最初に
最近プログラミングを始めたお医者さんの友達が、
コロナウイルスの患者数が県ごとにわかるMAPのWEBアプリを作りたい!
ということだったので、説明のために、挫折0を目指し、ソフトのダウンロードから説明していきます。
最小構成で考えるため、DBは使いません。
作業環境は、Windows10。
完成物:https://corona-map-testing.herokuapp.com/
Github:https://github.com/foasho/coronaMap
Visual Studio Codeのダウンロードとインストール
まずは、フロントエンドのコードを書くエディタが必要です。
フロントエンドとは、Html,Css,Javascriptで構成されるWEBページのことです。
・Htmlがページに表示される要素の構成するコード
・CSSがページデザインの設定するコード
・Javascriptが要素に動きをつけるコード
最初は、この3点からフロントをコード化して、
最後にPythonのFlaskからサーバー化→Herokuからサービス化という流れで行こうと思います。
さっそくVisualStudioCode(https://code.visualstudio.com/ )をダウンロード!
1.「Download for Windows」からダウンロードする。
2.ダウンロードした「VSCodeUserSetup-x64-1.43.2.exe」を実行
3.インストーラーが開くので「同意する」→「次へ」→「次へ」
→追加タスクの選択では、一応デスクトップ上にアイコンを作成する にチェックつけときましょう。
頻繁に使うんでね。最後、「インストール」を選択。終わったら「完了」でソフトが自動で起動します。

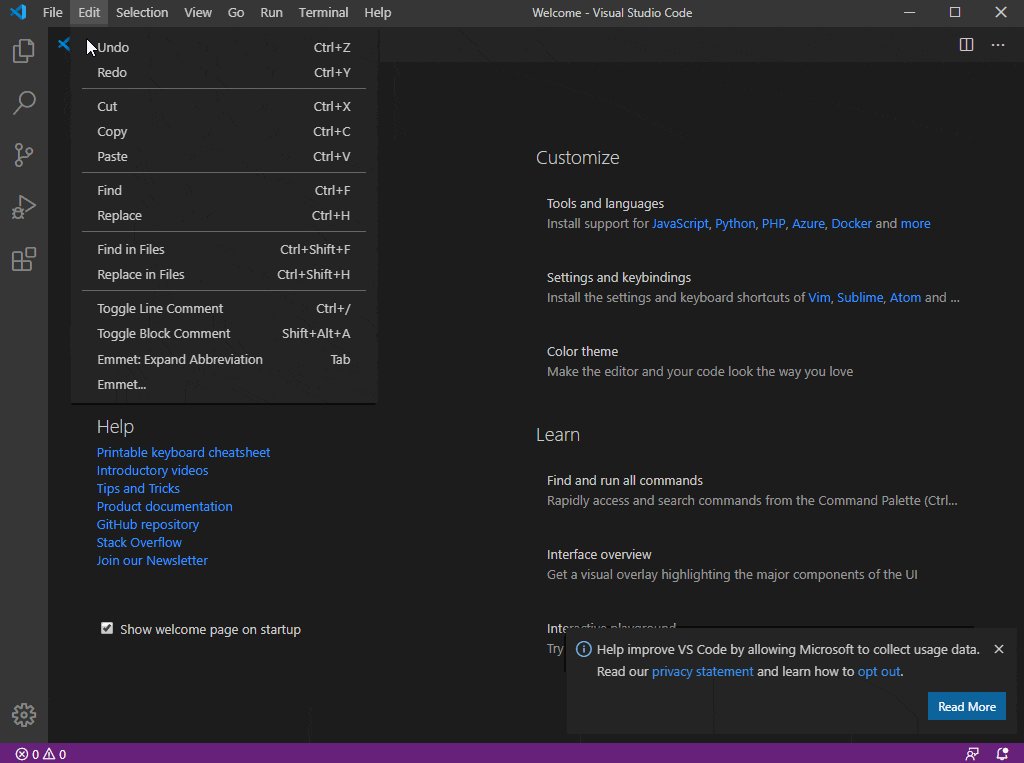
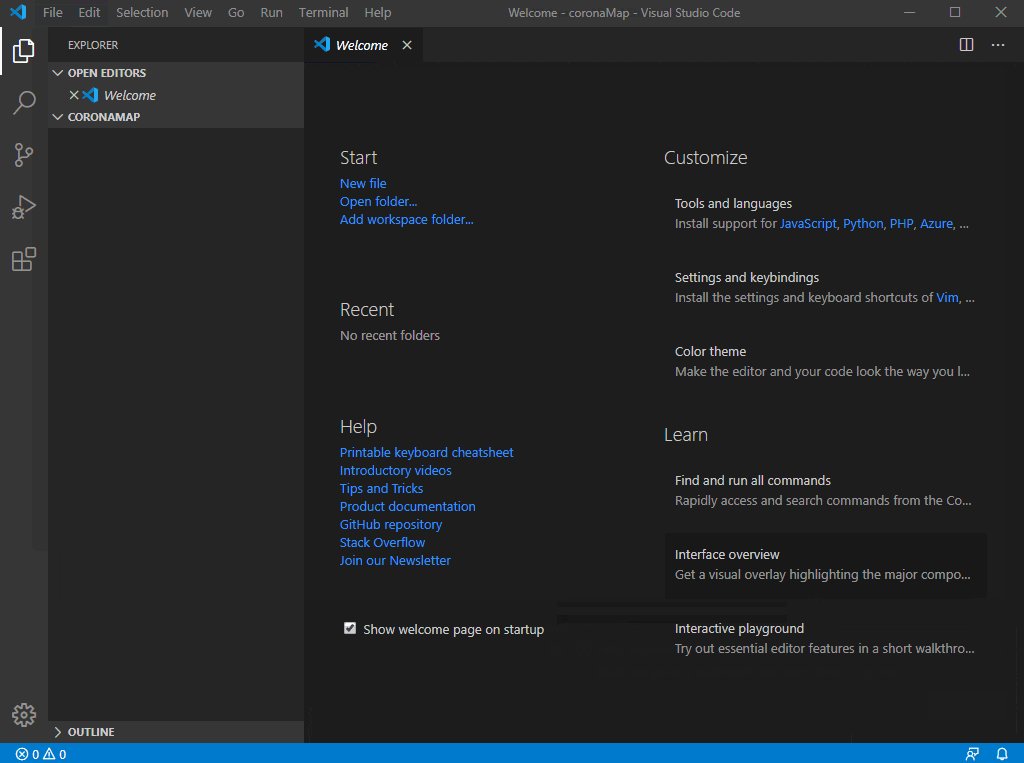
こんな画面になります。最後にメニューのFileからAutoSaveにチェックをいれておきましょう。

VisualStudioCodeからディレクトリ構成を構築する(動作GIFあり)
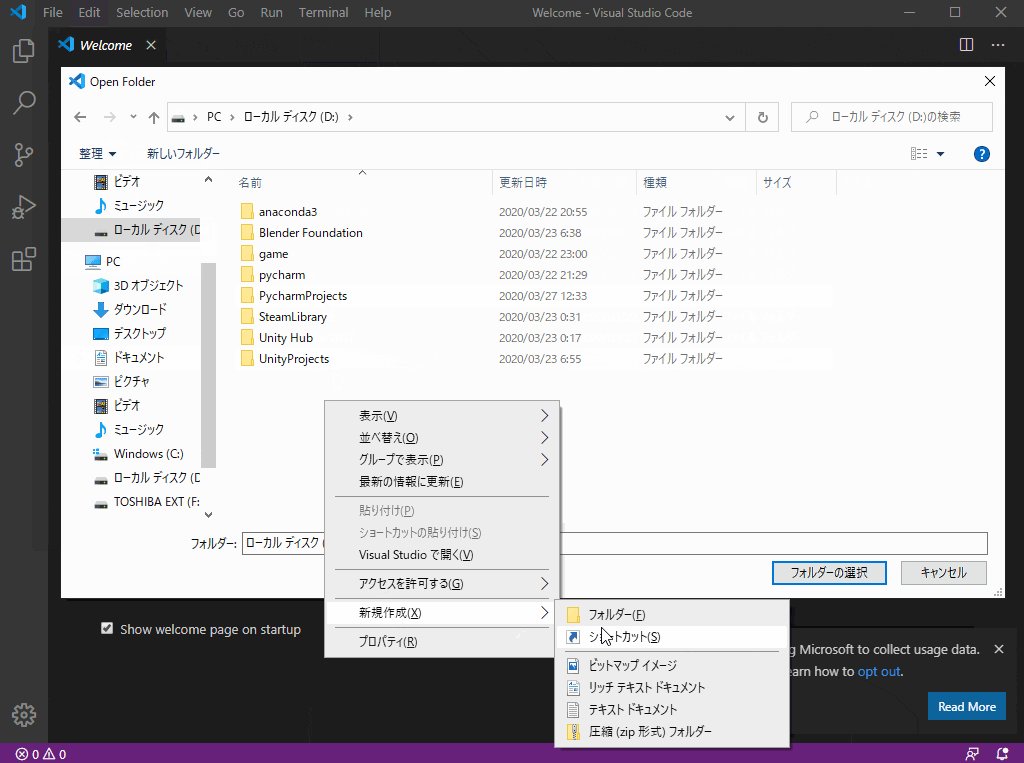
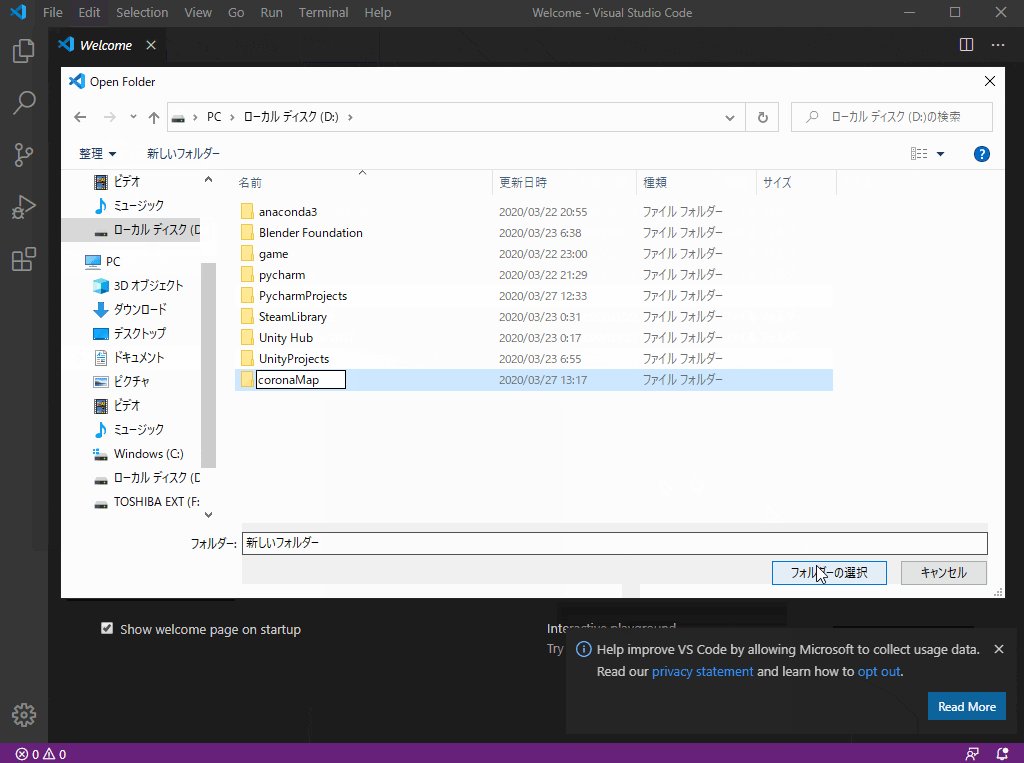
1.メニューバーのFileから、OpenFolderを選択。
2.好きなディレクトリに移動し、そこで右クリック→フォルダを新規作成(coronaMap)→そのフォルダを選択する

3.次に、map.htmlファイルの作成とjs/myscript.js, css/mystyle.cssフォルダの作成を行います。【下のGIF画像参照】

ディレクトリ構成は、以下のようになっているはずです。
├── coronaMap
└── css
| └── mystyle.css
├── js
| └── myscript.js
map.html
4.次は、Map情報を描画するためにJQueryとJapanMapをダウンロードします!
まずは,JQueryから、VisualStudioCodeのjsディレクトリ内に、jquery.3.4.1.min.jsというファイルを作ります。
こちらからページをCtrl+Aで全選択しコピーし(https://code.jquery.com/jquery-3.4.1.min.js )、
貼り付けます。【GIF参照】

次に、JapanMapをダウンロードします。
このサイト(https://takemaru-hirai.github.io/japan-map/ )のZIPをクリックし、ダウンロードしてください。
ダウンロードしたZIPファイルを解凍し、中にある「jquery.japan-map.min.js」をコピーし、
今回のcoronaMap/jsフォルダの中に貼り付けてください。

準備は整った。あとはゴリゴリとコードを書きます。(コピペOk)
まずは、map.htmlの記述から
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>日本MAP</title>
<!-- JQueryとJapanMapの指定 -->
<script src="js/jquery.3.4.1.min.js"></script>
<script src="js/jquery.japan-map.min.js"></script>
<!-- 自分で記述していくJavascriptファイルの指定 -->
<script src="js/myscript.js"></script>
<!-- 自分で記述していくCSSファイルの指定 -->
<link href="css/mystyle.css" rel="stylesheet"/>
</head>
<body>
<!-- MAPを記述していくコンテナ -->
<div id="map-container"></div>
</body>
</html>
次は、Javascriptの記述です。
基本的に自分が既出していくJavascriptは、myscript.jsのみです。
$(function(){
let areas = [
{code : 1, name: "北海道", color: "#7f7eda", hoverColor: "#b3b2ee", prefectures: [1]},
{code : 2, name: "青森", color: "#759ef4", hoverColor: "#98b9ff", prefectures: [2]},
{code : 3, name: "岩手", color: "#759ef4", hoverColor: "#98b9ff", prefectures: [3]},
{code : 4, name: "宮城", color: "#759ef4", hoverColor: "#98b9ff", prefectures: [4]},
{code : 5, name: "秋田", color: "#759ef4", hoverColor: "#98b9ff", prefectures: [5]},
{code : 6, name: "山形", color: "#759ef4", hoverColor: "#98b9ff", prefectures: [6]},
{code : 7, name: "福島", color: "#759ef4", hoverColor: "#98b9ff", prefectures: [7]},
{code : 8, name: "茨城", color: "#7ecfea", hoverColor: "#b7e5f4", prefectures: [8]},
{code : 9, name: "栃木", color: "#7ecfea", hoverColor: "#b7e5f4", prefectures: [9]},
{code : 10, name: "群馬", color: "#7ecfea", hoverColor: "#b7e5f4", prefectures: [10]},
{code : 11, name: "埼玉", color: "#7ecfea", hoverColor: "#b7e5f4", prefectures: [11]},
{code : 12, name: "千葉", color: "#7ecfea", hoverColor: "#b7e5f4", prefectures: [12]},
{code : 13, name: "東京", color: "#7ecfea", hoverColor: "#b7e5f4", prefectures: [13]},
{code : 14, name: "神奈川", color: "#7ecfea", hoverColor: "#b7e5f4", prefectures: [14]},
{code : 15, name: "新潟", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [15]},
{code : 16, name: "富山", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [16]},
{code : 17, name: "石川", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [17]},
{code : 18, name: "福井", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [18]},
{code : 19, name: "山梨", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [19]},
{code : 20, name: "長野", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [20]},
{code : 21, name: "岐阜", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [21]},
{code : 22, name: "静岡", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [22]},
{code : 23, name: "愛知", color: "#7cdc92", hoverColor: "#aceebb", prefectures: [23]},
{code : 24, name: "三重", color: "#ffe966", hoverColor: "#fff19c", prefectures: [24]},
{code : 25, name: "滋賀", color: "#ffe966", hoverColor: "#fff19c", prefectures: [25]},
{code : 26, name: "京都", color: "#ffe966", hoverColor: "#fff19c", prefectures: [26]},
{code : 27, name: "大阪", color: "#ffe966", hoverColor: "#fff19c", prefectures: [27]},
{code : 28, name: "兵庫", color: "#ffe966", hoverColor: "#fff19c", prefectures: [28]},
{code : 29, name: "奈良", color: "#ffe966", hoverColor: "#fff19c", prefectures: [29]},
{code : 30, name: "和歌山", color: "#ffe966", hoverColor: "#fff19c", prefectures: [30]},
{code : 31, name: "鳥取", color: "#ffcc66", hoverColor: "#ffe0a3", prefectures: [31]},
{code : 32, name: "島根", color: "#ffcc66", hoverColor: "#ffe0a3", prefectures: [32]},
{code : 33, name: "岡山", color: "#ffcc66", hoverColor: "#ffe0a3", prefectures: [33]},
{code : 34, name: "広島", color: "#ffcc66", hoverColor: "#ffe0a3", prefectures: [34]},
{code : 35, name: "山口", color: "#ffcc66", hoverColor: "#ffe0a3", prefectures: [35]},
{code : 36, name: "徳島", color: "#fb9466", hoverColor: "#ffbb9c", prefectures: [36]},
{code : 37, name: "香川", color: "#fb9466", hoverColor: "#ffbb9c", prefectures: [37]},
{code : 38, name: "愛媛", color: "#fb9466", hoverColor: "#ffbb9c", prefectures: [38]},
{code : 39, name: "高知", color: "#fb9466", hoverColor: "#ffbb9c", prefectures: [39]},
{code : 40, name: "福岡", color: "#ff9999", hoverColor: "#ffbdbd", prefectures: [40]},
{code : 41, name: "佐賀", color: "#ff9999", hoverColor: "#ffbdbd", prefectures: [41]},
{code : 42, name: "長崎", color: "#ff9999", hoverColor: "#ffbdbd", prefectures: [42]},
{code : 43, name: "熊本", color: "#ff9999", hoverColor: "#ffbdbd", prefectures: [43]},
{code : 44, name: "大分", color: "#ff9999", hoverColor: "#ffbdbd", prefectures: [44]},
{code : 45, name: "宮崎", color: "#ff9999", hoverColor: "#ffbdbd", prefectures: [45]},
{code : 46, name: "鹿児島", color: "#ff9999", hoverColor: "#ffbdbd", prefectures: [46]},
{code : 47, name: "沖縄", color: "#eb98ff", hoverColor: "#f5c9ff", prefectures: [47]},
];
const getWidth = $(window).width();//画面の大きさ取得
$("#map-container").japanMap({
width: getWidth,//画面の大きさそのまま描画する
selection: "area",
areas: areas,
backgroundColor : "#dcdcdc",
borderLineColor: "#f2fcff",
borderLineWidth : 0.25,
lineColor : "#a0a0a0",
lineWidth: 1,
drawsBoxLine: true,
showsPrefectureName: true,
prefectureNameType: "short",
movesIslands : true,
fontSize : 11,
fontShadowColor : "#fff",
onSelect : function(data){
alert(data.name);
}
});
});
ここまで出来たら、いったん確認してみます。
map.htmlファイルをドラッグ&ドロップでWEBブラウザ上で動かす

いったん休憩で、次は、いよいよコロナの情報を取得してMAPに反映させます。
Pythonを扱う準備
Pythonで行う役割は主に2つです。
サーバー化とスクレイピングです。
まずは最初に、サーバー化からはじめましょう。
今回は、小規模なのでFlaskを利用します。
1.pycharmで先ほどの作業ディレクトリを開きます。(File→Open→先ほどのcoronaMapを選択)
※Pycharmとanacondaはインストール済みで話を進めます。

次に、作業用で利用するpython環境をanacondaで構築しましょう。
windowsアプリからanaconda promptを起動する。
この画面で、環境を作成
conda create -n corona python=3.6.8
conda activate corona
conda createの分でProceed ([y]/n)?とでたら、「y」と入力し、Enter
次は、Flaskのインストール
pip install flask
ここまでできたら、pycharmの設定にこのPython環境を以下の流れで適応させます。(GIFあり)
「File」→「Settings」→「Project:coronaMap」→「Project Interpreter」
→Project Interpreter欄の一番右にある歯車ボタン→Add→Existing environmentを選択し、
Interpreterの欄の一番右の「...」を選択する。
anaconda→envs→corona→python.exeを選択

この手順で、先ほど作成したPython環境に適応できます。
Flaskでサーバー化
先ほど作成したmap.htmlとjs, cssファイルの構成を変えます。
新しくtemplatesフォルダとstaticフォルダを作成し、map.htmlをtemplatesフォルダの中に、
js,cssフォルダをstaticフォルダの中にぶち込みます。
そして、main.pyを作成する。
以下が変更されたディレクトリ構成
├── coronaMap
└── templates
| └── map.html
├── static
| ├── jsフォルダ
| └── cssフォルダ
main.py
main.pyにコードを記述
from flask import *
app = Flask(__name__)
server_mode = "local"
@app.route("/", methods=["GET", "POST"])
def corona_page():
return render_template("map.html")
if __name__ == "__main__":
if server_mode == "local":
port = 5000
app.run(debug=True, port=port)
これで、Runから起動してみると、http://127.0.0.1:5000/ にアクセスすると同様のMAPが表示されるはずです。
表示が正しくされない場合は、map.htmlのscriptのsrc先が"../static/js/jquery.3.4.1.min.js"のようにstaticのパスが通っているか確認してください。
とりあえずもう一回休憩。
次は、コロナウイルスの情報をスクレイピングしてきます。
pythonでスクレイピングしてMAPに反映
スクレイピングするサイトは、厚生労働省のページ!信用度高い
https://www.mhlw.go.jp/stf/newpage_10465.html
まずは、前回と同じようにanaconda promptで必要になるモジュールをインストール
pip install requests
pip install bs4
新しいPythonファイル(scraping_corona)を作成して記述します
import requests
from bs4 import BeautifulSoup
# 探すサイト( --https://www.mhlw.go.jp/stf/houdou/houdou_list_202003.html-- )
# 新型コロナウイルス感染症の現在の状況と厚生労働省の対応について(令和2年3月26日版)
url = 'https://www.mhlw.go.jp/stf/newpage_10465.html'
prefectures_directory = {
'北海道':1,
'青森県':2,
'岩手県':3,
'宮城県':4,
'秋田県':5,
'山形県':6,
'福島県':7,
'茨城県':8,
'栃木県':9,
'群馬県':10,
'埼玉県':11,
'千葉県':12,
'東京都':13,
'神奈川県':14,
'新潟県':15,
'富山県':16,
'石川県':17,
'福井県':18,
'山梨県':19,
'長野県':20,
'岐阜県':21,
'静岡県':22,
'愛知県':23,
'三重県':24,
'滋賀県':25,
'京都府':26,
'大阪府':27,
'兵庫県':28,
'奈良県':29,
'和歌山県':30,
'鳥取県':31,
'島根県':32,
'岡山県':33,
'広島県':34,
'山口県':35,
'徳島県':36,
'香川県':37,
'愛媛県':38,
'高知県':39,
'福岡県':40,
'佐賀県':41,
'長崎県':42,
'熊本県':43,
'大分県':44,
'宮崎県':45,
'鹿児島県':46,
'沖縄県':47
}
def get_colona_data():
r = requests.get(url)
if r.status_code == requests.codes.ok:
soup = BeautifulSoup(r.content, 'html.parser')
data = [[[td.get_text(strip=True) for td in trs.select('th, td')]
for trs in tables.select('tr')]
for tables in soup.select('table')]
#1行目がアナウンス・対策情報
announce_data = data[0]
#2行目が国別の感染者数のデータ
country_corona_data = data[1]
#3行目が国内の感染者数データ ['都道府県名', '患者数', '現在は入院等', '退院者', '死亡者']
japan_corona_data = data[2]
japan_corona_data_true = []#都道府県のみのデータ
max_patient_num = max([int(japan_data[1]) for japan_data in japan_corona_data[1:-1]])
def hex_color_change(patient_num):
ratio = patient_num / max_patient_num * 255
hex_data = hex(int(ratio))[2:]
if len(hex_data) == 1:
str_hex_data = "#0"+str(hex_data) + "0000"
else:
str_hex_data = "#" + str(hex_data) + "0000"
return str_hex_data
for japan_data in japan_corona_data[1:-1]:
prefectures = japan_data[0]
code_num = prefectures_directory[prefectures]
code_id = "pref_"+str(code_num)
patient_num = int(japan_data[1])
hospitalized_num = int(japan_data[2])
end_hospitalized_num = int(japan_data[3])
dead_num = int(japan_data[4])
hex_data = hex_color_change(patient_num)
jd = {
"prefectures": prefectures,
"code_num:": code_num,
"code_id": code_id,
"patient_num": patient_num,
"hospitalized_num": hospitalized_num,
"end_hospitalized_num": end_hospitalized_num,
"dead_num": dead_num,
"hex_data": hex_data
}
japan_corona_data_true.append(jd)
return japan_corona_data_true
# 確認用
# jcd = get_colona_data()
# print(jcd)
出力を確認する場合は、一番下のコメントアウトを消してください。
マップを表示する前に、
このコードを通して、スクレイピングして情報をmap.htmlに渡します。
それに伴い,main.pyも編集
from flask import *
from scraping_corona import get_colona_data#追加
app = Flask(__name__)
server_mode = "local"
@app.route("/", methods=["GET", "POST"])
def corona_page():
japan_corona_data = get_colona_data()#追加
return render_template("map.html", japan_corona_data=japan_corona_data)
if __name__ == "__main__":
if server_mode == "local":
port = 5000
app.run(debug=True, port=port)
次に、HTMLを記述していきます。
HTMLにデータを格納→Javascriptに受け渡しをします。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>日本MAP</title>
<!-- JQueryとJapanMapの指定 -->
<script src="../static/js/jquery.3.4.1.min.js"></script>
<script src="../static/js/jquery.japan-map.min.js"></script>
<!-- 自分で記述していくJavascriptファイルの指定 -->
<script src="../static/js/myscript.js"></script>
<!-- 自分で記述していくCSSファイルの指定 -->
<link href="../static/css/mystyle.css" rel="stylesheet"/>
</head>
<body>
<!-- MAPを記述していくコンテナ -->
<div id="map-container"></div>
<!-- データを格納エリア -->
<div id="japan_corona_data">
{% for data in japan_corona_data %}
<div class="corona-data" id="{{ data.code_id }}" data-prefectures="{{ data.prefectures }}" data-code_num="{{ data.code_num }}" data-patient_num="{{ data.patient_num }}" data-hex_data="{{ data.hex_data }}"></div>
{% endfor %}
</div>
</body>
</html>
次は、Javascriptでの受け取り、MAPに反映させます。
$(function(){
let areas_data_list = [];
for (let index=0; index < 47; index++){
const select_code = index+1;
const select_id = "#pref_"+select_code.toString();
let areas_data;
if ($(select_id).length){
areas_data = {
code: select_code,
name: $(select_id).data('prefectures'),
color: $(select_id).data('hex_data'),
hoverColor: $(select_id).data('hex_data'),
prefectures: [select_code],
}
}
else{
areas_data = {
code: select_code,
name: "",
color: "#000000",
hoverColor: "#000000",
prefectures: [select_code],
}
}
areas_data_list.push(areas_data);
}
const getWidth = $(window).width();//画面の大きさ取得
$("#map-container").japanMap({
width: getWidth,//画面の大きさそのまま描画する
selection: "area",
areas: areas_data_list,
backgroundColor : "#222222",//背景を黒くする
borderLineColor: "#f2fcff",
borderLineWidth : 0.25,
lineColor : "#a0a0a0",
lineWidth: 1,
drawsBoxLine: true,
showsPrefectureName: false,//件名を非表示にする
prefectureNameType: "short",
movesIslands : true,
fontSize : 11,
fontShadowColor : "#fff",
onSelect : function(data){
alert(data.name);
}
});
});
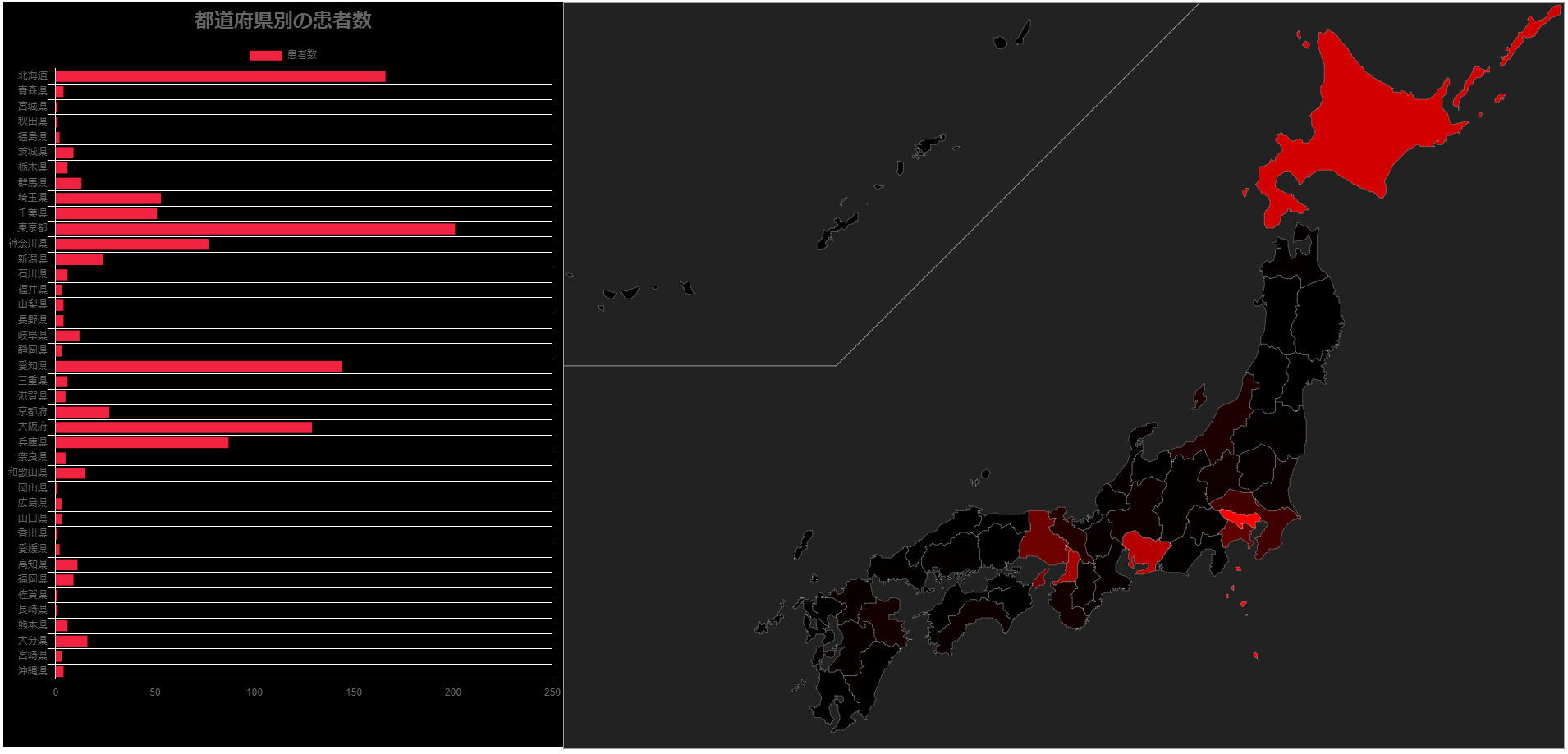
再び、Runでmain.pyを実行し、http://127.0.0.1:5000/
こんな画像が表示されました。感染者数が多ければ多いほど赤くなります。

またまた少し休憩します。
次は、サイドバーを作成し、グラフを描画します。
サイドバーを描画しよう
このままだと少し使いづらいですよね。
まず、widthが100%の場合、Heightが100%を超えるのでスクロール操作が発生してしまうので非常に面倒です。
そのため、MAPの描画領域を縦100%にして、余った横幅にサイバーを入れ、そこにグラフを描画していきます。
イメージ図
さっそく、map.htmlにサイドバーを記述します
グラフを追加するために、chart.jsというライブラリを使います。
chart.js:https://cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js
ここのサイトにアクセスすると、膨大なコードが表示されるので、Ctrl+Aで全選択し、コピーして、
新規で、static/jsフォルダに新規ファイル『chartjs.2.9.3.min.js』を作成して、貼り付けます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>日本MAP</title>
<!-- JQueryとJapanMapの指定 -->
<script src="../static/js/jquery.3.4.1.min.js"></script>
<script src="../static/js/jquery.japan-map.min.js"></script>
<!-- MAP描画用ライブラリ Chart.jsのファイル指定 -->
<script src="../static/js/chartjs2.9.3.min.js"></script>
<!-- 自分で記述していくJavascriptファイルの指定 -->
<script src="../static/js/myscript.js"></script>
<!-- 自分で記述していくCSSファイルの指定 -->
<link href="../static/css/mystyle.css" rel="stylesheet"/>
</head>
<body>
<!-- 大きなコンテナ -->
<div class="main-container">
<!-- サイドバーの追加 -->
<div class="side-bar" id="map_sidebar"></div>
<!-- MAPを記述していくコンテナ -->
<div id="map-container"></div>
<!-- データを格納エリア -->
<div id="japan_corona_data">
{% for data in japan_corona_data %}
<div class="corona-data" id="{{ data.code_id }}" data-prefectures="{{ data.prefectures }}" data-code_num="{{ data.code_num }}" data-patient_num="{{ data.patient_num }}" data-hex_data="{{ data.hex_data }}"></div>
{% endfor %}
</div>
</div>
</body>
</html>
このサイバーのレイアウトをマップの左に描画するために、mystyle.cssを記述します。
.main-container {
width: 100%;
height: 100%;
}
.side-bar{
width: auto;
height: auto;
background: black;
display: inline-block;
float: left;
}
# map-container {
height: 100%;
display: inline-block;
float: left;
}
次に、マップを描画するためのJavascriptを追加していきますをします。
$(function(){
let areas_data_list = [];
let patient_list = [];
let prefectures_list = [];
for (let index=0; index < 47; index++){
const select_code = index+1;
const select_id = "#pref_"+select_code.toString();
let areas_data;
if ($(select_id).length){
areas_data = {
code: select_code,
name: $(select_id).data('prefectures'),
color: $(select_id).data('hex_data'),
hoverColor: $(select_id).data('hex_data'),
prefectures: [select_code],
}
const prefectures_data = $(select_id).data('prefectures');
prefectures_list.push(prefectures_data);
const patient_data = $(select_id).data('patient_num');
patient_list.push(patient_data);
}
else{
areas_data = {
code: select_code,
name: "",
color: "#000000",
hoverColor: "#000000",
prefectures: [select_code],
}
}
areas_data_list.push(areas_data);
}
console.log(patient_list);
const getWidth = $(window).width();//画面の大きさ取得
const getheight = $(window).height();//画面の高さを取得
const map_width = getheight*1.30;//MAP描画比から横のサイズを指定
$("#map-container").japanMap({
width: map_width,//画面の大きさそのまま描画する
selection: "area",
areas: areas_data_list,
backgroundColor : "#222222",//背景を黒くする
borderLineColor: "#f2fcff",
borderLineWidth : 0.25,
lineColor : "#a0a0a0",
lineWidth: 1,
drawsBoxLine: true,
showsPrefectureName: false,//件名を非表示にする
prefectureNameType: "short",
movesIslands : true,
fontSize : 11,
fontShadowColor : "#fff",
onSelect : function(data){
const select_id = "#pref_"+data.code.toString();
if ($(select_id).length) {
const patient_num = $(select_id).data("patient_num");
const context = data.name + ":" + patient_num.toString() + "人です。";
alert(context)
}
else {
alert('この地域には、まだコロナウイルス感染者はいません。');
}
}
});
const sidebar_width = getWidth - map_width-20;
$('#map_sidebar').append("<div id='side_area'></div>").css(
{
"width": sidebar_width.toString(),
"height": (getheight - 29).toString(),
}
);
//患者数全国グラフの追加
$('#side_area').append("<canvas id='patient_graph' style='position: relative; height:90vh; width:35vw;'></canvas>");
let patient_ctx = document.getElementById('patient_graph');
let patient_chart = new Chart(patient_ctx, {
type: 'horizontalBar',//タイプを棒グラフに設定
data: {
labels: prefectures_list,//都道府県(横軸)
datasets: [
{
label: '患者数',//表示データの名前
data: patient_list,//実際の患者数データ
borderColor: "rgba(255,0,0,1)",//ボーダーカラー
backgroundColor: "#f22341"//グラフの背景色
}
],
},
options: {
title: {
display: true,
text: '都道府県別の患者数',//タイトル名
fontSize: 24,//タイトルの文字の大きさ
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 500,
suggestedMin: 0,
stepSize: 100,
},
gridLines: {
color: "#ffffff",
}
}]
},
}
});
});
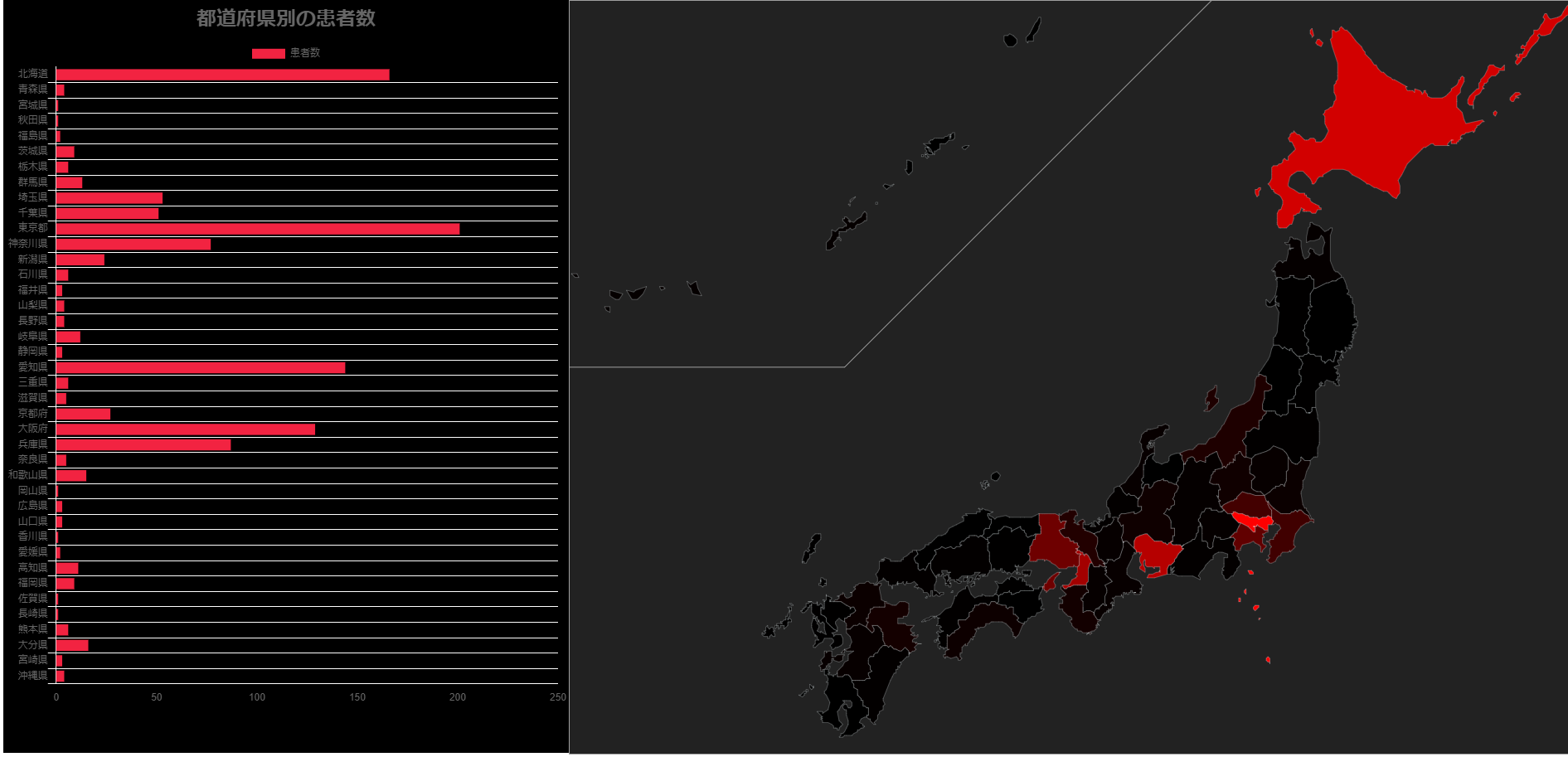
再び、main.pyを実行して、http://120.0.0.1:5000/
すると。。。
いい感じ―――!!
Herokuでとうとうサービス化
必要な登録・インストールを済ませる
Herokuのサービス登録(メールアドレスとユーザー名をメモ):https://jp.heroku.com/
Gitのインストール:https://git-scm.com/
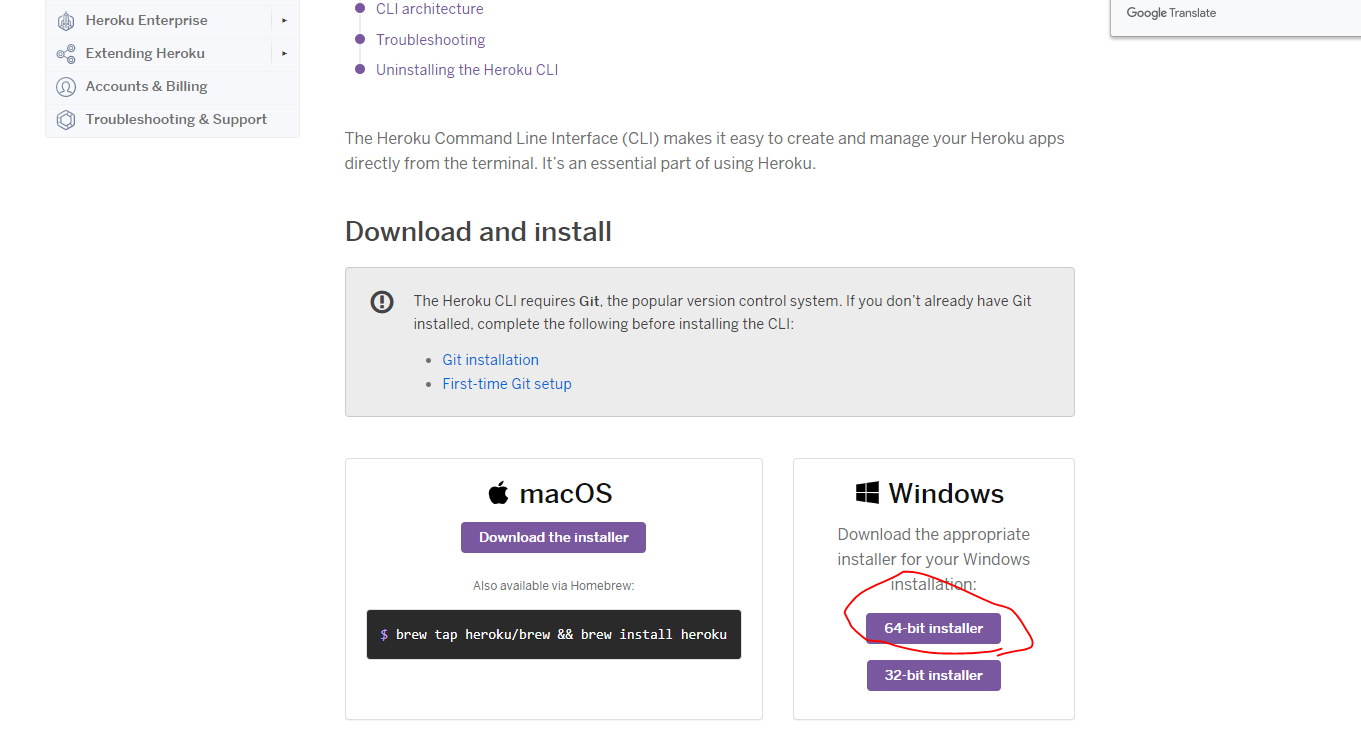
HerokuCLIのインストール(下記に参考図あり):https://devcenter.heroku.com/articles/heroku-cli#standalone

ここまで来たら、あと少し!
デプロイするまでに、Herokuで動かすためにmain.pyを編集します。
from flask import *
from scraping_corona import get_colona_data
import os
app = Flask(__name__)
# server_mode = "local"
server_mode = "heroku"
@app.route("/", methods=["GET", "POST"])
def corona_page():
japan_corona_data = get_colona_data()
return render_template("map.html", japan_corona_data=japan_corona_data)
if __name__ == "__main__":
if server_mode == "local":
port = 5000
app.run(debug=True, port=port)
elif server_mode == "heroku":
port = int(os.getenv("PORT", 5000))
app.run(host="0.0.0.0", port=port)
Procfile, runtime.txt, requirements.txtを作成します。
※注意:この3つのファイルは、main.pyと同列の位置においてください。
※Procfileは拡張子なしです。
web: python main.py
python-3.6.8
flask
requests
bs4
あとは、コマンドを打ち込んでいくのみ。
コマンドプロンプトを開く。
# まずは、現在の作業ディレクトリのcoronaMapへ移動する
cd <yourpath>/coronaMap
git config --global user.name "あなたのユーザー名"
git config --global user.email あなたのメールアドレス
heroku login
# ここで、Enterを押すとブラウザが立ち上がるので、そのままLOG INを押す
heroku create 好きなアプリ名
# 私は、corona-map-testingとする
# 必要があればGITをリモートする
>heroku git:remote -a あなたのアプリ名 -r heroku
git init
git add .
git commit -m "first commit"
git push heroku master
URLが発行されるので、そのURLにアクセスしてください。
アプリ名が、corona-map-testingの場合:https://corona-map-testing.herokuapp.com/
アプリの確認
おお~~!
アプリとして完成すると、ちょっと感動しますよね。