Vue Componentを共有する方法はVueファイルを直接渡したりするなど、いくつか方法があると思いますが、ちょうどnpmでライブラリを配布する方法を勉強したばかりなので、勉強がてらnpmパッケージとしてVue Componentを公開する方法を調べてみました。プロジェクトを跨いだり使いまわしたりするときにnpm経由で管理すると便利かと思います。
Install vue-sfc-rollup
公式ドキュメントにVue Componentをnpmパッケージにする方法が説明されています。基本的に、このドキュメントの手順に沿っていけば公開までできるかと思いますが、すでに公開までの環境を整えているリポジトリが存在します。
以下、公式ドキュメントの最後に謝辞として記載されている内容の抜粋です。
このページは 2018 年 3 月の VueConf.us で発表された Mike Dodge によるライトニング・トークの成果です。彼はこの手順を用いてサンプルの単一ファイルコンポーネントを基本に構築したユーティリティを npm に公開しました。このユーティリティは、 npm を通じて、 vue-sfc-rollup からダウンロードできます。さらに そのリポジトリをクローンして カスタマイズする事もできます。
私もこのリポジトリをカスタマイズしたら、簡単に公開できました。実はこのリポジトリを使う前は自前でセットアップしていましたが、JavaScriptのライブラリを作った時のようにうまくVue Componentとして公開できず、自前の設定は断念しました。
Setup
手順としてはリポジトリのREADMEに記載されている通りですが、ターミナルから以下のコマンドでプロジェクトディレクトリを作成することができます。
# Create project directory
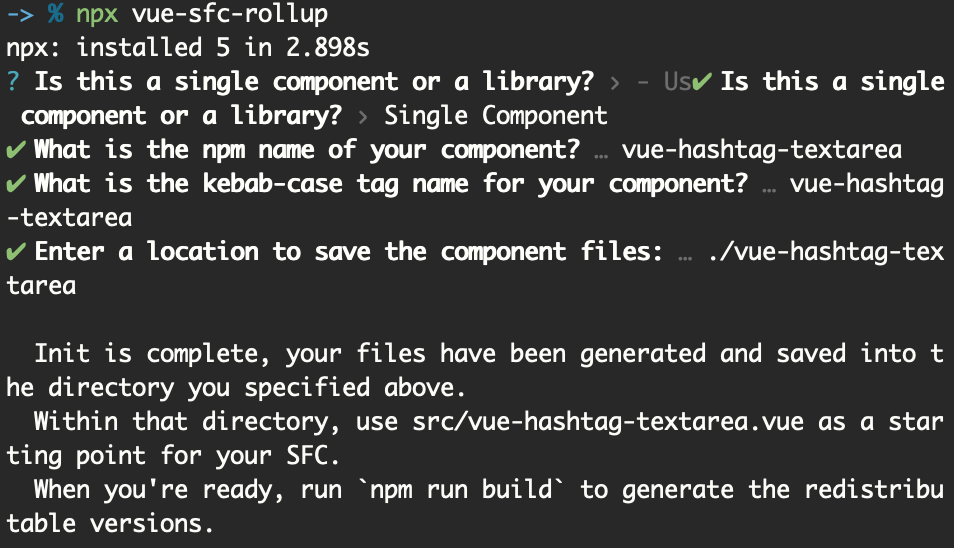
npx vue-sfc-rollup
Single Componentを選択すると、/srcディレクトリに、公開用のコンポーネントが作成されます。the npm name of your componentを公開するパッケージの名前にすると良いです。この名前が生成されるVueファイルのファイル名になります。
Vue CLI 3がインストールされていれば、ホット・モジュール・リロードでserveすることができます。
vue serve ./src/your-component.vue
Build
ビルドすると、デフォルトの設定であれば/distフォルダに公開用のファイルが生成されます。嬉しいことに、これらのファイルは**CommonJS/UMD** と **ES6 javascript**に対応しています。
npm run build
npm アカウント
npmで公開するためのファイルは揃ったので、あとはpublishするだけです。その前にnpmのアカウントを作成していなければ、ここで作成しておきます。そして、ターミナルからも登録を行います。
npm adduser
package.json
package.jsonで公開用の設定を行います。filesプロパティはnpmでライブラリを公開した時、node_modulesのライブラリ名フォルダ内に置かれるディレクトリーとファイルを設定する項目です。もしVueファイルも同時に公開したいのであれば、ここにファイル名を記載すると良いでしょう。デフォルトの設定では公開されるようになっています。その他、各プロパティの内容はnpmの公式ドキュメントで確認できます。
npm publish
これで公開できます。
手順としてはここまでなので、私個人としてはお手軽に公開できたという感覚です。
vue-hashtag-textarea
手前味噌ですが、私が公開したVue Componentを紹介します。このComponentの機能についてはこちらの記事で紹介しましたが、Facebookの投稿などでテキスト編集中にハッシュタグをハイライトさせる機能を持たせたTextarea Componentです。Draft.jsのhashtag pluginに似た機能をVueでも扱えるようにしました。編集中のハッシュタグハイライトと、編集中のハッシュタグを別のハッシュタグに置換することができます。また、プレビューモード時にはハッシュタグの選択ができます。まだ生まれたてなのでいろいろ不具合があるかもしれません。。。
<template>
<div class="container">
<vue-hashtag-textarea :option=option />
<div>
</template>
<script>
import VueHashtagTextarea from 'vue-hashtag-textarea'
export default {
components: {
VueHashtagTextarea,
},
data() {
return {
option: {
textColor: 'black',
font: '14px "HiraKakuProN-W4-AlphaNum"',
hashtagBackgroundColor: 'transparent',
hashtagColor: '#ff0000',
placeholder: 'Sentence for placeholder #place #holder',
defaultContent: '',
isEditMode: true
}
}
}
}
</script>
テキストカラーとハッシュタグカラー、ハッシュタグの背景を変更することができます。イメージとしてはこんな感じです。