はじめに
破壊シミュレーションをVertex Animation Textureで書き出してUnityで実行してみました。
現在最新のVAT3.0が提供されていますが、Unity2021.2bが(2021/10 現在)betaのこともあり
Unity2021.1.20f1のVAT2.1で試しました。
- Windows PC
- Unity 2021.1.20f1
- HDRP 11.0
- Houdini 18.5
Houdiniでの作業

シミュレーション作成
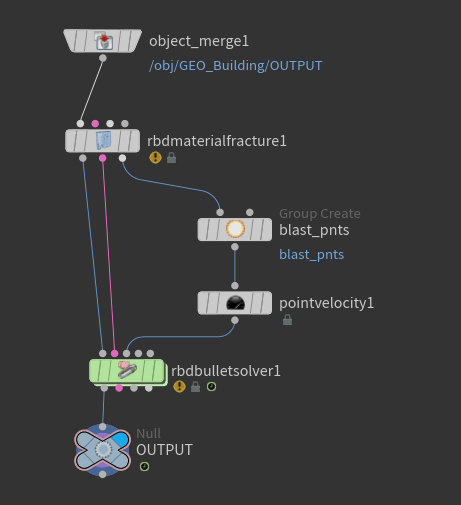
RBDの破壊シミュレーションをVATで出力します。
ベースはこちらのチュートリアルを参考に構築しました。
VAT2.1出力準備
SideFX Labsのインストール
マニュアル通り、SideFX Labs シェルフから行えました。
また最新版では標準だとVAT3.0出力になっており、
VAT2.1での出力方法がわからずSideFX LabsのGitHubから過去バージョンを漁ってたりしていたのですが
どうやらオプションで旧バージョンに切替できることに気づきました。
「Assets」→「AssetManager」で「Asset Bar」で以下選択します。

バージョンを選択できるようになりました。

参考 - サルにもわかる Houdini - asset bar
VAT2.1出力
レンダーノードネットワークで「Labs Vertex Animation Textures」ノードを作成します。

主な設定項目はこのあたりかと思います
- 「User Interface」のセレクトボックスでNormalのほうを選択
- 「Engine」Unityを選択し、「Initialize for Engine」ボタンを押下
- 「Method」今回はRBDなのでRigidを選択
- 「SOP Path」 出力対象のオブジェクトを選択
- 「Start/End」出力Frameの調整
- 「Target Texture Size」テスクチャの横のサイズ。詳細はこちら参照
- 「Paths」出力先のフォルダを指定します。
以上で「Render」を実行することで
- materials
- meshes
- textures
が生成されるのでUnityに持って行って作業しますが
Houdiniの用意したローカルのパッケージを利用して作業していくことになります。
Unityに移動する前に「Labs Vertex Animation Textures」ノードの
パラメータ下部の「Sample Shader Code」からunityのpackageのパスをコピーしておきます。

Unityでの作業
パッケージのインストール
「PackageManager」から先ほどコピーしたパスを指定するとインストールされます。

なお、パッケージのフォルダ名はURPとなってますがHDRPでも動作しました。
オブジェクトの設定
テスクチャの設定変更
positionとrotationの2枚のテクスチャの設定を同じように変更します。
- sRGBのチェックをはずす
- Non-Power of 2をNone
- Generate Mip Mapsのチェックをはずす
- 今回はPC向けに出力するので項目内のFormatを「RGBA Half」を指定
マテリアルのアタッチ
meshをシーンのHierarchyに配置し、Houdiniから生成されたマテリアルに置き換えます。

またPositionMap、RotationMapにそれぞれ適用します。
以上で再生するとアニメーションが実行されるかと思います。
シェーダのカスタマイズ
再生をコントロールできるよう少しだけシェーダをカスタマイズします。
元のシェーダー「Packages/SideFX Vertex Animation Textures/Editor/Shaders/VAT_Rigid_SG」をコピーしてつくります。

- Timeline(float)は0-1のSlider
- EndTime(float)は再生総時間を指定します。(少し誤差があったので実際の時間からずらしています)

とりあえずこれでTimelineをスライドすることでアニメーションが1ループするようになりました。







