みなさまstylelintのVSCode拡張はどれを利用していますか?
実は今年の11月に、これまで最も利用されていて、stylelintが公式にも推奨していたVSCode拡張は、マーケットプレースから削除されてしまい、どれを使うのがいいのか悩ましい時期が続いていました。
この状況はstylelintチームにとっても良いことでは無いので、別のプラグインを公式に推奨とするのか?自分たちで管理するのか?議論があった後、thibaudcolasさんの働きによって2019/12/23にstylelintは公式のVSCode拡張をリリースしました。
📢 @code vscode-stylelint v0.60.0 released, this release is an updated fork of the original (now removed) stylelint extension, thanks to @thibaud_colas for leading this. 🎉https://t.co/n6plARmIQ1
— stylelint (@stylelint) December 23, 2019
p.s. More stylelint updates and auto-fixing coming soon
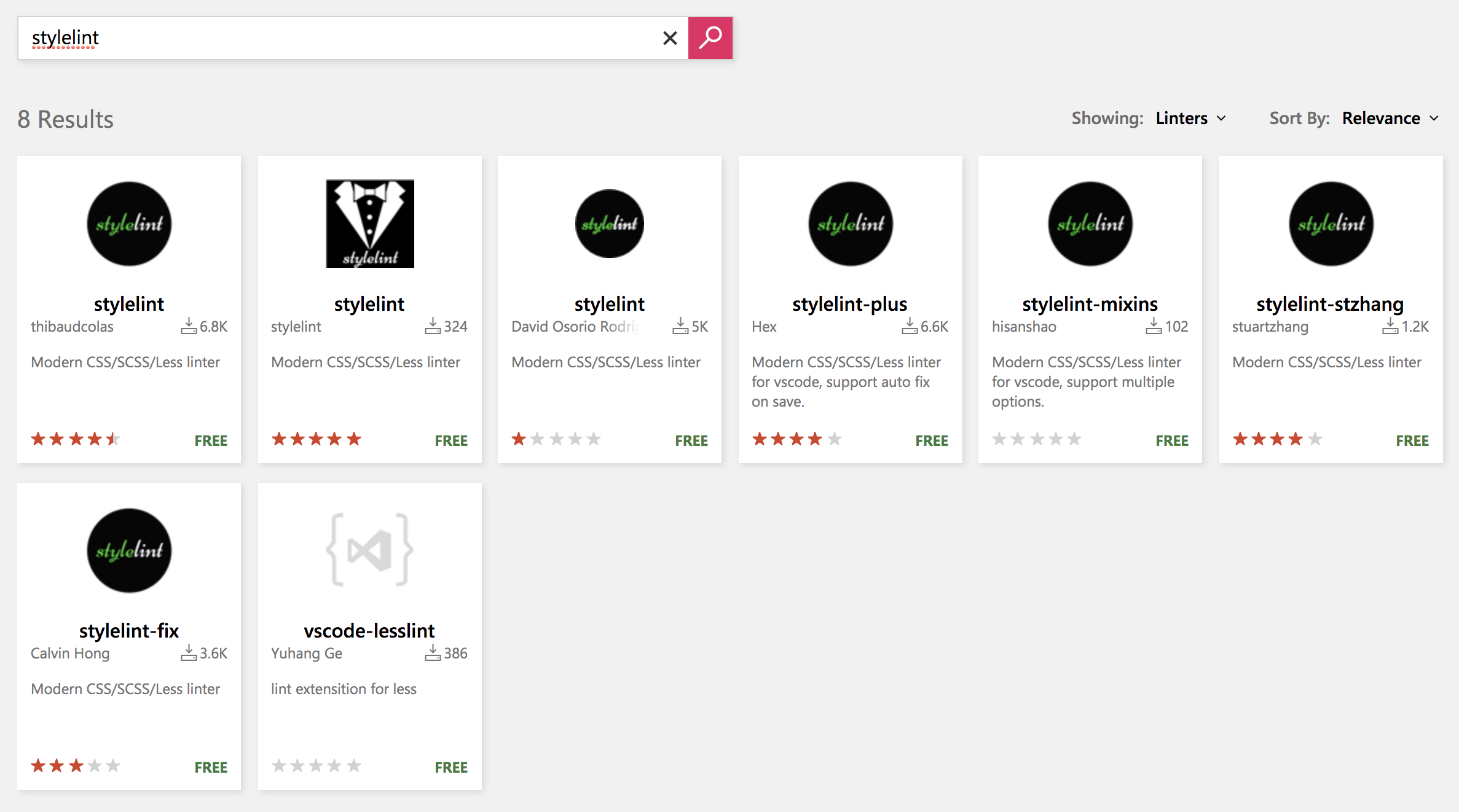
なので、現時点では、publishersがstylelintとなっている

のアイコンのVSCode拡張を利用するのが良いはずです。
機能
このvscode-stylelintは、以前、公式で推奨されていたshinnnさん作のVSCode拡張のフォークから始まっています。
なので基本的な機能は以前と同じです。
追加機能
自動修正
2019/12/28のリリースでサポートしました。
📢 @code vscode-stylelint v0.70.0 released, this release updates @stylelint to v12.0.1 and adds autofix support, thanks to @omoteota. 🎉https://t.co/n6plARmIQ1
— stylelint (@stylelint) December 28, 2019
ESLintのVSCode拡張と同じように、"editor.codeActionsOnSave"で設定します。
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}
ローカルstylelintライブラリを使用する
2020/01/05のリリースでサポートしました。
📢 @code vscode-stylelint v0.80.0 released, this release now supports using the local repo/project @stylelint version installed in node_modules and now supports @npmjs, @yarnpkg, and @pnpmjs package managers thanks to @omoteota. 🎉https://t.co/n6plARmIQ1
— stylelint (@stylelint) January 5, 2020
対応前のこのVSCode拡張は内包しているstylelintライブラリを使用して検証を実行していました。
どういうことかと言いますと、ユーザーが任意のバージョンのstylelintをインストールして使いたいと思ってもこのVSCode拡張からは利用できませんでした。
これを解消するために、対応以降はローカルにインストールしたstylelintライブラリを利用できるようになります。
Yarn2 (Yarn@berry) サポート
編集2020/06/01:
下記のドキュメントに従ってPnPifyでゴニョればYarn2環境でも動くはずです。
警告されたルールのドキュメントへのリンク サポート予定
編集2020/10/04:
警告のルール名からドキュメントのリンク(stylelint標準ルールのみ)を開けるようになります。 (VSCode 1.43 から実装できるようになりました)
他のstylelintのVSCode拡張を使用している方へ
publishersがthibaudcolasのstylelintというVSCode拡張を使用している方へ
https://marketplace.visualstudio.com/items?itemName=thibaudcolas.stylelint (現在は存在しません)
を使用している方。
そちらは公式のVSCode拡張を準備するために、thibaudcolasさんが一時的に公開したVSCode拡張です。
なので、こちらに乗り換えるのが良いと思います。
https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint
stylelint-plusというVSCode拡張を使用している方へ
https://marketplace.visualstudio.com/items?itemName=hex-ci.stylelint-plus
を使用している方。
公式も自動修正をサポートしました。
設定方法や内部的な処理方法は少し違いますが、乗り換えは可能だと思います。
https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint
stylelintのVSCode拡張どれ使えばいいの?の混乱の1ヶ月の間に、prettier-vscodeのドキュメントを参照してstylelint-plusをインストールしてしまった方。
そのprettier-vscodeのドキュメントも公式のvscode-stylelintの利用を促すように変更されましたので、公式に乗り換えるのがいいと思われます。
(余談ですが、stylelintチームは公式にリポジトリを持たず、stylelint-plusを推奨とするか?と議論していた時期もあり、prettier-vscodeはその内容を受けてドキュメントでstylelint-plusを使うように記載したのだと思われます。)
また、BPScottさんが今後のフォークの必要性を作者に問いかけていたりもします。
-
Is this fork needed anymore now that the official plugin supports autofix?:
https://github.com/hex-ci/vscode-stylelint-plus/issues/18
追記2020/03/09:
→その後の返信を見ると、hex-ciさんはstylelint-plusのメンテナンスを続けるつもりみたいですね。
vscode-stylelint-formatというVSCode拡張を使用している方へ
https://marketplace.visualstudio.com/items?itemName=pqml.vscode-stylelint-format (現在は存在しません)
を使用している方。
公式も自動修正をサポートしました。
設定方法や内部的な処理方法は少し違いますが、乗り換えは可能だと思います。
https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint
作者本人はvscode-stylelint-formatを削除する方向で同意してくれているようです。
追記2020/03/09:
→その後、削除されました。
I will deprecate my extension ASAP.
その他のVSCode拡張を使用している方へ
stylelintチームはユーザーの混乱を避けるため統合に向けて動いているようです。
特にこだわりがなければ、良いタイミングで、公式のプラグインに切り替えるのが良いと思われます。
https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint