マトリックスのやつ
— おうどん (@oudon) October 14, 2021
公式サイトを参考にShaderGraphで書いてみました#unity #madewithunity #shader pic.twitter.com/1N0abj5Wr3
マトリクスの新作が発表されたので
公式のマトリックスコードを参考にURPのShaderGraphで模写してみました。
雰囲気はでてると思います。
ソースコード
- Unity 2019.4.16f1
- URP ShaderGraph
概要
元となる文字の8×8のテクスチャシートからランダムに文字を抽出、
一枚の板ポリに複数列下へ流れるようにします。
おおまかな流れとしては以下の通りです。
- テクスチャシートを用意
- Shader作成
- シートの中からテクスチャを拾う
- 複数行列分、ランダムに表示できるようにする。
- ランダムの調整
- 文字のスクロール
- emissionとfadeoutの調整
- 複数列で、文字の並びとスクロールタイミングをズラす。
- オブジェクトの配置
テクスチャシートの作成
なにより都合の良いテクスチャがなかなか見つからなかったので
やり方は色々ありそうですが、今回はPhotoshopで作成しました。
まずは1文字ずつpngに書き出して
コンタクトシートIIで読み込み・等間隔に整列して完成です。
せっかくなのでphotoshopのスクリプト書いてみました。
レイヤー作成
テキストに指定した文字分のレイヤーを作成・センタリングします。
後続のスクリプトのため、レイヤー名に「文字.png」という名前をつけています。
あとで縮小されますが、とりあえず48pxのサイズで作成してます。
function layerMoveToCenter(layer) {
const docWidth = activeDocument.width;
const docheight = activeDocument.height;
const bounds = layer.bounds;
const layerWidth = bounds[2] - bounds[0];
const layerHeight = bounds[3] - bounds[1];
layer.translate(-bounds[0] + docWidth / 2 - layerWidth / 2, -bounds[1] + docheight/2 - layerHeight/2);
}
function resetLayers()
{
var doc = activeDocument;
for(var i=0; i<doc.artLayers.length; i++) {
var lname = doc.artLayers[i].name;
if (lname.substr(-4) == ".png") {
doc.artLayers[i].remove();
}
}
}
function createTextLayer(text) {
var doc = app.activeDocument;
var layers = doc.artLayers;
var l = layers.add();
l.name = text + ".png";
l.kind = LayerKind.TEXT;
l.textItem.contents = text;
l.textItem.size = 48;
l.textItem.font = "Meiryo-Bold";
l.textItem.justification = Justification.CENTER;
l.textItem.color.rgb.red = 0;
l.textItem.color.rgb.green = 0;
l.textItem.color.rgb.blue = 0;
l.textItem.horizontalScale = 100;
l.textItem.verticalScale = 100;
return l;
}
var text = "アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲンABCDEFGHIJKLMNOPQRSTUVWXYZ";
resetLayers();
for (var i = 0; i < text.length; ++i) {
var target = text.charAt(i);
var layer = createTextLayer(target);
layerMoveToCenter(layer);
}
ちなみに作成したスクリプトは
「Photoshop.exeがあるフォルダ」→「Presets」→ 「Scripts」
に管理者権限で配置してphotoshopを再起動すると利用できるようになります。
新規作成→スクリプト実行でレイヤーが生成されると思います。
レイヤーをファイルに書きだす
次に生成したレイヤーを1枚ずつファイルに書き出します。
これはこちらのスクリプトをそのまま利用させてもらいました。
ps-export-layers-to-png-jsx
接尾辞が「.png」という名前のレイヤーだけを保存してくれます。
デフォルトの保存先はPSファイルと同階層の「out」ディレクトリとなってます。
コンタクトシートIIでシート化
先にやっとけなんですが
8x8のシートを作成するので、outフォルダ内の文字pngを64個になるよう選定します。
それから「ファイル」→「自動処理」→「コンタクトシートII」
先ほどの「out」フォルダを指定して、サイズ・間隔を調整して実行するとシートが生成されるので
背景の透過・文字を白にして、任意にぼかしたりして完成です。
ShaderGraph作成
シートの中から1枚拾う

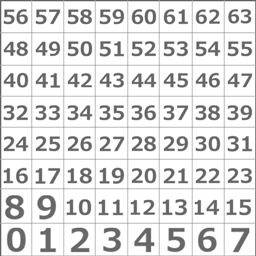
まずは1文字につき以下のように番号を割り当てるイメージで
index番号(↑図の赤い箇所)を指定すると該当するテクスチャが取得できるようにしてます。

とりあえず1文字だけ表示するのですが
まずuv値を8で割るだけで左下の文字だけが表示されると思います。
1.0 / 8.0 = 0.125
(0,0) ~ (0.125, 0.125)
のuv座標の絵を取得するイメージ。

あとはindexからuvの移動量を計算してやれば
希望のindexのuvの絵を取得できるようになります。
- x軸への移動量は番号/8の余り
- y軸への移動量は番号/8の商。
- これらをuv座標に変換(8.0で割る)したものを↑に加算
例えば番号が8だとすると
x軸の移動量 = 8/8の余り0、
y軸の移動量 = 8/8の商1
となり
(0.125 * 0, 0.125 * 1) ~ (0.125 + 0.125 * 0, 0.125 + 0.125 * 1)
↓
(0, 0.125) ~ (0.125, 0.25)
のuv座標の絵を取得するイメージ。
後ほどindexにランダムな値をセットするようにします。
複数行列分、ランダムに表示できるようにする。
次に出力にn×n分文字を表示できるようにします。
仮に3×3分表示する場合、このようなイメージです。

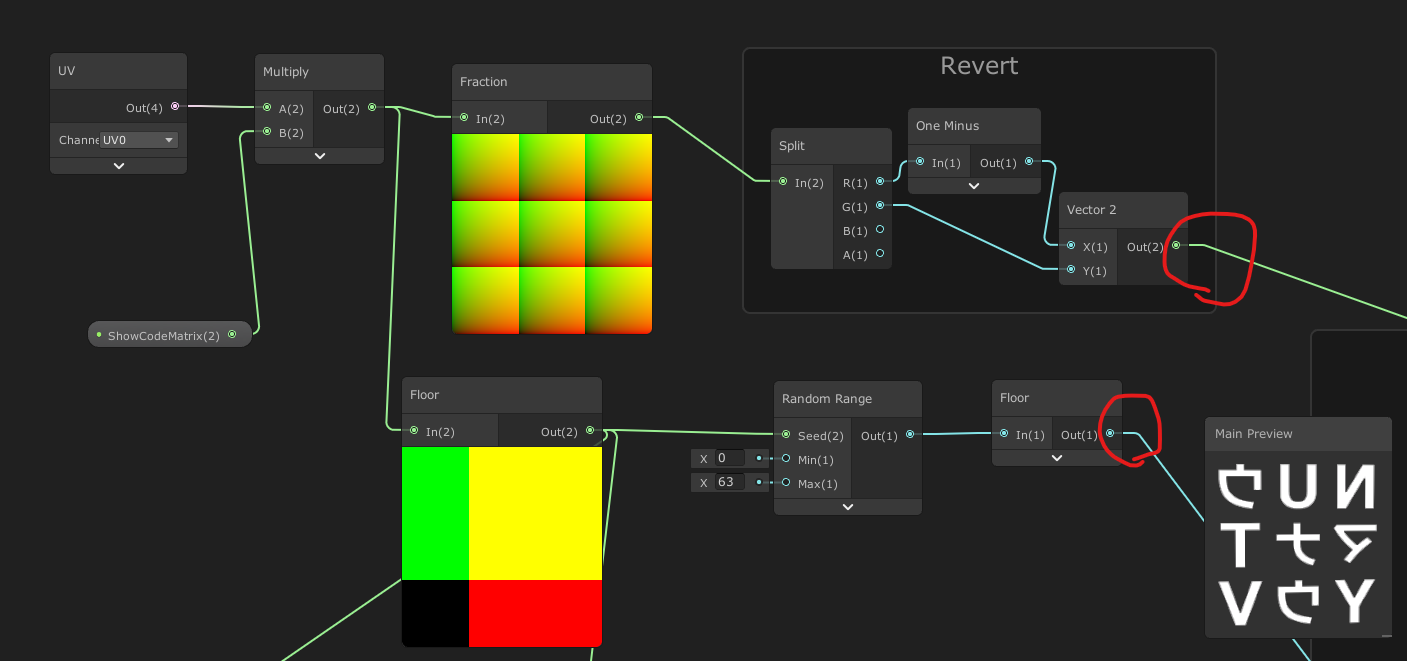
ノードは以下の箇所です。赤部分がそれぞれuvとindex番号のinputになります。

図の中ではShowCodeMatrixがn×nのvector2パラメータです
まず上部でuvの計算をするのですが
uvを3等分してそれぞれの0~1で渡せるようにすれば完了です。
この辺りは楽しい!Unityシェーダー お絵描き入門!が非常に参考になります。
またこれも事前にやっとけなんですが、ここで文字を反転してます。
下部も同様マスごとに乱数を生成できるように
3×3の各マス毎に乱数生成(0~63)→整数部をindex値として渡してます。
以上で基本構造完成です。
ランダムの調整
 もう少しランダム性を強化する為オブジェクト座標のxyzを足し合わせてseedに加えてます。(適当)
一定時間ごとに変化していたので同じように調整しています。
(突き詰めると実際は変化のタイミングが文字単位で異なるようです)
もう少しランダム性を強化する為オブジェクト座標のxyzを足し合わせてseedに加えてます。(適当)
一定時間ごとに変化していたので同じように調整しています。
(突き詰めると実際は変化のタイミングが文字単位で異なるようです)

文字のスクロール

スクロールと言いつつAlphaでフェードインしながら徐々に表示するようにしています。
元の絵を見た感じ単純なuvスクロールというよりドットアニメーションの動きがイメージ近かったので
文字単位でFadeInするようにしています。
ここではy軸のマス毎にTimeを加算して少数部をとる(fraction)ことで
0~1間で値を変化させてグラデーションを表現しています。
emissionとfadeoutの調整

上部のフェードアウトは自然にかけ、調整できるようにしてます。
同様に下部の方の発光も影響度を調整できるようにしてます。
またEmitはcolor側、Fadeはalphaにつなぐようにします
複数列で、文字の並びとスクロールタイミングをズラす。
後は複数列にいい感じに表示する様、マスのx軸のindexをseedに乱数でいろいろ調整します。
- 最下部のノード群で列毎の出力の有無を調整
- 同様にスクロールのタイミングも列毎にズレるようランダム値を加える

オブジェクトの配置
タイトルの絵はshaderを適用した板ポリを複数毎、ズラして配置しるだけです。
後はpostprocessの力です。
あくまでuvに沿ってアニメーションしますが
色んなオブジェクトに適用しても面白そうです。


