TabBarControllerのアニメーション実装
iosアプリでTabBarはよく使うと思います。
ほんのちょっぴりアニメーションを加えると、なんかできるアプリ感を出せると思ったので調べました。
RAMAnimatedTabBarControllerはオサレな感じにTabBarItemが動きます。
githubのところに説明は書いてますが、初学者(自分)にはいまいちピンとこなかったので色々調べました。
諦めずに調べた結果なんとか動いたので、メモ書きに置いておきます。
手順1.インストール
cocoapodを使ってインストールします
cocoapodがなんなのかわからない人はググってください。ターミナル初心者の方もググってターミナルにコマンドを打つ練習になります。
ターミナルにコマンドを打つと画面が勝手に動いてすごいプログラムやってる気になれるので見よう見まねでもなんでもいいのでやってみるべきです。
まず、ディスクトップでもいいので、自分のアプリのディレクトリ(フォルダ)を作ります。
ここではディスクトップにTabAnimationTestフォルダを作ったことにします。
XCodeの新規作成先をディスクトップにして、プロジェクト名をTabAnimationTestにするってことですね。
ターミナルの見ているフォルダを作ったTabAnimationTestフォルダにします。
1.cd desktop/TabAnimationTestとターミナルに打ってEnter
2.pod initとターミナルに打ってEnterを押すとPodfileが勝手に作られます。
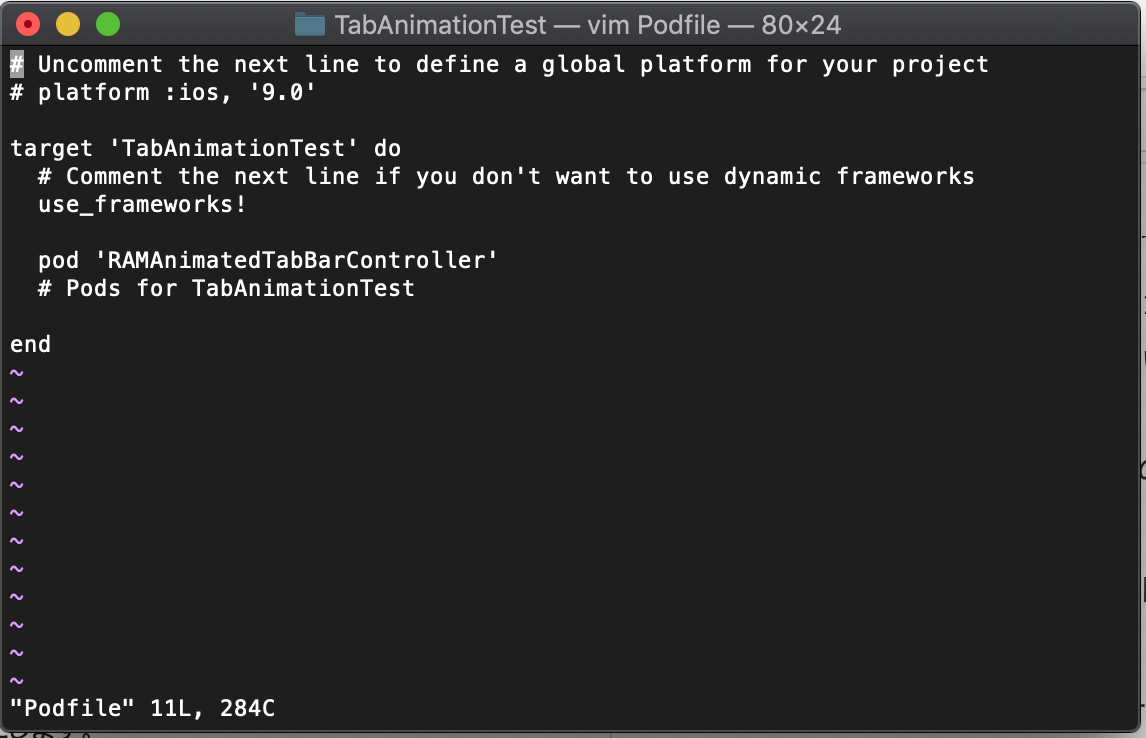
3.vim Podfileと打つとターミナルの画面が変わります。
これはvimというエディタを起動してPodfileを編集できるようにした画面です。
「a」を押すとPodfileに記述できます。「i」を押すと上書き記述(Insert)モードなので元ある文が消えていってパニックになるのでご注意を
4.写真のようにpod 'RAMAnimatedTabBarController'を追記

5.escキーを押して編集モードを解除
6.:wqと押して上書き保存でvimを終了させます。
vimについて詳しく知りたい方はググってください。もっと詳しい方がもっと詳しく教えてくれています。
7.pod installとターミナル
8.TabAnimationTestフォルダを見ると〇〇.xcworkspaceっていうファイルができているはずなので、それをダブルクリックします。xcodeが起動します。
これでインストールが完了しました。
手順2.TabBarControllerの作成
main.storybordをクリックすると、初期のViewControllerがあると思います。
xcode右上の「+」を押すといろいろなオブジェクトのテンプレートが出てきます。
1.TabBarControllerをドラッグ&ドロップで画面に持ってきます。

2.初期からあるViewControllerにくっついている【→】の矢印を今作ったTabBarControllerにドラッグ&ドロップで移します。これで初期のViewControllerは消してもいいです。
手順3.TabBarControllerの設定
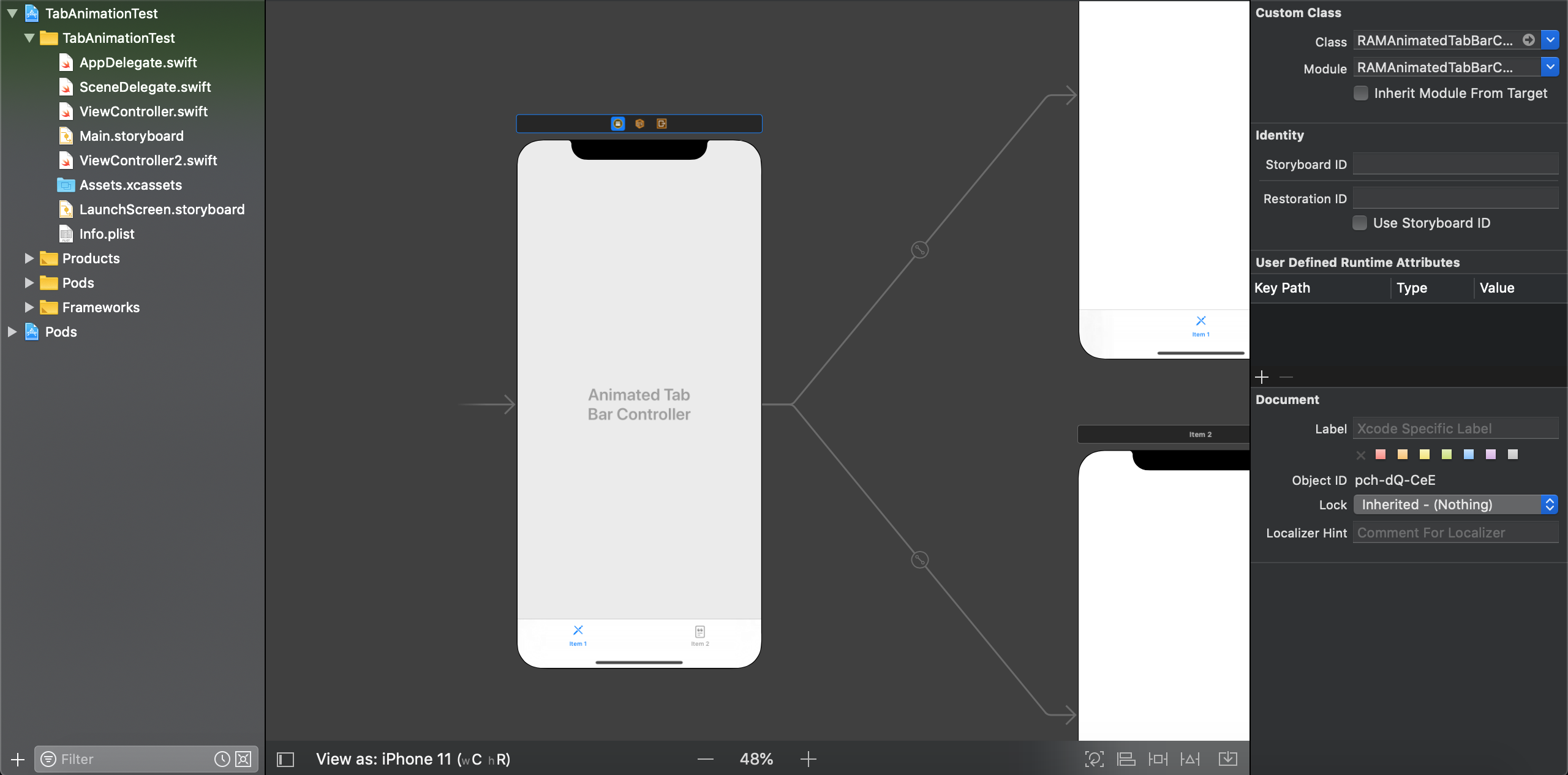
1.分岐元(?)のViewControllerをクリックして、Class欄を「RAMAnimatedTabBarController」にします。
するとおそらく自動でmodule欄も「RAMAnimatedTabBarController」が入力されると思います。
TabBarControllerと表示されていたViewControllerも勝手に「AnimatedTabBarController」に改表示変更されているとおもいます。

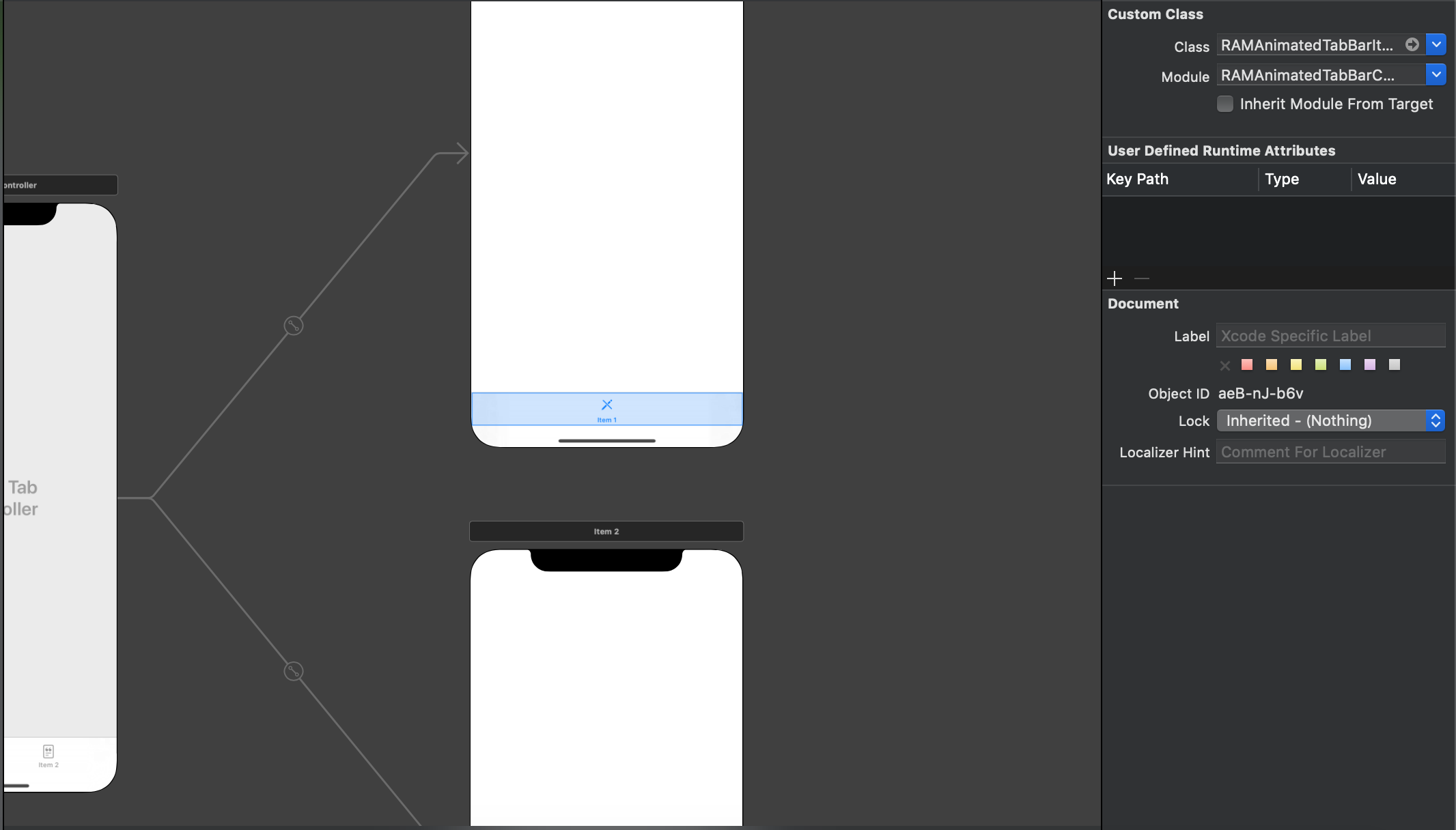
2.分岐先(?)のitemをクリックしてClass欄を今度は「RAMAnimatedTabBarItem」にします。これは全ての分岐先で設定します。(写真の場合は2つ)

手順4.アニメーションオブジェクトの作成とOutlet接続
ここが一番わからなかったところで、今回説明しようと思った部分です。
この動画を発見できなかったら、僕はこのアニメーションを使うことを諦めていたと思います。
動画を見ればとってもわかりやすいので、見てください。
一応文字に起しておきます。
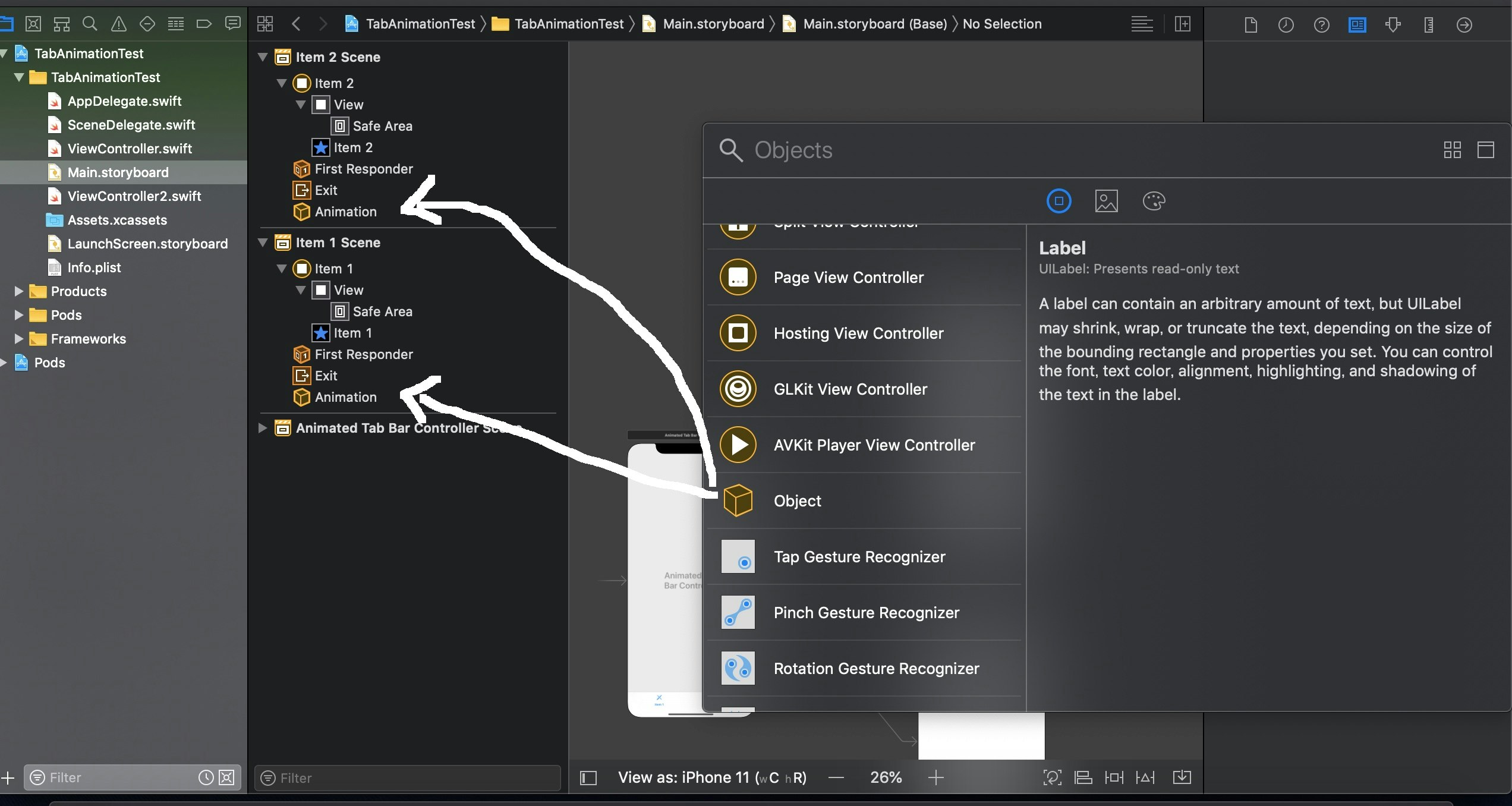
1.「+」を押すと出てくる「object」をdocument outletにドラッグ&ドロップで持っていきます。これは全ての分岐先へ追加します。

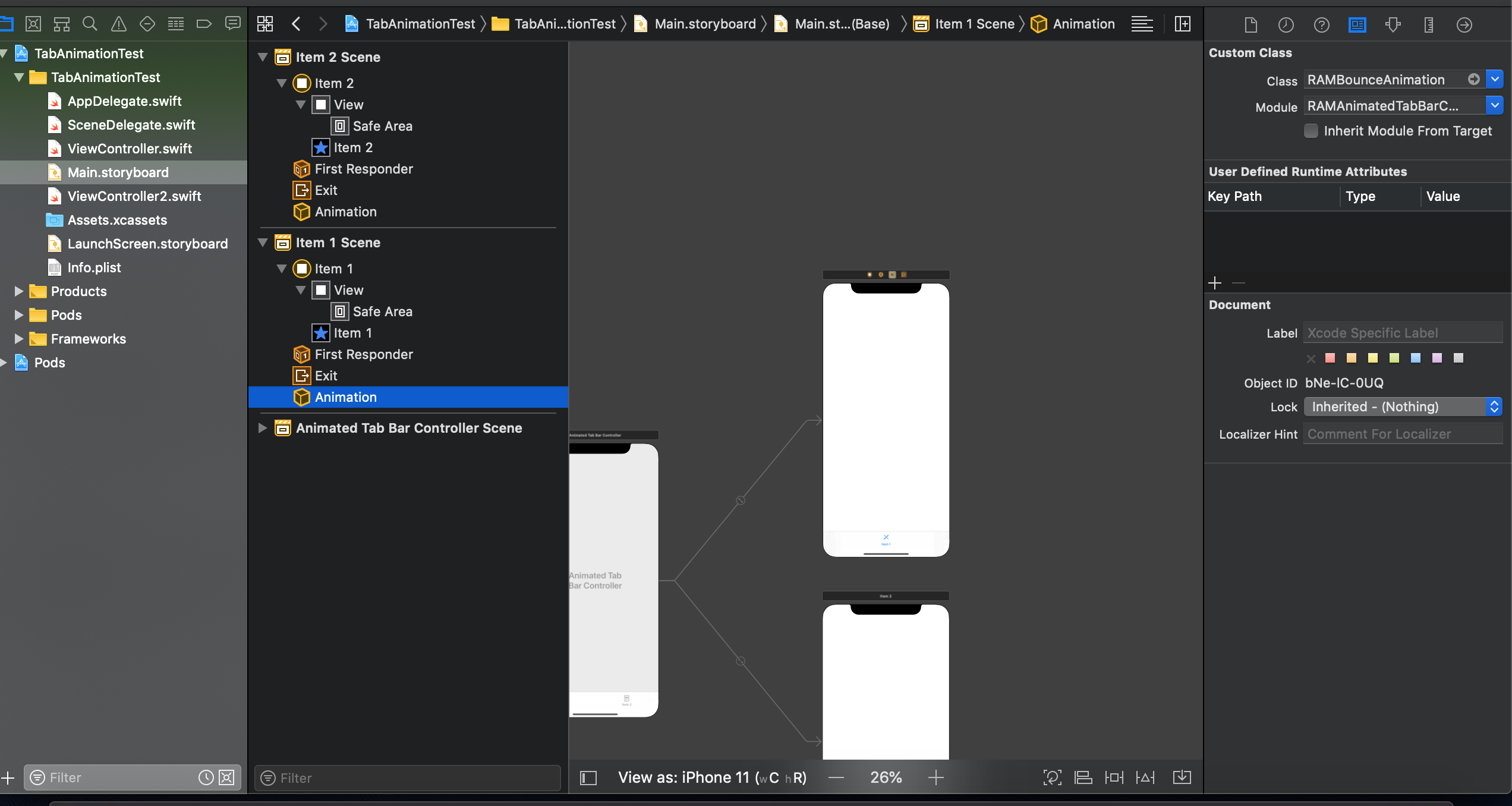
2.追加したオブジェクトをクリックし、Classを動かしたいアニメーション名にします。(写真はRAMBounceAnimation)

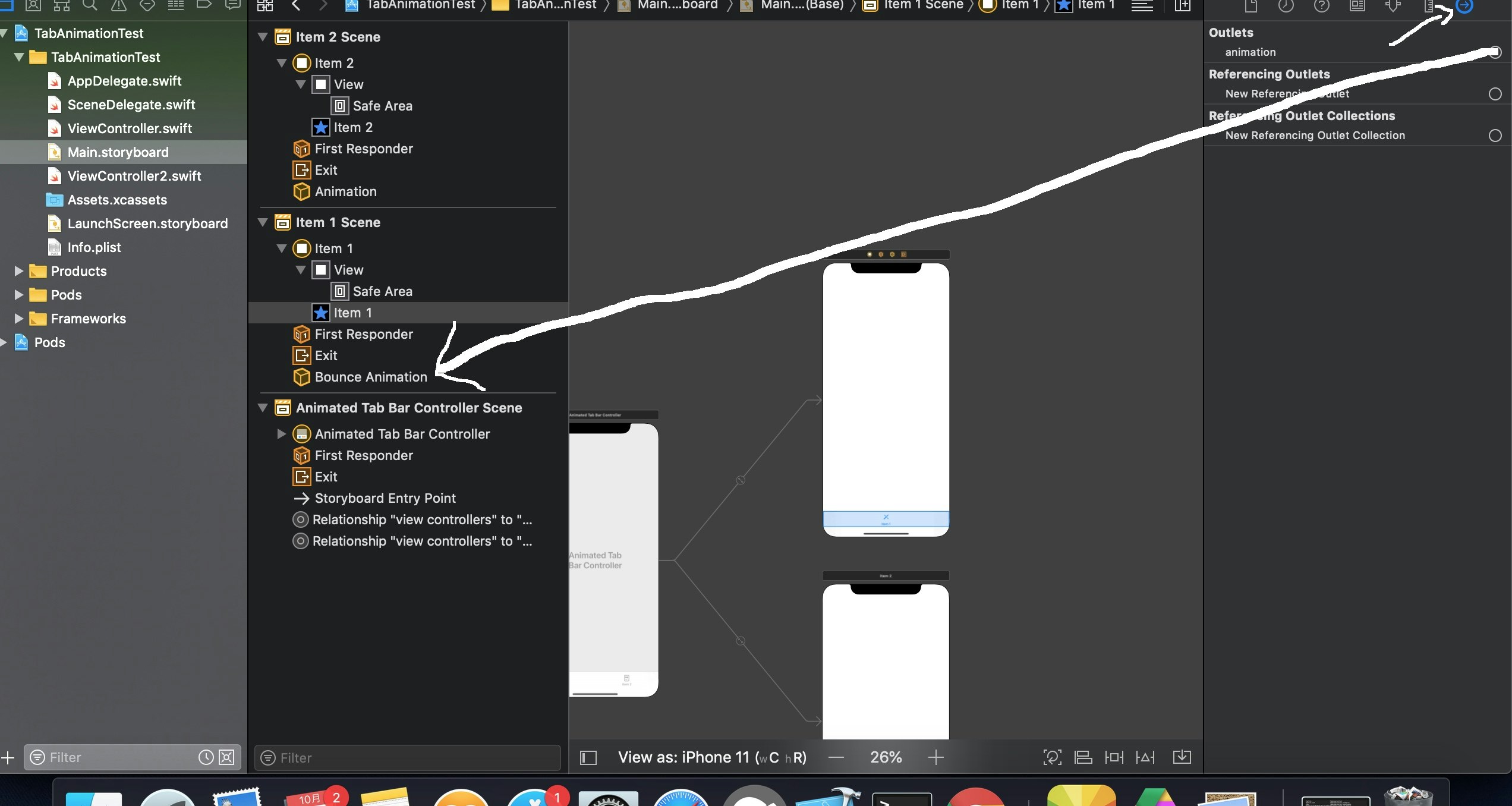
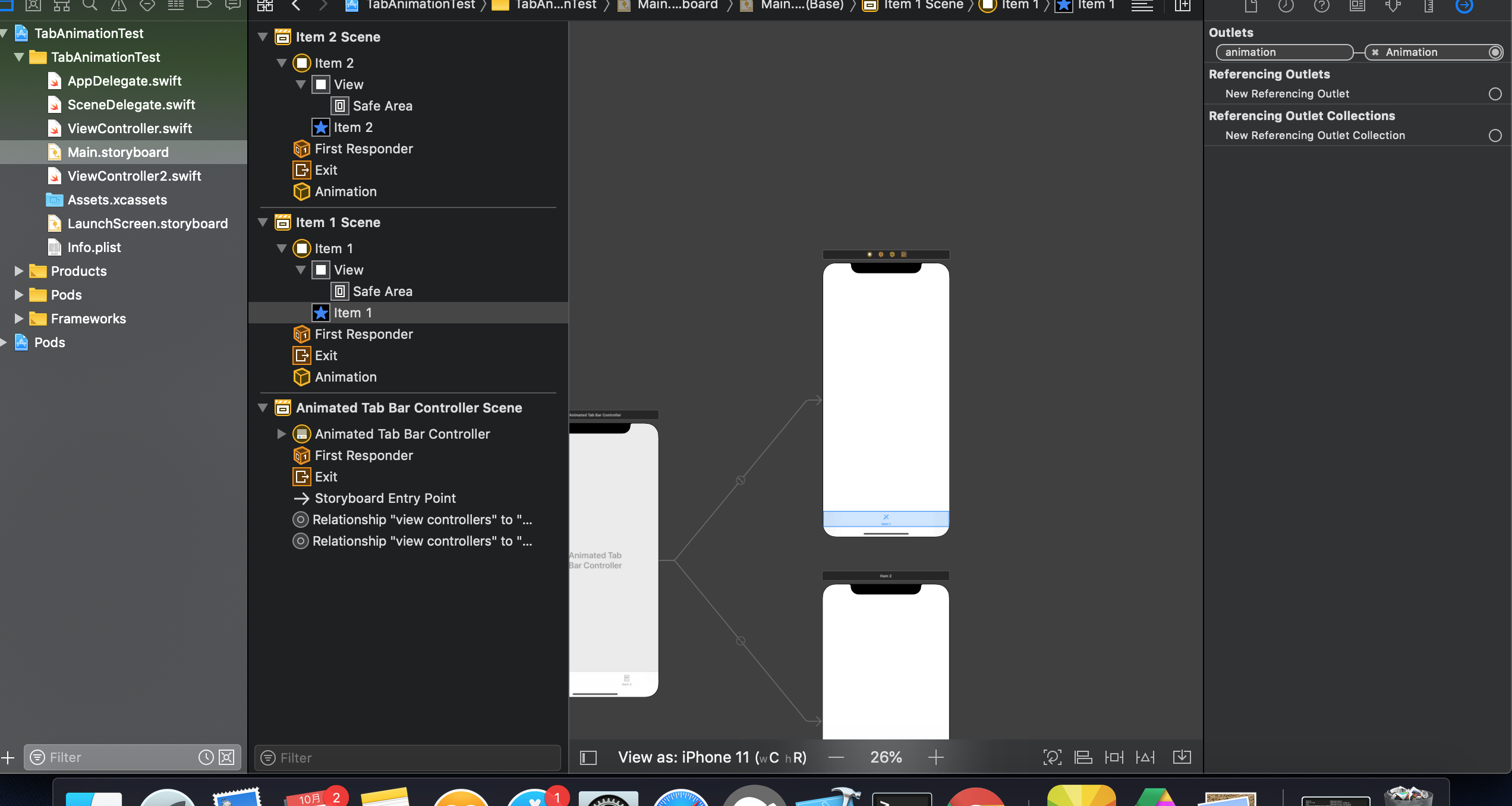
3.itemとobjectをoutlet接続します。
outletのanimationの○をクリックしたまま対象のSceneの先ほど作成したobject上へ。
手を話すと接続できているはずです。


以上で必要な接続はできたはずです。シミュレータで動作確認してください。
まとめ
いかがでしょうか。
プログラムなんてしてません。インストして線を繋げただけでアニメーションが実装できました。
今回勉強できたことで、他のライブラリなどもこんな感じで実装できるのかなぁという希望と小さじ一杯の自信を得られました。
多分熟練のswifterの方からすれば当たり前のライブラリを使った実装なのかもしれませんが、初学者の私は悩みまくりました。
同じような初学者の方の少しでも助けになればと思います。