あ…ありのまま今日起こったことを話すぜ!
AndroidのCanvasを使って画像やらカメラのプレビューに別の画像やらテキストを乗せるって言うのをやってたんだけど、
変なハマり方をして30分位悩んだのでここに備忘録として残しておく。
現象としては、Canvas#drawBitmapでは想定したとおり画像が表示されるのだが、
Canvas#drawTextではテキストが表示されないという事象が発生した。
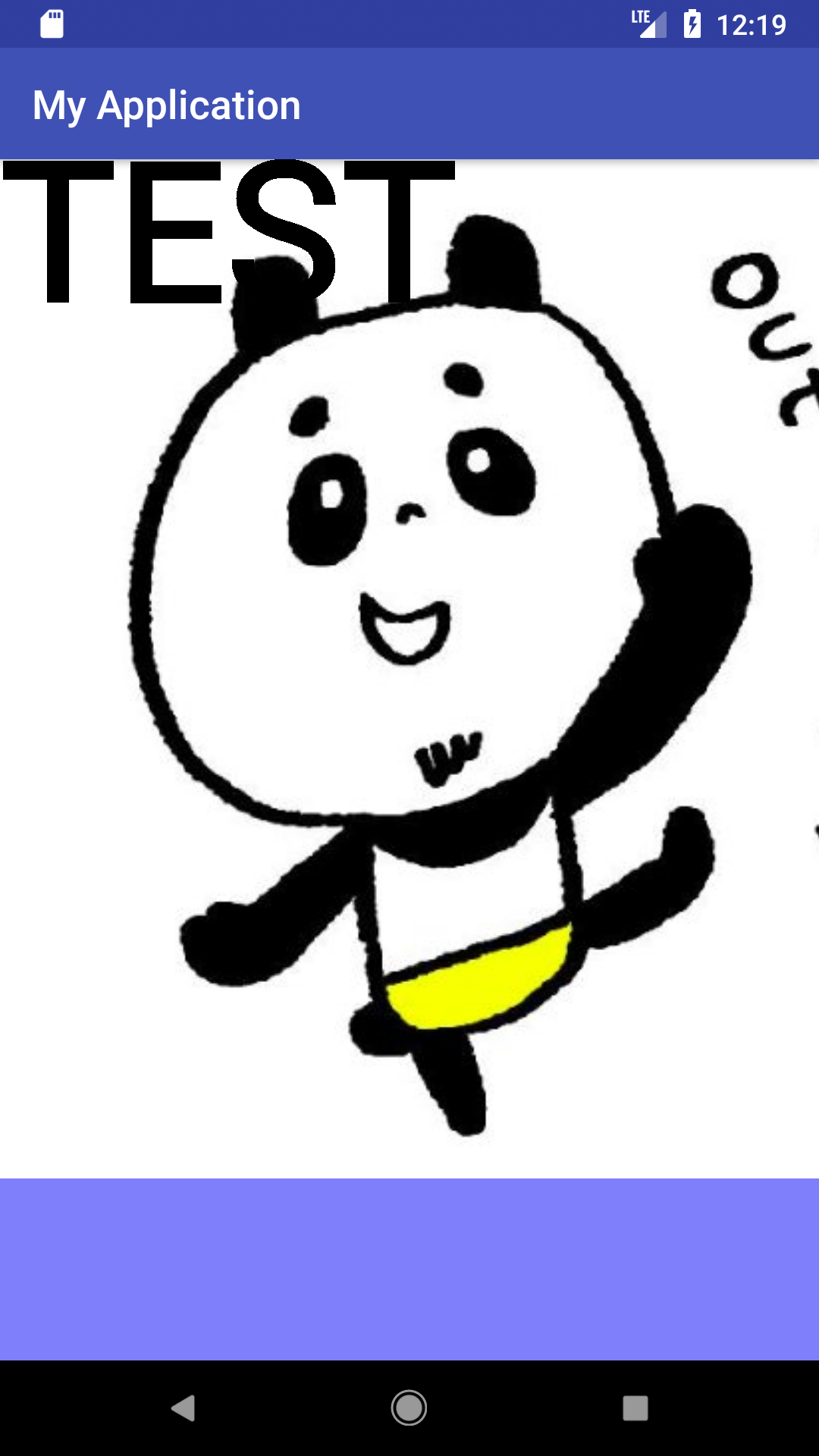
ちょうどこんな感じである。

ちなみにこれ、
canvas.drawBitmap(bmp, 0f, 0f, paint) canvas.drawText(str, 0f, 0f, paint)
として、両方共(0, 0)に描画している。
原因
上の画像をよく見ると画面の左上にうっすらと黒いものが見切れているのに気づく。
この見切れに気づかなくて悩んでたんだけど、どうやら画像とテキストで原点の位置が違うということに気づいた。
画像は左上、テキストは左下が原点なのだと。
対策
じゃあテキストの高さ分だけY座標に足したらええやんってことで以下のように修正
val rect = Rect() paint.getTextBounds(str, 0, str.length, rect) canvas.drawText(str, 0f, rect.height().toFloat(), paint)
これで無事テキストも表示できるようになりましたとさ。