以前に多対多テーブルでカテゴリ機能を実装したのですが、カテゴリ別ページを制作するにあたって苦労したので記録します。
仕様
こちらの記事を参考にいたしました。
https://qiita.com/cawaz3/items/e755a58177212f2aca6c

実現したいこと
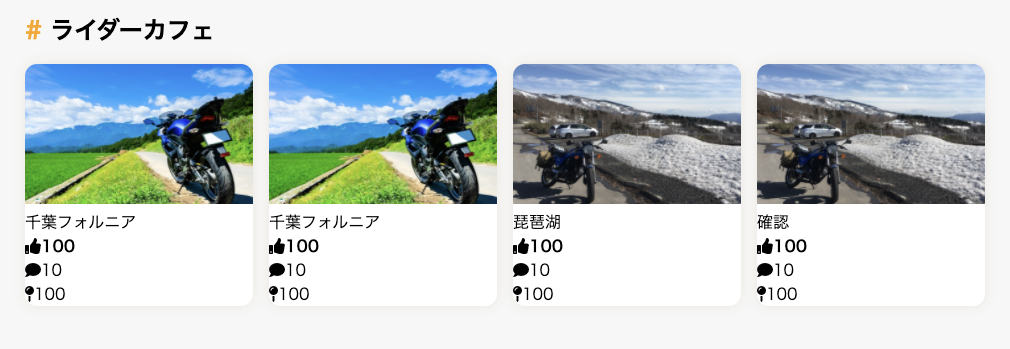
カテゴリタグをクリックした際にカテゴリ別ページを開き、そのカテゴリが紐付けられた投稿一覧を表示する

↑こちらのタグをクリックし投稿一覧を表示する
コード
def category
@category = Category.find(params[:id]) ここでクリックしたカテゴリIDを取得
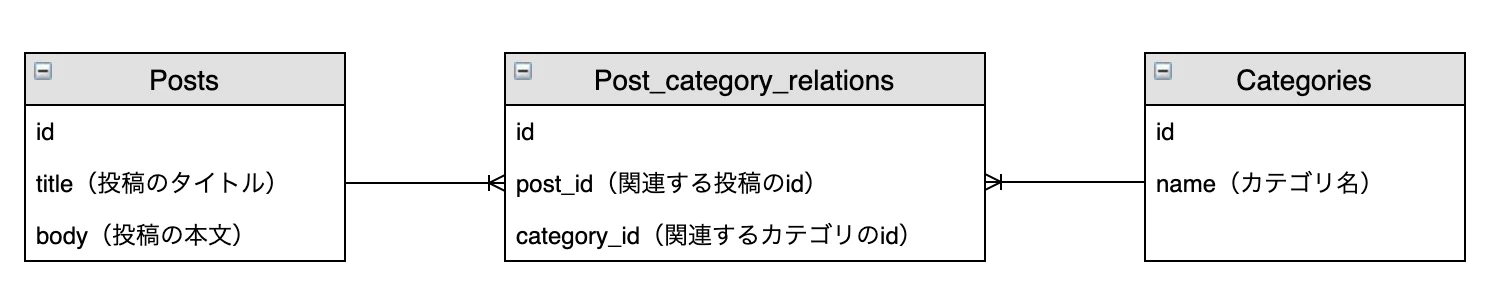
@post = Post.includes(:categories).where(post_category_relations: { category_id: @category })
end
whereで中間テーブルのカテゴリIDと合致するpostIDを取得しています。
.contents
.card_header
.card_header_title
span.orange #
= @category.name カテゴリ名を取得し表示
.card_contents
- @post.each do |post| 取得した投稿をeachにて繰り返し表示
.card_item
= link_to(post_path(post)) do
= image_tag post.post_photo.url
取得したpostをviewにて表示
includesとは
Railsのincludesは、関連している複数のテーブルからデータを取得してくるときのアクセス回数を大きく減らすことができるメソッドです。
また、事前に検索やフィルタリング、ソートなどをしたデータを取得することもできるため、アプリケーション側でそれらの処理を行う必要がなくなります。そのため、シンプルで効率的なプログラムになリマス。
N+1問題等で調べると色々出てくると思います。
関連コード
get 'posts/category/:id', to: 'posts#category'
ファイル階層はview/posts/category.html.slim