前回はポータルのデザイン(テーマ)の変更をご紹介させていただきました。
https://qiita.com/osonoi/items/7b7bb77e491a23faf1f6
さて今回は昨日追加、DrupalではModule、モジュールを追加することで簡単に機能アップすることができます。例えばこんなモジュールが公開されています。
Views とてもポピュラーなモジュールです。一覧ページ、一覧ブロックなどを作れます。
Panels 画像や動画、コンテンツなどを自由自在に配置できます。
Backup and Migrate バックアップや環境移行のツールです。
Rules 自動化処理を設定できます。
Webform オンラインフォームを作成するツールです。アンケートも簡単に取れます。
Google Analytics Google Analyticsのコードを全ページに入れてくれるモジュールです。
Share this ソーシャルメディアとの連携、コンテンツを簡単にシェアできます。
Mautic マーケティングオートメーションツールのMauticとの連携ができます。
さて今回は試しにGoogle Analyticsのモジュールを入れて見ます。
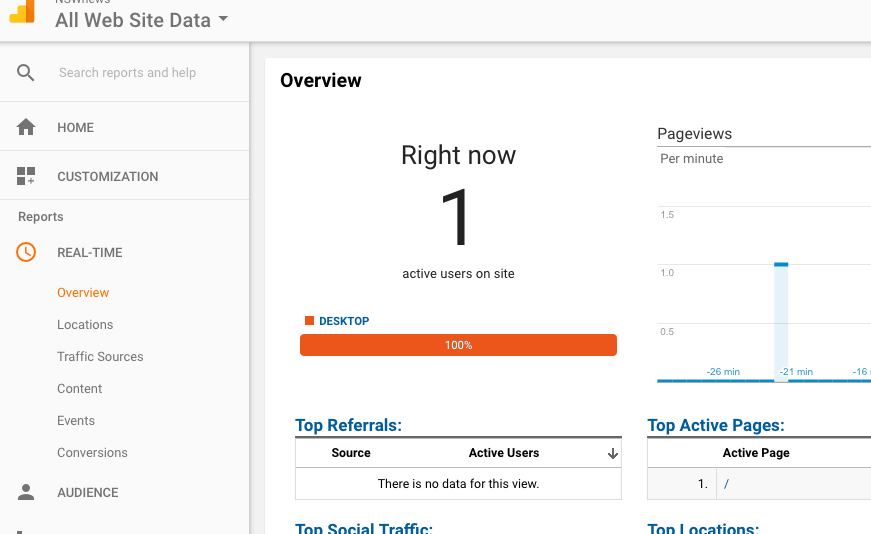
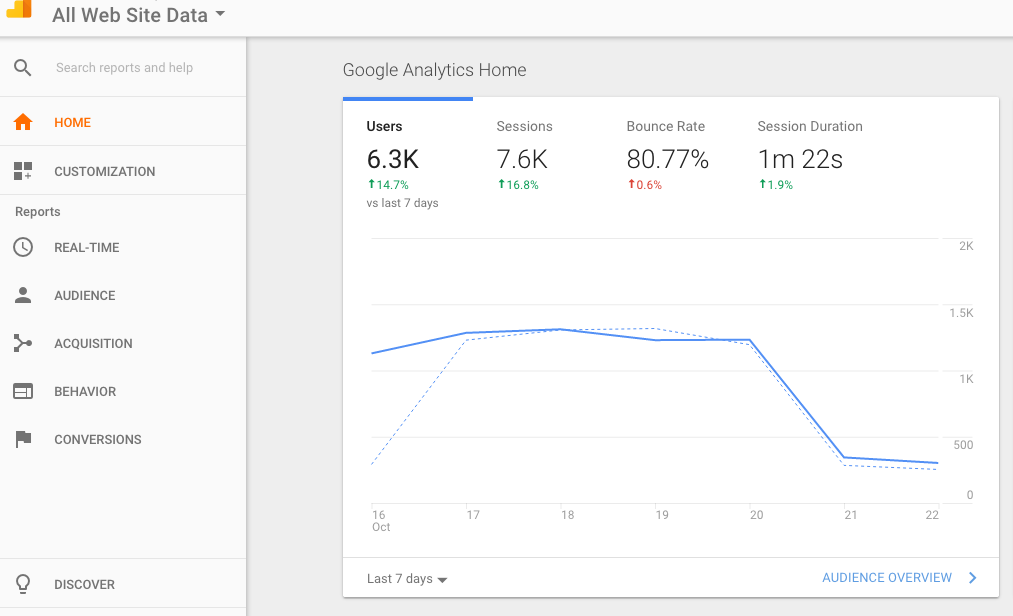
ちなみにGoogle Analyticsを使えばウェブサイトのアクセス状況を調べることができます。API ConnectにもAPIのアクセス状況は見ることができるかとは思いますがページ全体にどれぐらいの人が見に来ているのかどんな地域から、どんなデバイスでどんな時間帯に来ているのかといったことは見えないかと思います。Google Analyticsを使えばそれらも簡単に見ることができます。(無料で)以下がその画面です。

手順は以下のようになります。
1. Google AnalyticsのTracking IDを取得
2. Google Analytics moduleのURLを取得
3. ポータル画面に設定(Moduleを追加Tracking IDを設定)
さて先ずはGoogle Analytics側の設定です。
https://www.google.com/intl/ja_jp/analytics/
新しいウェブサイトの解析をするためにアカウントを作成、Tracking IDを取得してください。
トラッキングIDはUA-*******とUA-の後に数字とアルファベットが入るような文字列です。
次にModuleの準備です。こちらのページにModuleの詳細があります。
https://www.drupal.org/project/google_analytics
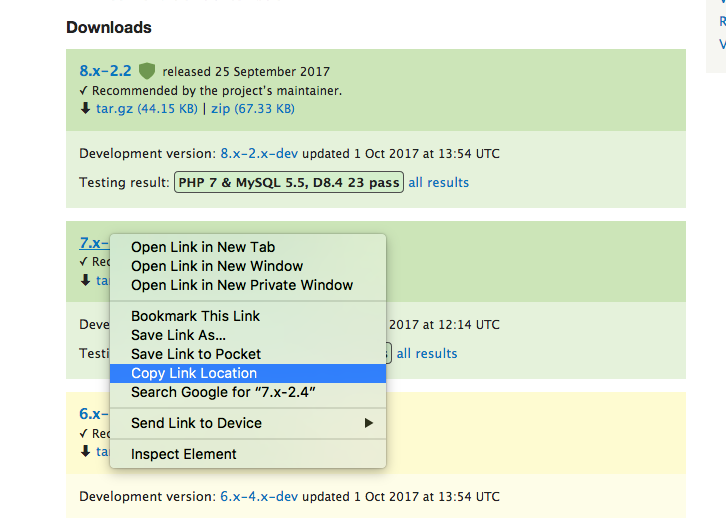
API ConnectのDrupalはバージョン7なので7用のリンク先をコピーします(後ほど使います)

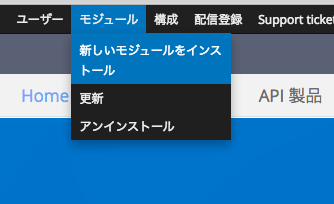
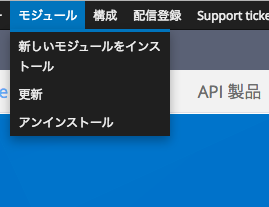
次にポータル側の準備です。ポータルから”モジュール”--> ”新しいモジュールをインストール”を選んでください。

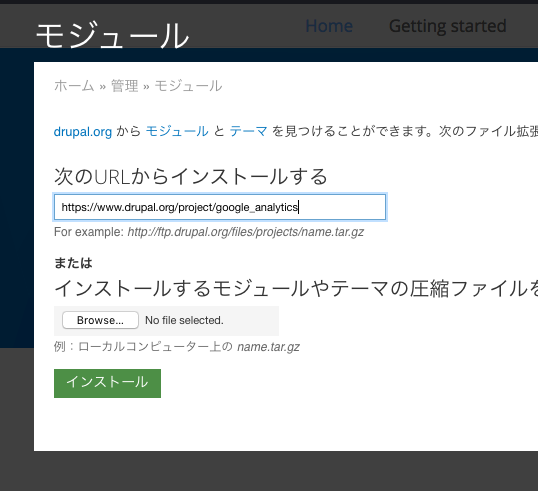
次のURLからインストールするのところに先ほどコピーしたURLを貼り付けてください。

インストールをクリックすればインストールが始まります。
終了したら先ほどのTracking IDを設定してください。
メニューから”モジュール”をクリックしてください。

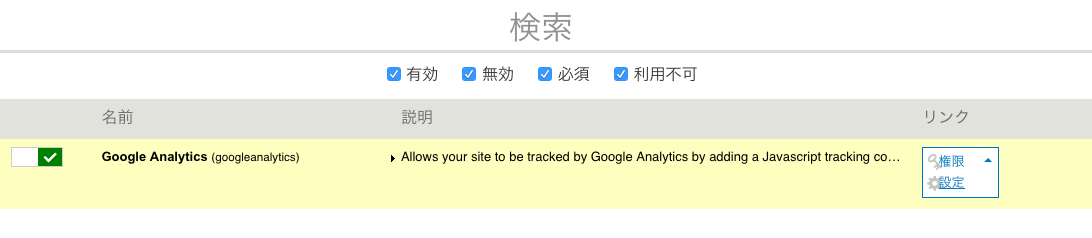
右側にGoogle Analyticsが出て来て有効になっているのを確認したら右のメニューから設定をクリックしてください。

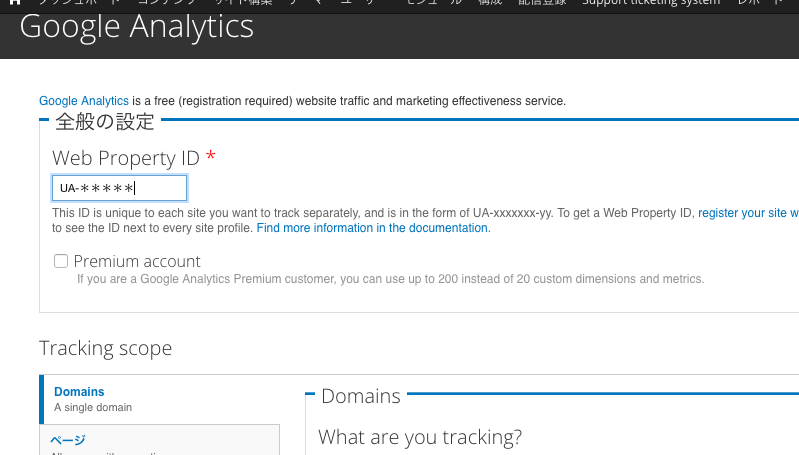
一番最初のステップで取得したTracking IDを入力してください。

以上です。Google Analyticsではリアルタイムでアクセス状況も観れるのでそれで本当に設置がうまくいっているか確認してください。