本日もHTMLの続きです。
前回はHEAD要素で用いられるタグについてやりましたので
今回はBODY要素で用いられるタグについて説明します。
bodyタグ
<body>コンテンツ</body>
HTML の <body> 要素は
HTML 文書のコンテンツを示す要素です。
<body> 要素は文書中に一つだけ配置できます。
<body>要素を書くのに<body>タグを用います。
その中に加えられる要素がコンテンツそのものになります。
<body>
<p>見出しなど</p>
</body>
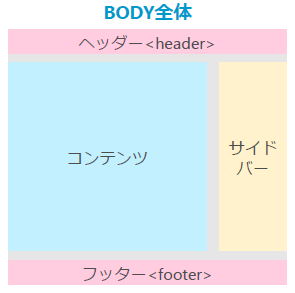
<body>要素はその構成から以下のような部分に
分けることができます。
ヘッダー部
サイトの上部に配置される部分。
メニューやリンクなどを配置することが多い。
コンテンツ部:
コンテンツサイドバーなどを表示させて
複数カラムで構成されるサイトのメインコンテンツ。
フッター部:
サイトの下部に配置される部分。
コピーライトや連絡先などを配置することが多い。
ヘッダータグ
<header></header>
html5から追加されたタグで
サイトの上部にヘッダーメニューを配置する場合に用いるタグ。
headタグとは全くの別物なので、混同しないようにしましょう。
<header>タグを用いなくてもHTMLとしては問題ありませんが
見栄えや使い勝手の良いサイトを作りたい場合は
header部分を分けておく方が得策です。
<header>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="navbar-inner">
<div class="navbar-header">
<h1 class="navbar-brand"><a href="http://x.com">x</a></h1>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="http://x.com/contact">お問い合わせ</a></li>
</ul>
</div>
</div>
</nav>
</header>
header部にはたくさんのメニューを配置できます。
メニューごとにタグを配置していきますので
インデント(字下げ)してソースコードを分かりやすくしておきましょう。
フッタータグ
<footer></footer>
HTML5から追加されたタグで
webサイトの最下部に配置し、サイト情報や著作権注記などを加えたい場合に
よく用いられます。
<footer>
<div class="footer-inner">
<div class="footer-top">
<div class="row">
<div class="col-sm-4 col-xs-6">
<h4>MENU</h4>
<ul><li><a href="http://x.com/about">メディア</a></li>
<li><a href="http://x.com/ads">広告掲載</a></li>
<li><a href="http://x.com/con">お問い合わせ</a></li></ul>
</div>
</div>
</div>
</div>
</footer>
<header>タグと同じく用いなくても良いものですが
大手のサイトではほとんど存在しますので
押さえておいたほうがよいでしょう。
見出しタグ
<h1> ~ <h6>
見出しを書くために使用するタグです。
<h1>が一番大きな文字となり
サイトのメインとなるような見出しに使用します。
<h2>~<h6>というように数値が増えるほど小さな見出しになります。
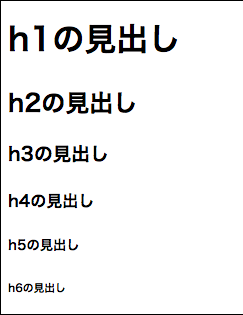
<h1>h1の見出し</h1>
<h2>h2の見出し</h2>
<h3>h3の見出し</h3>
<h4>h4の見出し</h4>
<h5>h5の見出し</h5>
<h6>h6の見出し</h6>
見出しは検索エンジンの最適化(SEO)などで重要な役割を持つタグとなり
数値の小さい方の見出しタグの方がそのページにとって重要と認識されます。
見出しの配置や個数なども重要な関わりを持つので
文字を大きくしたいから使用するなど、
むやみに使用するのは得策ではありません。
Googleなどの検索エンジンなどにとって好ましい見出しのつけ方を
する必要があります。
コンテンツにとって、より重要なキーワードを含む部分などに使用し
読みやすいコンテンツになるように利用してみましょう。
段落タグ、改行タグ
<p></p>
<br>
<p>タグは段落を作るために使用するタグです。
<p>What does that mean?
This is a pen.</p>
<p>The pen is a pen but a shaun pen</p>
What does that mean? This is a pen.
The pen is a pen but a shaun pen
HTMLでは打ち込んだ文字列はそのまま反映されますが
改行を行うには、タグを用いなければなりません。
タグによる改行がない場合
全て1行で表示しようとしてしまいます。
<br>タグはこのタグの後すぐに改行を行います。
<p>What does that mean? <br>This is a pen.</p>
What does that mean?
This is a pen.
<br>タグは文章の途中で改行表示されるため
使い分けることが必要になります。
イメージタグ
' < img>'
画像を貼り付ける際に使用します。
終了タグは不要です。
<img src="./img_1.png" width="120" height="100" alt="img1" border="2">
src属性で画像のパスを指定します。
絶対リンクか相対リンクを指定し、外部サイトの場合は画像のURLを指定します。
画像の配置や大きさの設定などは属性値を用いるかCSSなどで行うことができます。
width属性
画像の横幅を指定
height属性
画像の高さを指定
alt属性
画像が表示できない時に代わりに表示するテキストを指定
border属性
画像の枠線の幅を指定
そのほかの注意点として
画像は静止画として表示できるものを指定します。
ファイルの拡張子がGIF,JPG,PNGなどの画像ファイルを指定できます。
GIF : 可逆圧縮、簡単な動画なども扱える
JPG : 非可逆圧縮、ファイルサイズを小さくするならこれ
PNG : 可逆圧縮、透過などが使える、ファイルサイズが大きい
動画タグ
<video></video>
HTML5で追加された動画を配置するためのタグになります。
<source>タグ もしくは
src属性で動画のパスを指定します。
imgタグなどと同じ指定です。
<video controls autoplay poster="sample.jpg" width="320" height="240">
<source src="sample.mp4">
<p>動画を再生するにはvideoタグをサポートしたブラウザが必要です</p>
</video>
そのほかの属性としては
poster属性
サムネイル画像を表示
preload属性
動画をあらかじめ読み込む(auto、metadata、none)
autoplay属性
動画を自動再生
loop属性
ループ再生を指定
controls属性
インターフェースを表示
width属性
横幅を指定
height属性
高さを指定
動画の形式はmp4 , ogv , webmなどの拡張子のファイルを指定できます。
mp4 : ビデオやオーディオによく用いられ、字幕や静止画なども格納できる,MPEG-4規格の一部
ogv : マルチメディア用のファイルフォーマット
webm : Googleが開発しているオープンでロイヤリティフリーな動画フォーマット
アンカータグ
<a></a>
ほかのページへのリンクを貼るために使用するタグ。
タグ内にはリンクを貼り付けたいテキストや画像を入れます。
<a href="a.shtml">相対パスリンク</a>
<a href="http://sample.com/a.html">絶対パスリンク</a>
<a href="../index.html">ひとつ上のディレクトリ</a>
href属性にはリンク先を書きます。
絶対リンクか相対リンクを指定し、外部サイトの場合は画像のURLを指定します。
他にも
width属性
画像の横幅を指定
height属性
画像の高さを指定
alt属性
画像が表示できない時に代わりに表示するテキストを指定
border属性
画像の枠線の幅を指定
などの属性があります。
リストタグ
<ol></ol>
<ul></ul>
<li></li>
コンテンツのリスト表示を作る際に使用するタグです。
それぞれの役割としては
<ol>タグ : ordered list , 順番有リストを作成する際に使用
<ul>タグ : unordered list,順番無リストを作成する際に使用
<li>タグ : list item , <ol></ol>,<ul></ul>内に記述
<ol><ul>タグの属性情報としては
type属性がありマークの指定を行えます。
ol(I , 1 , A , a)
ul(disc , circle , square)
<ol type="A">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
A.項目1
B.項目2
C.項目3
<ul type="circle">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
○ 項目1
○ 項目2
○ 項目3
マークや数字などは<li>タグに自動で付与されます。
Divタグ , Spanタグ
<div></div>
<span></span>
divもspanもタグ自体には特別な機能はありません。
ただし、この囲むことでデザインを切り替えることが出来るため
HTML上では多用されます。
これは<div>例文</div>です<BR>
これは
例文
です
これは<span style="background-color: #0099FF">
例文</span>です

<div>と<span>の違いです
1.<div>はCSSで幅と高さを指定できる , <span>は反映されない
2.<div>はまとまりの後に改行有り , <span>は前後に改行なし
3.<div>タグの中に<span>タグは入れるが , 普通は<span>の中にdivを入れない
ということが挙げられます。
<div>はブロック要素のため大きなまとまりに使用し
<span>はインライン要素のため小さなまとまりで使用する、といった感じで使い分けます。
<div>と<div>で使用できるタグ
<div> : なんでも(div,p,h1-6,ul, ol,li,span,img,strong,em, etc)
<span> : span , a , img など
タグの中で使用するタグにも少し違いが出てくるので、使い分けを意識しながら
書くのが望ましいと思います。
テーブルタグ
<table></table>
表を作るのに用いられるタグです。
表の大枠は<table>で定義し
行と列は<tr>,<th>タグで定義します。
<tr> table row,テーブルの行に使用
<td> table data,テーブルのセルに使用
<th> table header,テーブルの見出しセルに使用
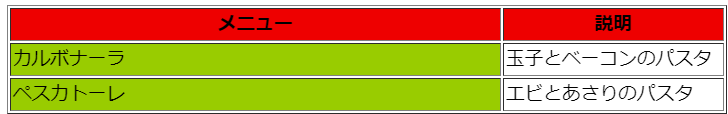
<table border="1" width="500">
<tr><th bgcolor="#EE0000">メニュー</th>
<th bgcolor="#EE0000" width="150">説明</th></tr>
<tr><td bgcolor="#99CC00">カルボナーラ</td>
<td bgcolor="#FFFFFF"">玉子とベーコンのパスタ</td></tr>
<tr><td bgcolor="#99CC00">ペスカトーレ</td>
<td bgcolor="#FFFFFF" width="150">エビとあさりのパスタ</td></tr>
</table>
<tr> タグを先に用いて行を作り
列数は<th>,<td>タグの個数で決めます。
<th>タグはヘッダー部(1つ目)にのみ使用します。
tableは子要素として
<thead>,<tbody>,<tfoot>を<table>の子要素として指定できます。
また<tbody>は複数指定できます。
属性値としては以下のようなものがあります。
border属性
外枠線の幅を指定
bgcolor
テーブルの背景色を指定
width
テーブルの横幅を指定
height
テーブルの縦幅を指定
align
テーブルの揃えを指定(left , center , right)
background
テーブルの背景画像を指定
bordercolor
枠線の色を指定
cellpadding
セルの枠と文書の間隔を指定
cellspacing
セルの枠の幅を指定
フォームタグ
<form></form>
入力フォームなどを作成するタグです。
<form action="sample.cgi" method="post">
一行入力<input type="text"><BR>
選択肢<select name="blood">
<option value="A">A</option>
<option value="B">B</option>
</select><BR>
複数行入力<textarea rows="4" cols="40"></textarea><BR>
<input type="submit" value="送信">
<input type="reset" value="リセット">
</form>

フォーム内では様々なタグを使用できます。
<INPUT> : 入力部品を作成 , type属性で形式を変えられる
<SELECT> : セレクトボックスを作成
<TEXTAREA> : 複数行入力を作成
formの属性情報には以下のようなものがあります。
action="URI"
送信先プログラムのURIを指定
method="HTTPメソッド"
送信の際の転送方法を指定
enctype="MIMEタイプ"
送信の際のデータ形式を指定
accept-charset="文字セット"
文字コードを指定
accept="MIMEタイプ"
受けてで処理可能なMIMEタイプを指定
name="名前"
名前を指定
target="フレーム名"
送信結果を表示するフレームかウィンドウ名を指定
次はフォーム内で使えるタグについてです。
インプットタグ
<input>
テキスト入力やボタンなどを作成するタグです。
type属性の値で入力形態を指定します。
<form action="sample.cgi" method="post">
パスワード<input type="password"><BR>
チェックボックス<input type="checkbox" name="a" value="1">1
<input type="checkbox" name="a" value="2">2<BR>
ラジオ<input type="radio" name="1" value="1">1
<input type="radio" name="1" value="2">2<BR>
ファイル<input type="file">隠し要素<input type="hidden"><BR>
ボタン<input type="button">画像ボタン<input type="image"><BR>
</form>

指定できるtype属性は以下の通りです。
type="text" : 1行テキストボックス
type="password" : パスワード入力ボックス
type="checkbox" : チェックボックス,checked属性指定で初期チェックがつく
type="radio" : ラジオボタン , checked属性指定あり
type="file" : 送信するファイルを選択
type="hidden" : 隠しデータ送信に使用,画面に表示されない,valueの値を送信
type="submit" : 送信ボタン
type="reset" : リセットボタン , 入力した情報を初期状態に戻す
type="button" : 汎用ボタン
type="image" : 画像のボタン , 画像ファイルはsrc属性で指定
inputタグを使うにはformタグが必要で閉じタグは不要です。
セレクトタグ,オプションタグ
<select>
セレクトボックスを作成するタグです。
選択項目は別途<option>タグで指定をします。
<select>タグを使うにはformタグが必要です。
<form action="sample.cgi" method="post">
選択肢<select name="blood">
<option value="A">A</option>
<option value="B" selected>B</option>
<option value="C" disabled>C</option>
</select><BR>
</form>

<select>の属性情報は
name="名前" で名前を指定します。
<option>タグは、選択項目を指定するタグで
値とテキストをセットにして使います。
<option>の属性情報は
value="値" : 値を指定
selected : 初期選択状態となる
disabled : 選択できなくなる
などがあります。
valueに指定するものと、タグの要素に書くものは別でも大丈夫です。
javasciprtなどで取得する値になるので、きちんと指定をしておきましょう。
IFRAMEタグ
<iframe></iframe>
サイトに別ウィンドウを作成しインラインのフレーム表示をさせることができます。
他サイトの内容なども表示させることができます。
<iframe width="500" height="300"
src="https://www.youtube.com/embed/nIMPBlEJAsg"
frameborder="0" allow="accelerometer; autoplay;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>

Youtube動画などを貼り付けたりする際にも用いたりします。
特殊記号について
タグを書く際には < > などを用いているため
大なり小なり記号を書くと、タグとして認識されてしまいます。
ソースコードを書く際に、特定の文字を書きたい場合
代わりとなる文字を書かないと反映させることができないものがあります。
特殊記号は以下です。
& アンパサンド
< 小なり
> 大なり
" ダブルクォーテーション
空白
© コピーライト

ソースコードに上記のような特殊記号を打ち込みすると
画面を見た際には元の記号で反映されます。
まとめ
BODY要素で使用できる様々なタグを試して
どのような表示になるのかを確かめておこう。
開始タグ、終了タグがあるものは
忘れないように終了タグで閉じておこう。
君がエンジニアになるまであと92日
作者の情報
乙pyのHP:
http://www.otupy.net/
Youtube:
https://www.youtube.com/channel/UCaT7xpeq8n1G_HcJKKSOXMw
Twitter:
https://twitter.com/otupython