紹介
いままでCSSでcolorプロパティに色を反映するときにOSX標準のDigital Color Meterを起動して抽出していたが、App StoreにあるColorSnapperがより使いやすい。
使い方
-
インストールするとタスクバーにアイコンが出現。
-
虫眼鏡が出現するので欲しい色にポインタを合わせる。(とまあ、ここまではDigital Color Meterと同じ)
-
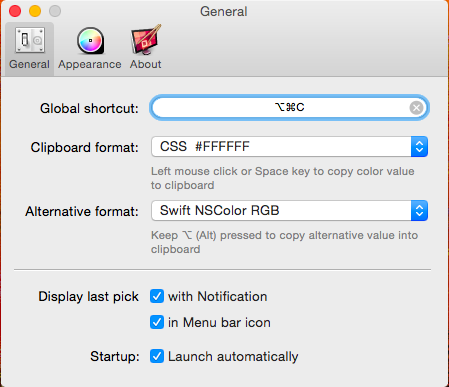
「Preference...」をクリック。

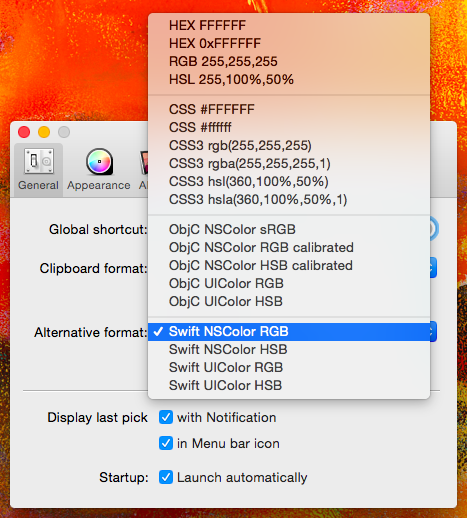
色のフォーマットを2種類で選べる。
・「Clipboard format」は通常クリックで指定したフォーマット文字列でクリップボードにコピーされる。
・「Alternative format」はoptionキーを押しながらクリックでコピーされます。optionキーを押すだけでもそのフォーマットでの表示がされます。ちゃんとSwift表記にも対応。
Digital Color Meter との比較
Digital Color MeterはShift-Cmd-Cでもコピーできるが、ペーストしてみないと文字列を確認できない。ColorSnapperはその点の手間が省ける。
あるときはCSSコーダー、あるときはGIMPで画像処理、またあるときはObjective-Cコーダーな人には非常にありがたい。
ColorSnapper2
ColorSnapper2が今30%Offキャンペーン中。
2015/10/08 El Capitanリリースのスペシャルセール(50%OFF)実施中とのこと。
http://colorsnapper.com/
なお、El Capitanにアップデートしたところ旧版は動作できなくなりました。