AWS Lambda でコンテナイメージがサポートされました🎉
https://aws.amazon.com/jp/blogs/aws/new-for-aws-lambda-container-image-support/
また、AWS CDK 1.76.0 で早速サポートされたのでデプロイしてみました。
https://github.com/aws/aws-cdk/releases/tag/v1.76.0
CDK プロジェクト作成
まずは CDK プロジェクトを作成します。今回は TypeScript で書きます。
mkdir cdk-lambda-container
cd cdk-lambda-container
cdk init --language=typescript
Lambda Function 作成
作成されたファイルの中にある Stack を編集します。
DockerImageFunction のドキュメントは以下の URL です。
https://docs.aws.amazon.com/cdk/api/latest/docs/@aws-cdk_aws-lambda.DockerImageFunction.html
必須プロパティーは code のみのようです。
ここでは src ディレクトリーを作成して、そこに Lambda に配置するファイルを作成していきたいと思います。
import * as cdk from "@aws-cdk/core";
import * as lambda from "@aws-cdk/aws-lambda";
export class CdkLambdaContainerStack extends cdk.Stack {
constructor(scope: cdk.Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
new lambda.DockerImageFunction(this, "cdk-docker-container-lambda", {
code: lambda.DockerImageCode.fromImageAsset("src"),
});
}
}
コンテナイメージ作成
src ディレクトリーの中を作成していきます。
mkdir src
cd src
yarn init --yes
touch app.ts
touch Dockerfile
app.ts の中は JSON を返すだけのシンプルなものです。
export const lambdaHandler = async (event: any, context: any) => {
return {
statusCode: 200,
body: JSON.stringify({
key: "value",
}),
headers: {
"Content-Type": "application/json",
},
};
};
Dockerfile は以下の内容です。
FROM amazon/aws-lambda-nodejs:12
COPY app.js package*.json ./
RUN npm install
CMD [ "app.lambdaHandler" ]
デプロイ
CDK を利用してデプロイします。
AWS の認証情報は事前に設定されている想定です。
cd ..
yarn build
yarn cdk deploy
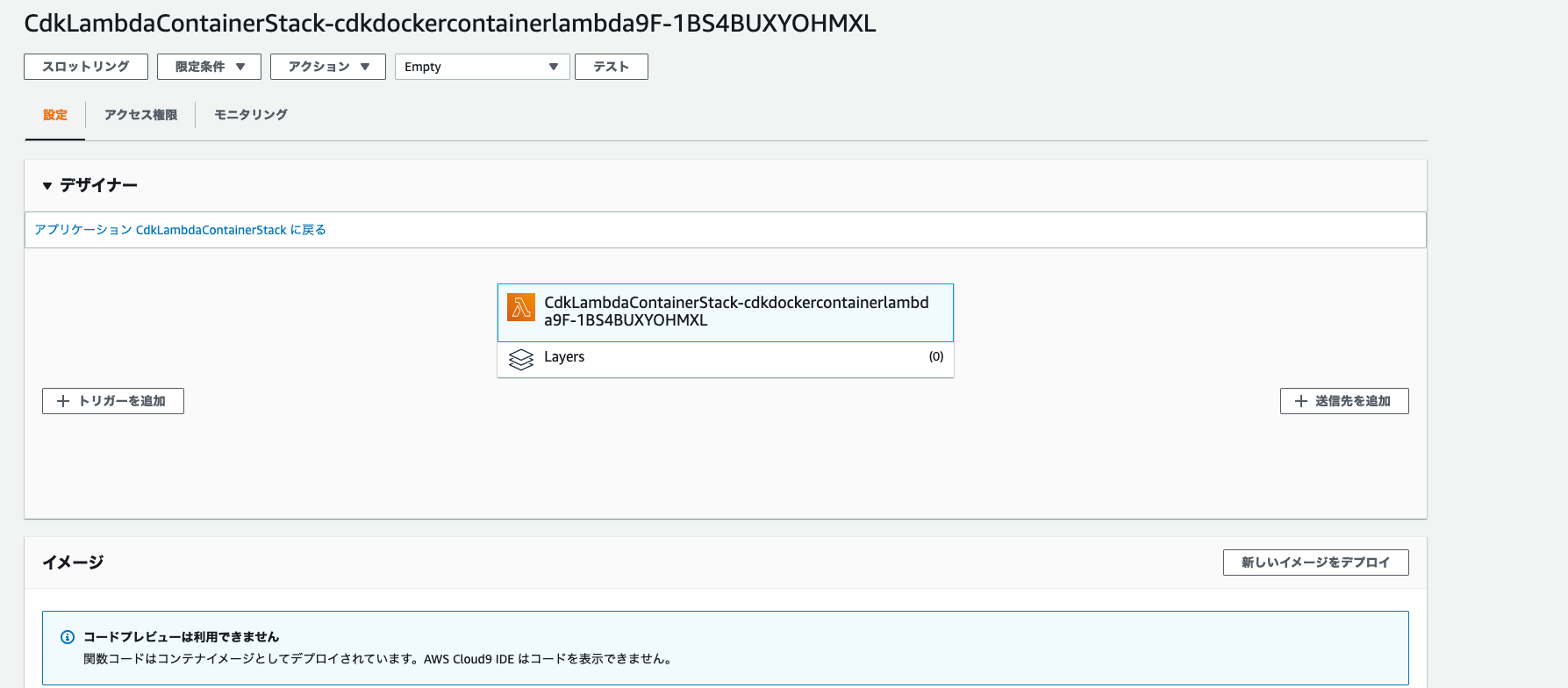
コンソールから確認
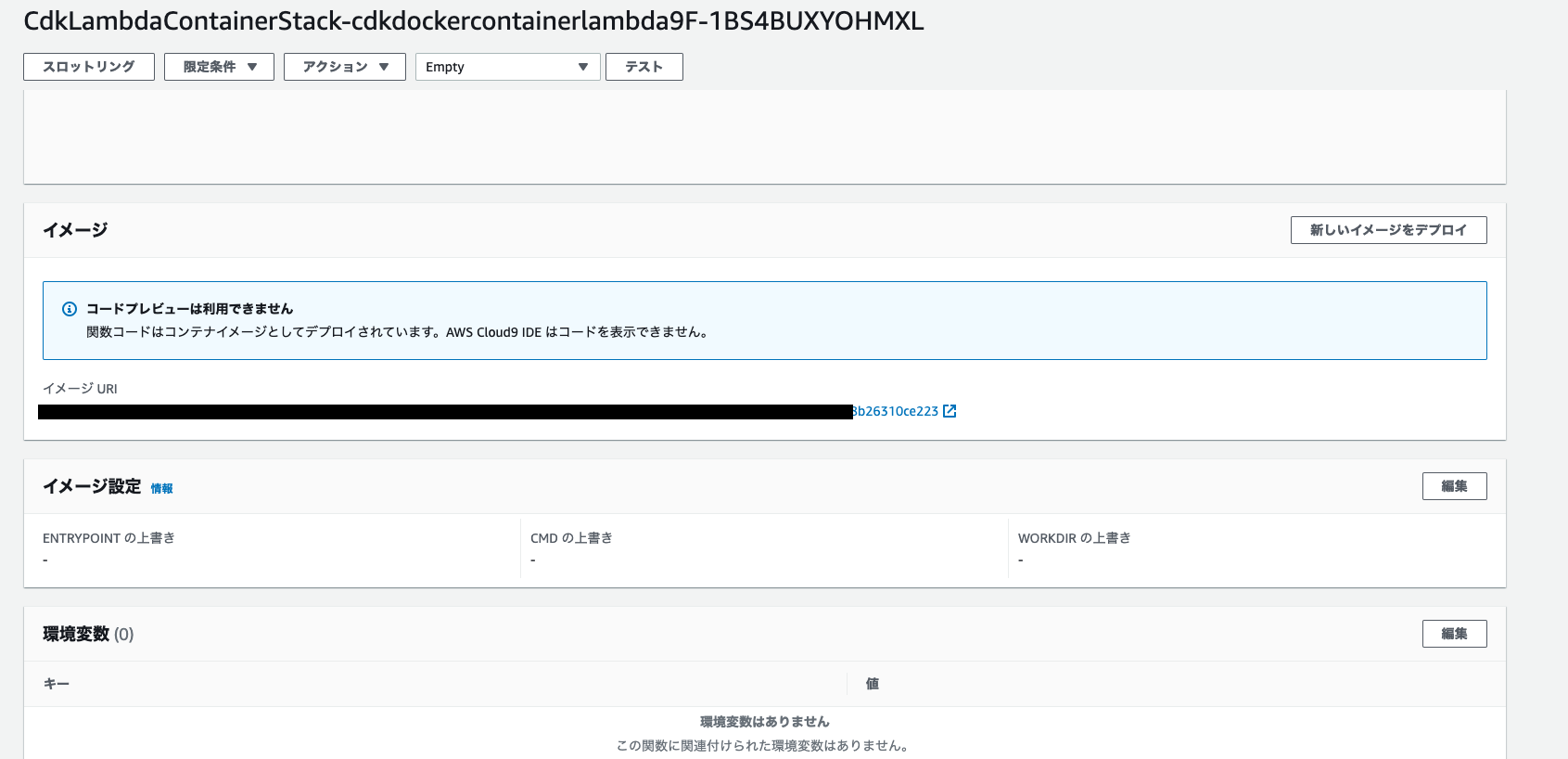
デプロイされたコードは見ることできません。
ECR に作成されたイメージはアップロードされ、そのリンクが表示されます。
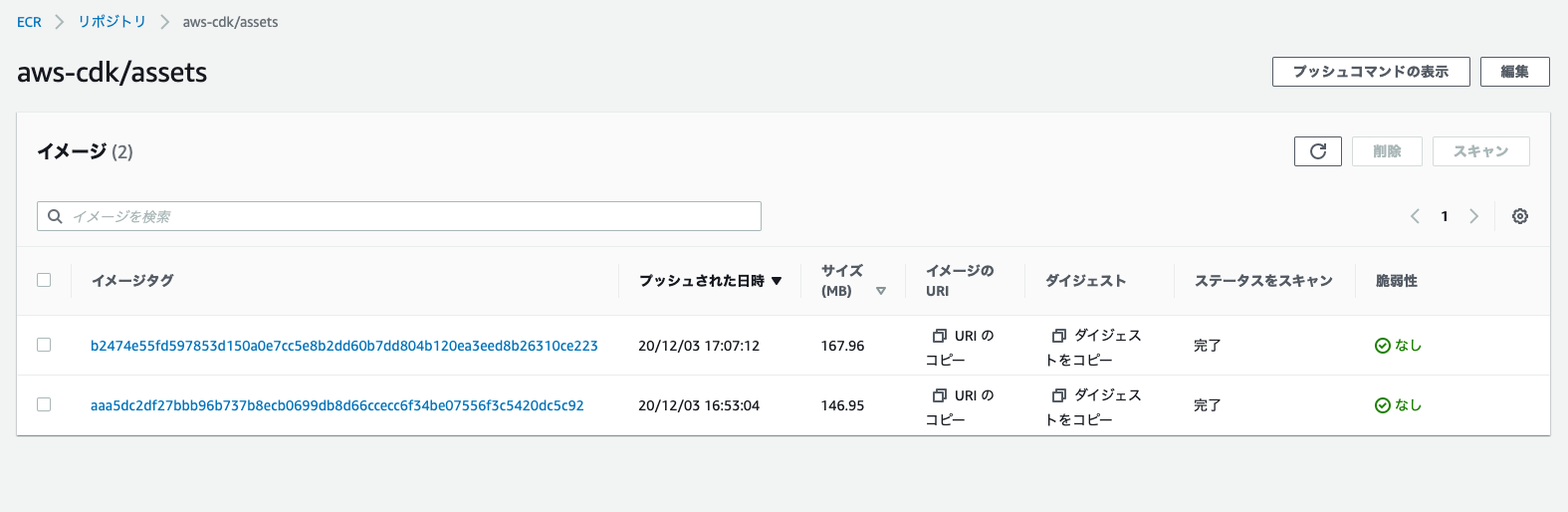
ECR ではアップロードされたイメージが表示されます。
Lambda 実行
空のテストイベントを作成し実行してみます。
初回は起動時間があり少し時間がかかります。
2 回目以降はコンテナが使いまわされて、実行されます。
同じタイミングで Lambda の課金が 100ms 単位から 1ms 単位になっているので、課金時間が上記の実行では 5ms になっています。
まとめ
Node モジュールの中には OS や CPU プラットフォームに依存するものもあるので、
モジュールを含めてローカルで開発している環境と Lambda で動作する環境を揃えられるようになりました。
re:Invent で新しいサービスや機能がどんどん出てくるので次はどんな発表があるか楽しみですね。