お客さんが「SpreadsheetにあるURLリストの遷移先に、特定のバナー画像があるか一つ一つ確認している」とおっしゃっていたので「それはあかん」となり作ってみました。
Excelでやれば諸々都合は良いのですが、生憎MacユーザーなのでVBS動かず・・・
Spreadsheetにもともと記載されているしそのままGASでやってみます。
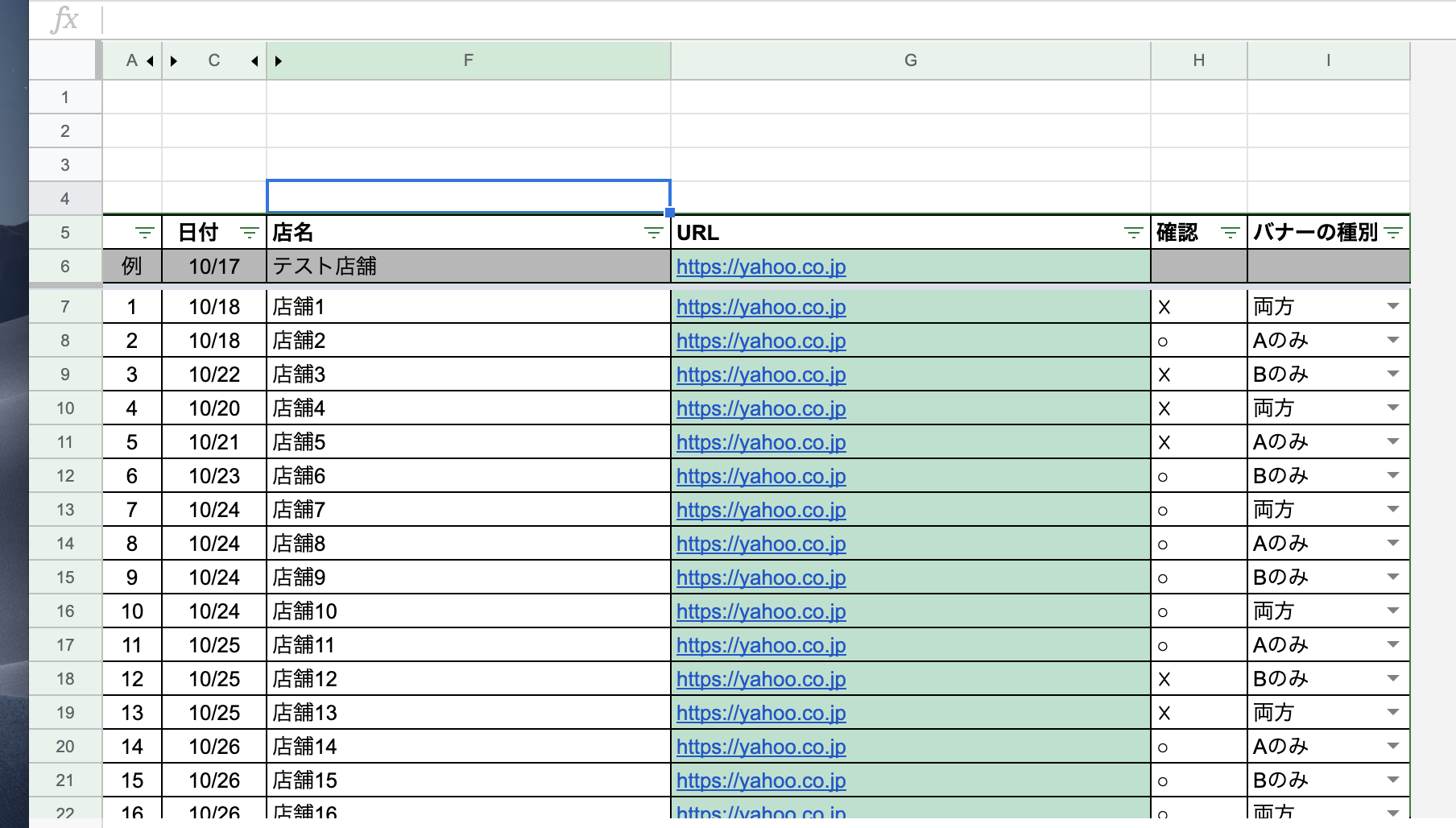
Spreadsheetを用意
- G列のURL先に飛ぶ
- I列のバナー種別を元に、バナーの存在チェックを行う
- バナー種別通りに貼られていた場合はH列に◯を、そうでない場合は×を記載
という流れになります。
バナーはAとBの二種類があり、両方貼られている場合もあります。
スクリプトを登録
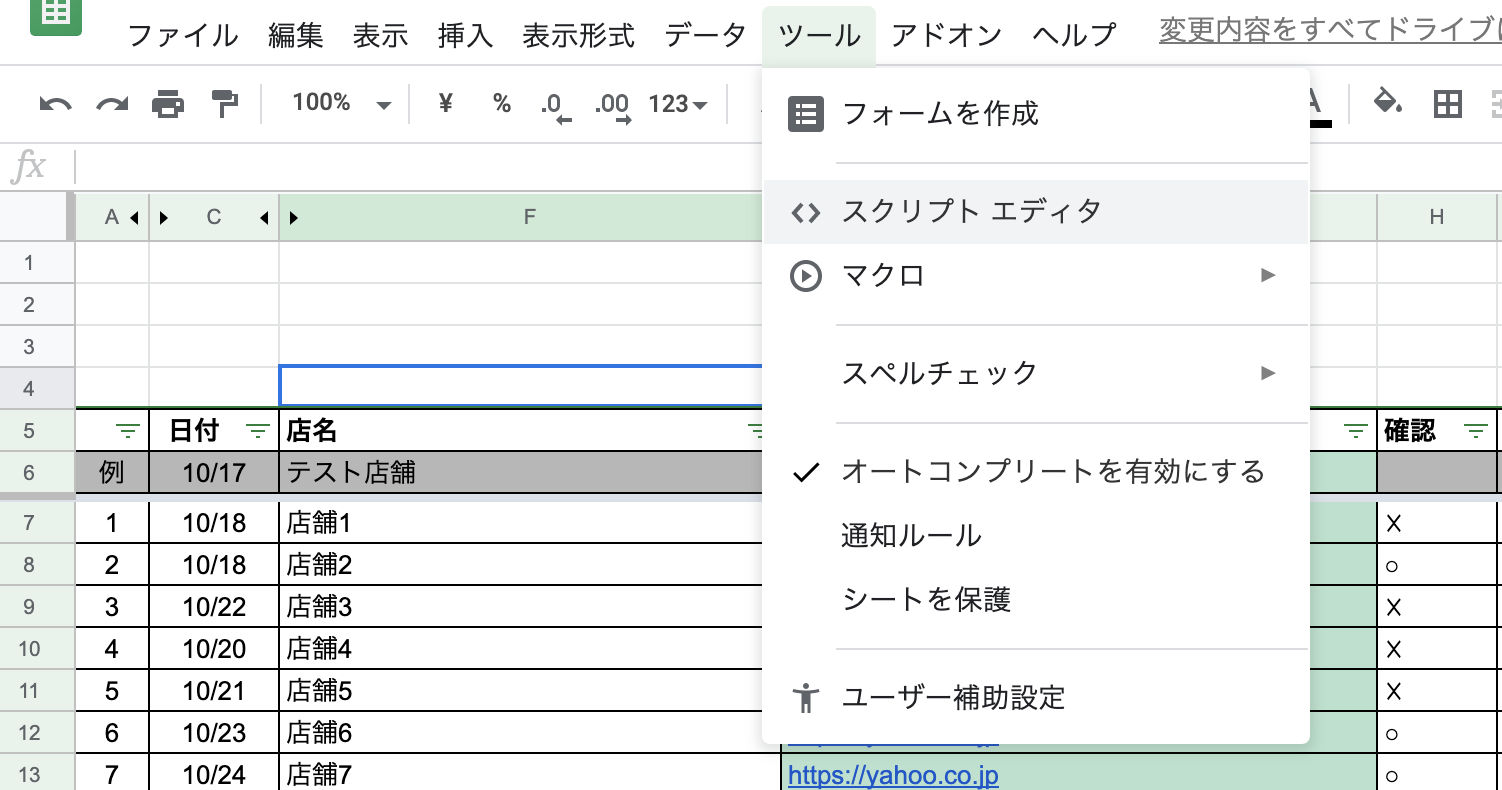
早速スクリプトを登録します
メニューのツール>スクリプトを開きましょう

中身はこんな感じです
function myFunction() {
// シート情報にアクセスできるようにします
var sheet=SpreadsheetApp.getActiveSheet();
// 最後の行数を取得します
var rowcount = sheet.getLastRow();
// 開始行から最終行までまわします
for(var i=7; i<rowcount+1; i++){
// G列のURLを取得します
url = sheet.getRange(i,7).getValue();
// I列のバナー種別を取得します
status = sheet.getRange(i,9).getValue();
// バナーの存在チェックをします
result = check_url(url,status);
if(result){
// 想定通りならH列に◯を
sheet.getRange(i,8).setValue('○');
} else {
// 想定と違ったら×を
sheet.getRange(i,8).setValue('☓');
}
}
}
function check_url(url,status) {
// URL先のHTML情報を取得します
html = get_html(url);
a = false;
b = false;
// 取得したHTMLの中に、指定されたバナーがあるか確認します
if(status == '両方'){
if (html.match(/https:\/\/hogehoge\/assets\/img\/user\/link\//)) {
a = true;
}
if (html.match(/https:\/\/pupupupu\/assets\/img\/user\/link\//)) {
b = true;
}
if((a) && (b)){
return true;
}
}else if(status == 'Aのみ'){
if (html.match(/https:\/\/hogehoge\/assets\/img\/user\/link\//)) {
return true;
}
}else if(status == 'B'){
if (html.match(/https:\/\/pupupupu\/assets\/img\/user\/link\//)) {
return true;
}
}else{
return false;
}
}
function get_html(url) {
try{
var response = UrlFetchApp.fetch(url).getContentText();
return response
}catch(e){
return '';
}
}
愚直に書いてしまったので定数など使っていませんが
あとは画面の実行マークを押すだけです
注意点
・無限ループしてしまった場合は?
https://script.google.com/home/all
ここにアクセスすると、自分が作ったスクリプトのステータスが確認できます。
https://script.google.com/home/executions
ここで該当の処理の設定ボタンをクリックし、終了しましょう。
・タイムアウトしてしまった
GASは5分以上実行できません!
ということで、初めてのGASでしたが、簡単にSpreadsheetを操作することが出来ました。
URLがどんどんフ増えると5分におさまらなくなるので辛いです
(Excelいいな・・・)