Twitterを起点にWEB制作の情報収集や発信を初めて2週間が経ちました。SNS上ではどういうことが求められているのだろうと思って始めましたが、初学者の方々が多かったので無料のレビューと質問を受付するとツイートしたところ1週間で7件ほどのご依頼をいただきました。
レビューの方法はgithubのURLを送ってもらったり、ファイルを一式送ってもらったり、アップされているWEBサイトを見たりしていたのですが、コードレビューはgithubのプルリクエストをベースにしたほうが、学習している人たちもgithubの知識も深まって良いだろうと考えました。
gitの基礎知識については下記をご確認ください。
githubは始めて慣れるまでが結構大変のようなので、こちらにレビューの流れをまとめさせていただきます。
前提条件としてgithubのアカウント取得とリポジトリの操作ができる状態とさせてください。
本説明は私の環境での作業となります。
- macOS Monterey 12.3.1
- Visual Studio Code 1.67.0
- git version 2.35.1
- github プラン Free
リポジトリの作成
ログイン後にリポジトリの新規作成を行います。
Repository name
リポジトリの名前になります。任意のもので構いません。(実際の業務になると命名規則があったほうがいいでしょう)
Description
概要文です。空欄でも構いません。
Public か Private の選択
Publicは公開されるリポジトリになるので、誰でもアクセスできるようになります。後ほどポートフォリオの1つとするのであればこちらがいいでしょう。
Privateは非公開のリポジトリになります。誰かに見せたい時は、後でそのgithubのユーザーをコラボレーターとして登録する必要があります。
Add a README file
慣れている人はチェックを入れても構いませんが、このあとローカルPC内でREADMEを作ってプッシュをする流れを説明するのでチェック無しで進みましょう(説明の必要がない方は飛ばして構いません)
Add .gitignore
ローカルリポジトリからgithubにプッシュする際に除外するファイルを設定します。代表的なところだとタスクランナー導入時に作業ディレクトリに貼るnode_modulesなどを記載します。今回はあとで記載方法を書くので、デフォルトの.gitignore template: Noneのまま進みましょう。
Choose a license
ライセンスの設定が必要であれば選択してください。
最後にCreate repositoryをクリックしてリポジトリの作成を完了します。
ローカルリポジトリ作成とREADMEのプッシュ
コードエディタ(もしくはターミナル)を開き、リポジトリの作成が完了後の画面に表示されるコマンドを実行していきます。node_modulesなどプッシュする必要のないファイルがある場合は.gitignoreに記載しておきましょう。(macだと.DS_Storeも記載したほうが良いですね)
.gitignore (除外したいファイルやディレクトリ名を改行で区切って入力します)
node_modules
.DS_Store
Visual Studio Codeの場合は作業ディレクトリを開いて、画面上部のツールバーから ターミナル」 → 「新しいターミナル」 で開きます。
#READMEの作成
$ echo "# リポジトリ名" >> README.md
#初期化
git init
# READMEファイルをインデックスに追加してコミットの対象とする
git add README.md
# 初回のコミット
git commit -m "first commit"
# mainブランチへ移動
git branch -M main
# リモートリポジトリの追加
git remote add origin git@github.com:ユーザー名/リポジトリ名.git
# リモートリポジトリへのプッシュ
git push -u origin main
この時点ではREADMEのみをプッシュしてください。実際にレビューするコードはこの後に別ブランチを作ってプッシュします。
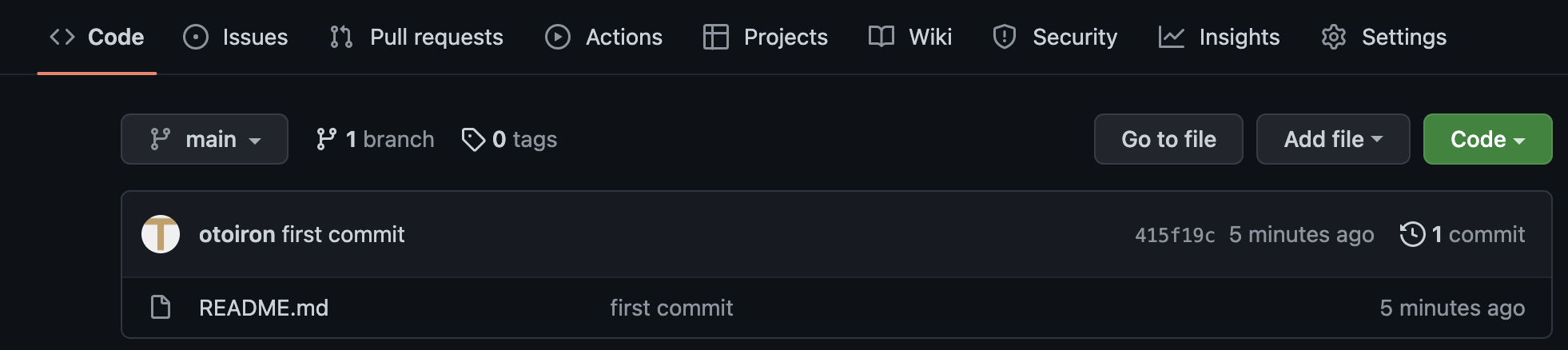
githubの画面を読み込み直して、README.mdがアップされていればプッシュが完了しています。
レビュー用のブランチ作成
下記のコマンドで新しいローカルリポジトリを作成して、リモートリポジトリへプッシュします。
# ""内のブランチ名は任意のもので構いません。
git checkout -b "review/0508"
# ローカルリポジトリが切り替わっているか確認、*がついているのが現在のブランチ
git branch
main
* review/0508
ブランチの切り替えが完了したらファイルをプッシュしていきます。
全てのファイルをプッシュしないときは--allのオプションを書き換えてください
git add --all
git commit -m "任意のコミットメッセージ"
リポジトリ名は先ほどcheckout時に入力したもの
git push origin review/0508
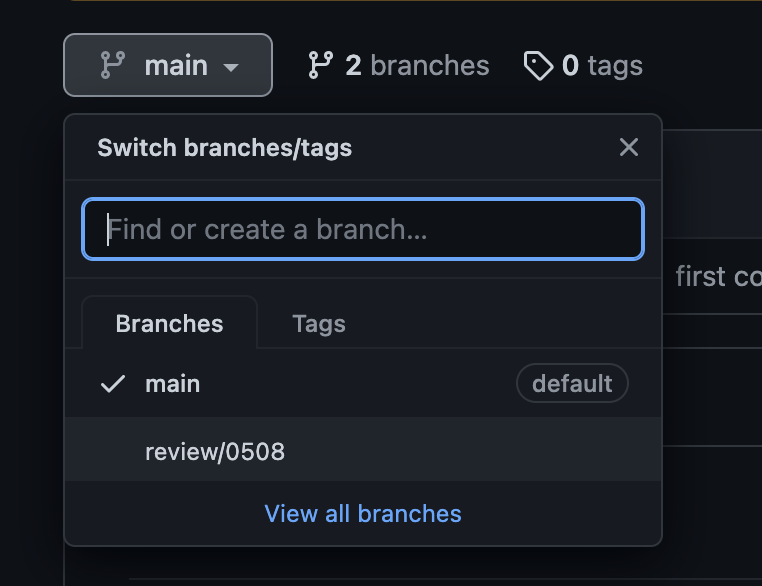
無事にプッシュができていれば新しいリポジトリが登録されていますので確認しておきましょう。
プルリクエストの作成
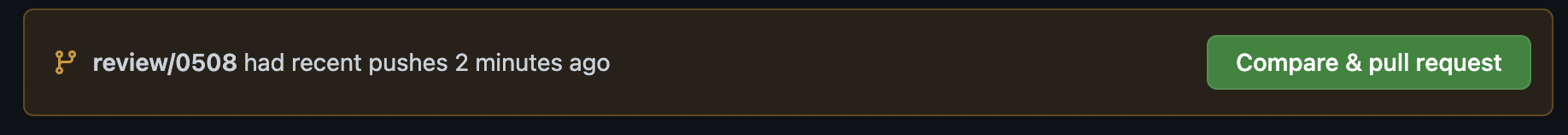
新たに作成したブランチのページ上部にプルリクエストを作るボタンCompare & pull requestが表示されているのでクリックして進みます。
タイトルとコメントの入力を求められますのでレビュワーにわかりやすいように書いていきます。
コメントのテキストエリアに詳しい内容を書いていきますが、何をやったか、どこをレビューしてほしいか、その他資料(デザインカンプや仕様書、要件定義など)があるといいと思います。
最後にCreate pull requestを押してプルリクエストの作成は完了です。
レビュー
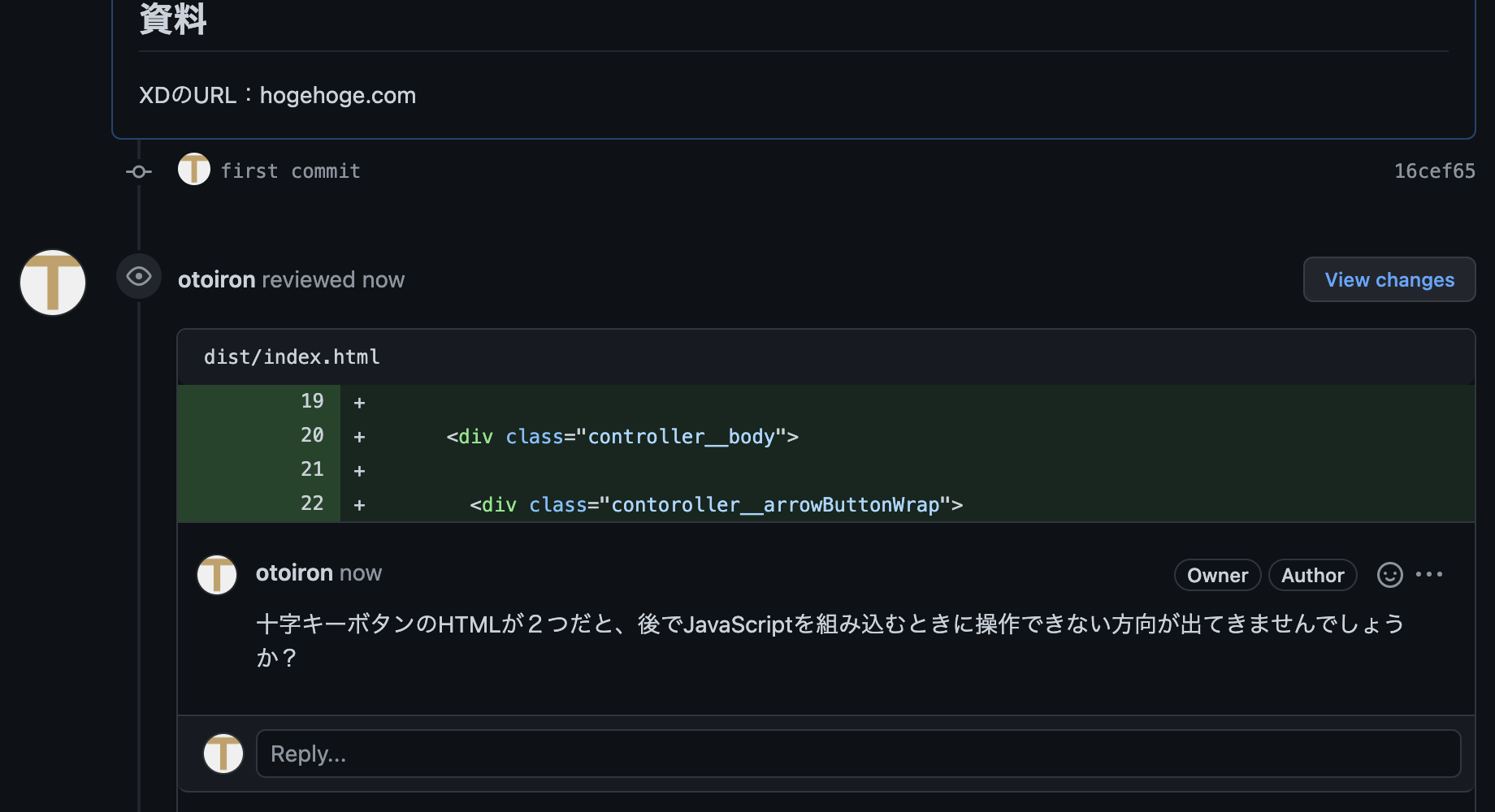
ここまで完了したらレビュワーの方にプルリクエストのURLを送りましょう。レビュワーはコードの内容をチェックして、修正点の行にレビューコメントを記載していきます。レビューの記載が入るとプルリクエスト上のツリーに表示されますので、確認してコードの修正をしていきましょう。
コードの修正はローカルリポジトリ内で行います。修正してaddとcommit、pushを行うとプルリクエストのツリーに表示がされるので、コメントに修正の旨を記載しましょう。
Visual Studio Codeの機能でもaddとcommitはできるので紹介しておきます。

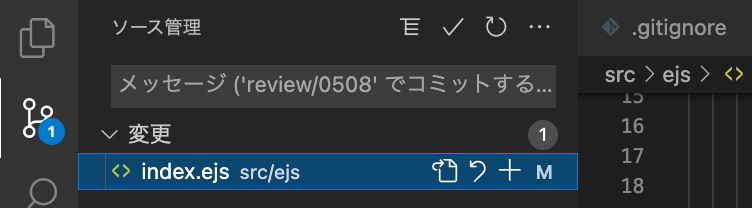
ウィンドウ左のツールバーから 「ソース管理」 のアイコンをクリックします。ファイルに変更があるとアイコンの右下に変更したファイル数がついているのがわかります。「+」 をクリックするとファイルごとにインデックスへの登録ができます。(ソース管理が表示されていない場合は画面上部のツールバー「表示」→「ソース管理」を選択)

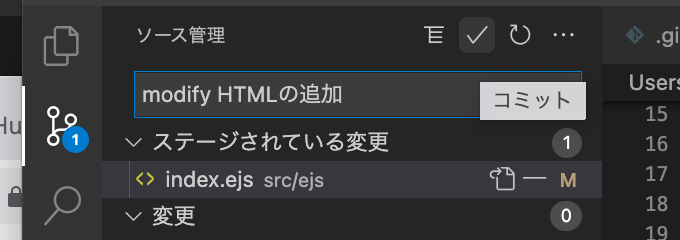
次にコミットメッセージを入力してチェックのアイコンをクリックするとコミットが完了です。続いてターミナルから先ほどと同じプッシュのコマンドを入力します。
git push origin review/0508

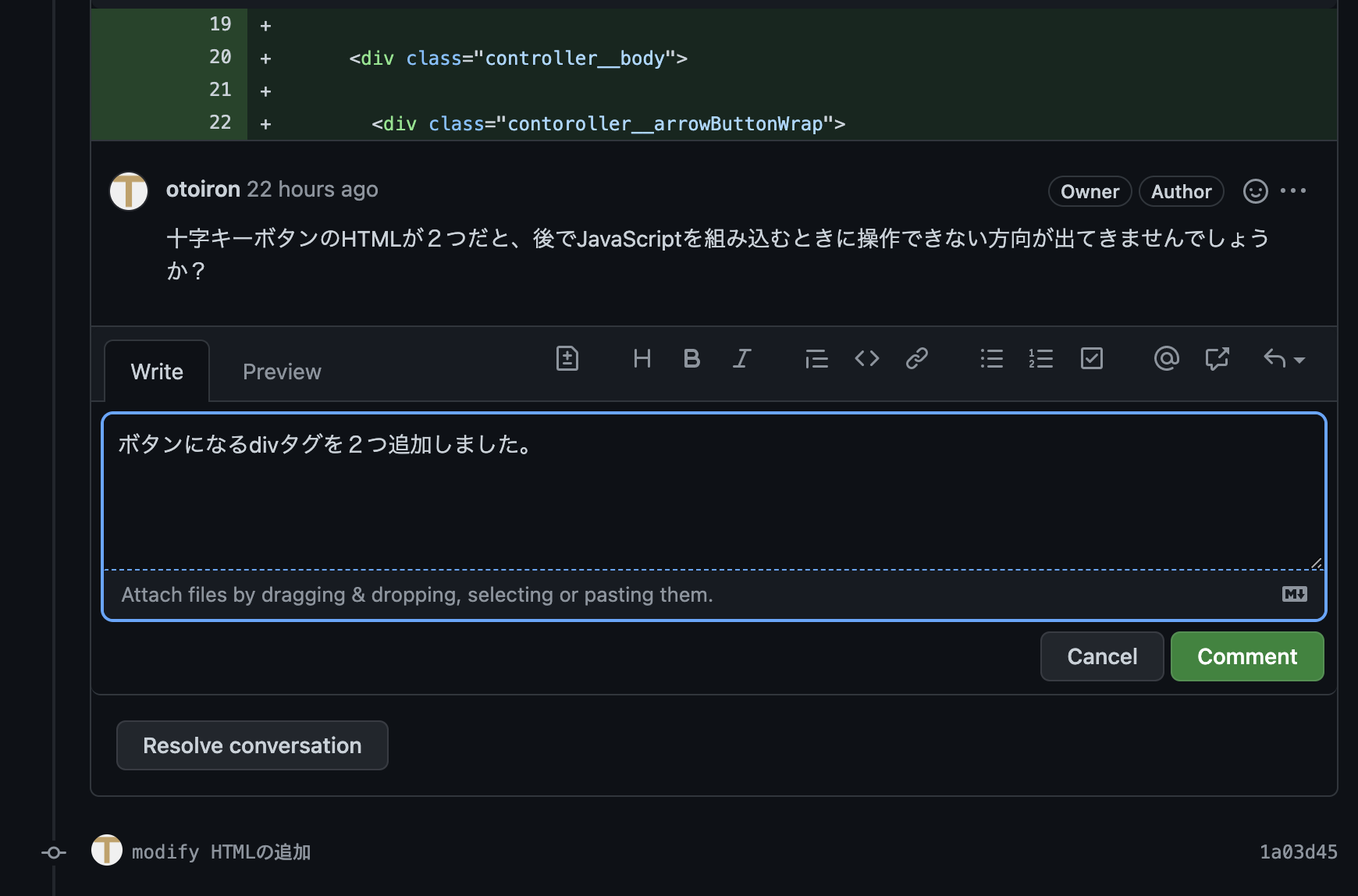
画像下部にプッシュしたコミットが表示されていますので、レビューのコメントを返してレビュワーの方に再度チェックをしてもらいましょう。
すべてのレビューへの対応が完了したらレビュワーにapproveをしてもらい、mainへのマージリクエストを送れば完了となります。
リポジトリの設定でレビュワーの指定やapproveがないとマージリクエストを送れないなどの制御も可能なのですが、説明すると長くなるので本記事では割愛させていただきます。
マージリクエストが終わった後にもう一度このリポジトリを修正、更新したい場合は、新たにブランチを切って同様のフローで修正を行いましょう。
終わりに
一応、業務でもこれに近い流れでレビュー→mainへのマージを行なっています。
もっと「こうしたほうがいいよ!」という声がありましたら、是非ご教示いただきたいです。あと、ここがわからなかったなどもコメントいただければ書き足していくようにします。
よろしくお願い致します。