#はじめに
今回からは複数回に分けてJavascriptについての基本的な文法を見ていこうと思います。
ではなぜ今回Javascriptの基本的な文法をアウトプットしようと思ったかというと、私自身、プログラミングを初めて学んだ際、難しいと思い、挫折しかけた言語の一つだからです。
しかし、Javascriptを学ぶことで、ユーザーにとって利用しやすいWebページを作成することができます。
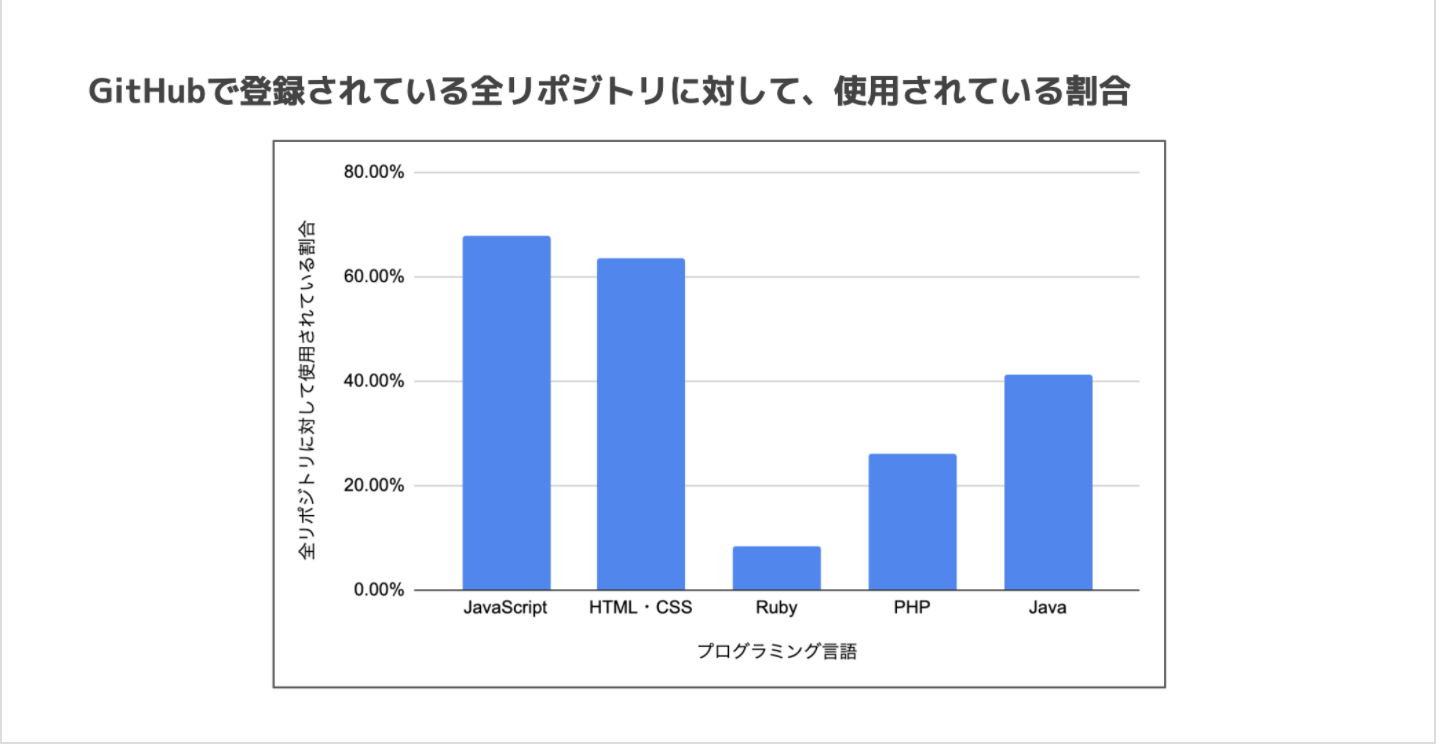
また、以下の表をご覧ください。
この表は、簡単に言うとよく使われているプログラミング言語のまとめのような表なのですが、Javascriptは70%近くのアプリ開発に使用されており、需要の高い言語とも言えます。
これらのことから、今回は「難しいけど、需要の高い言語」であるJavascriptの基本的な文法をアウトプットしていきます。
#この記事を読むべき人
・プログラミングを学んでみたいと思っている人
・Javascriptを学んでいる初学者
・3ヶ月前の自分
#Javascriptが実行できるツール
JavaScriptを学ぶ際に、都度テキストエディタでファイルを用意して基本文法を試すのは手間です。しかしJavascriptにはコードを実行したらすぐに結果が表示されるツールがあり、デベロッパーツールによって、それが実現できます。
####デベロッパーツール
ブラウザ開発者ツール、検証ツールなどとも呼ばれます。一般的なブラウザに付属し、誰でもすぐに使うことができます。デベロッパーツールでは主に以下のようなことができます。
・表示しているサイトのHTMLの要素の確認・編集
・表示しているサイトのCSSの確認・編集
・JavaScriptの実行
HTMLやCSSの確認・編集はElements(エレメンツ)パネルで操作することができ、JavaScriptの実行はConsole(コンソール)パネルにて行うことができます。
#デベロッパーツールの使い方を学ぼう
それでは実際にデベロッパーツールを使ってみましょう。使い方はとても簡単です。
1.ブラウザ上で二本指クリックする
2.「検証」を選択する
これで、デベロッパーツールを開く事ができます。
#コンソールパネルの使って文字を表示させてみよう
続いて、コンソールパネルでJavaScriptのコードを実行する方法を学びましょう。
本来は、テキストエディタで用意したファイルにソースコードを記述して、JavaScriptを実行することもできます。しかし、今回は手軽に練習をするため、コンソールにJavaScriptの記述をし、実行していきます。
コンソールに文字を表示させるにはconsole.logというメソッドを使います。
######コンソール
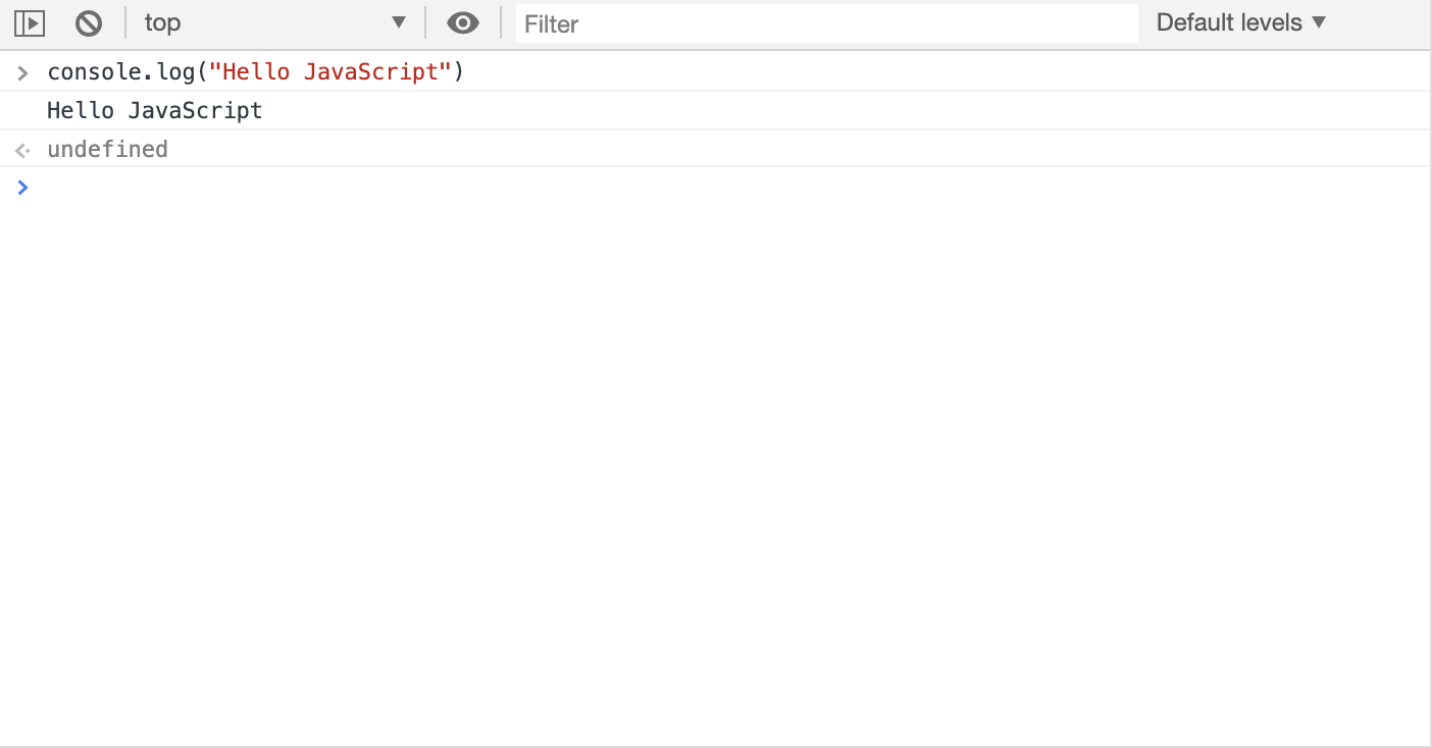
console.log("Hello JavaScript")
上記のコードをコンソールで「Enterキー」を押して実行してみて、以下のように結果が表示されていれば成功です。

#おわりに
第一回目はJavascriptの基本的な文法を書く準備段階のようなことをしました。
次回からは複数回に分けてJavascriptの基本文法を見ていきたいと思いますので、次回の記事もぜひ見てください!