概要
Nuxt3 と Vuetify3 を使用して default レイアウトを作成するまでのメモです![]()
ゴール
コード全体: https://github.com/RikuOta/nuxt3-vuetify3-example
各種バージョン
- macOS:
Monterey (12.4) - Node.js:
18.4.0 - Yarn:
1.22.19 - Nuxt3:
3.0.0-rc.4 - Vuetify3:
3.0.0-beta.4
Nuxt3 は RC 版ですが、Vuetify3 はベータ版のため実稼働アプリケーションへの導入はまだ難しそうです。
https://next.vuetifyjs.com/en/getting-started/installation/
The Vuetify 3 Beta is for testing purposes only and is not intended for production applications.
以下の記載もあるのでもう間もなく![]()
https://vuetifyjs.com/ja/introduction/roadmap/
現在開発中のリリースは次のとおりです。
v3.0 (Titan)
- Target Release: June 2022
Nuxt3 をインストール
$ yarn dlx nuxi init nuxt3-vuetify3-example
$ cd nuxt3-vuetify3-example
$ yarn install
Vuetify3 を導入
関連ライブラリをインストール
$ yarn add -D vuetify@next @mdi/font sass
-
vuetify@next- Vuetify3
-
@mdi/font- Vuetify の
<v-icon>などで Material Design Icons を使用するために必要
- Vuetify の
-
sass- .vue ファイル内で
<style lang="scss">するために必要
- .vue ファイル内で
現在の package.json の状態 ![]()
{
"private": true,
"scripts": {
"build": "nuxt build",
"dev": "nuxt dev",
"generate": "nuxt generate",
"preview": "nuxt preview"
},
"devDependencies": {
"@mdi/font": "^6.7.96",
"nuxt": "3.0.0-rc.4",
"sass": "^1.53.0",
"vuetify": "^3.0.0-beta.4"
}
}
Vuetify プラグインを作成
$ mkdir plugins
$ touch plugins/vuetify.ts
import { createVuetify } from 'vuetify'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'
import { aliases, mdi } from 'vuetify/iconsets/mdi'
import '@mdi/font/css/materialdesignicons.css'
export default defineNuxtPlugin(nuxtApp => {
const vuetify = createVuetify({
components,
directives,
icons: {
defaultSet: 'mdi',
aliases,
sets: {
mdi
}
}
})
nuxtApp.vueApp.use(vuetify)
})
※ Nuxt3 では plugins/ ディレクトリ内のファイルは自動的に読み込まれます。
nuxt.config.ts を修正
import { defineNuxtConfig } from 'nuxt'
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
css: [
'vuetify/lib/styles/main.sass'
],
build: {
transpile: ['vuetify']
}
})
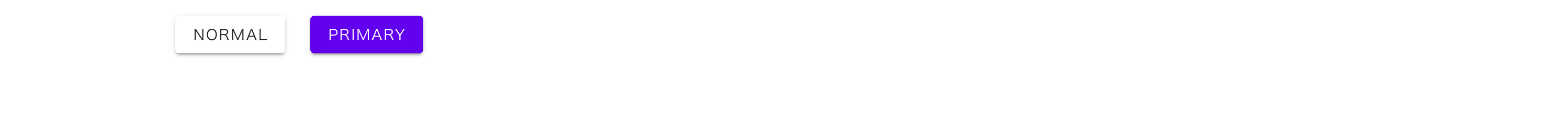
動作確認
<template>
<v-container>
<v-btn class="mr-6">
Normal
</v-btn>
<v-btn color="primary">
Primary
</v-btn>
</v-container>
</template>
$ yarn dev -o
Nuxt CLI v3.0.0-rc.4
> Local: http://localhost:3002/
> Network: http://192.168.2.60:3002/
> Network: http://169.254.121.79:3002/
ℹ Vite client warmed up in 3281ms
ℹ Vite server warmed up in 713ms
✔ Vite server built in 3791ms
✔ Nitro built in 169 ms
問題なさそう!
色の設定
アプリ全体で使用する色の設定をします。
Vuetify3 - Theme configuration
// ※追加分のコードのみ記載しています。
import { createVuetify, ThemeDefinition } from 'vuetify'
import colors from 'vuetify/lib/util/colors'
...
const basicTypographyColor = colors.grey.darken3
const customTheme: ThemeDefinition = {
dark: false,
colors: {
primary: colors.blue.base,
'on-surface': basicTypographyColor,
'on-background': basicTypographyColor,
// 後は必要に応じて
}
}
export default defineNuxtPlugin(nuxtApp => {
const vuetify = createVuetify({
...
theme: {
defaultTheme: 'customTheme',
themes: {
customTheme
}
}
})
nuxtApp.vueApp.use(vuetify)
})
レイアウトを作成
$ mkdir layouts
$ touch layouts/default.vue
<template>
<v-app>
<v-container>
<slot />
</v-container>
</v-app>
</template>
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>
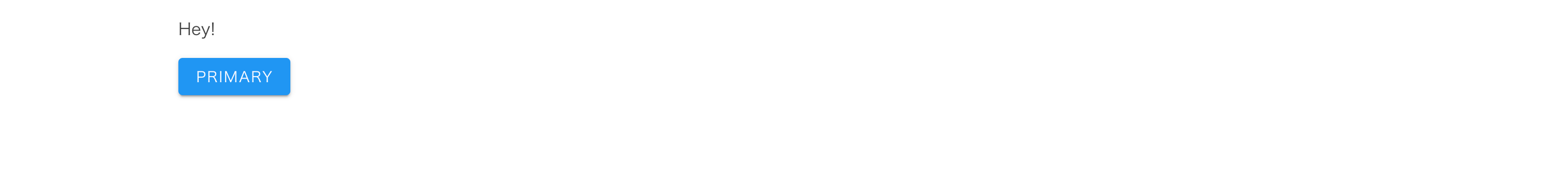
ページを作成して動作確認
$ mkdir pages
$ touch pages/index.vue
<template>
<div>
<p class="mb-4">Hey!</p>
<v-btn color="primary">Primary</v-btn>
</div>
</template>
yarn dev -o
問題なし!
$C.xxx のように参照できる定数を作成
$ mkdir common/constants
$ touch common/constants/index.ts
export const NAVIGATION_ITEMS = [
{
title: 'Dashboard',
path: '/dashboard',
icon: 'mdi-clipboard-text'
},
{
title: 'Hello',
path: '/hello',
icon: 'mdi-human-greeting-variant'
}
]
$ touch plugins/constants-injection.ts
import * as C from '~/common/constants'
export default defineNuxtPlugin(nuxtApp => {
return {
provide: {
C
}
}
})
<template> で読み込むなら ![]()
<template>
<p>{{ $C.NAVIGATION_ITEMS }}</p>
</template>
<script> で読み込むなら ![]()
<script setup lang="ts">
const { $C } = useNuxtApp()
console.log($C.NAVIGATION_ITEMS)
</script>
ヘッダー & ナビゲーションを作成
Vuetify3 - App bars
Vuetify3 - v-app-bar API
Vuetify3 - Navigation drawers
Vuetify3 - v-navigation-drawer API
Vuetify3 - Lists
Vuetify3 - v-list-item API
<template>
<v-app>
<!-- ヘッダー -->
<v-app-bar
app
flat
border
class="px-md-6"
>
<v-app-bar-nav-icon
@click="switchNavigationDisplay"
class="mr-md-4"
/>
<v-app-bar-title class="font-weight-bold">
Nuxt3 + Vuetify3 Example 🚀
</v-app-bar-title>
<v-spacer />
<v-icon icon="mdi-account" class="mr-1" />
<p class="font-weight-bold">demo.user</p>
</v-app-bar>
<!-- /ヘッダー -->
<!-- ナビゲーション -->
<v-navigation-drawer
v-model="isNavigationShown"
app
floating
class="px-6 py-4"
>
<v-list>
<v-list-item
v-for="item in $C.NAVIGATION_ITEMS"
active-color="primary"
:to="item.path"
class="py-3"
>
<v-icon :icon="item.icon" class="mr-6" />
<v-list-item-title
class="font-weight-bold"
v-text="item.title"
/>
</v-list-item>
</v-list>
</v-navigation-drawer>
<!-- /ナビゲーション -->
<v-main>
<v-container class="pa-6 pa-md-9">
<slot />
</v-container>
</v-main>
</v-app>
</template>
<script setup lang="ts">
// ナビゲーションの表示・非表示を制御
const isNavigationShown = useState('isNavigationShown', () => true)
const switchNavigationDisplay = () => {
isNavigationShown.value = !isNavigationShown.value
}
</script>
<style scoped lang="scss">
// .v-list-item がアクティブ時の背景色を消す方法が分からなかったので無理やり対応😭
::v-deep(.v-list-item__overlay) {
display: none;
}
</style>
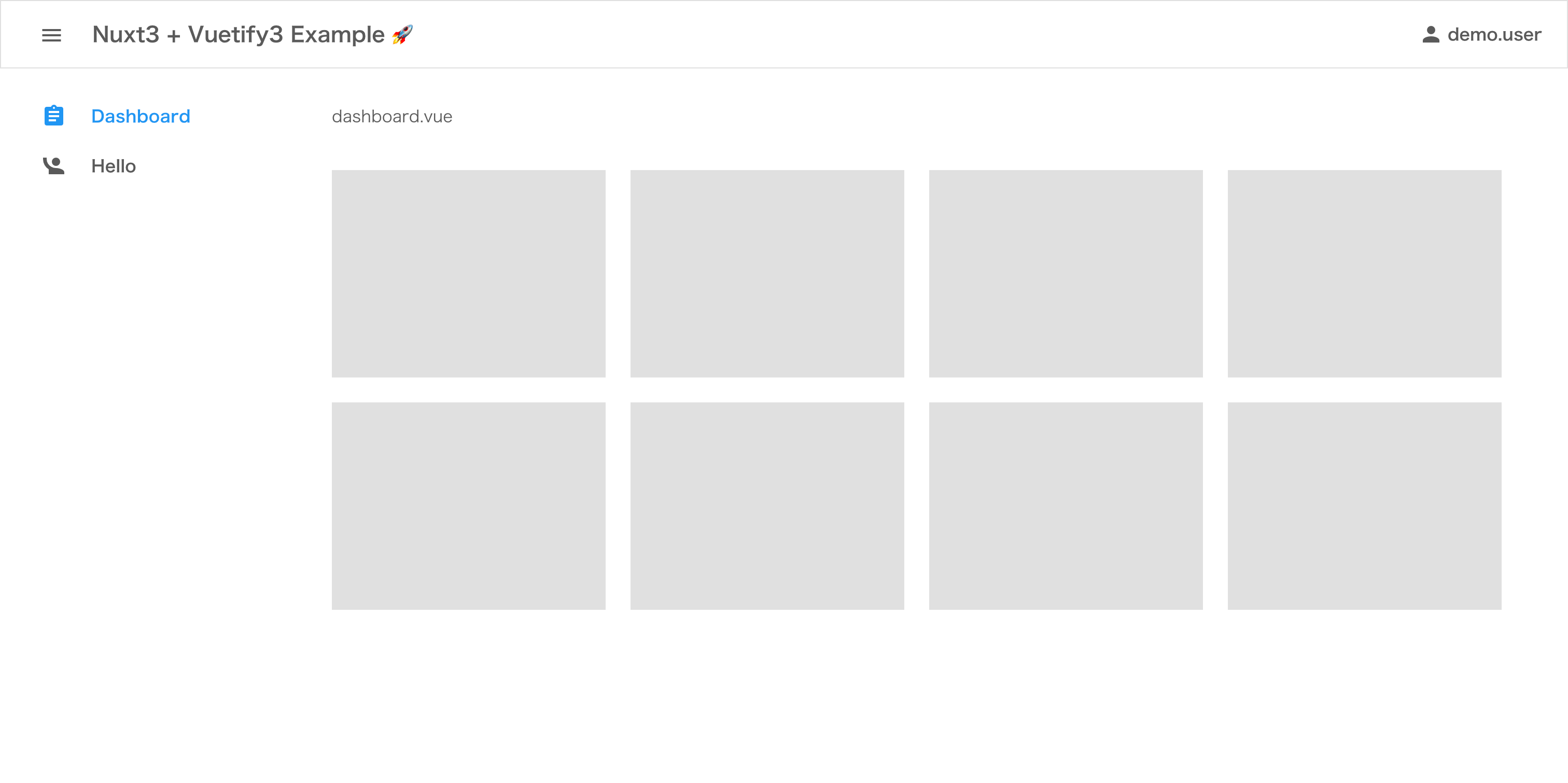
ページを作成して動作確認
touch pages/dashboard.vue
<template>
<div>
<p class="mb-10">dashboard.vue</p>
<v-row>
<v-col cols="6" md="3" v-for="n of 8" :key="n">
<v-sheet
color="grey-lighten-2"
height="200"
/>
</v-col>
</v-row>
</div>
</template>
yarn dev -o
localhost:3000/dashboard ![]()
完成です!
コード全体: https://github.com/RikuOta/nuxt3-vuetify3-example
参考記事など
Nuxt3
Vuetify3