課題
AWSを使って認証機能を作っちゃおうということで
- Amazon S3
- Amazon Lambda
- Amazon Cognito
- Amazon DynamoDB
- Amazon API Gateway
の4つを利用し、それぞれ連携させたドメイン認証機能の作成が目標となります
↓DBに予め準備されたメールアドレスが登録しようとすると「Lambda」、「DynamoDB」を通り許可されます。

↓先ほど登録されたものをDB内から参照しログインさせます。

↓コールバック先には「https://」形式しか設定できないためS3内にあるhtmlを参照する場合は「Routo53」と「Cloudfront」でhttps化をする必要があります。
ですが、今回はその2つを使わず「APIGateway」によるhttps化を行っていきます。

今回はCognitoだけで認証を行う手順を書きます
Amazon Cognito
今回の課題の大黒柱となるのがAmazon Cognitoです。
Amazonが提供する認証機能の一つです。
環境の準備が必要ないため簡単に利用できます。
所謂「ログイン処理」を行ってくれる機能。
↓画面を自動で生成し認証(ログイン)を行い、目的の画面に行くことを許可するというもの。

ログインには
- emailアドレス
- パスワード
または
- Googleアカウント
が必要になります。
今回はGoogleアカウントとの連携を行うことを想定した設計のため画像の様に連携した場合の手順を紹介します。
目次
基本通りに作成しているわけではないので項目が飛ぶことがあります。
Cognito設定手順
1.Cognito
2.ユーザープールの作成
3.プール名
4.属性
5.ポリシー
6.アプリクライアント
7.確認
8.プールの作成完了後
9.アプリクライアントの設定
10.ドメイン名
11.動作確認
12.サインアップ・ログイン
Google連携手順
1.Google Cloud Platform
2.認証情報
3.OAuth同意画面
4.認証情報の作成
5.Cognito
6.IDプロバイダー
7.属性マッピング
8.アプリクライアントの再設定
9.Google連携の確認
Cognito設定手順
1.Cognito
AWSコンソールから「Cognito」を選択します。
今回はリージョンを「アジアパシフィック(東京)」にします。
2.ユーザープールの作成
「Cognito」のトップ画面で「ユーザープール管理」を選択します。
管理画面で「ユーザープールの作成」を選択します。
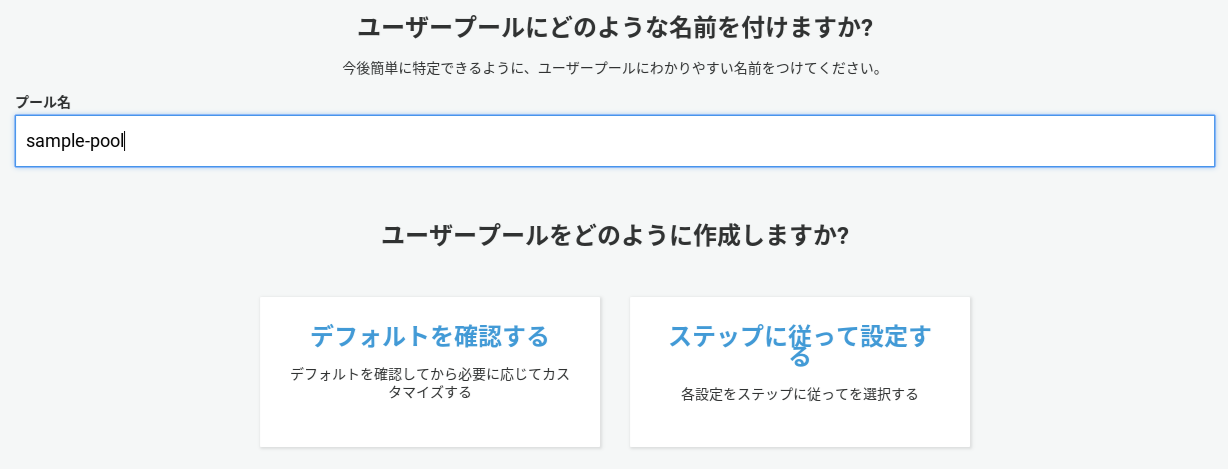
3.プール名
ここは任意の名前で大丈夫ですが、今回は「sample-pool」と名前をつけて進めます。
「ステップに従って設定する」を選択。
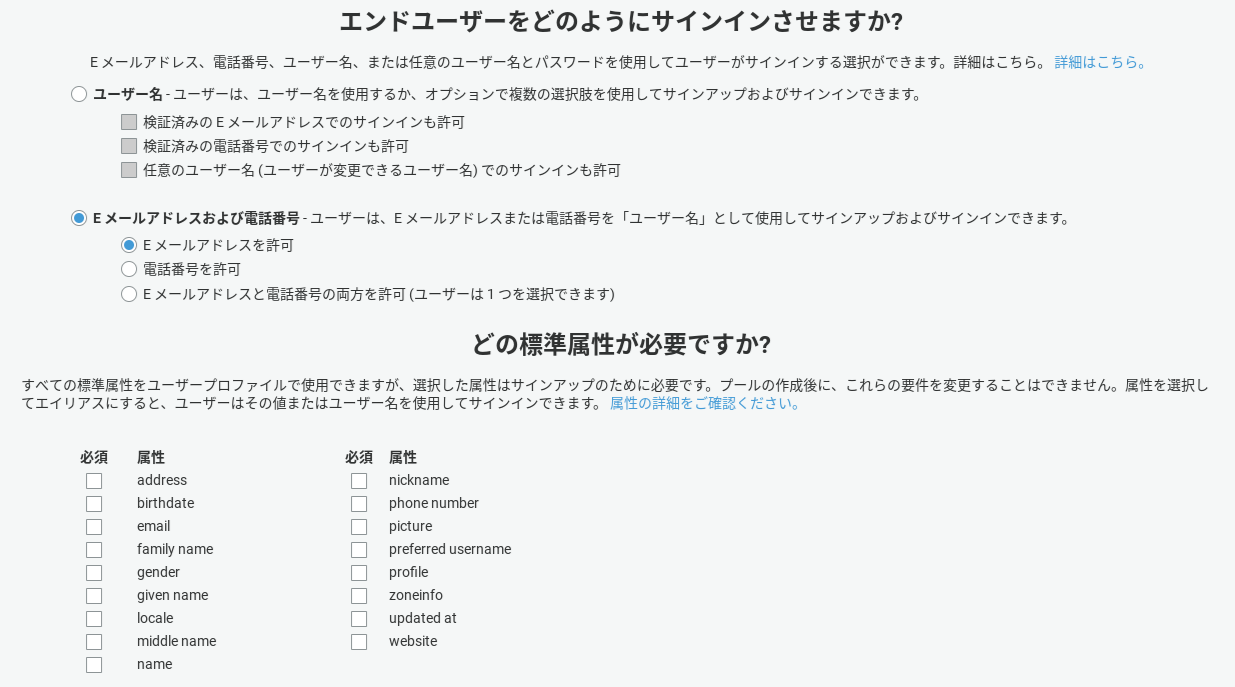
4.属性
「エンドユーザーのサインイン方法」は後からの変更は不可であるため変更したい場合はユーザープールの削除してからの再作成になるため注意が必要です。
今回は「Eメールアドレスおよび電話番号」にチェックを入れたあとに「Eメールアドレスを許可」にもチェックを入れ次のステップに進みます。

5.ポリシー
ここではパスワード強度等のユーザーに対する設定が行えます。
セキュリティ上で不安なら設定を変更すると良いです。
今回はデフォルト設定で進めます。

6.アプリクライアント
項目が飛びます
このCognitoを利用するためのIDを発行する工程です。
「アプリクライアントを追加」を選択し、「アプリクライアント名」を入力します。
ここの名前も任意ですが、今回は「sample」としておきます。
「クライアントシークレットを生成」のチェックは外しておいてください

7.確認
「プールの作成」でプールの作成を行います。
属性の設定が間違っていると手順通りに行えなくなるので確認してください。

8.プール作成完了後
「全般設定」から「プールID」を確認し、メモしておきます。
続いて「アプリクライアント」の項目から「アプリクライアントID」を確認しメモしておきます。
9.アプリクライアントの設定
ここは簡単に言うと「ログインページ」を作る場所です。
「有効なIDプロバイダ」の「Cognito User Pool」にチェックをいれます。
「コールバックURL」には任意のコールバック先URLを入力しますが今回は「https://www.amazon.com」と入れておきましょう。
「OAuthフロー」には「Authorization code grant」「Implicit grant」にチェックを入れます。
※コールバックURL及びサインアウトURLには「https://」形式しか設定できないため注意が必要です。
S3内にあるhtmlを参照したい場合別の方法が必要になります。
「OAuthスコープ」には全てにチェックを入れます。
最後に変更の保存を行います。

10.ドメイン名
ここではドメインを作成します。
すでに存在するドメインは使用できないので使用できそうなドメインを自分で決めます。
使用可能かのチェックを行ってドメイン名が使えるかの確認を行ってください。
私はとりあえず「uhohoi」にしておきます。
変更の保存をします。ついでに作成したドメインをメモっておきます。
私の場合はhttps://uhohoi.auth.ap-northeast-1.amazoncognito.comですね。

11.Cognitoの動作確認
下記のURLのそれぞれ対応する箇所にメモした「ドメイン」「アプリクライアントID」「コールバックURL」を入れていきます。
『Cognitoドメイン』/login?response_type=token&client_id=『アプリクライアントID』&redirect_uri=『コールバックURL』
出来上がったURLをアドレスバーに打ち込んでみます。
↓の画面が出ましたら成功です。やったね

12.サインアップ・ログイン
ユーザー登録はまだされていないので「Signup」でメールアドレスとパスワードを入力します。
その後認証コードが送られてくるので、そのまま打ち込むとログインができます。
(今回の場合はAmazonのトップ画面が表示されればOKです)
これで第一段階は終わりです。
Googleアカウントとの連携手順
1.Google Cloud Platform
Google(アカウントが無い場合は作る必要があります)
https://console.cloud.google.com
※新しくアカウントを作った、またはプロジェクトがない場合は任意の名前で「プロジェクトの作成」を行ってください。
2.認証情報
「ナビゲーションメニュー」の「APIとサービス」から「認証情報」を選択します。

3.OAuth同意画面
「承認済みドメイン」に「amazoncognito.com」を入力します。
ここではAmazon Cognitoのドメインの承認を行っています。
そのすぐ下にある「[アプリケーション ホームページ] リンク」に先程作成した「『Cognitoドメイン』/login?response_type=token&client_id=『アプリクライアントID』&redirect_uri=『コールバックURL』」を入力し、保存をします。
4.認証情報の作成
「認証情報を作成」を押します。
タブが開かれるので「OAuthクライアントID」を選択します。
「アプリケーションの種類」は「ウェブアプリケーション」を選択します
「名前」は任意(cognito-sample等)
「認証済みのリダイレクトURI」には「https://<ドメイン名>.auth.ap-northeast-1.amazoncognito.com/oauth2/idpresponse」を入力し、保存します。
(私の場合、ドメイン名は「uhohoi」になります。)

保存が完了すると「クライアントID」と「クライアントシークレット」が発行されます、メモしておきましょう。
5.Cognito
「Cognito」トップ画面で「ユーザープールの管理」を選択すると先程作った「sample-pool」が表示されるので開きます。
6.IDプロバイダー
項目の中に「facebook」「SAML」等いくつかありますが今回は「Google」を選択します。
先程メモした2つをそれぞれ入力します
「クライアントID」→「GoogleアプリID」
「クライアントシークレット」→「アプリシークレット」
「承認スコープ」には「profile email openid」を入力しておきます。
その後、「Googleの有効化」をします。
7.属性マッピング
この項目ではGoogle連携に必要な情報の入力をします。
「Google」タブを選択します。
「email」にチェックを入れ、右側のプルダウンで「Email」を選択します。
一番下の空欄にチェックを入れ「sub」と入力、右側のプルダウンで「Username」を選択します。
入力ができたら保存します。

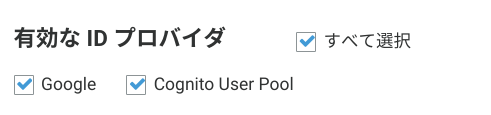
8.アプリクライアントの設定
忘れてはいけないのがこの項目の再設定です。
cognitoを設定していたときは「Cognito User Pool」のチェック欄のみでしたが、Google連携の設定を行ったことで「Google」のチェック欄も追加されているのでチェックを入れておきます。
ここを有効化しておかないとGoogleとの連携は行えないので忘れずに。
最後に保存をしたら完了です。

9.Google連携の確認
もう定番になっている
『Cognitoドメイン』/login?response_type=token&client_id=『アプリクライアントID』&redirect_uri=『コールバックURL』
をアドレスバーに打ち込みます。
「Continue with Google」を押してGoogleでのログイン後、アマゾンのホームページに入れれば成功です。
これで一通りの手順は終わりです!お疲れ様でした!
まとめ
一通りやってみましたが複雑な設定が無いため簡単にできます。
最大のメリットはhtmlを作ったり、認証処理をさせるコード、ユーザー情報を入れておくサーバーが必要ないということ。コーディングが苦手な私でもあっという間に認証画面を作れました!
しかし今回私が作ったCognito単体かつhtmlを記載する形式だとセキュリティ上で非常に脆いのでお薦めできません。管理者だけしかユーザーを追加できない、DBの参照を行って認証をするなどしっかりと対策を組むことが理想です。
今回はemailでの認証で作りましたが、ユーザー名や電話番号などでの設定も可能です。
「UIのカスタマイズ」を行えば認証画面を変えることもできます。
次回は「トリガー」を利用した「Lambda関数」の呼び出しについての内容を書きます。
ありがとうございました。