2021年10月 Stylelint v14リリースに伴って設定方法が変わったので編集しました。
逆にStylelint v13未満を使用している場合この記事のStylelint設定手順ではうまくいかないことがあります。
この記事は フューチャー Advent Calendar 2018 14日目の記事です。
Vue.jsの.vueファイル(単一ファイルコンポーネント、SFC)はeslint-plugin-vueを使えば、テンプレート部分(<template>)もJavaScript部分(<script>)もLintできることはよく知られていると思います。
しかし残念ながらeslint-plugin-vueだけでは、CSS(<style>)はLintできません。
(ESLintですから当然と言えば当然ですね。個人的にはテンプレートがLintできるだけでもびっくり。)
そこで「Stylelint」です。
Stylelintは拡張することで.vueファイルをサポートできます。また設定次第で<style lang="scss">と書いてあればSCSSとしてパースすることもできます。
ということで、eslint-plugin-vueとStylelintを使えば、.vueファイルを隅までLintできるようになるので、この導入方法や実行方法を書こうと思います。
この記事のゴール
eslint-plugin-vueとStylelintを導入して、.vueファイルの<template>,<script>,<style>全てにLintかけられる環境を作ります。
(エディタ周りは流行りのVSCodeだけ紹介します。)
eslint-plugin-vue
最近はVueCLIとかでVueの開発環境構築すれば自動的にeslint-plugin-vueまで付いて来ることが多いので、すでに導入済みかもしれません。
そういう方は読み飛ばしてStylelintの手順を見ましょう。
コマンドラインでLintするまで
インストール
まずは必要なnpmパッケージを次のコマンドでインストールします。
npm install --save-dev eslint eslint-plugin-vue
設定(config)
設定ファイルを書いていきます。とりあえず動かしたいので推奨っぽい設定で紹介します。細かく設定したい場合はESLintのドキュメントやeslint-plugin-vueのドキュメントを参照してください。
ルートディレクトリに.eslintrc.jsを作成し、次のように記述します。
module.exports = {
extends: [
'eslint:recommended',
'plugin:vue/recommended'
]
}
すでに.eslintrc.js等の設定ファイルが存在する場合は以下のように追記してください。
{
extends: [
'eslint:recommended',
+ 'plugin:vue/recommended'
]
}
すでに設定ファイルが存在する場合で、babel-eslint使ってるとか、eslint-plugin-html入れてたとかいう方はさらに手順があるので次のリンクを見てください。
https://vuejs.github.io/eslint-plugin-vue/user-guide/#faq
Lintの対象から除外したいファイルがある場合は、ルートディレクトリに.eslintignoreを作成して除外する条件を .gitignoreと同じような記述方法で書いていきます。
以下は例です。
dist/**/*.js
coverage/**
詳細はこちらです。
https://eslint.org/docs/user-guide/configuring#eslintignore
npm script作成
package.jsonにeslintを実行するスクリプトを追加します。
{
"scripts": {
+ "lint-js": "eslint --ext .js,.vue ."
},
(すでにeslintの実行スクリプトが存在する場合は、.vueの拡張子が受け入れられるように変更しましょう。)
Lint実行
以下のコマンドを実行して結果が出たら成功です。
(検証対象のファイルにエラーがないと何も出ないので、テンプレート部分(<template>)のインデント崩しまくったりしてから実行してみてください。)
npm run lint-js
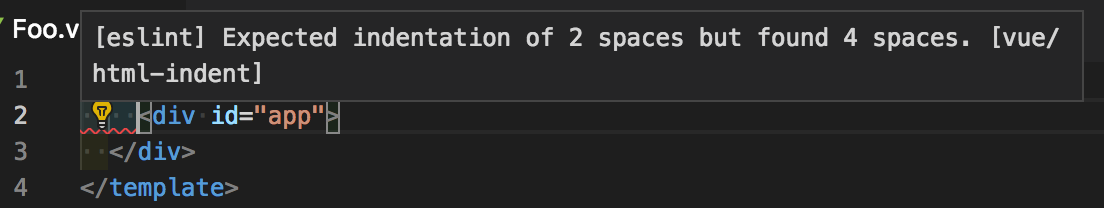
/xxx/src/Foo.vue
3:1 error Expected indentation of 2 spaces but found 4 spaces vue/html-indent
自動修正
eslint-plugin-vueは自動修正に対応しています。次はこれを試します。
package.jsonに自動修正用のスクリプトを追加します。
{
"scripts": {
"lint-js": "eslint --ext .js,.vue ."
+ "fix-js": "eslint --ext .js,.vue . --fix"
},
これを実行してみましょう。
npm run fix-js
先ほどインデントエラーの出たファイルが、自動で修正されたら成功です。
VSCode上にLint結果を表示するまで
CLIで動いたらVSCode上でエラーを確認できるようにします。
まず次の拡張機能をVSCodeでインストールしましょう。
ESLintに.vueファイルを認識させるにはVSCodeの設定で次の設定を追加する必要があります。
※この設定は不要になりました。
{
"eslint.validate": [
"javascript",
"javascriptreact",
"vue",
]
}
さらに、Vetur拡張機能を入れている場合は下記の設定をしておくと良いです。
{
// ...
+ "vetur.validation.template": false
}
(詳細はこちら。)
他のエディタのプラグインや設定方法もあるのでVSCode使ってない方は次のリンクを参照してください。
https://vuejs.github.io/eslint-plugin-vue/user-guide/#editor-integrations
Stylelint
コマンドラインでLintするまで
インストール
まずは必要なnpmパッケージを次のコマンドでインストールします。
-
stylelintnpm install --save-dev stylelint -
stylelint-config-recommended-vueStylelintでVueをリントするために必要なパッケージをインストールします。
npm install --save-dev postcss-html stylelint-config-recommended-vue -
stylelint-config-standardstylelintは設定のpresetを内部で持っていないので、今回はStylelint公式の設定preset、stylelint-config-standardを入れておきます。(自力で細かく設定するならこのインストールは必要ありません。)npm install --save-dev stylelint-config-standard
もしも、<style lang="scss">など使用している場合は追加でインストールが必要です。
例えばSCSSの場合はstylelint-config-recommended-scssが必要になります(別の方法もあります)。
npm install --save-dev stylelint-config-recommended-scss
設定(config)
設定ファイルを書いていきます。まずはVueで動作させるための設定のみを書いておきます。
ルートディレクトリにstylelint.config.jsを作成し、次のように記述します。
module.exports = {
extends: ['stylelint-config-recommended-vue']
}
さらにstylelint-config-standardを使用してコードスタイルを整える設定も追加してみます。細かく設定したい場合はドキュメントを参照してください。
module.exports = {
extends: [
'stylelint-config-standard',
'stylelint-config-recommended-vue',
],
// SCSSを使用する場合は次も必要です。
overrides: [
{
files: ['*.scss', '**/*.scss'],
extends: ['stylelint-config-recommended-scss']
},
{
files: ['*.vue', '**/*.vue'],
extends: ['stylelint-config-recommended-scss', 'stylelint-config-recommended-vue']
}
]
}
Lintの対象から除外したいファイルがある場合は、ルートディレクトリに.stylelintignoreを作成して除外する条件を .gitignoreと同じような記述方法で書いていきます。
以下は例です。
dist/**/*.css
coverage/**
詳細はこちらです。
https://stylelint.io/user-guide/configuration/#stylelintignore
npm script作成
package.jsonにstylelintを実行するスクリプトを追加します。
{
"scripts": {
+ "lint-css": "stylelint \"**/*.vue\""
},
.vueファイル以外もLintかけるならこんな感じ。
{
"scripts": {
+ "lint-css": "stylelint \"**/*.vue\" \"**/*.css\" \"**/*.scss\""
},
Lint実行
以下のコマンドを実行して結果が出たら成功です。
(検証対象のファイルにエラーがないと何も出ないので、CSSのインデント崩しまくったりしてから実行してみてください。)
npm run lint-css
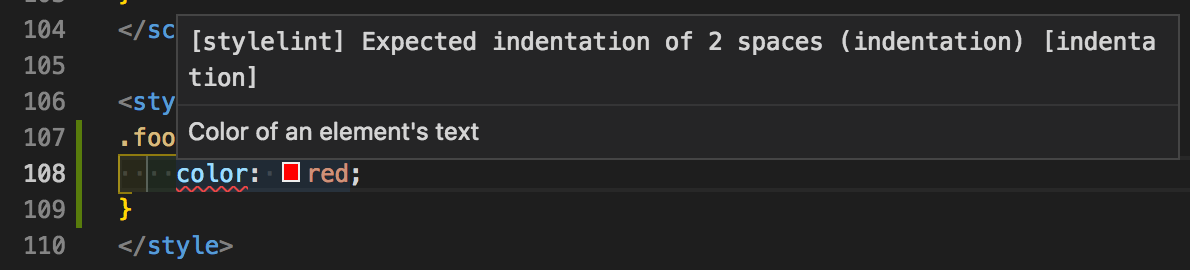
src/Foo.vue
50:9 ✖ Expected indentation of 2 spaces indentation
ちなみに.vueファイルの<style>部分以外の<template>内に書いたstyle属性の中も検証されます。(これすごいですよね?)
自動修正
stylelintは一応、自動修正に対応しています。次はこれを試します。
package.jsonに自動修正用のスクリプトを追加します。
{
"scripts": {
"lint-css": "stylelint \"**/*.vue\"",
+ "fix-css": "stylelint \"**/*.vue\" --fix"
},
これを実行してみましょう。
npm run fix-css
先ほどインデントエラーの出たファイルが、自動で修正されたら成功です。
VSCode上にLint結果を表示するまで
CLIで動いたらVSCode上でエラーを確認できるようにします。
次の拡張機能をVSCodeでインストールしましょう。
VueやSCSSを検証するためにはVSCodeで次の設定をする必要があります。
{
// ...
"stylelint.validate": [
// ...,
// ↓ "vue"を追加
"vue",
// ↓ "scss"も必要な場合は"scss"を追加
"scss",
]
// ...
}
他のエディタのプラグインの一覧もあるのでVSCode使ってない方は次のリンクを参照してください。
https://stylelint.io/user-guide/complementary-tools/#editor-plugins
先週、Vue.jsのAdvent Calendarで「Vue.jsスタイルガイドとeslint-plugin-vue検証ルールのマッピング」という記事も書いたので興味があればこちらもよろしくお願いします。
ちなみに私、stylelintもちょっと関わってまして、今年、頑張ってautofix対応したのでぜひ使ってみてください。
そしてバグっていたり、足りないautofixがあれば、issue(またはPR)ください。