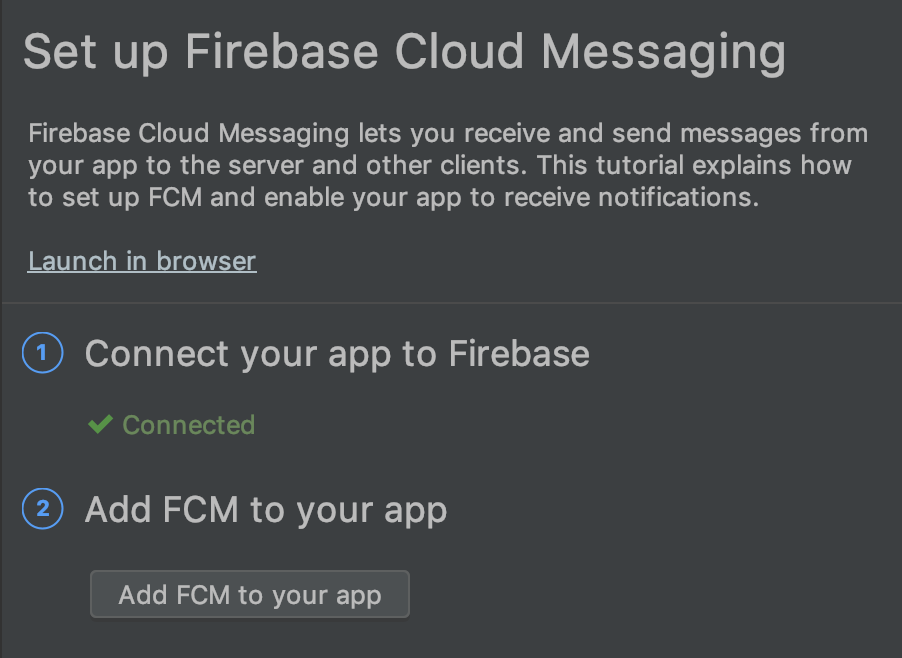
手順4を完了してFirebaseプロジェクトとAndroidアプリの接続が終わると、Firebase Assitantの表示が以下のように変わります。『Add FCM to your app』をクリックしてください。

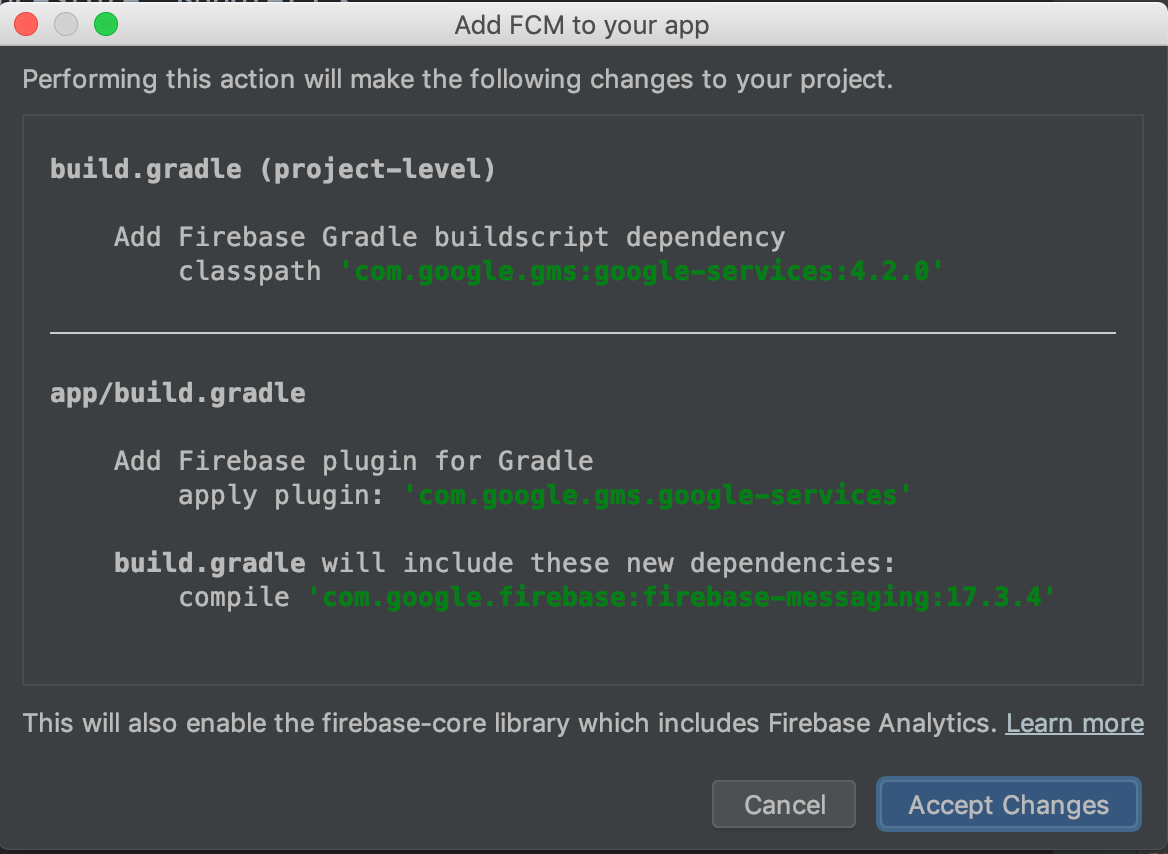
以下のダイアログが表示されます。『Accept Changes』をクリックすると必要なライブラリ設定がbuild.gradleに行われたあと、その内容がプロジェクトに反映(同期)されます。

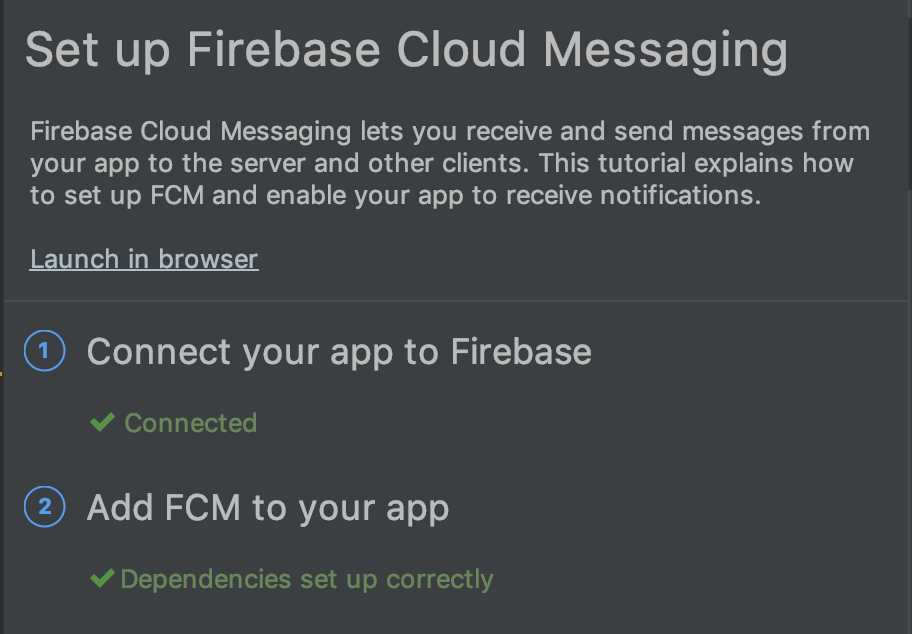
同期が完了すると、Firebase Assistantの表示は以下のようになります。build.gradleの内容を確認して、Firebaseの設定が追加されていることを確認してください。

まとめ
ここまででFirebaseプロジェクトとAndroidアプリを接続までが完了しました。次のエントリで必要なコードを追加して、プッシュ通知を受信する内容について説明したいと思います。
改訂履歴
- 2019/05/24
- 動作・検証環境を変更しました。
- スクリーンショットを全て更新しました。