目的
2020 年春時点での、ぼくのかんがえたさいきょうのうぇぶかいはつかんきょうを作ります。完全にクラウドで完結する Web 開発環境を無料で構築します。ここで言う「完全にクラウドで完結する」とは、環境をセットアップしてコードを書き、テストをして本番環境にデプロイするまでの全てをブラウザだけで完結することを指します。ローカルのコマンドラインツールやローカルで動く IDE などは一切使わないというのがポイントです。
つまり、Windows、Linux、Mac など OS の依存がないだけでなく、ブラウザが動く環境さえあれば良いので、iPad や Android タブレット、果てはネカフェの PC でもそのままに適用することが出来ます。また全ての環境がクラウド側にあるという事は、作業中の状態なども全てクラウド側にあるという事です。これはスタバでドヤるどころではない究極のノマド環境です。ネットがあってブラウザがあれば、いつでもどこでも開発が出来ます。
本当に無料?
開発環境までは無料ですが、本番環境で一部課金が必要になる場合があります。2020 年春時点での限界です。
(2020-03-26 追記)
現状、開発環境が無料で使えているのは、フリートライアルの 22,500 円が使えているからでした。料金ページの試算によれば、フルタイムの開発で約 5,500 円/月なので、週五でフルに使っても 4 ヶ月分という事になりますね。趣味グラマーとしては優に一年以上は持つかなという感触です。継続して利用するかどうかは、クレジットが尽きた後にそれまでの統計を見て再検討することにします。
価格対メリットで言うと、現時点での個人的な判断としては俄然アリです。そのくらい楽です。
(2020-03-26 追々記)
クレジットの有効期限は 30 日しかありませんでした。だいぶ勇み足だったようで申し訳ないです。どちらにせよ上記のようにメリットの方が大きく感じているので、個人的には課金していくと思います。
環境の概要と選択理由
この開発環境は 3 つの PaaS に依存しています。GitHub、Visual Studio Online (以下 VS Online)、Heroku で、それぞれの役割分担は下記のようになっています。
- GitHub
- git リポジトリの保持・管理
- 本記事では触れませんが必要に応じてイシュー管理など
- VS Online
- IDE
- 従来のローカル環境に相当する動作確認テスト
- Heroku
- 本番環境
- 独自ドメインのホスト
- 本記事では触れませんが必要に応じて CI/CD
実は Heroku の部分に関しては、Google App Engine や Azure Web Apps でも代替可能なのですが、今回は Node.js をターゲットにしており、また独自ドメインを使いたかったので、Heroku という選択肢になりました。
2020 年春時点で、Google App Engine には Node.js を使用する無料のオプションがなく、Azure Web Apps には独自ドメインを使う無料のオプションがありません。これらは将来的に変わる可能性があるので、現時点での最適解と受け止めてもらえればと思います。例えば Python を使うのであれば Google App Engine が良いかもしれませんし、独自ドメインが不要であれば Azure Web Apps が良いかもしれません。個人的には Azure Web Apps に一番期待をしています。同じ Microsoft の傘の下で、GitHub、VS Online、Azure Web Apps の連携が将来的にもっと良くなる可能性があるからです。
環境構築
以下、環境構築の手順を解説していきます。スクリーンショットが概ね英語になってますが、これは VS Online がそもそもまだ英語しかない、Heroku のアカウント作成にバグがあり (?) 日本語だと失敗した、などの理由によるものです。日本語環境で作業される方も UI は変わらないでしょうから、適宜読み替えて下さい。
新規レポジトリの作成
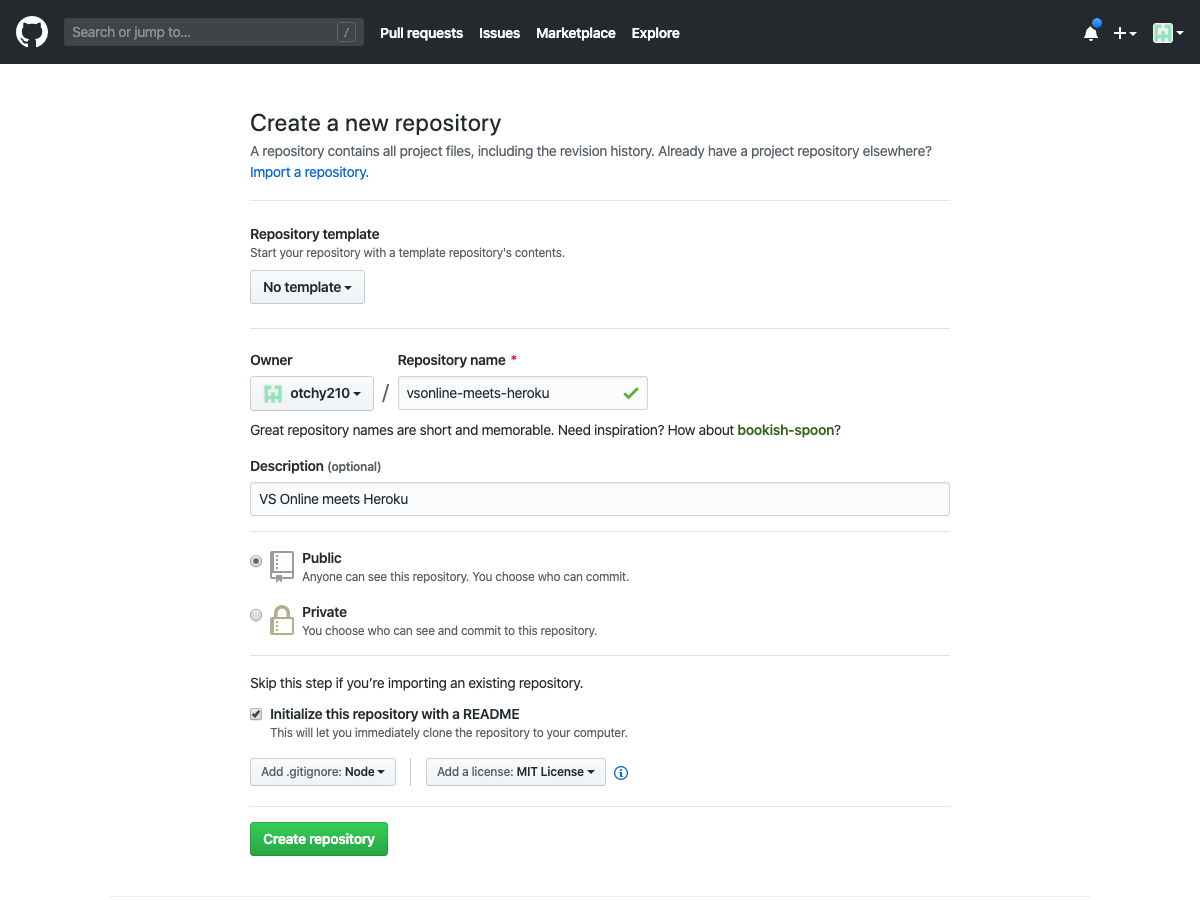
まず、お手持ちの GitHub アカウントで GitHub に新規レポジトリを作成します。そんなに注意点はありませんが、VS Online 環境の構築が上手くいかないので、リポジトリは公開設定にしておいて下さい。後述する VS Online 上での GitHub の認証を済ませた後ならプライベートに設定しなおしても大丈夫なのですが、初期段階では公開設定にしておいて下さい。
今回は Node.js アプリを作るので、.gitignore のデフォルトを Node にし、ライセンスはいつもの MIT にしています。

VS Online 環境の構築
VS Online 環境を構築するにあたって、持っていない場合はあらかじめ MS アカウントを作っておいて下さい。MS アカウントを有効にしてログインしたら、VS Online のログインページ にアクセスします。

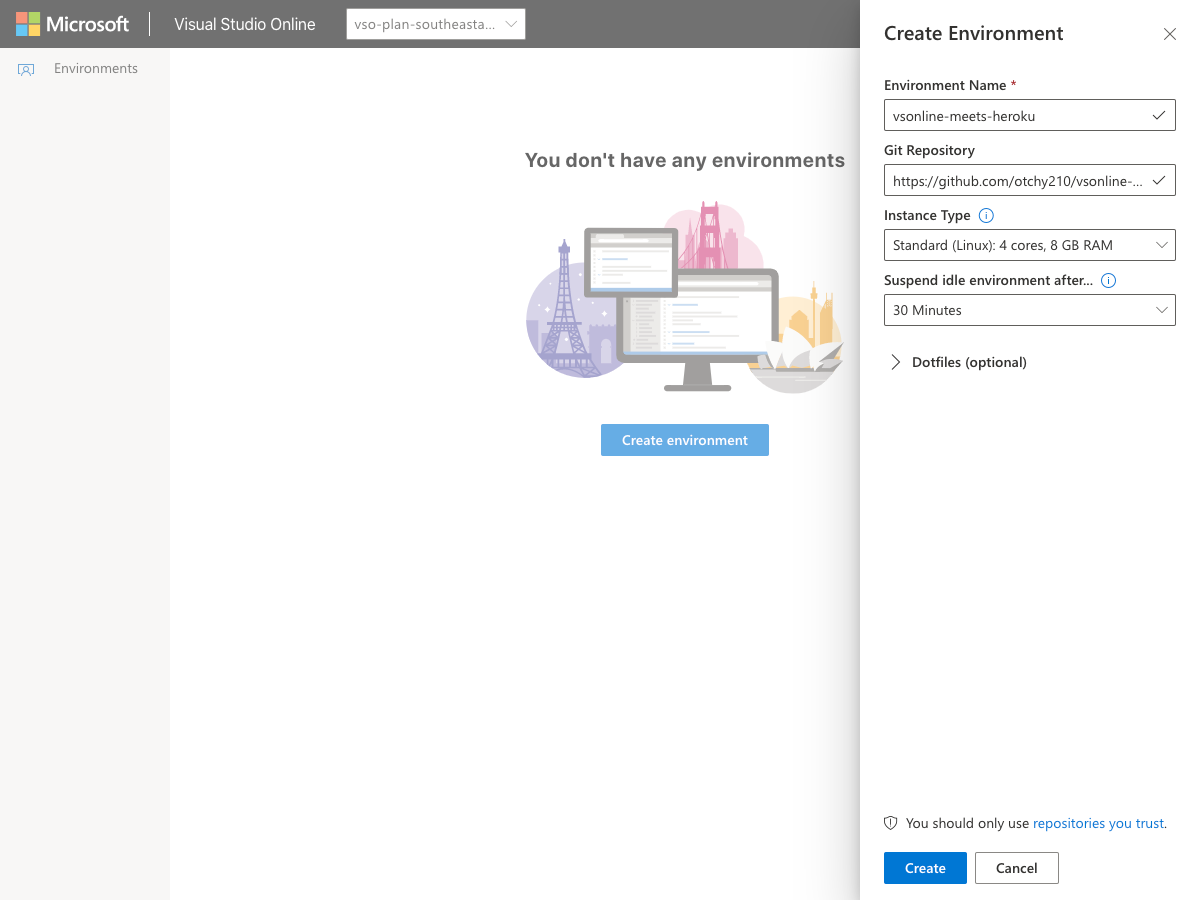
ここで VS Online にサインイン "Sign in" すると規約への同意を求められ、その後、新しい環境を作成 "Create environment" 出来るようになります。適当な名前を付けて、"Git Repository" に先ほど作ったリポジトリの "https" の URL を指定して下さい。SSH だと動作しないので注意が必要です。また、前述のようにリポジトリは公開設定である必要があります。

また、フリートライアル分のクレジットの消費をなるべく抑えるためには、"Instance" を "Basic" にし、"Suspend" を "After 5 minutes" にするのが最良です。インスタンスを作成するリージョンについては、距離の問題から "South East Asia" が日本からは最速ですが、最安は "East US" なので、そこにも気をかけるとクレジットの消費を抑えることが出来ます。
この辺、後から変更したくなった場合でも数クリックで完了してしまうあたりはクラウドの真骨頂ですね。
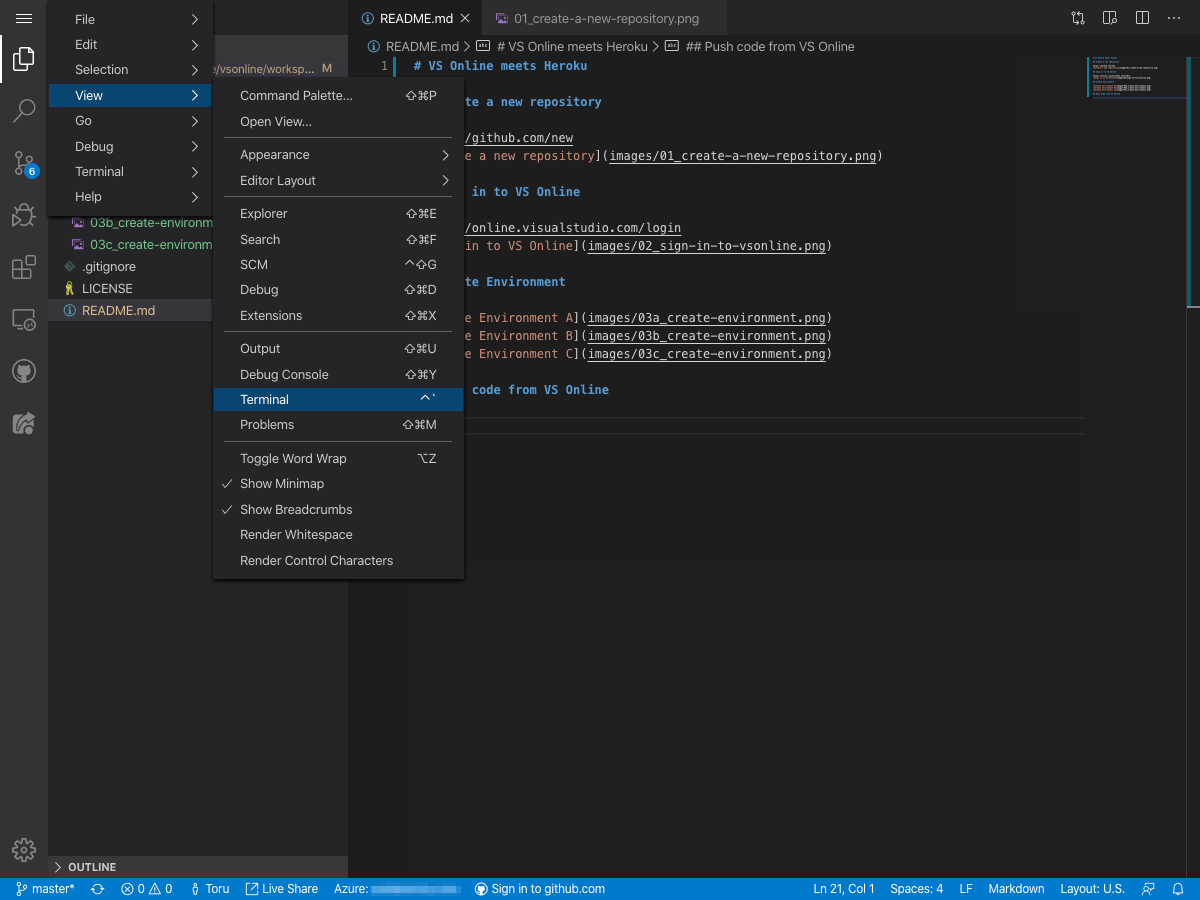
VS Online 環境の作成には数十秒の時間がかかり、その後、作成された環境に接続 "Connect" すると、ブラウザ上で VS Code が立ち上がりコードが書ける状態になります。なかなかのインパクトですね。

VS Online からコードをプッシュする
コードを書いたら当然 GitHub にプッシュしなければ始まらないのですが、なにか特別な設定が必要でしょか?否、この時点ですでに必要な設定は完了しているのです。
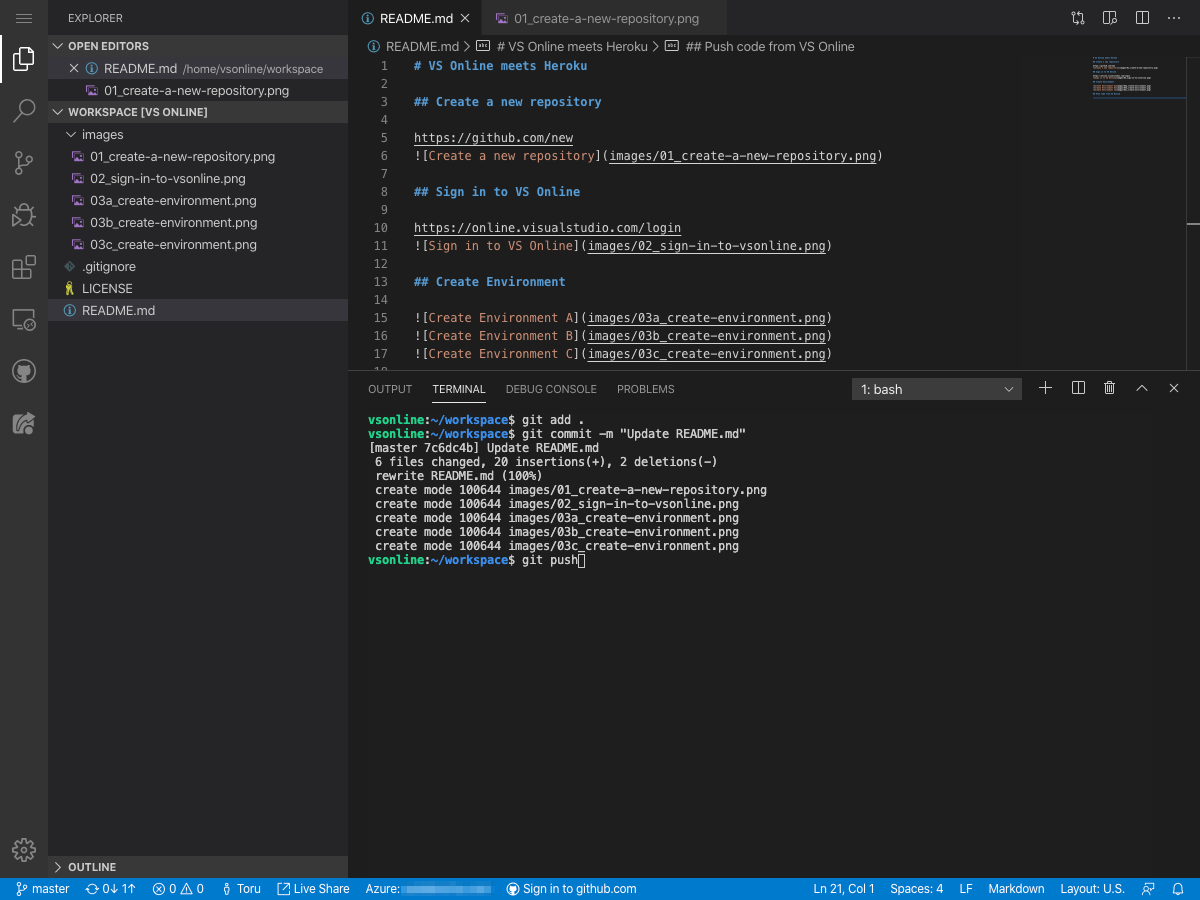
すると見慣れたプロンプトが立ち上がりますが、この時点で、VS Online 上のインスタンスに SSH した状態になっています。
そうしたらいつものように、add して commit して push するだけです。

なお、初回やトークンの期限が切れた時は GitHub の OAuth 認証を求められるので、VS Online からのアクセスを許可して下さい。またここで OAuth 認証をした後であれば、GitHub 側でリポジトリをプライベートに設定しても問題ありません。
Web アプリを作る
いよいよ VS Online 上で Web アプリを作っていきます。今回は検証用なのでごくごく簡単な Web アプリです。VS Online 上のターミナルを使って、いつものように作成してきます。
最初にやる事は Node.js のバージョンの固定です。現在のデフォルトバージョンは v12 で、そのままでも現状なら問題はないのですが、将来的にデフォルトのバージョンが上がった際、後述の Heroku でのデフォルトバージョンとの間に差異があると面倒なことになりかねません。ですので、VS Online でも Heroku でも v12 を明示的に指定して進める事にします。
といっても何も面倒なことはありません。VS Online 環境には nvm もインストール済みなので、いつものようにするだけです。
$ nvm install 12
$ nvm use 12
続いて Web アプリの初期設定、必要なパッケージのインストールをしていきましょう。これまたいつも通りですね。
$ npm init
$ npm install express --save
プロジェクトのルートディレクトリに app.js を作りごくごく簡単な Web アプリを作ります。
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => res.send('The app is running!'));
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
package.json にサーバを立ち上げるコマンドを追加しましょう。
"scripts": {
"start": "node app"
}
あとは走らせるだけ。簡単ですね。
$ npm start
VS Online 環境上の Web アプリを開く
さて前項で立ち上げた Web アプリは VS Online のインスタンス上で 3000 ポートを開いて走っています。ローカル環境であればここで http://localhost:3000 を開いて動作確認するところですが、同じようには行かないのでポートフォワーディングの設定をします。
**下記の設定を手動でしなくても自動で同様の設定がされていることがあるようです。**条件はよく分かっていないのですが、ポートを開いただけで設定済みの状態になってたらラッキーくらいに思っておけば良いと思います。
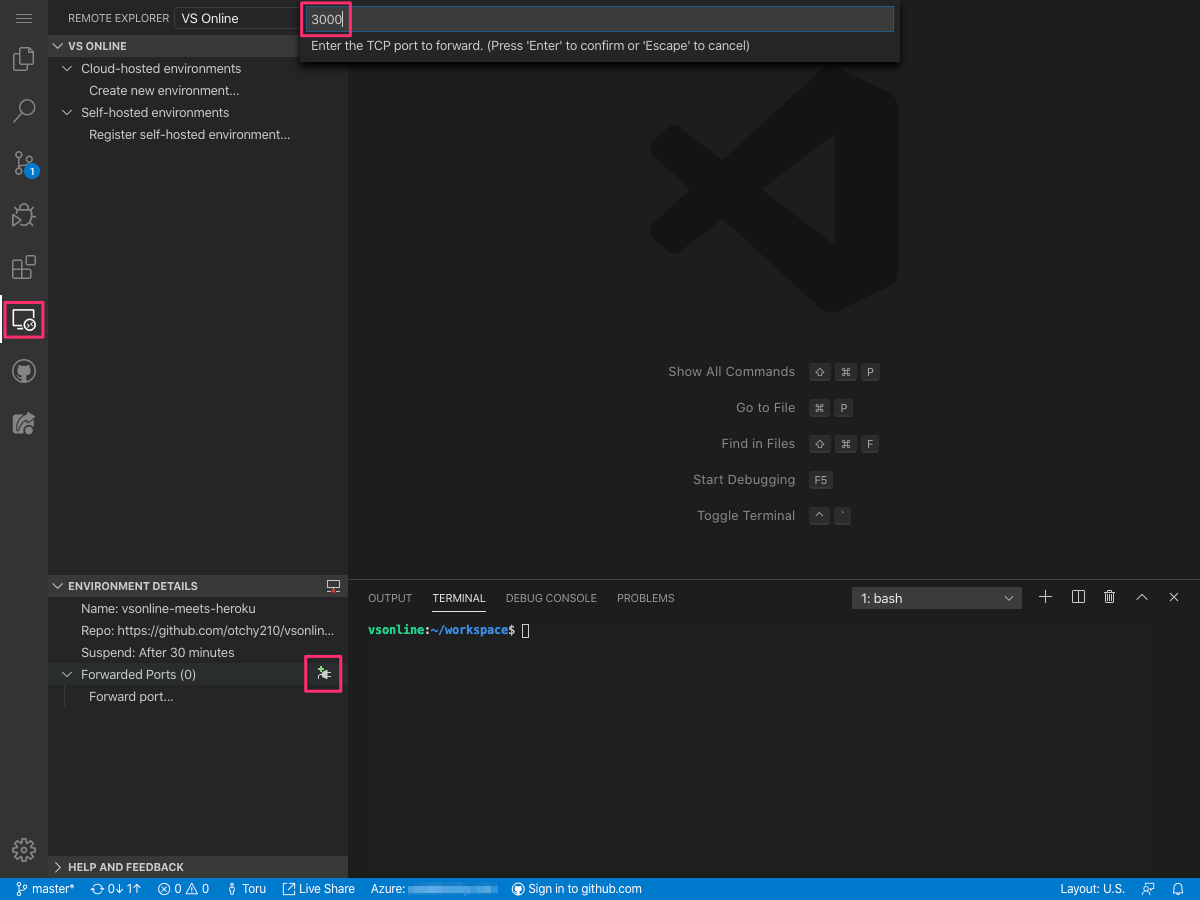
左側のメニューの中に、VS Online の設定をするアイコンがあるので開いて、"ENVIRONMENT DETALIS" > "Forwarded Ports" の右にあるコンセントのアイコンをクリックすると、フォワードするポートが入力できるようになるので、3000 と入力して Enter します。

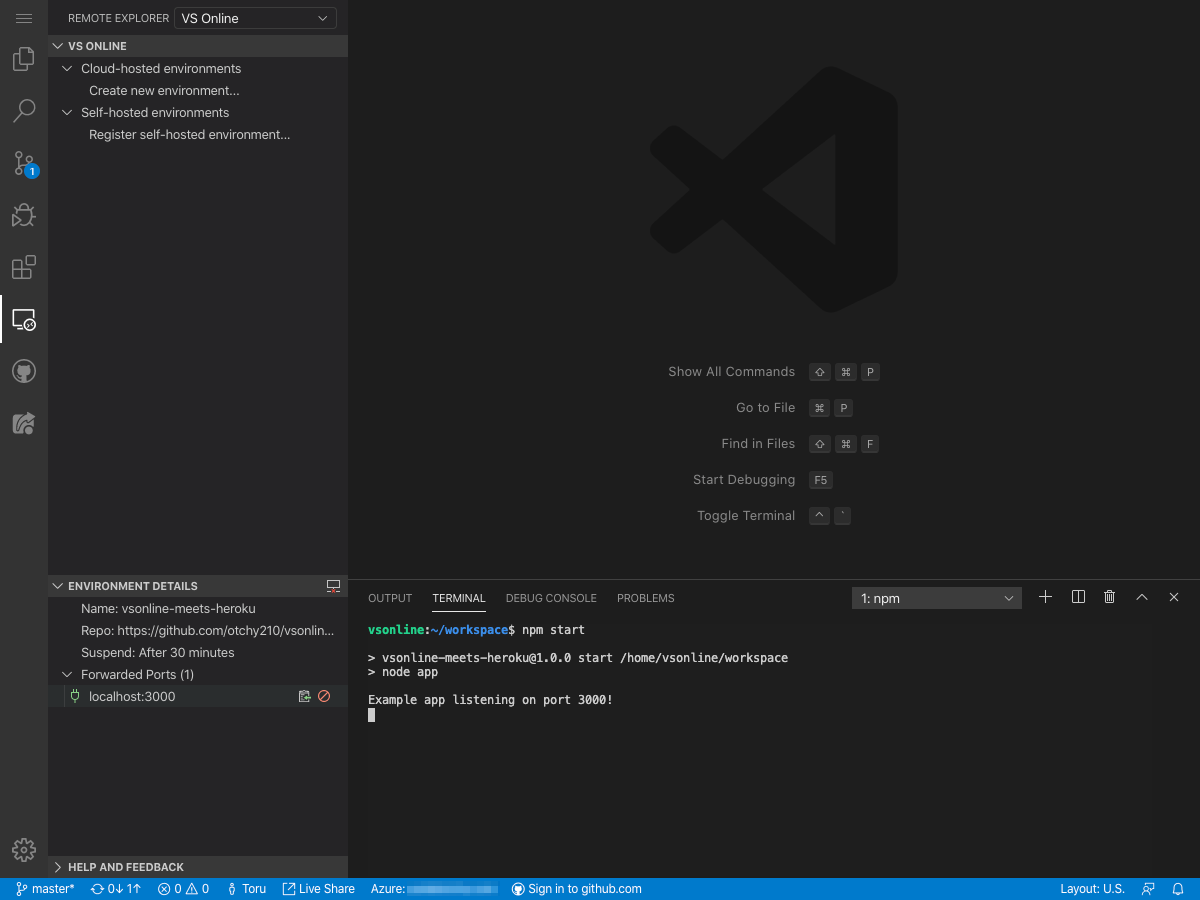
するとポートフォワーディングの設定が完了しブラウザから先ほど作った Web アプリが開けるようになります。ここでは設定の名前をデフォルトのまま "localhost:3000" としているので、そのエントリがメニューに追加されます。ここで "localhost:3000" はそのままブラウザで開くリンク、その右のアイコンはクリップボードへの URL のコピー、一番右のアイコンは設定の削除です。

このポートフォワーディングされた先の URL を開き、"The app is running!" と表示されればバッチリです。あとはライブラリを追加するなり、ファイルを増やすなりして下さい。ローカルの VS Code を使って Node.js アプリを作っている時と同じ事が全部クラウド上で実現します。
Web アプリを Heroku 上で動くように修正する
VS Online 上で開発し動作確認も出来た Web アプリを本番環境である Heroku 上で動かすためには、いくらかの変更を加える必要があります。
まず、Heroku 上で走らせる Web アプリに正しく接続できるようにするためには、Heroku 側から指定されているポートでサーバを立ち上げないといけません。環境変数 PORT にその値が格納されているので、下記のように app.js で指定します。
const port = process.env.PORT || 3000;
次に、VS Online で Node.js のバージョンを固定したのと同様、Heroku でもバージョンを固定するために、package.js に記述を追加します。
"engines": {
"node": "12.x",
"npm": "6.x"
}
これだけで基本的には動くはずですが、package.json の "scripts" でより細かな制御を行うことも出来ます。
"scripts": {
"start": "node app",
"build": "webpack",
"heroku-postbuild": "node heroku-special-command && webpack"
}
"start" に関しては変わりません。サーバを立ち上げるためのコマンドです。"build" を指定すると "start" の前に呼ばれます。webpack を呼び出したりするのが典型的な使い道になります。"heroku-postbuild" は Heroku 専用の "build" スクリプトです。これが定義されている場合は、"build" の代わりに呼ばれます。VS Online 上でのビルドと、Heroku 上でのビルドで異なる動作が必要な場合に使えますね。
通常これだけで十分かと思いますが、より細かな制御についてはオフィシャルドキュメントを参照して下さい。
Web アプリを Heroku にデプロイする
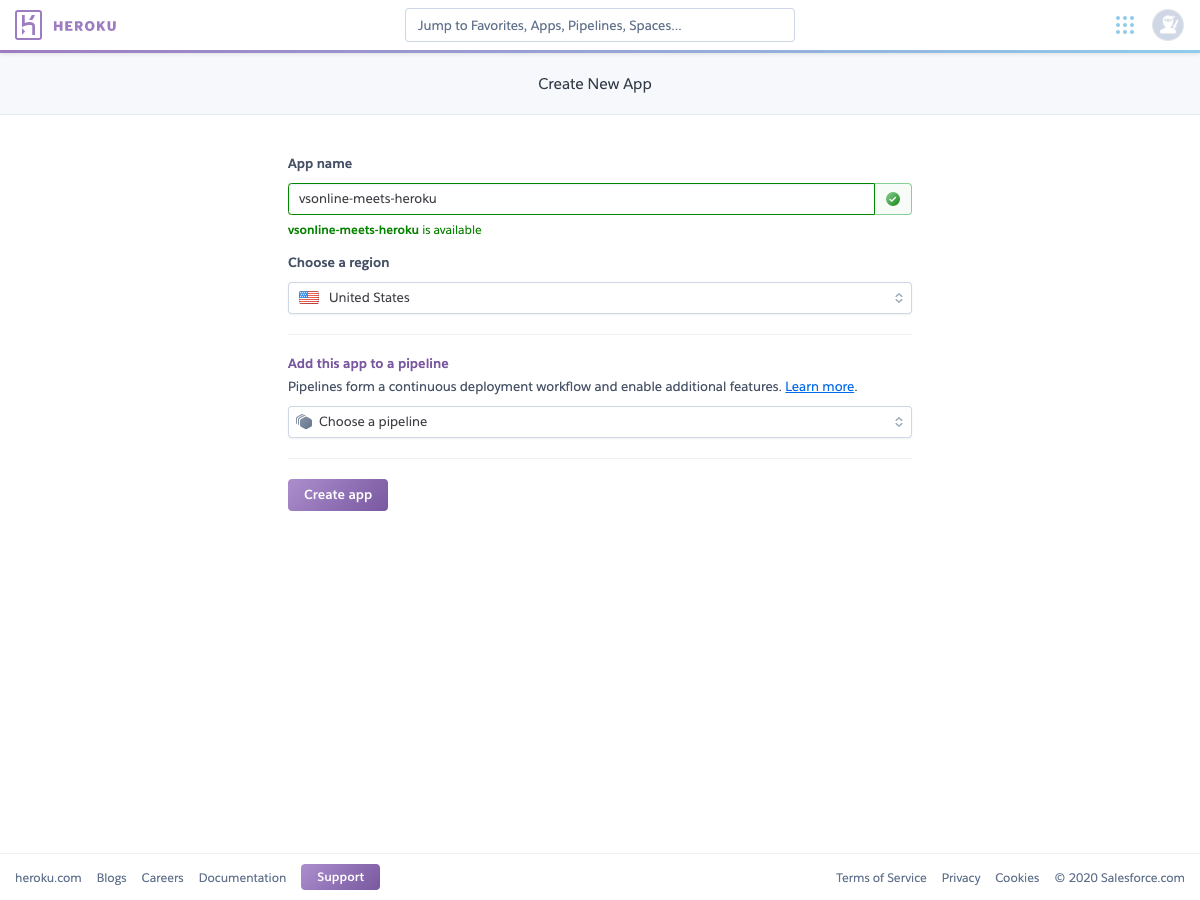
さあ、いよいよ本番環境へのデプロイです。Heroku のアカウントはあらかじめ作成しておいて下さい。Heroku のダッシュボードにログインしたら、新規アプリの作成 "Create a new app" をします。

アプリの名前は、Heroku が自動的に付与するサブドメイン名でも使用されるので、アルファベット、数字、ハイフン、しか使えません。リージョンは現在のところアメリカかヨーロッパしかないので、日本のユーザが大半ならアメリカにしておくのが良いでしょう。パイプラインは、CI/CD をやるのであれば設定が必要ですが、本記事では触れません。
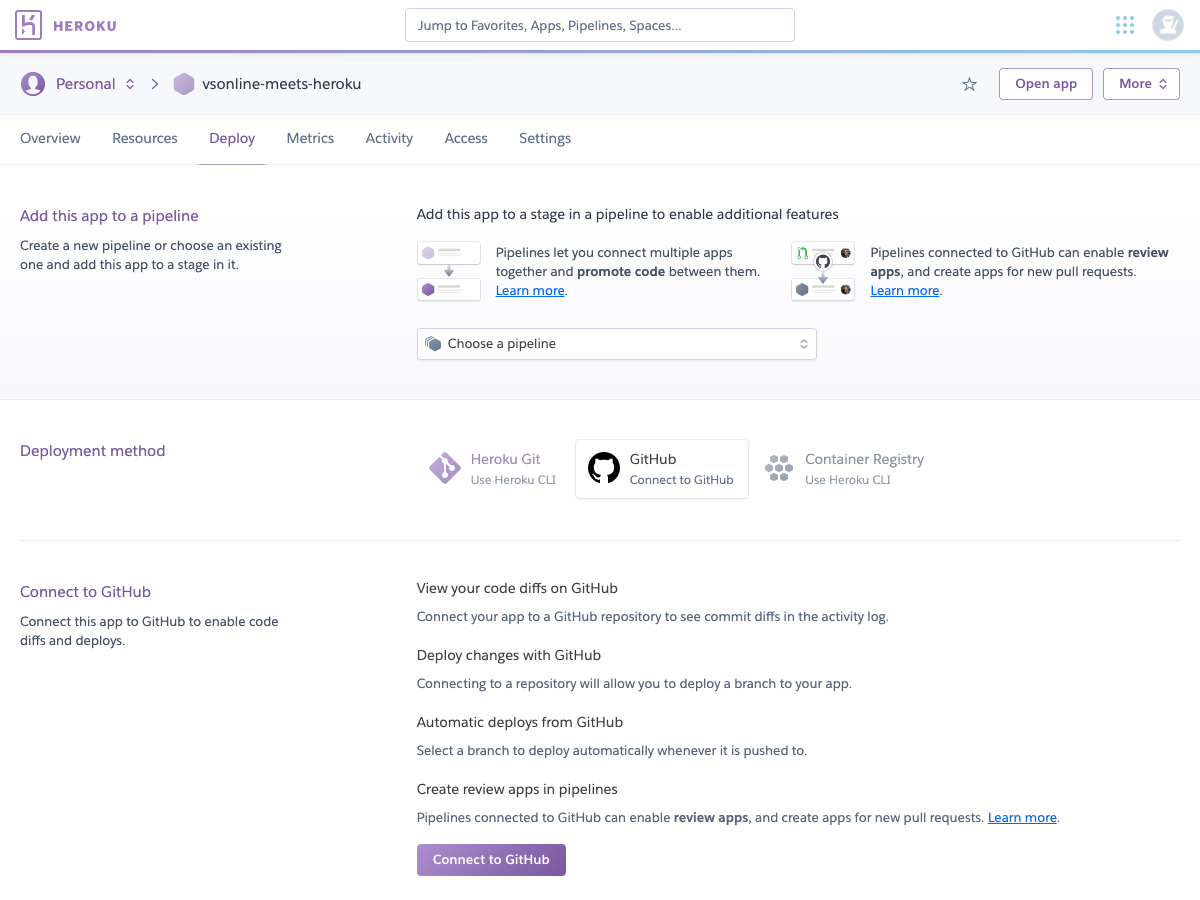
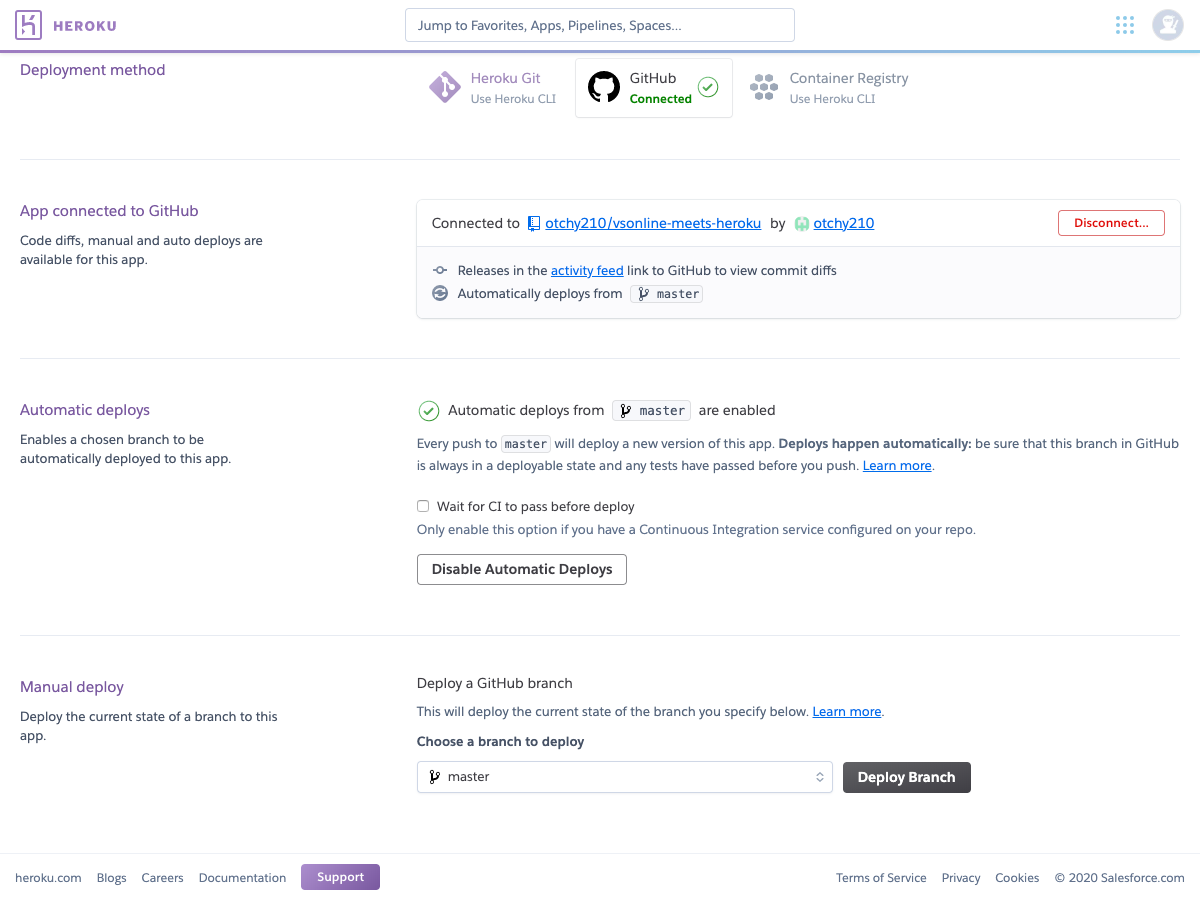
アプリを作成したら "Deploy" タブの "Deployment method" で GitHub を選んで、GitHub に接続 "Connect to GitHub" しましょう。

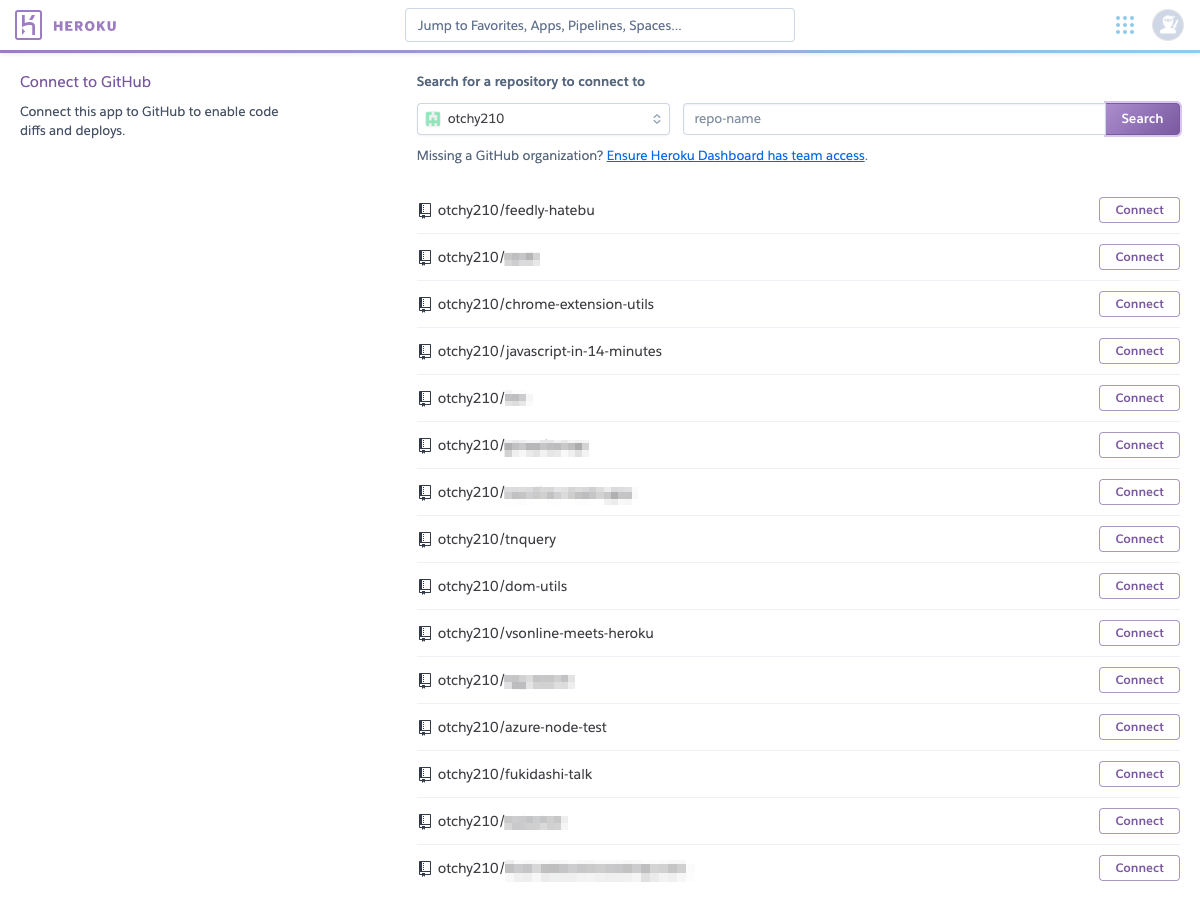
例によって OAuth 認証が求められるので GitHub へのアクセスを Heroku に許可すると、GitHub 上のリポジトリが一覧から選べるようになるので、最初に作ったリポジトリを選びます。

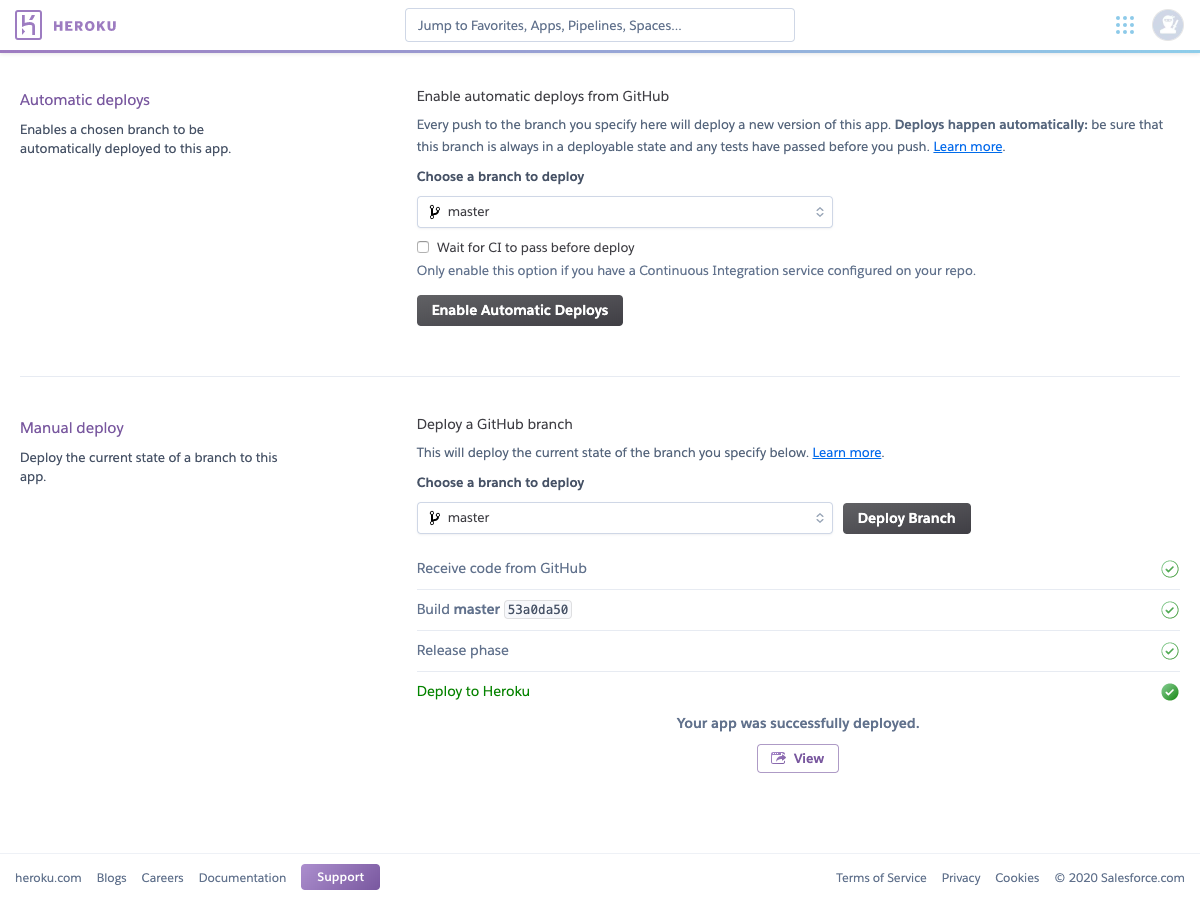
あとは同じページの一番下、"Manual deploy" で対象のブランチ (デフォルトは master) を選んでブランチをデプロイ "Deploy branch" すると、手動によるデプロイが始まります。

上部のボタンからアプリを開く "Open app" と、https://[指定した名前].herokuapp.com/ が開くので、そこで "The app is running!" と表示されていればデプロイ完了です。
自動デプロイを設定する
手動でのデプロイが確認出来たら次にこれを自動化します。といっても、"Manual deploy" のすぐ上 "Automatic deploys" で対象のブランチを選択し自動デプロイを有効化 "Enable Automatic Deploys" するだけです。すると下記のように、緑のチェックマークが表示されます。

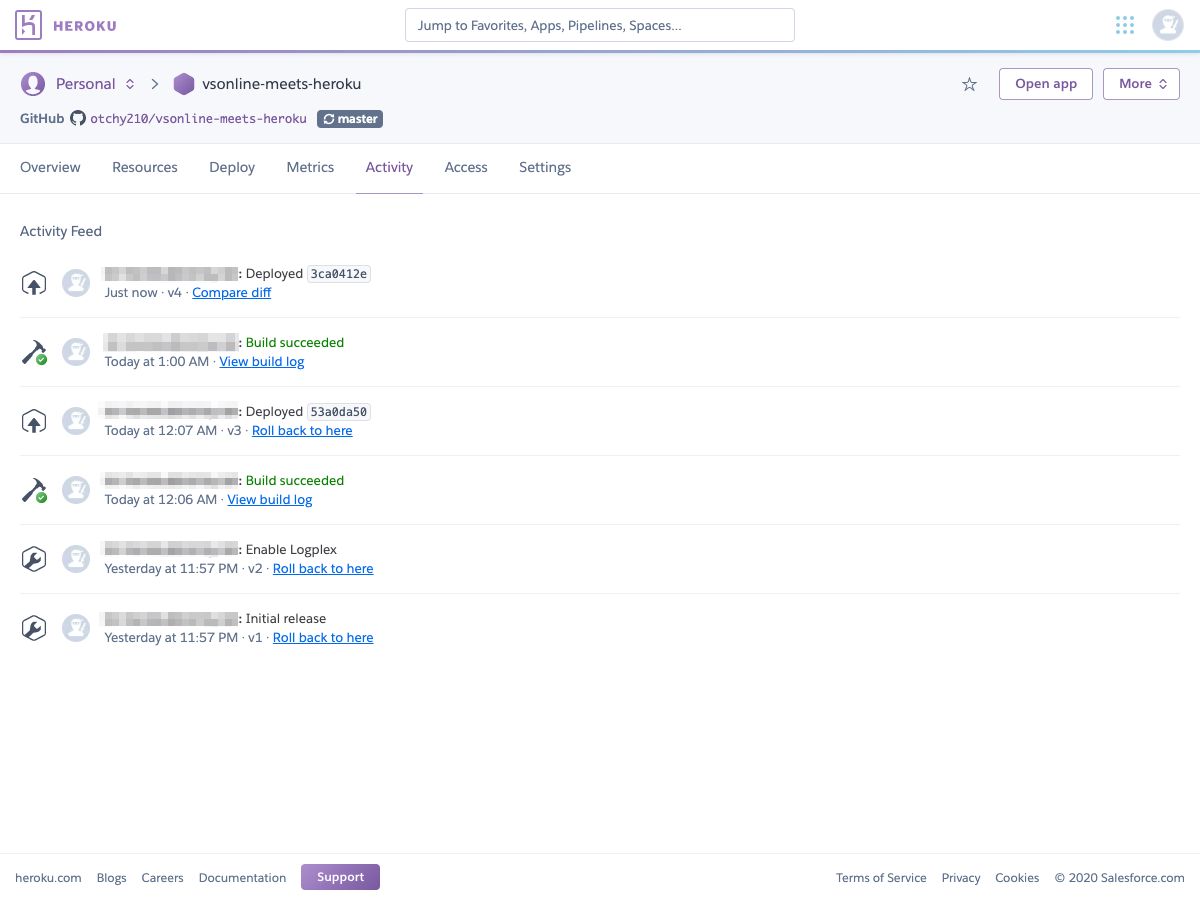
この状態で VS Online を開き例えば app.js の一部を編集して変更を git にプッシュすると、程なくして Heroku 上で自動的にデプロイが走ります。その様子は "Activity" タブで確認出来るので、デプロイが終わったら先ほどの URL で変更後の状態が確認出来るはずです。

独自ドメインを設定する
URL は https://[指定した名前].herokuapp.com/ のままでいいや。どうせ趣味だし。くらいの場合は、これ以降の設定は必要ありません。herouapp.com だとちょっと格好付かないなぁと思った場合は、お手持ちのドメインを Heroku に設定して運用することが出来ます。
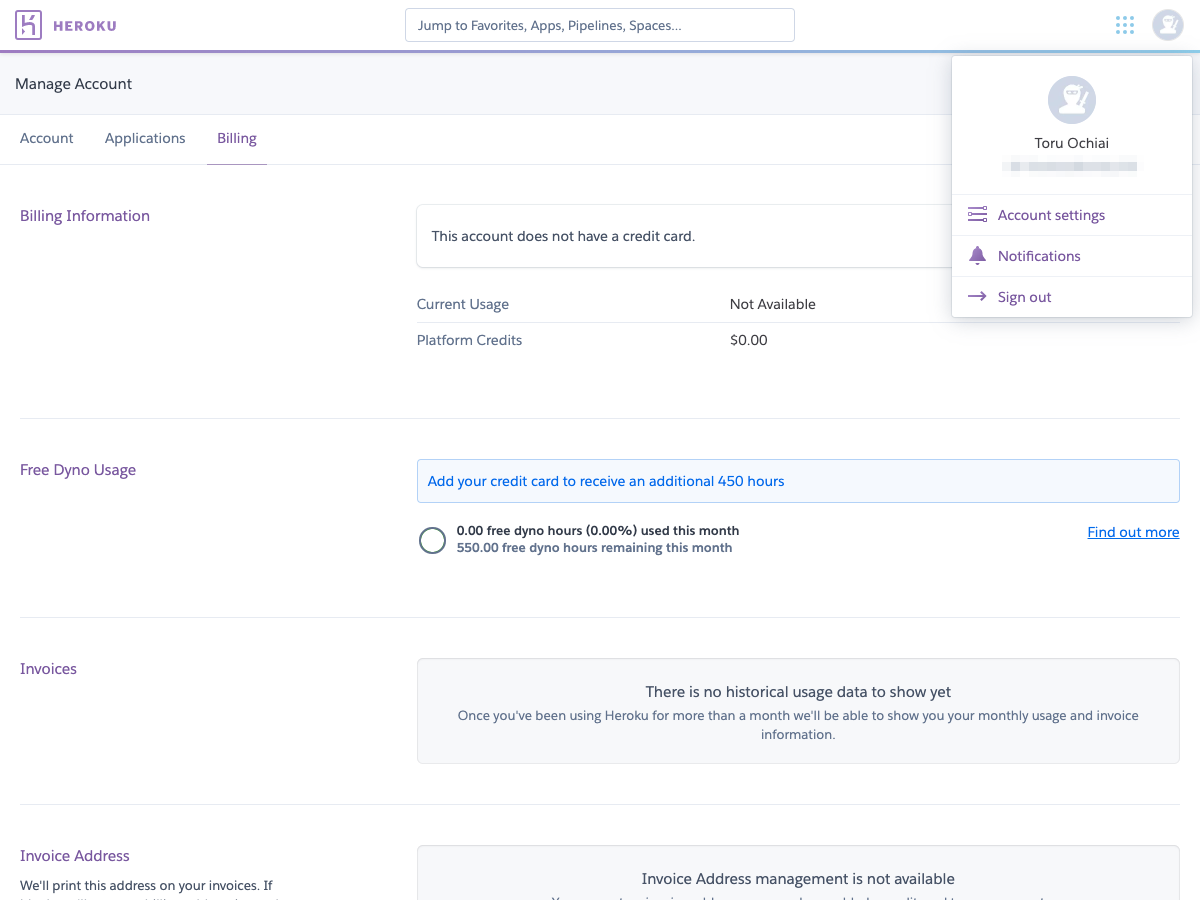
独自ドメインの設定自体は簡単にできるのですが、初回のみ Heroku アカウントの認証を行う必要があります。認証というのはクレジットカードの登録で、ユーザメニューの "Account Setting" を開き、"Billing" タブの "Billing Information" から行います。

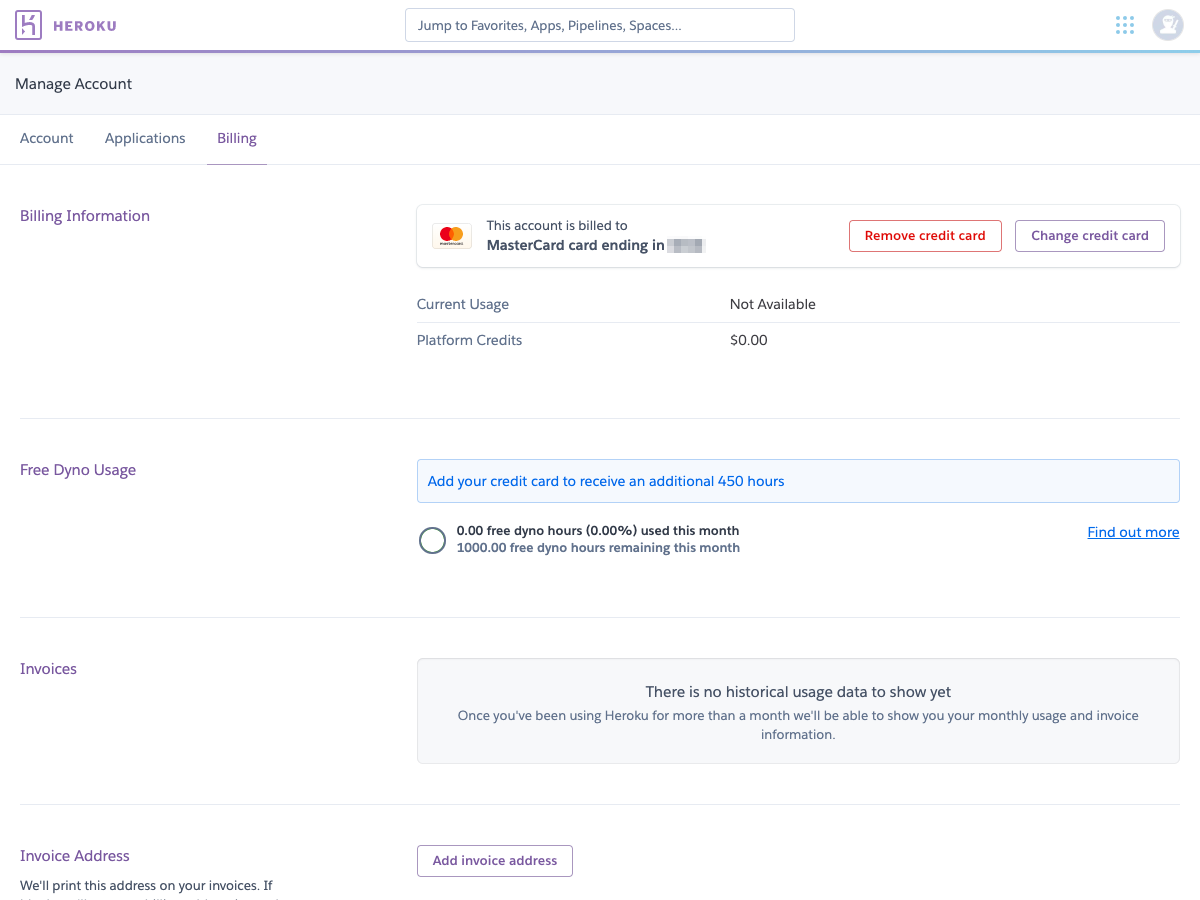
クレジットカードの登録が終わるとこのように表示されて、アカウントの認証が済んだことになります。クレジットカードを登録しただけで課金されることはないので安心して良いですが、独自ドメイン自体に課金はせずクレジットカードの登録だけ求めるというのは、いずれ課金に誘導したいサービスとしては上手いところを突くなと思いました。

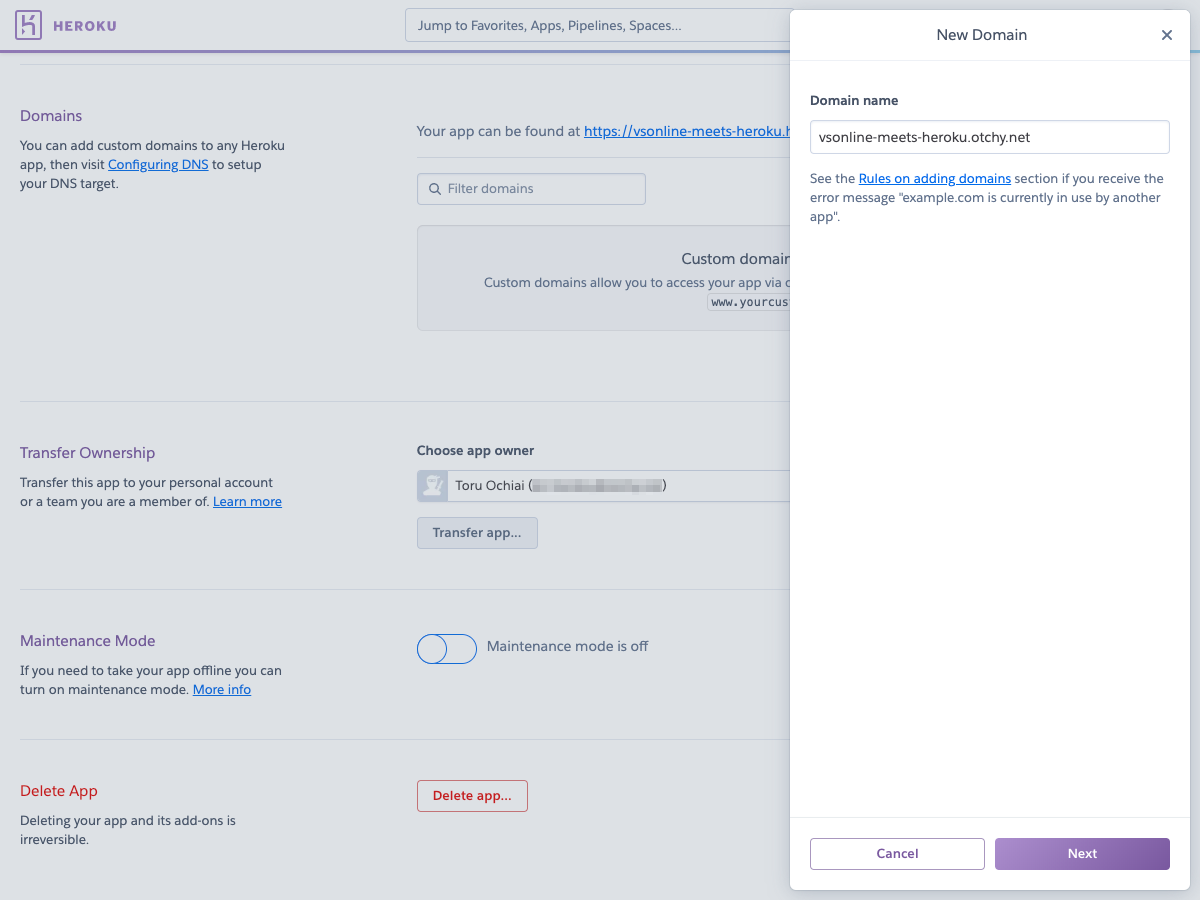
アカウントの認証が済んだら、"Setting" タブの中にある "Domains" セクションからドメインを追加 "Add domain" します。"Domain name" には使用する予定のドメイン名を入力してください。

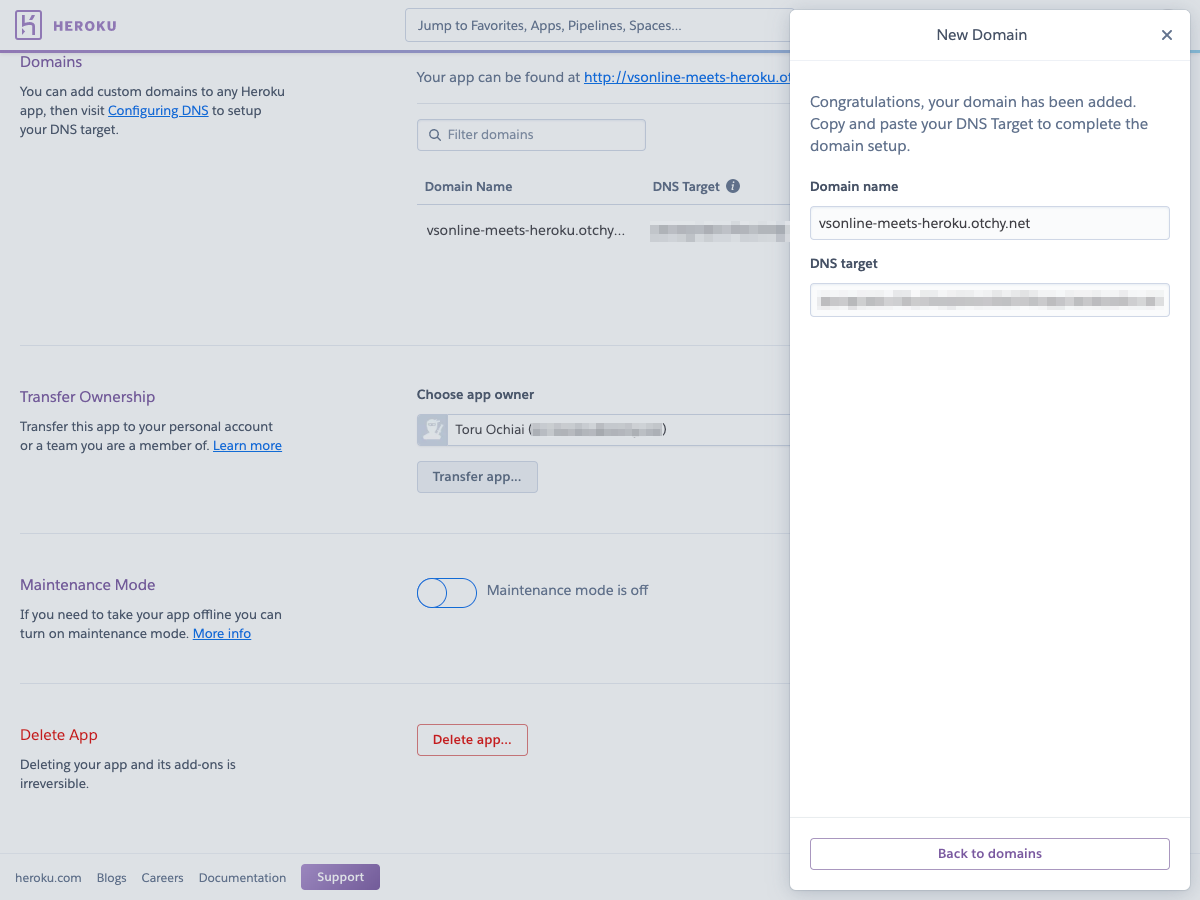
ここから設定を進めるとそのドメイン専用の "DNS target" が発行されるので、これをメモしておきます。

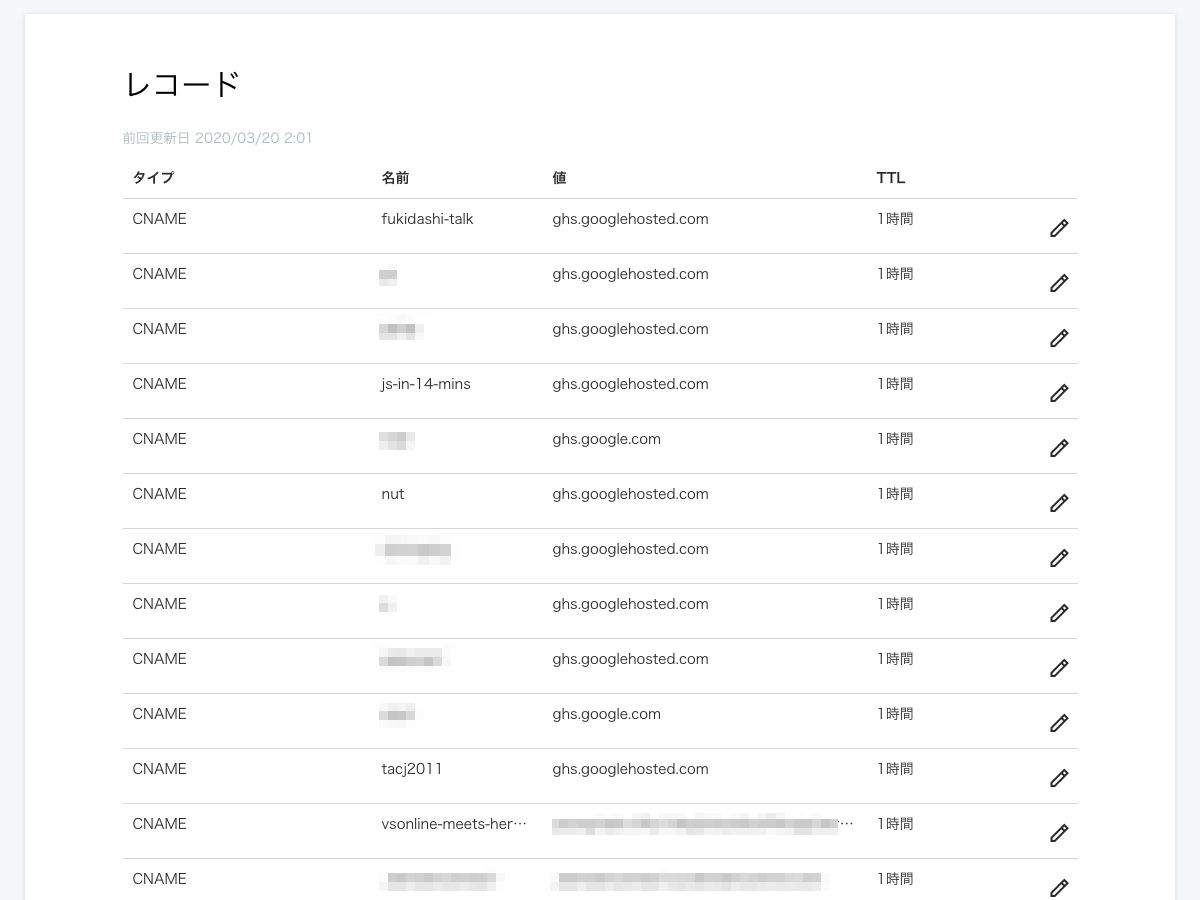
そしたら、次にお手持ちの DNS サーバの管理画面で "CNAME" レコードに先ほどの "DNS target" を指定してください。ここでは手元で確認出来る、Google と提携している GoDaddy 並びにさくらインターネットの管理画面の例を載せておきますが、どこのサービスもそんなに大きく違わないのではないかと思います。発行された "DNS target" の末尾に . を足す必要があるかどうかは DNS 管理サービスによって異なるので注意してください。


以上で設定完了です。簡単ですね!一つ注意点としては、Heroku のサーバは ping を返さない (ICMP に応答しない) ので、疎通確認を ping だけでやっていると見誤ります。nslookup が返ってくるのを待って HTTP で疎通確認するのが良いでしょう。
SSL を設定する
これで最後の設定になります。独自ドメインのサイトに対して、Let's Encrypt の SSL 証明書を設定し HTTPS を有効にします。令和の時代になっても HTTP なんて寝ぼけたことは言ってられないですからね。
ただ…ごめんなさい、かく言う筆者も途中まで気づいていなかったのですが、タイトルに「無料」と書きながらここだけは課金が必要になります。Google App Engine は無料で独自ドメインの SSL を提供しているので、どうしても無料で完了させたい場合は Node.js を使わずに Google App Engine を使う方が良いかもしれません(GitHub 連携のやりやすさは試したことがないので分かりません)。
Heroku で独自ドメインの SSL が使えるのは、最低課金の Hobby プランからで $7/月になります。Hobby プランのもう一つの大きなメリットは、Free プランと違ってアイドル時間が長くなってもインスタンスがサスペンドされる事がない点で、アクセスが少ないサイトであってもスピンアップの時間を気にする必要が無くなります。あと、Google App Engine で Node.js を運用するより、少なくとも手元の計算では安いです。
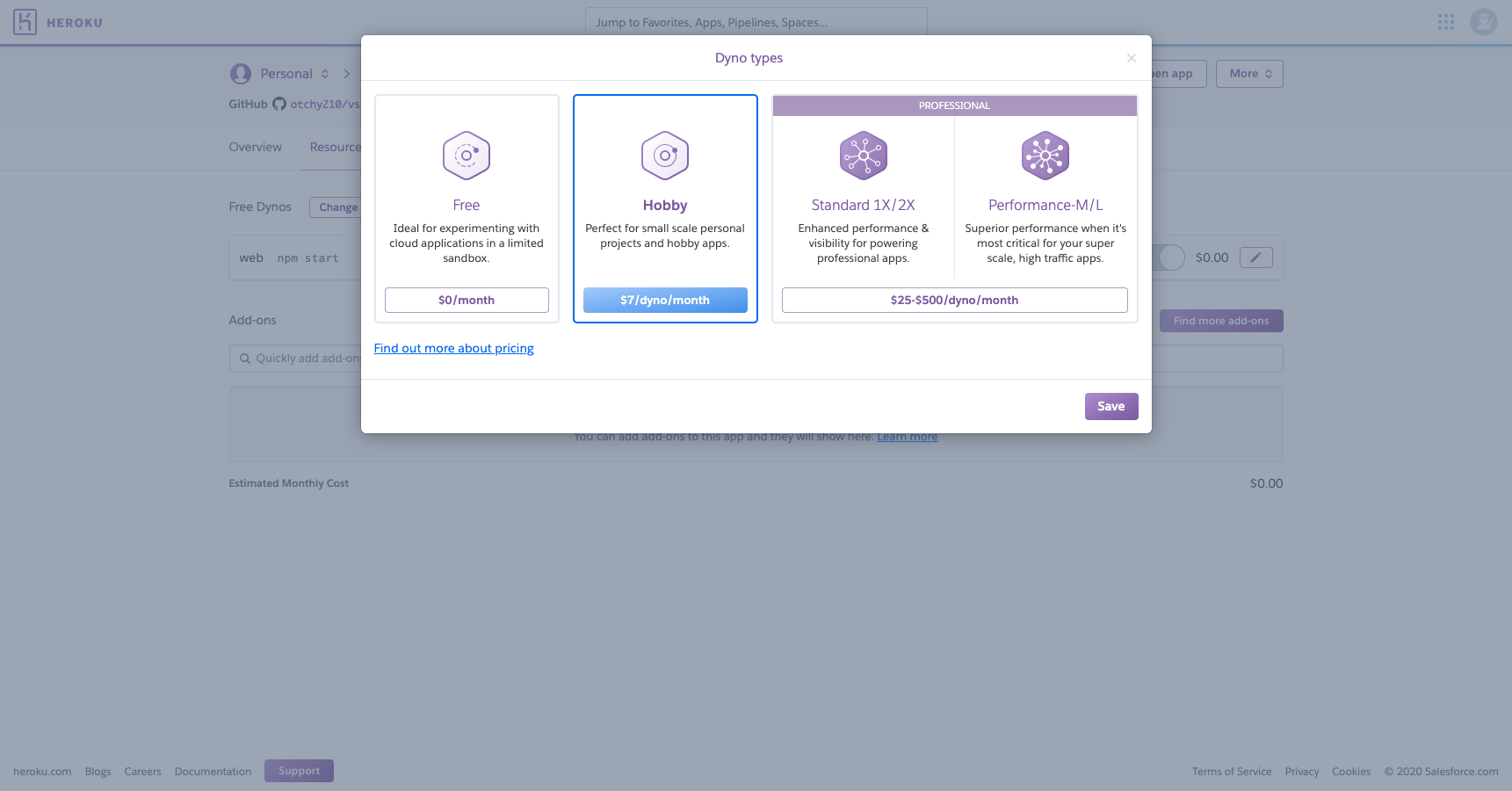
まず "Resources" タブを開き "Change Dyno Type" ボタンから "Hobby" プランを選択し保存 "Save" します。

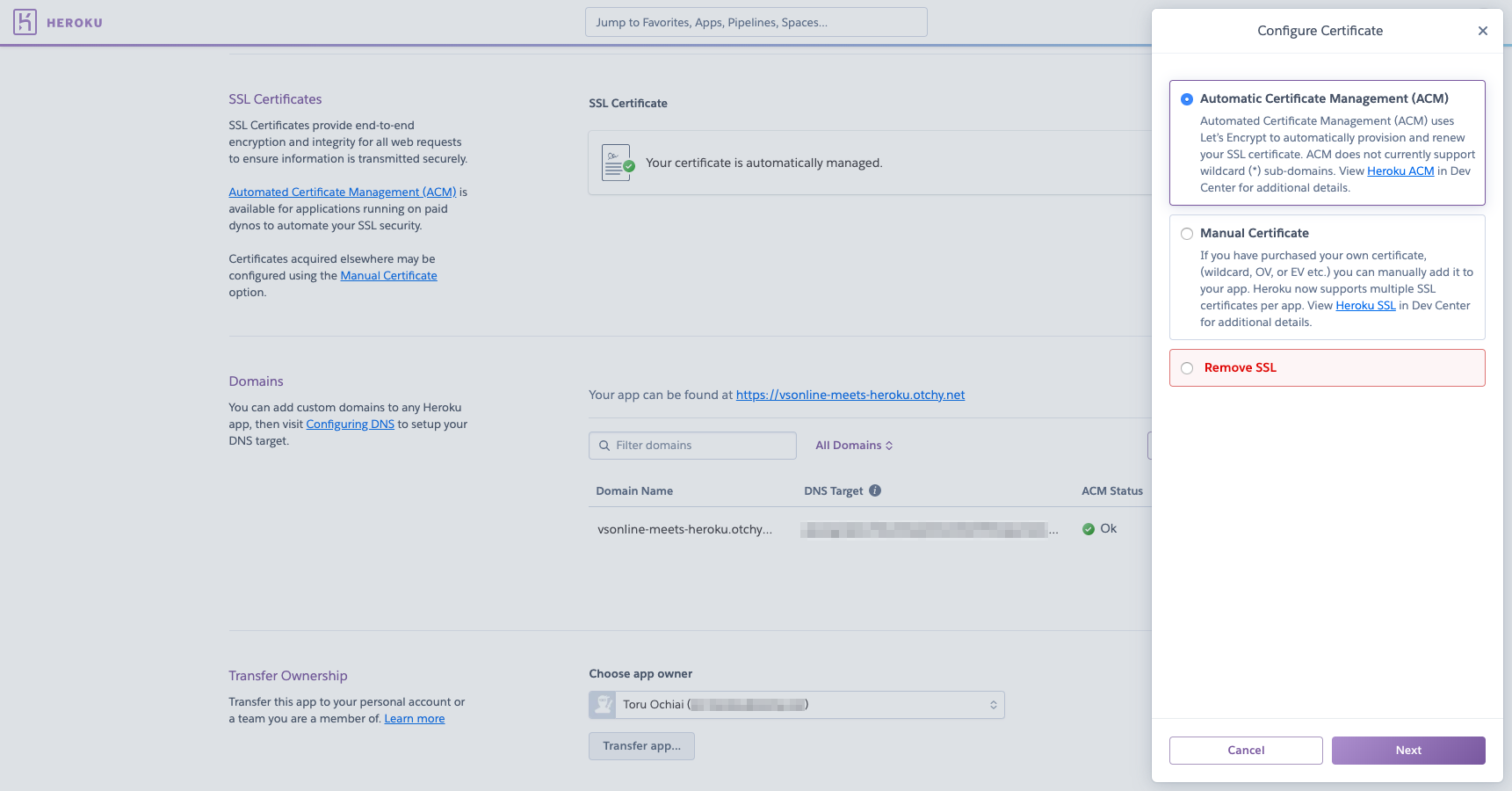
これだけで SSL が設定可能になるので、"Settings" タブの "SSL Certificates" セクションで SSL を設定 "Configure SSL" します。そこで ACM を選べば設定は完了です。

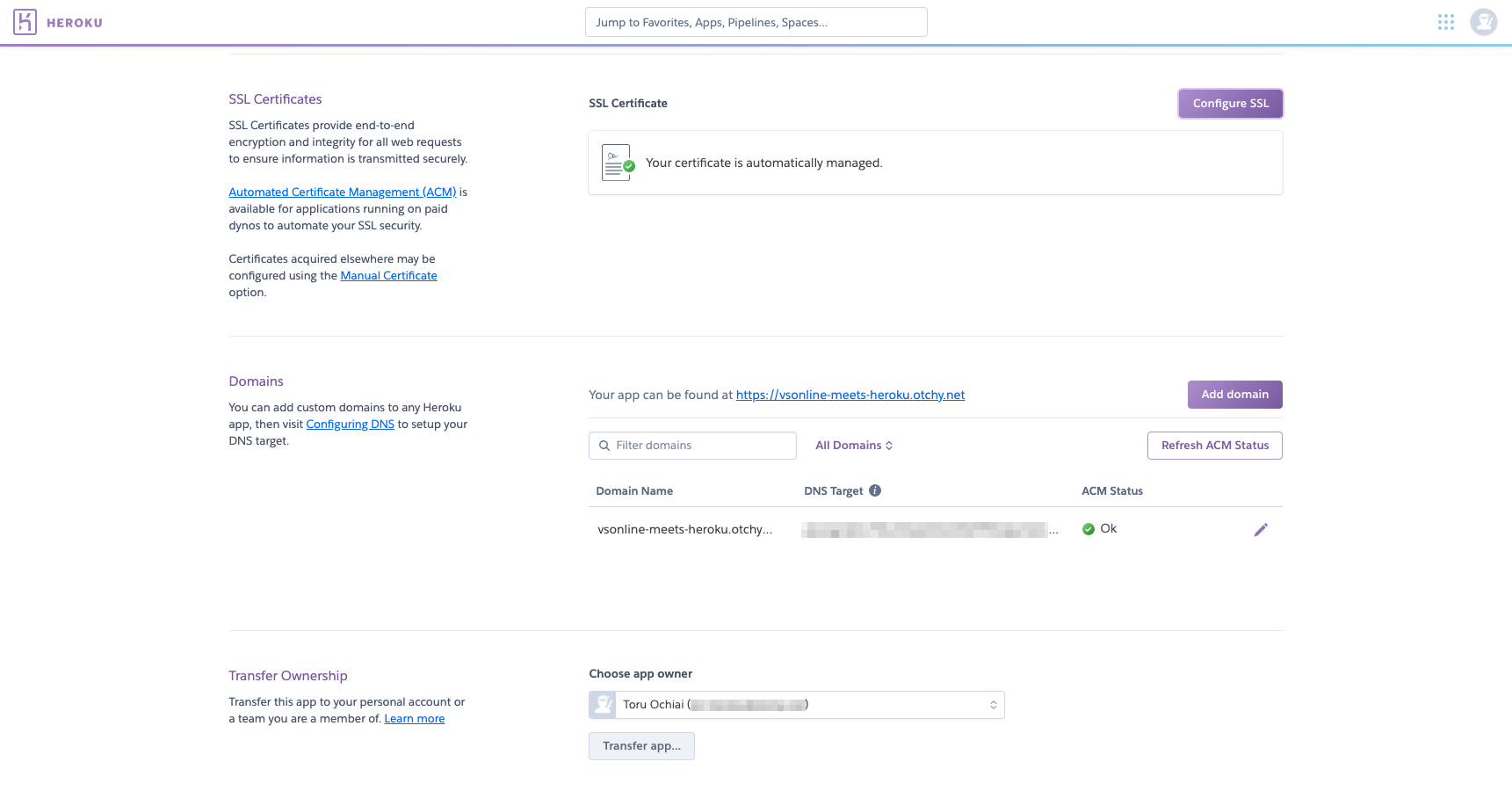
数十秒も待てば自動設定が終わるはずなので "Settings" タブをリロードし、"ACM Status" の欄が Ok になっていれば完了です。https://[設定済み独自ドメイン] にアクセスしてみましょう。Let's Encrypt で暗号化されたサイトが表示されるはずです。

あとがき
以上で、2020 年春時点での、ぼくのかんがえたさいきょうのうぇぶかいはつかんきょうの設定は完了です。あとはもう好きなだけ、いつでもどこでもコードが書けます!
なお前述のように Azure Web Apps には大きな期待をしています。Azure Web Apps が独自ドメイン+SSL を無料でサポートしたあかつきには、最強の座は Azure に渡ることになりますからね。
雑感
こと Web の開発に関しては、GitHub を買って、npm までも (間接的に) 買って、VS Code 作ってオンライン化して、TypeScript を業界標準に押し上げ、そして Azure を擁する Microsoft 最強じゃないですか? Microsoft がこんなに Web に強い会社になるとは 10 年前には考えられなかったです。
付録
作業時にもっと詳細まで取得していたスクリーンショットを GitHub 上で公開しています。どこまで役立つか分かりませんが参考までに。