前提
PHPを使ったWebアプリケーションの開発知識が必要になったので、開発過程の備忘録、知識のインプット・アウトプットを目的としている。
環境
macOS Catalina 10.15.3
Laravel 7.10.3
PHP 7.3.11
備忘録5 目次
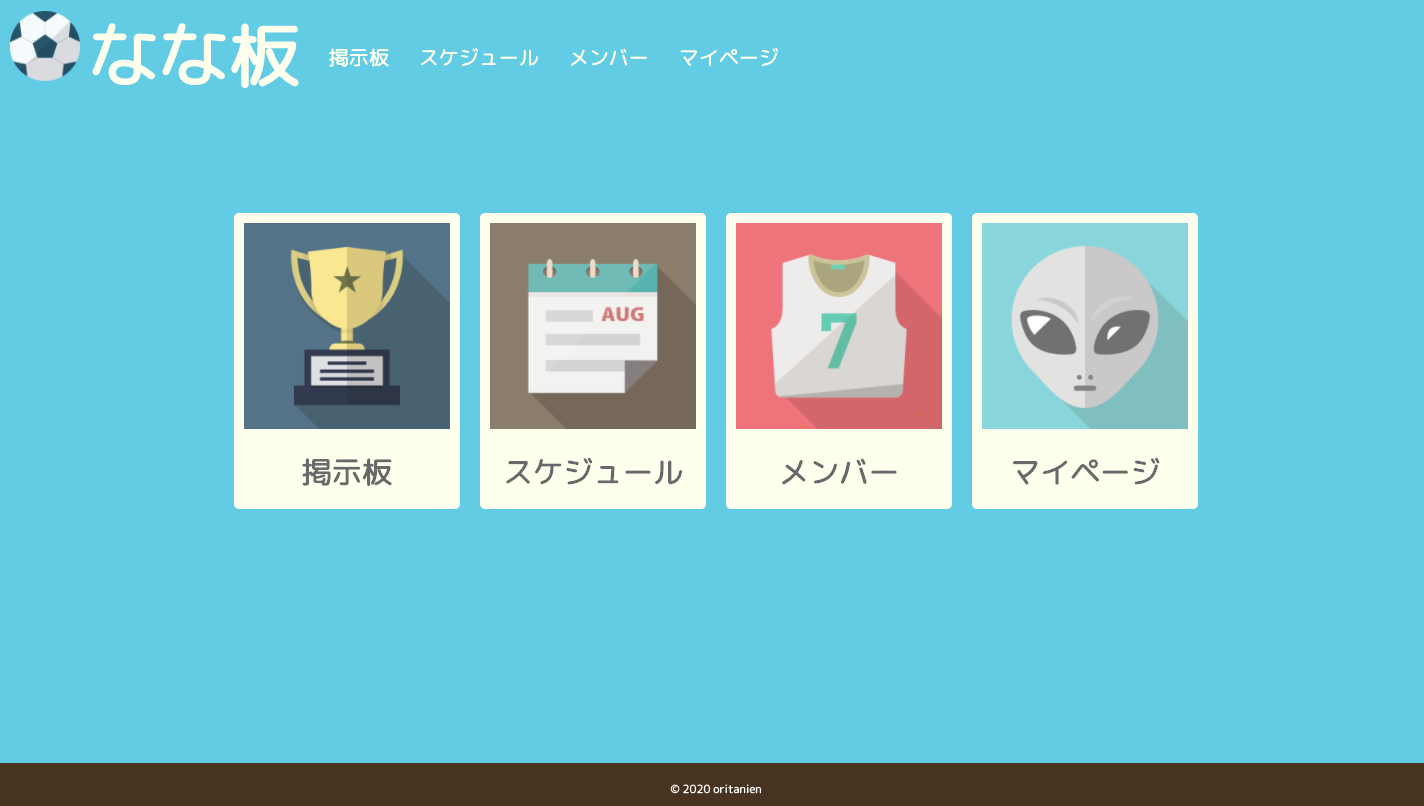
HTML/CSSで作成した画面をBladeを使って表示
- Bladeを使ってテンプレートを作る
- コントローラーの作成
- 表示
HTML/CSSで作成した画面をBlade構文を使って表示
Bladeを使ってテンプレートを作る
Laravelには標準で独自のテンプレートエンジン「Blade」なるものが搭載されている。
Bladeに関して詳しく載っているサイト→「Laravel 7.x Bladeテンプレート」
今回はBladeの効率的にレイアウトを作成する機能を使って、テンプレートを作成する。
ディレクトリ resources/views/layouts/nanaita.blade.php
<!DOCTYPE html>
<html lang="ja">
<html>
<head>
<meta charset="utf-8">
<link rel="icon" typ="image/png" href="images/ball.png">
<title>@yield('title')</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="なないちスケジュール共有アプリ">
<!--css-->
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c&display=swap" rel="stylesheet">
</head>
<body>
<header class="page-header">
<h1>
<a href="index.html"><img class="logo" src="images/ball.png" alt="なないち"></a>
<a class="logo-font" href="index.html">なな板</a>
</h1>
<nav>
<ul class="main-nav">
<li><a href="boad.html">掲示板</a></li>
<li><a href="sche.html">スケジュール</a></li>
<li><a href="list.html">メンバー</a></li>
<li><a href="mypage.html">マイページ</a></li>
</ul>
</nav>
</header>
<main>
<div class="page-title">
<h1>@yield('headline')</h1>
</div>
@yield('content')
</main>
<footer>
<div class="wrapper">
<p><small>© 2020 oritanien</small></p>
</div>
</footer>
</body>
</html>
このレイアウト用のテンプレートを継承して、実際にWebページに使うテンプレートを作成する。
ディレクトリ resource/views/nanaita/topmenu.blade.php
@extends('layouts.nanaita')
@section('title','なな板 メニュー')
@section('content')
<div class="wrapper grid">
<div class="item">
<a href="boad.html">
<img src="images/boad.png" alt="">
<p>掲示板</p>
</a>
</div>
<div class="item">
<a href="sche.html">
<img src="images/sche.png" alt="">
<p>スケジュール</p>
</a>
</div>
<div class="item">
<a href="list.html">
<img src="images/list.png" alt="">
<p>メンバー</p>
</a>
</div>
<div class="item">
<a href="mypage.html">
<img src="images/mypage.png" alt="">
<p>マイページ</p>
</a>
</div>
</div>
@endsection
@extends('フォルダ名.ファイル名')でレイアウト用のテンプレートを継承。
@yield('名前')で指定したところに、@section('名前','内容')、もしくは、@section('名前')内容@endsectionで、表示させたい内容をはめ込む。
cssと画像を適用するには、publicの下にファイルを置く。

これでテンプレートは完成
コントローラーの作成
ターミナルからコントローラーを作成。
php artisan make:controller NanaitaContoroller
app/Http/ControllersにNanaitaController.phpが作成されている。
表示するためのアクションを追加
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class NanaitaController extends Controller
{
public function topmenu()
{
return view('nanaita.topmenu');
}
}
最後に、routes/web.phpにルート情報を記述
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
Route::get('topmenu', 'NanaitaController@topmenu');
画面の表示
ターミナルからサーバーを起動
php artisan serve
http://localhost8000/topmenu
にアクセス。
おわりに
今回はテンプレートを作成し、画面表示まで行った。また、コントローラーを作成し、コントローラーを使って画面を表示した。
次回はデーターベースであるMySQLに接続する。