ChatGPTのプラグインが開放されてから色々と試したところ、「Webpilot」と「Show me」の組み合わせが最強と気が付いたので、紹介します!
おすすめのプラグインは以下のページで解説しています!
また、ChatGPTを使ってエンジニアの生産性を上げるChatGPTの活用方法とプロンプト例は以下の記事で紹介しているので、こちらも併せてご覧ください。
ChatGPTプラグインとは
ChatGPTプラグインは、ChatGPTをサードパーティのアプリケーションと連携させるツールです。
これは、GoogleスプレッドシートのアドオンやGoogle Chromeの拡張機能と同様に、公式だけでなく第三者の開発者が作成した機能をChatGPTに追加することで機能を拡充できるものとなっています。
具体的には、プラグインを利用することで、ChatGPTに以下のような機能を追加できるようになります。
- リアルタイムの情報を取得:スポーツのスコアや株価、最新のニュースなどを確認
- ナレッジベースの情報を取得:企業の文書や個人のメモなどを閲覧
- ユーザーの代わりにアクションを実行:フライトの予約や食事の注文などを行う
また、複数のプラグインを有効にしておくと、プロンプトに応じて複数のプラグインを組み合わせて使ってくれます。
注意
- プラグインはChatGPT Plus(有料版)ユーザーのみ利用可能です
- プラグインは順次公開されているので、ChatGPT Plus(有料版)ユーザーでもまだ利用できない可能性があります。
「Webpilot」と「Show me」のプラグインの組み合わせが最強
現在利用可能なプラグインの中で、プログラミングを行う際に特におすすめなのは、「Webpilot」と「Show me」の二つの組み合わせです。
この組み合わせを活用すれば、ChatGPTにインターネット上に存在するコードを読み込ませることで、それを わかりやすい図解として提示してくれるのです。
そして何よりも驚くべき点は、「Webpilot」がGitHubのページも読み込む能力を持っていることです。これにより、GitHubにアップロードされているコードをベースに具体的な指示を出すことが可能となります。
人が書いたコードを図示して解説してもらう
まず、一番有用な使い方としては人が書いたコードを図示してもらうことです。
今回は例として「ProbSpace 花粉飛散量予測コンペ」の1位の方のコードがGitに公開されてるので、こちらのコードの一部を解説してもらいます。
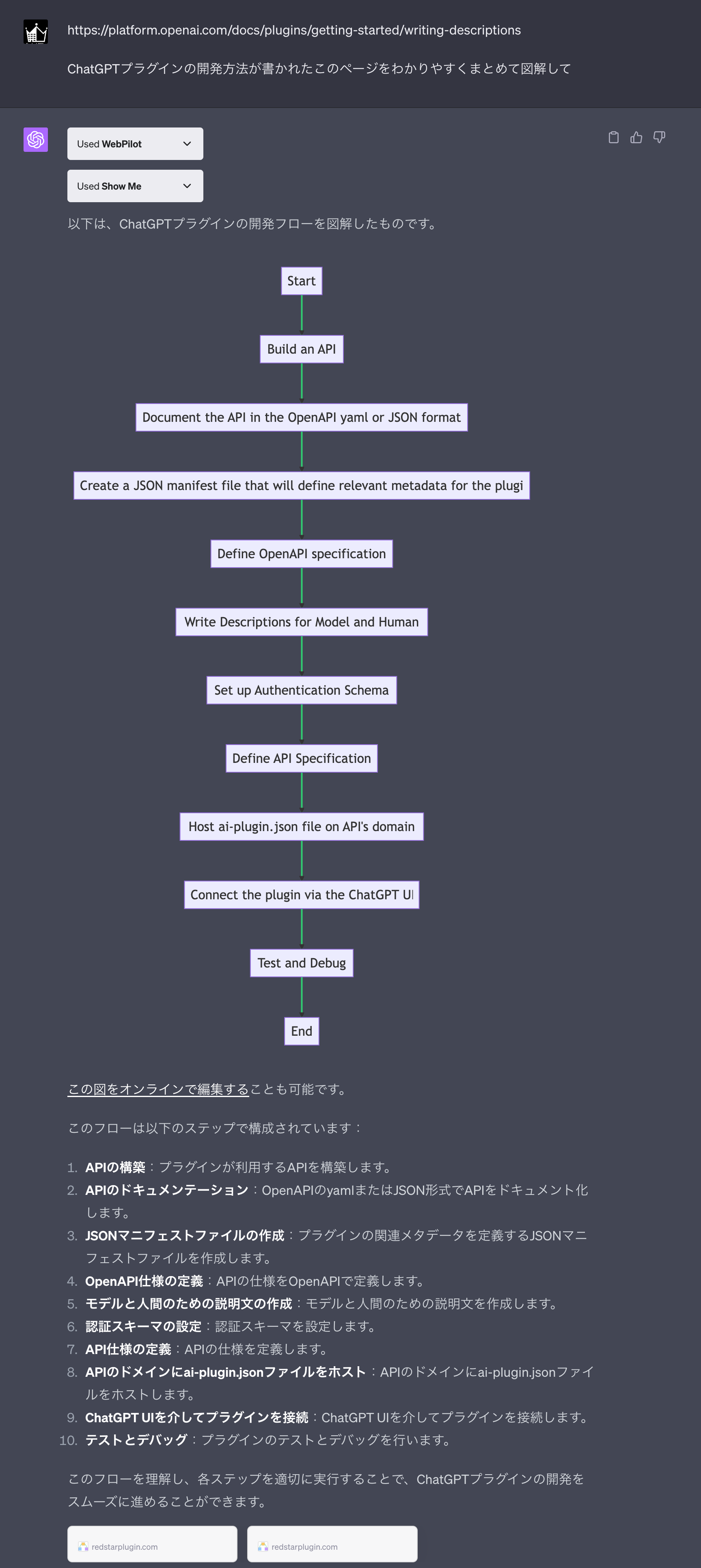
やり方は簡単で、ChatGPTのプラグインで「Webpilot」と「Show me」の両方を有効にしたチャット内で、gitのurlを共有してコードの流れを解説してもらうだけです。
以下が実行結果です。
コードがどういう流れなのかを視覚的に把握できるので、初めて見るコードでもコード理解が簡単にできますね!
コードを比較してもらう
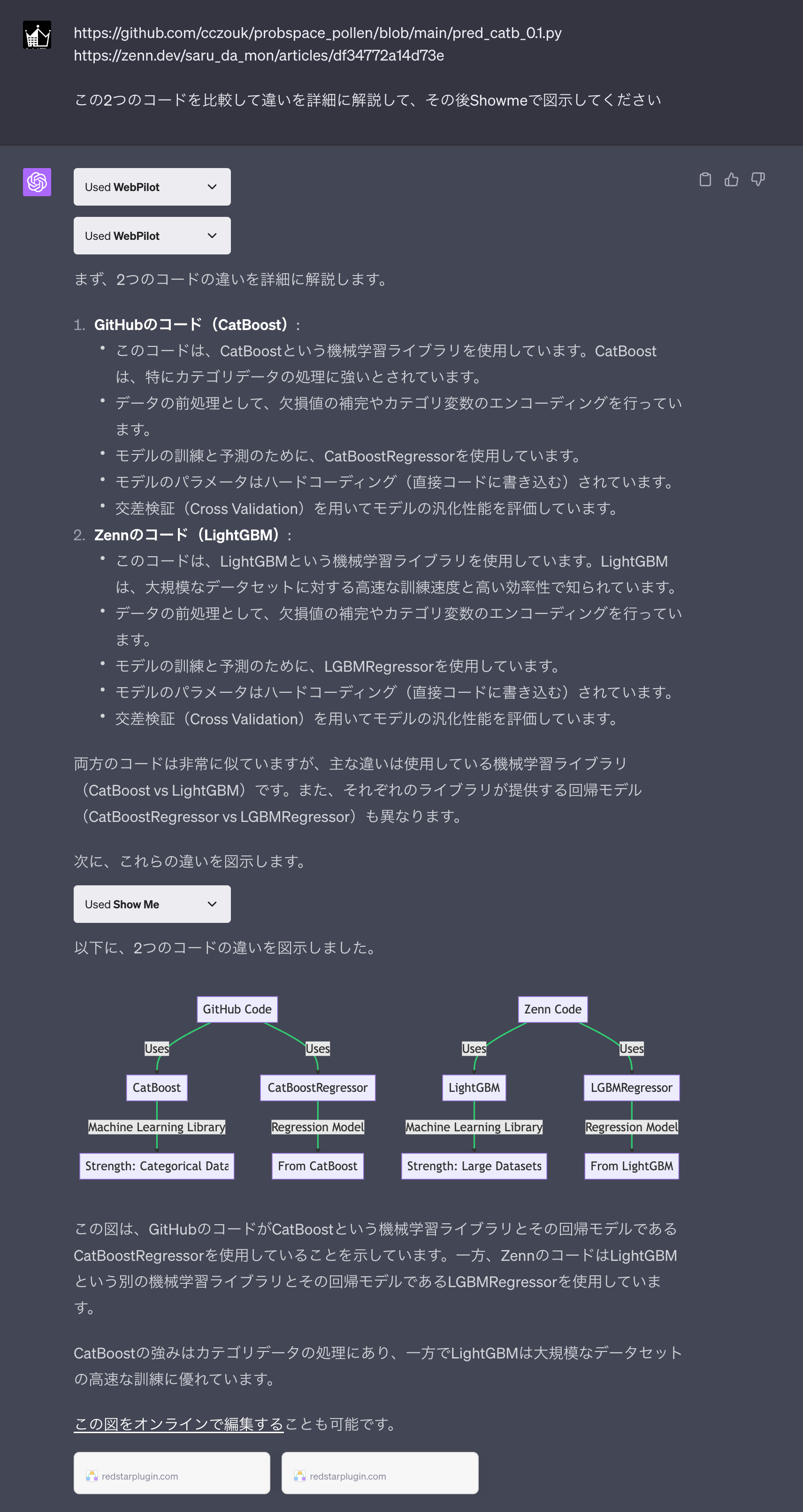
もう一つの使い方としては、2つのコードの比較をして、その違いを図示してもらうことです。
例えば、上で紹介したコンペでは、入賞された方の何名かがコードを公開しているので、同じ問題に対してそれぞれがどうアプローチしたのかを見ることもできます。
リファクタリング前後で比較したりすることもできますね!
おまけ
最後に宣伝です!
データサイエンティストのために、CahtGPTをはじめとした生成AIを使ってデータ分析を効率化する情報をまとめたサイトを運営しています!
生成AI×データ分析に興味がある人はぜひこちらも覗いてもらえると嬉しいです!!