OpenStreetMap をウェブサイトに埋め込む方法です。
手作業で取得する方法
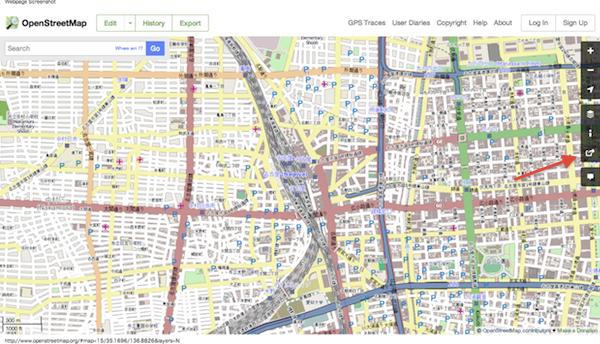
http://www.openstreetmap.org/にアクセスします。

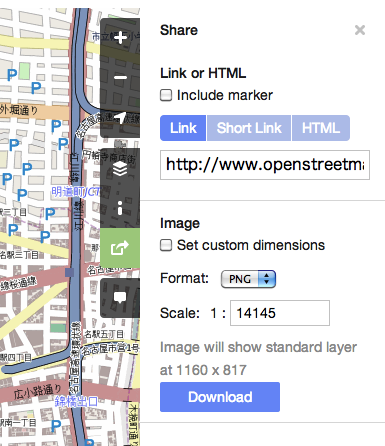
リンクを貼る場合はLinkを、埋め込む場合はHTMLを選択します。これでOKです。「Include marker」をチェックするとピンを打つことができます。
手作業で処理するのが面倒、という方にCMS地図プラグイン
CMS(Contents Management System)を利用します。
日本で使われている有名どころのものでOSM地図に対応しているCMSは、
があります。他にもOSMプラグイン/アドオンがありましたら、お知らせください。
自分でシステムを対応させるぜ、という方に
自分が使っているシステムで、OpenStreetMap 埋め込みツールが無い、という場合もあるかもしれません。たいていのシステムでは、自分でつくることができます。
私が Novius OS 用の OpenStreetMap 埋め込みツールを作ったときは、OpenStreetMap API 実験室(2017年3月時点でリンク切れ)と、OSMを使ったスマホ&Web開発入門を参考にさせていただきました。どうもありがとうございます。