Flutter × Supabase で15分!メール認証UIキットを作ってみた(AuthX Kit)
FlutterでMVPを作るときに「認証UI」って毎回手間じゃないですか?
- Supabase使いたいけど、画面はゼロから組まないといけない…
- go_router / Riverpod構成で統一したいけど意外とめんどい…
- ダークモードやテーマ切り替えもあと回しにしがち…
そんな方に向けて、「AuthX Kit」を作りました。
✨ AuthX Kitとは?
メールアドレスとパスワードでログインするための4画面UIキットです。
Supabase専用に設計しており、3ステップで導入可能。
ダークモードやMaterial3にも対応済みです。
🔧 構成技術
- Flutter 3.x
- Supabase Auth
- Riverpod 3
- go_router 14
- Material3(
colorSchemeSeed対応)
🎥 動作デモ(GIF)
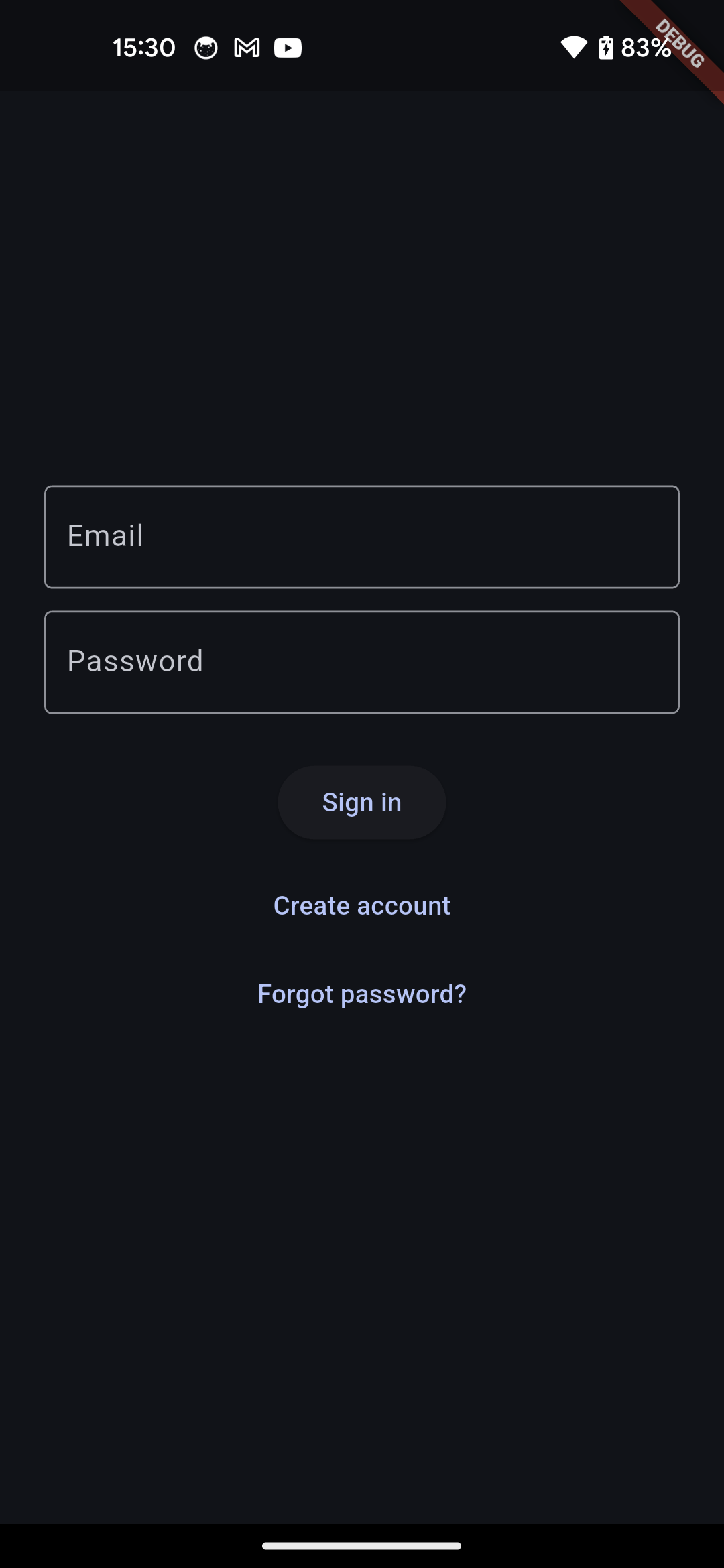
🖼️ UIイメージ(ダーク・ライト対応)
| ダークモード | ライトモード |
|---|---|
 |
 |
📦 含まれる画面
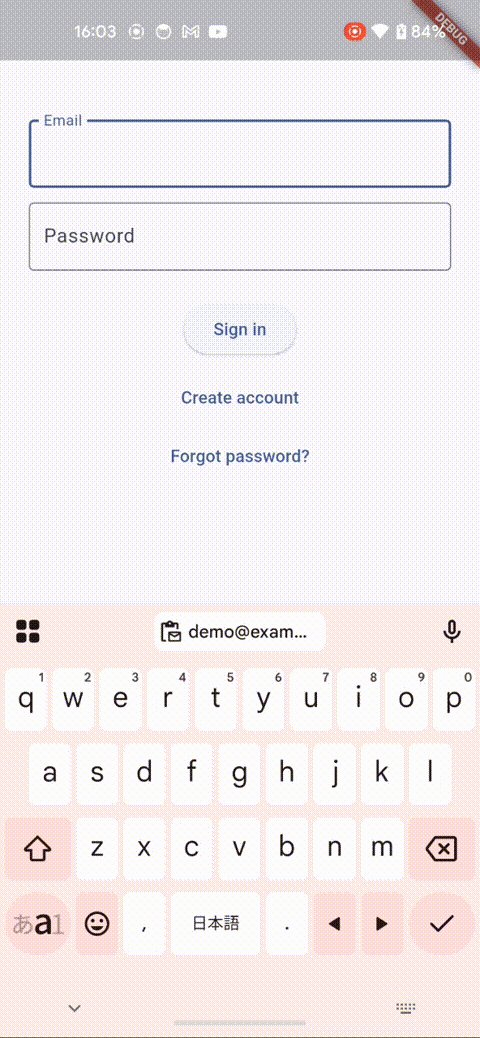
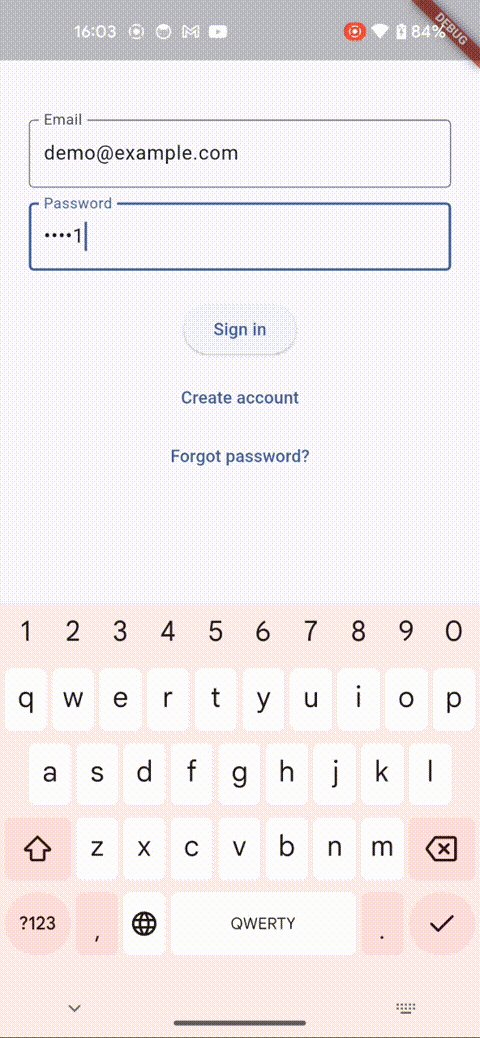
- Sign-In(ログイン)
- Sign-Up(新規登録)
- Forgot Password(パスワードリセットメール送信)
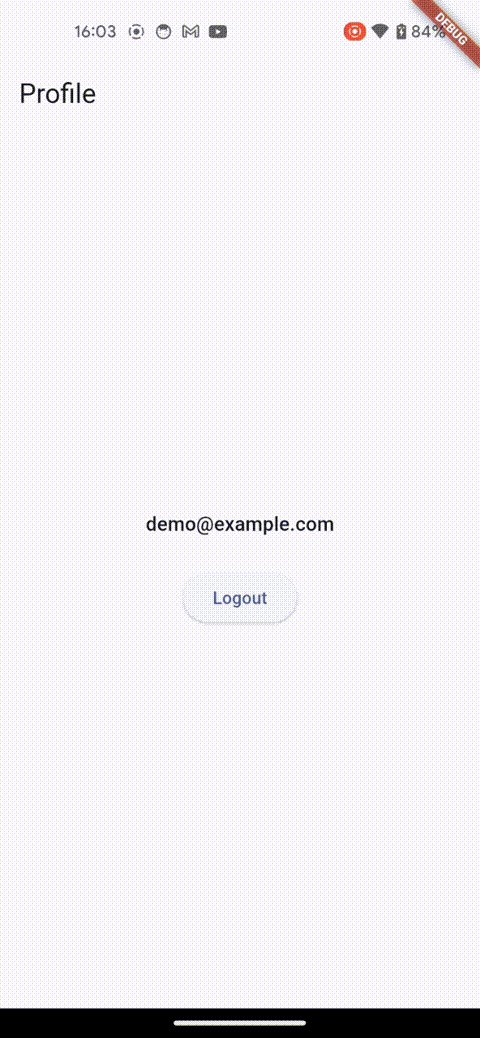
- Profile(プロフィール確認+ログアウト)
🛠️ 導入方法(3ステップ)
# 1. 必要なパッケージを追加
flutter pub add go_router flutter_riverpod supabase_flutter
# 2. lib/auth_ui をプロジェクトにコピー
# 3. dart-define で Supabase URL / Key を指定して起動
flutter run \
--dart-define=SUPABASE_URL=https://xxxxx.supabase.co \
--dart-define=SUPABASE_ANON_KEY=xxxxxxxxxxxxxxx
🛒 入手先(Gumroad)
商品ページ: https://otasukedomino.gumroad.com/l/rmofmg
クーポンコード:LAUNCH20(先着10名限定・20%オフ)