DocBase - 社内の人も社外の人も、関係者全員で使える情報共有サービス を使っているが、〇〇で検索をするとサブメニューが出て、表示領域を圧迫するので、閉じられるようにしてみた。
画面例
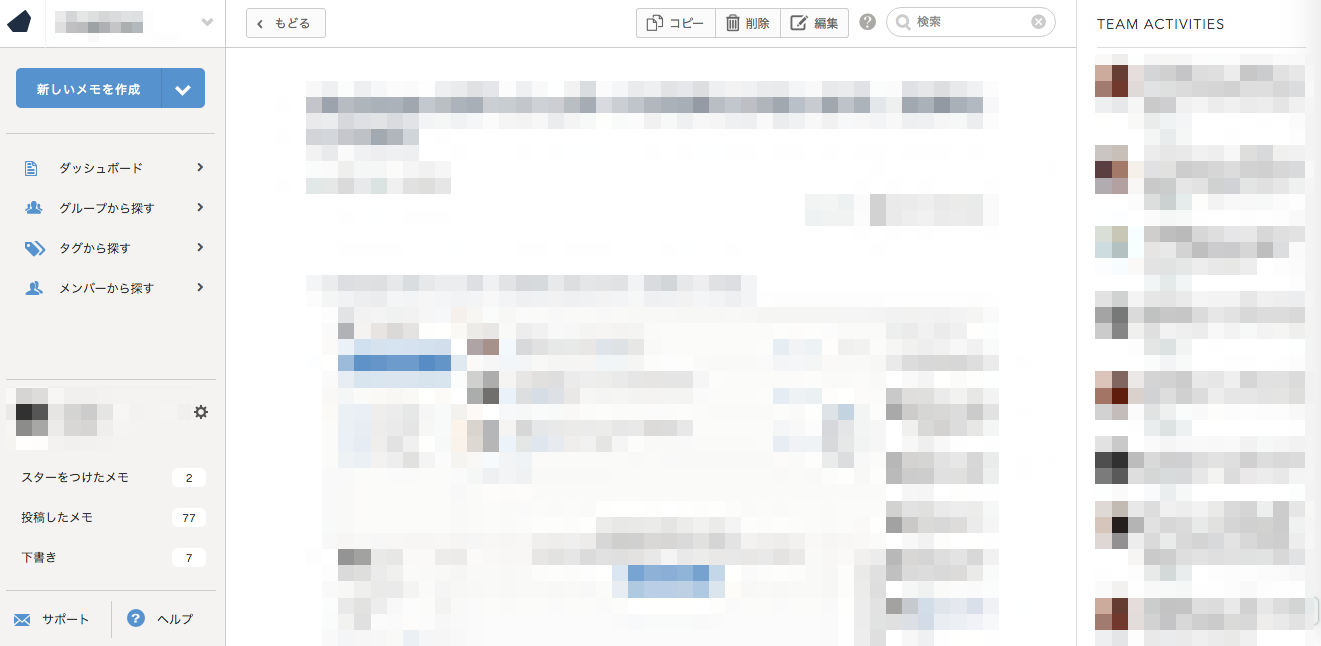
デフォルトは3カラム
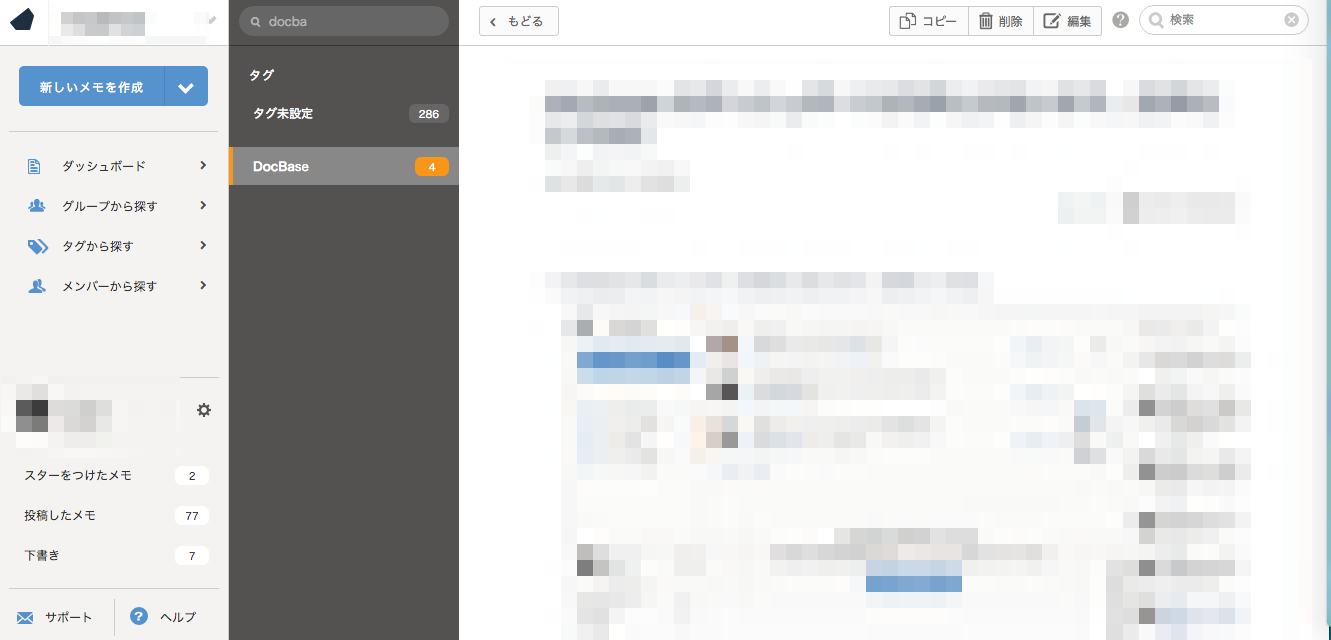
タグで検索をすると、サブメニューが表示される
(あれ?こっちも3カラムだな……)
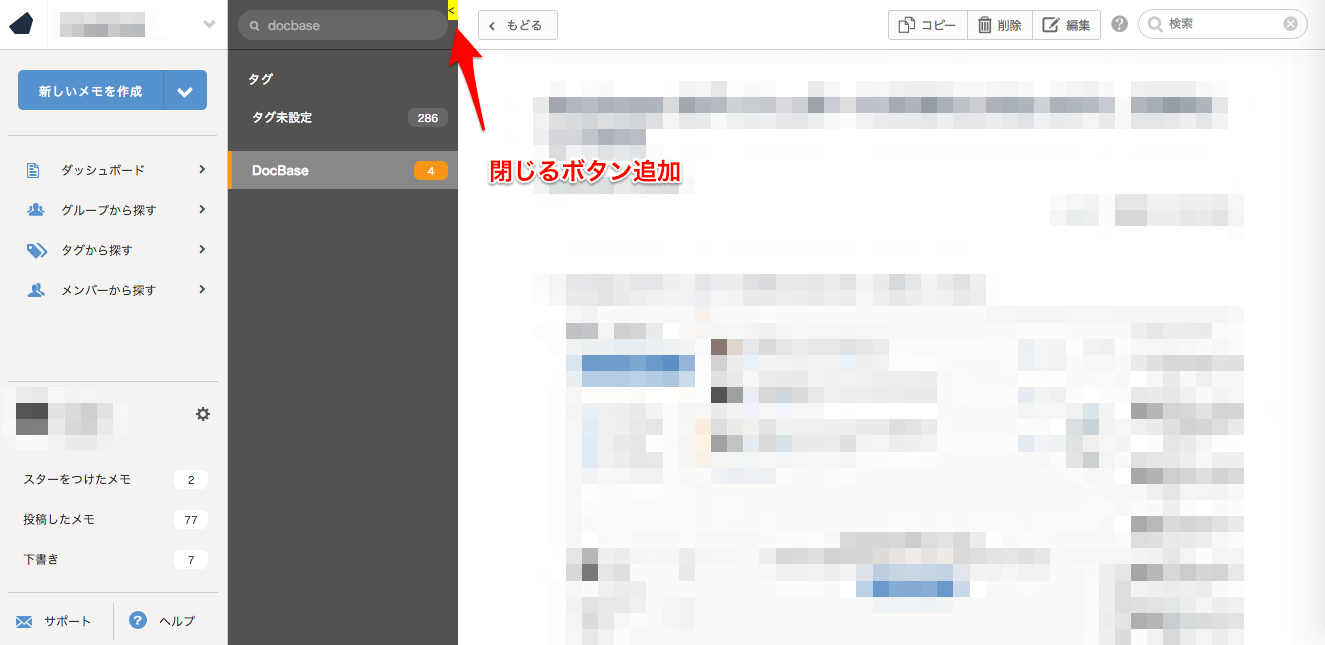
邪魔なので、閉じたい。閉じるボタンを追加。
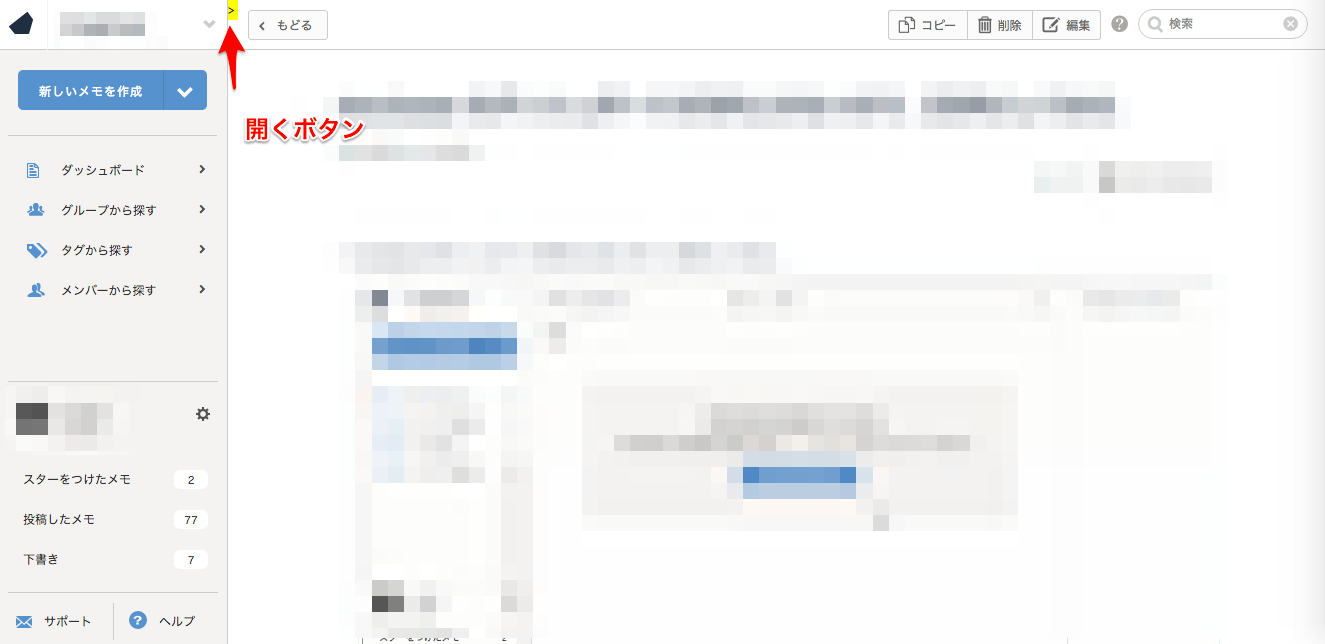
閉じると、広くなって嬉しい。
コード
manifest.json
{
"name": "Docbase Custom",
"version": "1.0",
"manifest_version": 2,
"permissions": [
"https://*.docbase.io/"
],
"content_scripts": [
{
"matches": ["https://*.docbase.io/*"],
"js": [
"./js/zepto.min.js",
"./js/content_script.js"
],
"run_at": "document_end"
}
]
}
content_script.js
var actualCode = '(' + function() {
var subMenuHider = function(){
var $toggler = $('<div style="position:absolute;top:0;background:yellow;z-index:1;width:10px;height:20px;cursor:pointer;"></div>');
var $closer = $toggler.clone().css({"right": 0}).text("<");
var $opener = $toggler.clone().css({"left": 0, "display": "none"}).text(">");
var $subMenu = $(".js-main-sub-menu");
$(".sub-menu").prepend($closer);
$(".js-main-content").prepend($opener);
$closer.on("click", function(){
$subMenu.hide();
$opener.show();
$(window).trigger("resize");
})
$opener.on("click", function(){
$subMenu.show();
$opener.hide();
$(window).trigger("resize");
})
}
$(document).ajaxComplete(function(event, xhr, settings) {
if (settings.url.indexOf("/groups") > -1 ||
settings.url.indexOf("/api/tags") > -1) {
subMenuHider()
}
});
} + ')();';
var script = document.createElement('script');
script.textContent = actualCode;
(document.head||document.documentElement).appendChild(script);
script.parentNode.removeChild(script);
参考
jquery - Chrome-extension Javascript to detect dynamically-loaded content - Stack Overflow