はじめに
開発案件でElasticsearchで検索エンジンを作っている時に、ビジネスサイドも含めたチーム内の全員に検索ロジックを触ってもらうというユースケースが発生しました。
直接クエリを叩いてもらう、KibanaのDiscoverから探索してもらうなど方法はありますが、非現実的に思えたので、WEBブラウザからElasticsearchにクエリを投げて、実行結果を試し見できる環境を検討したところ、dejavuが用途に叶っていたので、同じような境遇な人もいるかもと思い、記録を残しておきます。
(メンテナンスが2016年で終了しているようなのですが、手元の環境では問題なく動作しました。)
ElasticCloudでサーバー立てて、dejavuで接続すれば10分足らずで環境を構築できます。クエリの投げ方の学習用途でも使えそうだなと思います。

対象の読者
- Elasticsearchのクエリ実行結果をブラウザ上でサクッと操作する方法を知りたい方
ここから説明
STEP① : GoogleChromeの拡張機能"dejavu"をインストールします。
インストールURL:
https://chrome.google.com/webstore/detail/dejavu/jopjeaiilkcibeohjdmejhoifenbnmlh?hl=ja
Elasticsearchで通常クエリを投げると、JSON形式で結果が返ってきますが、dejavuから投げると、表形式で表示してくれるので、人間フレンドリーです。"どんなデータが格納されているのか確認したい"/"検索クエリの結果が返って来るかロジックを確認したい"という用途に適しています。
注)今回利用しているElasticsearchはElasticCloud上で環境構築して、動作する事を確認しています。コメントには、"Dooesn't work with localhost"などと、ローカルホストで動きませんな記述もあるので、試していませんが、ローカルでは動作しないのかもしれません。
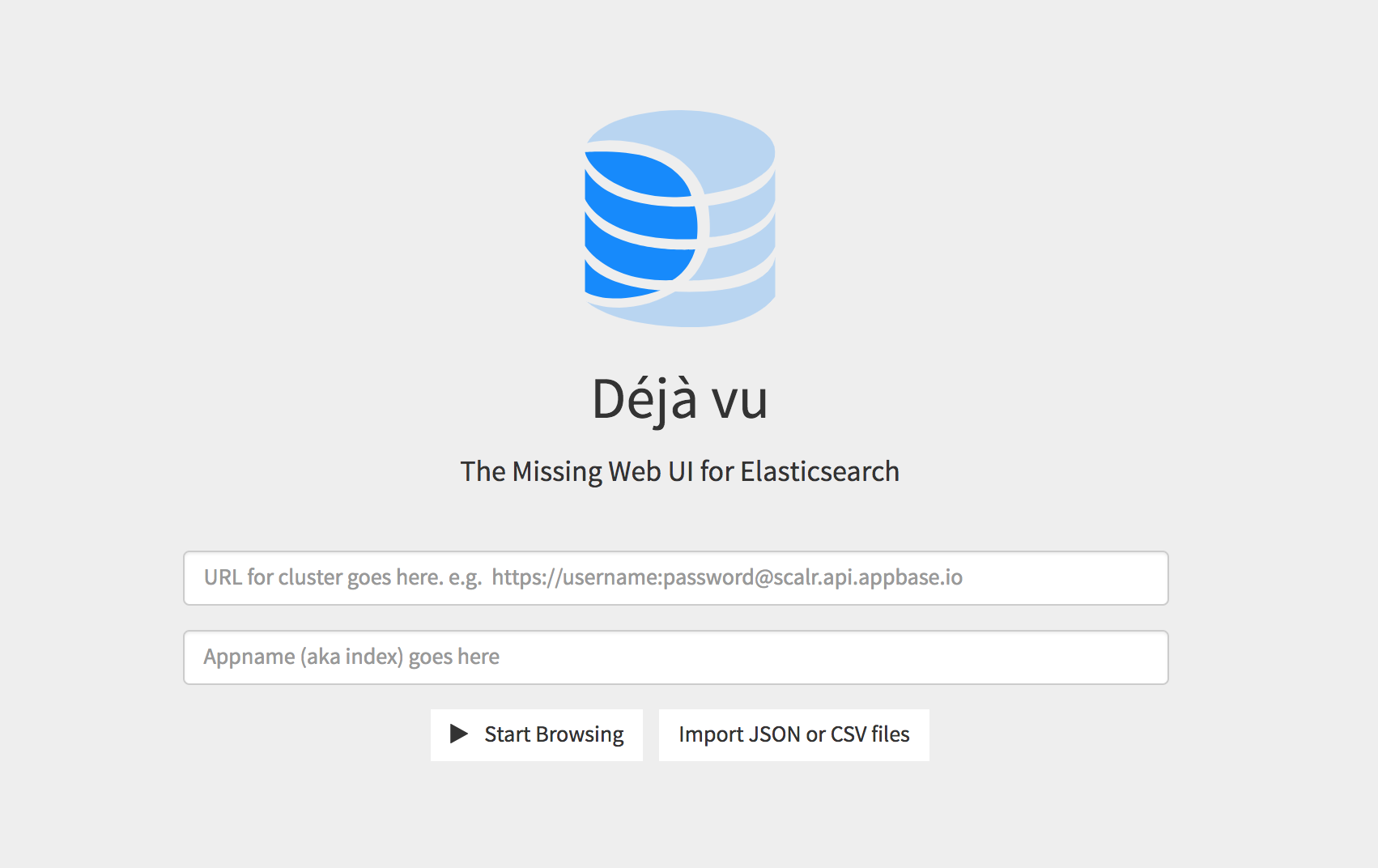
STEP② : 認証情報とタイプを入力して接続します

拡張機能にアクセスすると認証画面が表示されるので、以下の形式に沿ってURLを入力して接続します。JSONとCSVファイルを通じて、データの投入も可能です。
https://【ユーザー名】.【パスワード】@【ホスト名】
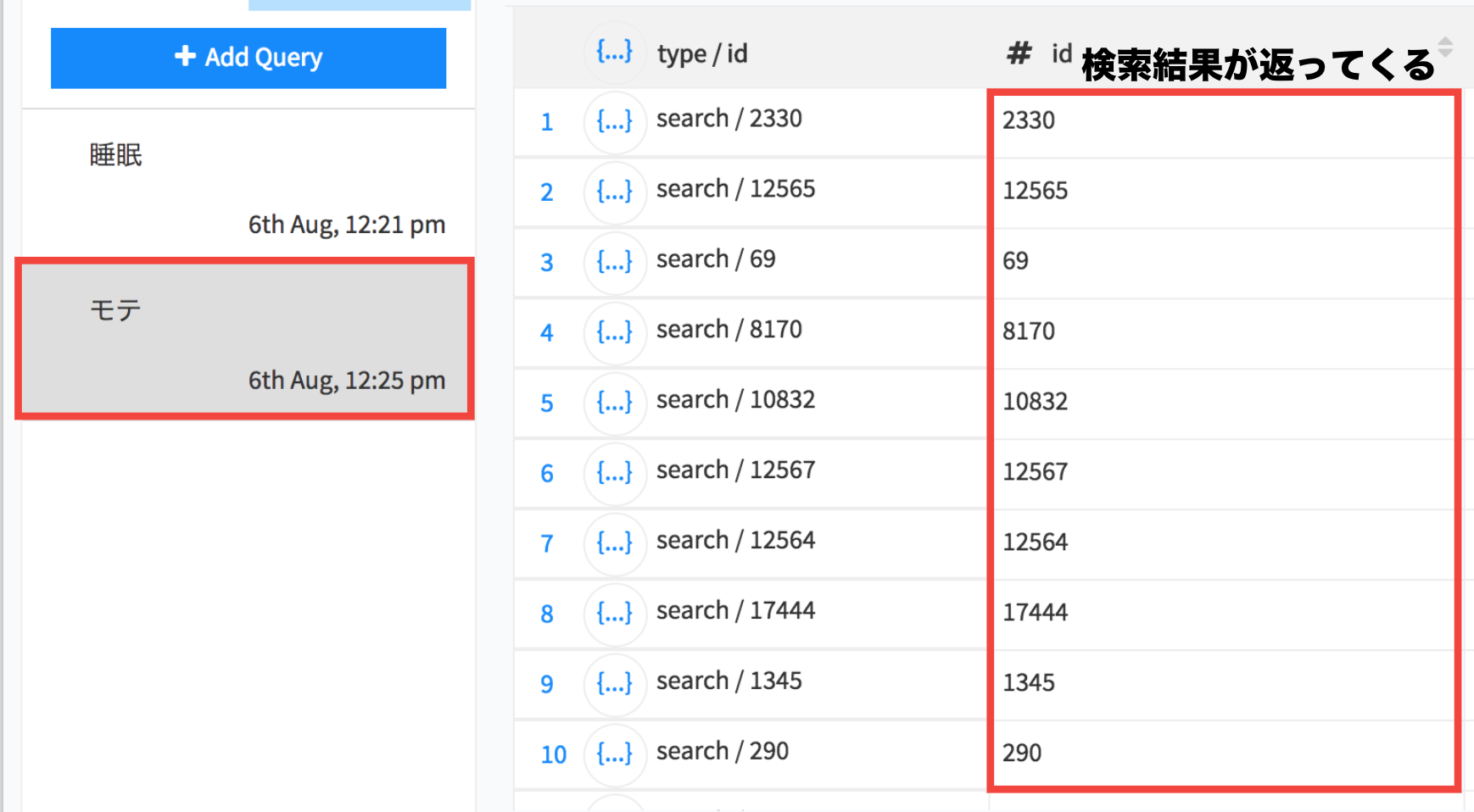
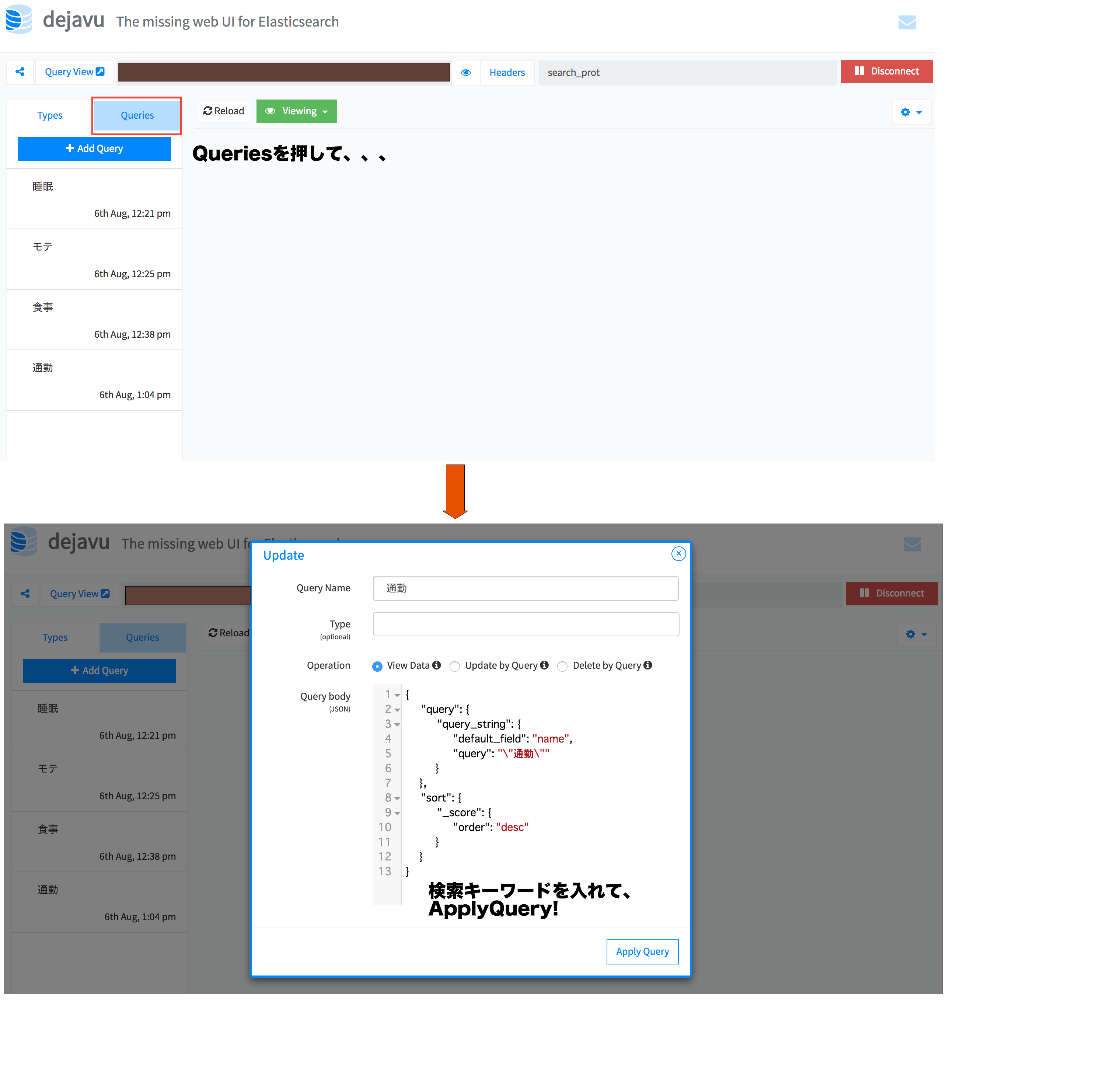
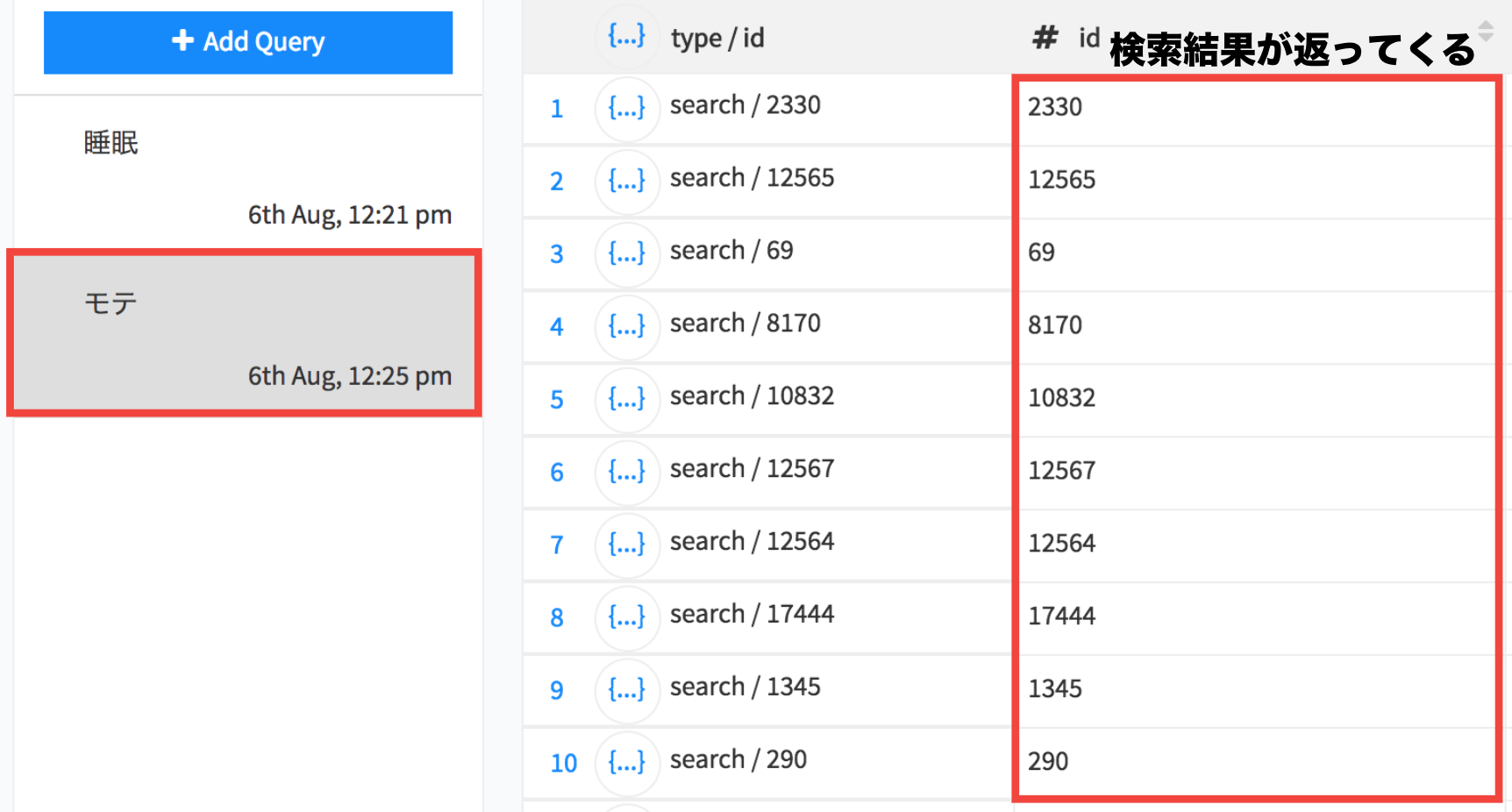
STEP③ : クエリを作成して、結果を確認します
接続が完了すれば、左タブからクエリを発行するだけです。お手軽!


最後に
なんだかんだ、WEBブラウザから触れるのは手軽ですね。類似のツールもあるようなので、気に入ったものを使ってみてください。