はじめに
Webフロントを触るうえで、通信の監視は何れ避けて通れなくなる問題です。
WindowsであればFiddlerという有名なやつがありますが、僕が愛してやまない、Mac、Linuxにも対応したCharles Web Proxyというツールがあまりに便利すぎるので、その紹介をやりたいと思います。
正直このツールの有無は、エンジニアの幸福度に直結します。
ちなみにへーしゃではマルチサイトライセンスを購入してもらったので、いつでもどこでもCharlesをお仕事で使えます。
まだまだ社内での認知度が低い気がしますので、これを期にフロントを触る皆様も、そうでない皆様も是非試してみてください。

……結構Charlesの売り上げに貢献している自負があるので、そろそろ何かもらってもいい気がします。
注
この記事は、Charles v3.11を使用して書かれました。
CharlesはJava製なので、Javaが動く環境が必要です。
Charlesの軽い紹介
LTで使ったスライドもあとで上げておきます。
何するツールか
平たく言えば、ブラウザとネットワークの間にプロキシとして割り込み、なんやかんやするツールです。
- HTTPリクエスト、レスポンスを見る
- リクエストはクエリパラメータやCookie、レスポンスは中身その物をよく見る
- 特定のリクエストに対するレスポンスを、ローカルや他のサーバーのものにマッピングする
- 本番のファイルを開発中のものに差し替えて実験
- 画像とかCSS系も、本番環境で手元の物を適用した状態を確認できる
- 特定のリクエストやレスポンスにブレークポイントを張り、書き換える
- 各種APIが望むデータを返してくれないので、勝手に書き換えて作る
- ほしいリクエストを作って投げる
- このクエリがついているときは常にfalse、みたいな、条件設定的なこともできます
このへんが、ぼくが良く開発で使う機能です。
特徴
- Mac Linux Windows対応
- 親切なGUI付き
- 必要な機能がだいたい全部入ってる
- いちいちMacのプロキシ設定をいじったりしなくていい
この辺が、Charlesを選んだ理由になります。
Macで開発を行うにあたり、Fiddlerに相当するツールを探したのですが、AとBとCを組み合わせて実現しろだの、CUIで設定ファイルを書き換えろだの、終わったらMacの設定を戻せだの、吐き気を催す邪悪ばかりが目に入ってきました。
Charlesなら、トライアル期間もあるためインストールして起動したら直ちに利用可能になります。
また、弊社でめーじゃーな開発環境であるMac、Windows両対応であるため、機種間での知見の共有も簡単です。
さっと使ってみる
実際に僕がよくやる作業を、実際にやってみたいと思います。
通信の監視
Charlesを開いたままお好みのブラウザで、通信を見たいサイトにアクセスすればOKです。
Charlesのメインである通信の監視モードには、StructureとSequenceの二つがありますが、僕は通信を時系列で知りたいのでSequenceモードをよく使います。片方は通信を階層構造で、もう片方は時系列順で表示する以外に違いはないので、お好みでどうぞ。
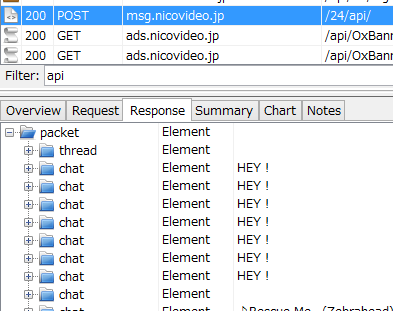
Sequenceモードの場合、大量の通信が見えると思いますので、下の方にFilterを入れて、目的の通信を絞り出しましょう。下のタブを押すことで、様々な情報を見ることができます。
レスポンスがJSONだったり、XMLだったりする場合、Charlesが階層構造を分析して見やすく表示することもできます。脳内のウォール・ローゼをぶち抜いてやってくる超巨大なJSONオブジェクトが相手でも戦えますね。
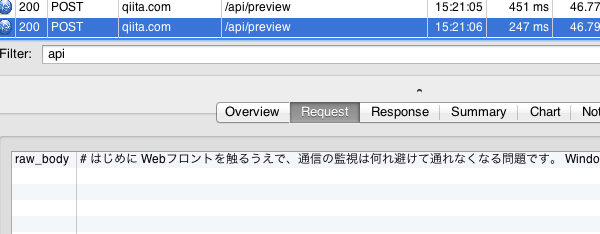
qiitaの編集画面も見てみました。
然るタイミングで編集中のテキストを全部送信して、プレビュー用のHTML全文を受け取っているようです。
とってもぱわふる。
Chartが結構すごい
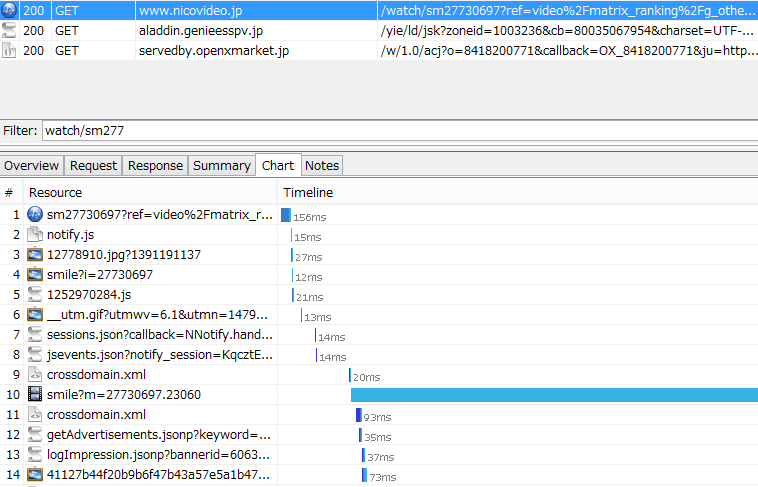
Summary、Chartタブでは、そのリクエストの中で発生する通信全てをひとまとめにして表示することができます。例を挙げれば、HTMLに含まれる画像やCSSの取得リクエストを、HTMLのリクエスト欄でも参照できるという機能です。どの程度の入れ子構造に耐えるかどうかはわかりませんが、とりあえずページ内のJSやFlashが行う通信は検出出来ている為、実用上困ったことはありません。
通信が発生した順に、タイムラインと一緒に表示したりもできます。
なんかページのレンダリングが遅いがどれがブロックしてるのかわからない、といった時は、これを見ればどの通信が戦犯なのか一撃でわかりますね。
リクエストの置き換え(Mapping)
リクエストした結果、つまりレスポンスを、任意のファイルに置き換える事ができます。置き換え先はローカルのファイル(Map Local)と別のサーバー(Map Remote)の両方に対応しています。
いつも違う値を返してくるAPIにおいて、理想値のレスポンスをあらかじめローカルに保存しておいて、デバッグするのに頻繁に使います。
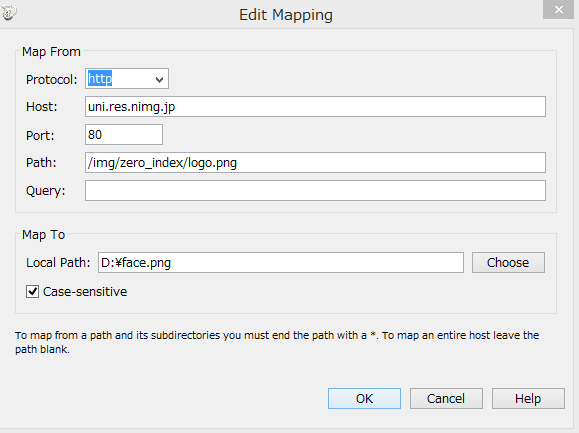
ちなみに、置き換えたい通信を右クリックして出るメニューから設定することもできますし、ウィンドウ上部のメニュー、Toolsから任意の設定を追加することもできます。
ここでは例えば上記のようなMap Local設定を書いたうえで、ニコニコ動画トップページにアクセスすることで、ローカルにある任意の画像にロゴを差し替える、といったような動きをさせることができます。
空欄はCharlesが適当に補ってくれるほか、ファイルの指定にはワイルドカードが効くので、その気になればローカル上にあるWebサイトをそのまま丸ごと本番でチェックすることが可能です。
その他細かめの機能
画像付きで紹介すると、どんどんページが長くなってしまうので、以下は適当に紹介します。
BreakPoint
任意の通信のリクエスト、レスポンスがCharlesを通過する際、一度そこで通信を止め、GUIに表示させます。
内容を確認したあと実行したり、中断させたり、実行前に編集したりできます。マッピングするほどのものでもない小さな確認や諸般の事情でマッピングできない状況でのデバッグにたまに出番があります。
注意点としては、ブレークポイントを張ってGUIを操作している間、ブラウザ、およびサーバー上では相手からの応答が全くない状態となります。そのため、タイムアウト処理などが入ったコードはうまくデバッグしきれません。
一時的にタイムアウト時間を延ばすコードを挿入するなど、別途の対応が必要になります。
Rewrite
ヘッダの書き換え、クエリパラメータの追加編集削除、Bodyの編集、といった設定を、グループ化してまとめて有効にできる機能です。
うまく使えば非常に強力です。正規表現にマッチした場合だけ値を書き換える、といった挙動も設定できます。
BreakPointでは対応しきれないような、大量のリクエストもルールに則って自動書き換えできます。
いくつかの作業を並行してやる場合に、『この設定とこの設定は一緒にON,OFFしたい』といった事があるかと思いますが、そういった時に効果を発揮します。
Throttle
回線の速度を落とす機能です。回線状況がよろしくない場合の動作が見れます。初期状態で有効にすると56kbpsモデムモードになってしまい、ぼくがネットを始めた頃に戻ってしまうので、適宜設定をいじってあげてください。
セッションの保存、復元
今までどういう通信が起こったか、何が起きたかをまとめて保存する機能です。同じ通信をもう一度発生させることもできます。
Mirror
全ての通信を丸ごとローカルに保存します。指定のパスだけを保存することも可能です。
Repeat
通信を繰り返す機能です。僕は一回しか使ったことがないです。
あるリクエストを、指定の回数、指定の並列数で、指定のディレイをかけて、繰り返すことができます。
事前に任意のリクエストを生成してCharlesを介して投げておき、それに対して設定するのが良いと思います。
Webインターフェース
一応Webインターフェースを備えており、有効にすれば、ブラウザ上でそこそこ操作が可能になります。(ユーザーIDとパスワードでアクセス制限もできる)
現在のセッションの内容も、XMLやCSVなどで落とすことが可能なので、なんかポーリングするスクリプトとか書いたら遊べるかもしれません。
今のところ僕は活用できていません。
いろんなところでCharles
VMでもCharles
Mac上でIEの動作確認に、modern.IEなどのVMを利用することがあるかと思います。
Charlesはホスト側のPCにプロキシサーバーとして立っているため、ホストを介した通信はそのままCharlesに捕捉されます。そうでない場合にも、ホスト側のIPとCharlesの待ち受けポートはわかりますので、プロキシとして設定すれば動きます。

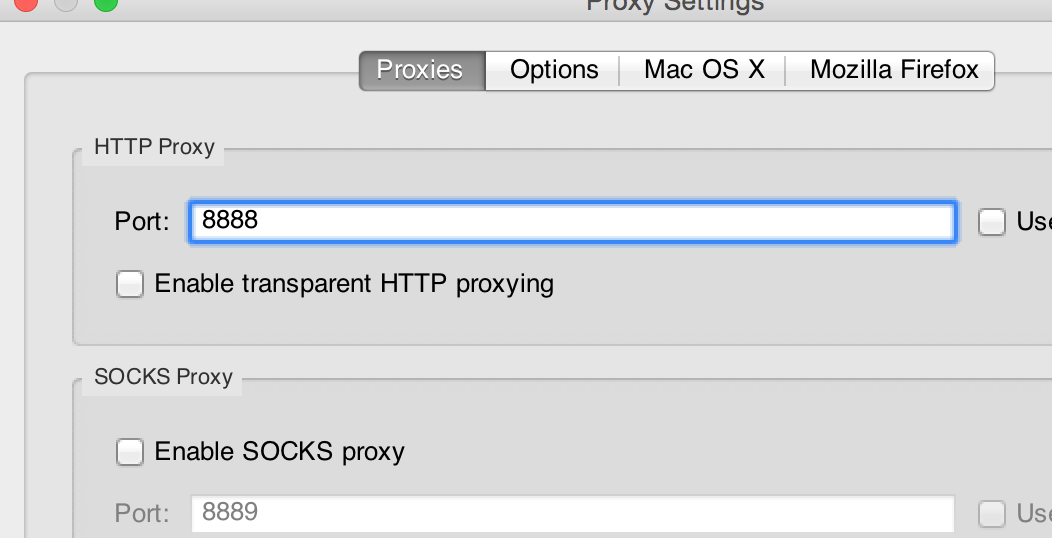
デフォだと8888番で待機するようです。8080とか、8888とか、なんか使われそうな可能性もあるので、適宜変更すると良いと思います。
携帯端末でもCharles
前述の通りCharlesが動いてるPCにアクセスでき、Charlesのポート番号がわかれば串として利用できますので、iPhoneに代表されるスマートゥデバイスの開発でも活躍します。
実機動作確認の際などに、通信をいじって複数の状況が確認できれば、ビルドしたりパッケージを配布したりといった手間を軽減できるかと思います。(あまりスマホ開発に明るくないので、その辺のソリューションがあったらごめんなさい)
その他
大体、よく使う機能について、速足で紹介しました。
これ以外にも、Validate、DNSの書き換え、ポート割り当てなど、紹介しきれなかった機能があります。
また、個人的には末恐ろしいと思うのですが、通信内容をそのままGistにぶっこんで共有するという機能があります。どうやって有効的に使うのかどなたか教えていただきたいです。
まとめ
実のところ、ウルトラスーパー最強な開発環境があれば、Charlesは無くてもよいのかもしれません。
しかし僕の経験上、dev環境にはアレがなかったり、あのAPIのdevはアレだったり、そもそもまだ未実装だったり、アレを確認するにはその前にアレしてコレして……といった、本来の作業以外の悲しみが転がっていることが多いのです。
そんな悲しみを一緒に乗り越えてきたCharlesの、なんかとりあえず便利そう、な雰囲気を伝えることが出来たなら幸いです。
これを気に、サイッキョな開発環境に手軽に触れてみてください。
また、よりナイスなソリューションをお持ちの方がいましたら是非お教え下さい。
Macでやるさいの注意
Macで便利に利用するさいは、Mac OS Proxyとして動作させる必要があります。
Proxy Settingsメニュー内に、Mac OSに関する設定があるので有効にしてあげてください。
販促
Charles Web Proxyは現在50USドルくらいから買える有償ツールで、トライアル期間中は以下の制約がありますが、機能としてはフルに使えます。
- 起動時にCharlesのロゴが出て10秒待たされる
- たまにCharlesのロゴが出てくる
- 起動時間に制限があり、30分とかそのくらいで勝手に落ちる
一回時間制限に引っかかると、起動時にもう一回ロゴを10秒眺めなければならないため、なかなか鬱陶しいです。
さらに、Charlesを長時間起動している状況とは、だいたい忘れて起動しっぱなしであるか、のっぴきならない修羅場であるかのいずれかであり、そんな最中に頻繁に出てくるロゴたるや……言うに及ばず。
一度に買うライセンスの数によって段階的に割引されるのもそうですが、サイトライセンス(ある一つのオフィスにいる全員が使える)が400USドル、マルチサイトライセンス(複数のオフィスにいる全員が使える)が700USドルと、まとめ買いがかなりヲ得です。(2015/12/06現在)
今すぐ魔法のカードを握りしめて、公式サイトに行きましょう。
追記:SSLの話
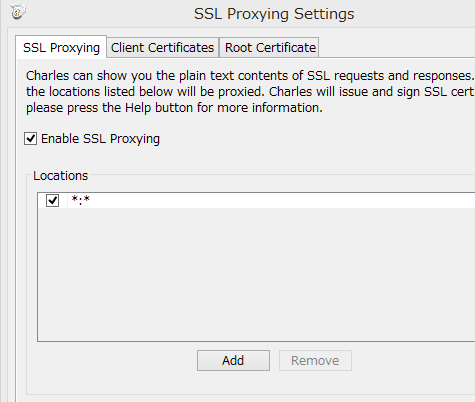
まったく書くのを忘れておりましたが、Charles自信が吐く証明書をルートとして読み込ませれば、https通信であろうと問答無用で中身を覗き見ることが出来ます。各ブラウザごとの手順については https://www.charlesproxy.com/documentation/using-charles/ssl-certificates/ に書かれております。
設定後、CharlesのSSL Proxyingの設定もいじってあげる必要があります。どのサイトでSSL Proxyingを行うか指定するわけです。空欄はすべてにマッチするとか書いてあるのですが、筆者環境ではなぜか動かなかったので、ホストとポートに*を指定しました。
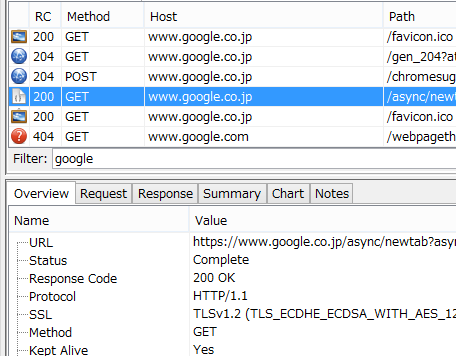
この状態で、Googleのトップページにアクセスすれば、httpsの通信もなんか覗けます。