ツイッターの公式アプリを使ったことがある人はこちらの起動画面を見たことがあると思います。ツイッターアイコンが現れ、そのアイコンがそのまま拡大して始まります。Launch Screenがアニメーションするのは海外製のアプリに時々みられる手法です。
これと同じようなことを弊社の無料の絵本アプリ PIBO(ピーボ)で実装してみました。
そのやり方のサンプルを紹介します。
やり方
手法は至って簡単です。
・①LaunchScreenを設置する
・②LaunchScreenと同じViewを起動時に表示する
・③そのViewをアニメーションさせる
の3工程です。やっていることは結構簡単です。
①LaunchScreenを設置する
普通にLaunchScreenを作ればOKです。
・LaunchScreen.xibにImage Viewを追加してlogo画像を設置します。

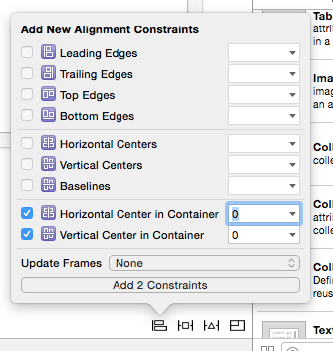
・logoに対しAdd New Alignment Constraintsで中央固定にします。

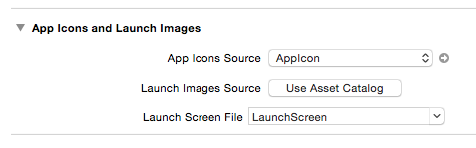
・Launch Screen FileにLaunchScreenを設定する

これで起動時にロゴが表示されるLaunch Screenが作れました。
②LaunchScreenと同じViewを起動時に表示する
初期起動時に読み込まれるViewControllerにロゴのUIImageViewを追加していきます。(LaunchScreen.xibを再利用する方法もありますが、よりシンプルにしたかったのでUIImageViewを使うことにします)
Launch Screen Fileに設定したLaunchScreen.xibが起動すると消えるのですが、その下にも同じ画像が乗っているので消えたことが実質わからないようにしています。
class ViewController: UIViewController {
var logoImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = UIColor.whiteColor()
//imageView作成
self.logoImageView = UIImageView(frame: CGRectMake(0, 0, 204, 77))
//画面centerに
self.logoImageView.center = self.view.center
//logo設定
self.logoImageView.image = UIImage(named: "logo")
//viewに追加
self.view.addSubview(self.logoImageView)
}
③そのViewをアニメーションさせる
viewDidAppearにlogoImageViewをアニメーションさせて、消すロジックを書いていきます。
override func viewDidAppear(animated: Bool) {
//少し縮小するアニメーション
UIView.animateWithDuration(0.3,
delay: 1.0,
options: UIViewAnimationOptions.CurveEaseOut,
animations: { () in
self.logoImageView.transform = CGAffineTransformMakeScale(0.9, 0.9)
}, completion: { (Bool) in
})
//拡大させて、消えるアニメーション
UIView.animateWithDuration(0.2,
delay: 1.3,
options: UIViewAnimationOptions.CurveEaseOut,
animations: { () in
self.logoImageView.transform = CGAffineTransformMakeScale(1.2, 1.2)
self.logoImageView.alpha = 0
}, completion: { (Bool) in
self.logoImageView.removeFromSuperview()
})
}
そうするとこのようにできます。
以上、このような簡単な方法でツイッターアプリのようなLaunchScreenをシームレスにアニメーションするアプリを作れますので、試してみたい方はぜひ!
動作のサンプルはこちらのアプリから無料ダウンロードで確認して頂けますので見てみてください!

