普段私がカスタムセルを作るときに使う方法は、主に以下2つです。
- Storyboard上のTableView内で、PrototypeCellを使う
- xibファイルとして切り出したものを、登録して使う
それぞれに使うべきタイミングやメリット・デメリットがあるなーと思ったので、比較してみたいと思います。
①Storyboard上のTableView内で、PrototypeCellを使う方法
使い方のおさらい
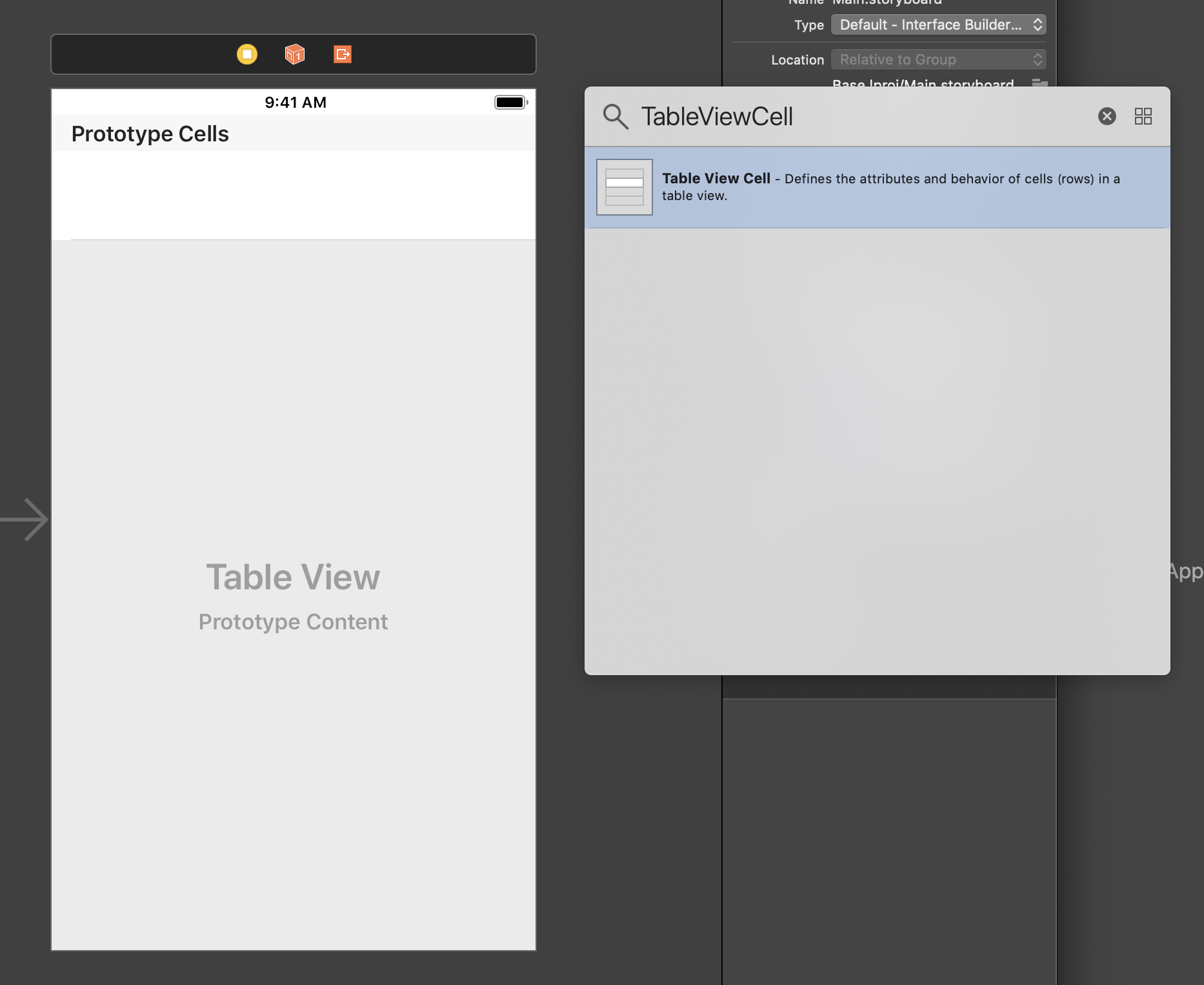
PrototypeCellとは言わずもがな、LibraryからTableViewCellを選んだときにTableView上に表示されるアレです。(アプリ開発をはじめて間もない頃はこの方法しか使えず、よくお世話になっていました。)

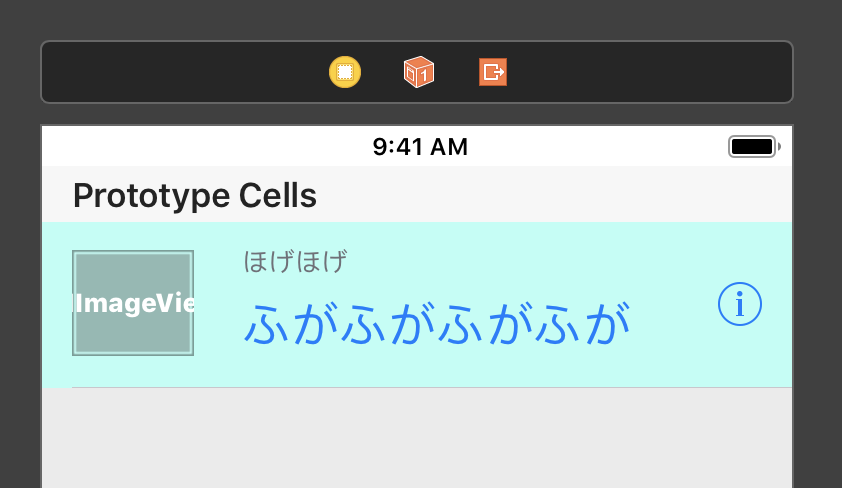
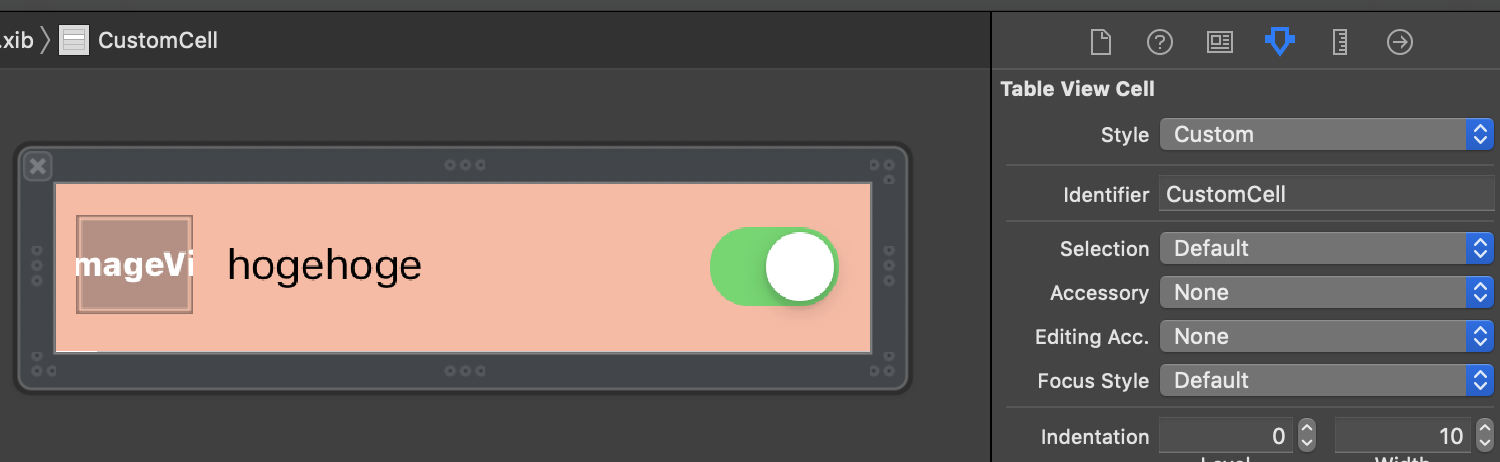
こんな感じで↓、ImageViewやLabelを置いたり、アクセサリを付けたりしてカスタムすることが多いのではないでしょうか。

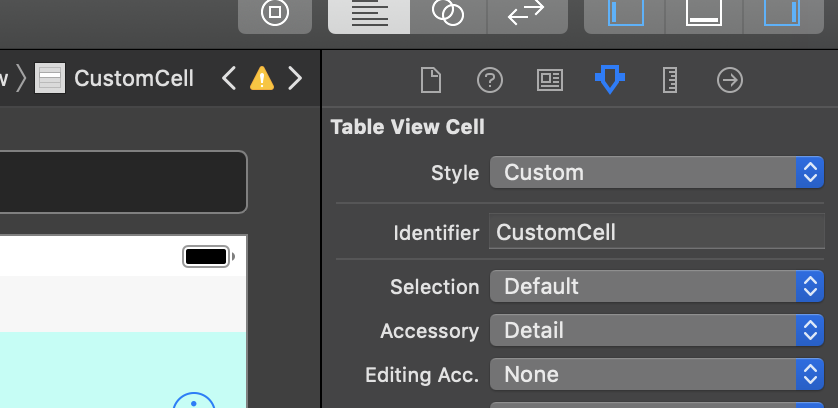
UITableViewCellを継承したカスタムクラスを作り、AttributesInspectorでIdentifierを入れましょう。

あとはViewController内で、Identifierをもとに呼び出して使うことができます。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if let cell = tableView.dequeueReusableCell(withIdentifier: "CustomCell") as? CustomCell {
return cell
}
return UITableViewCell()
}
メリット
- 簡単に使える
- 初心者にはこちらのほうが易しい気がします
- TableViewとの関連がわかりやすい
- 同じStoryboard上で完結するため
- ファイル数が増えない
- .swift, .xibのファイルが増殖するのを防ぐことができる
デメリット
- Cellの使い回しができない
- 同じようなセルを使いたい場合でも再度作り直すことになる
- ViewControllerが肥大化する
- セルのロジックをViewControllerに積んでいくことになる
こんなときに使うといいんじゃないでしょうか
- 何でもいいからとりあえずカスタムセルをTableViewに表示してみたいとき
- 将来大きくする予定のないプロジェクトで、セルの使い回しや見通しの良さまで考える必要がないとき
- 自分ひとりで行うプロジェクトのとき
小さな個人プロジェクトなんかはこっちで問題ないと思います![]()
②xibファイルとして切り出したものを、登録して使う方法
使い方のおさらい
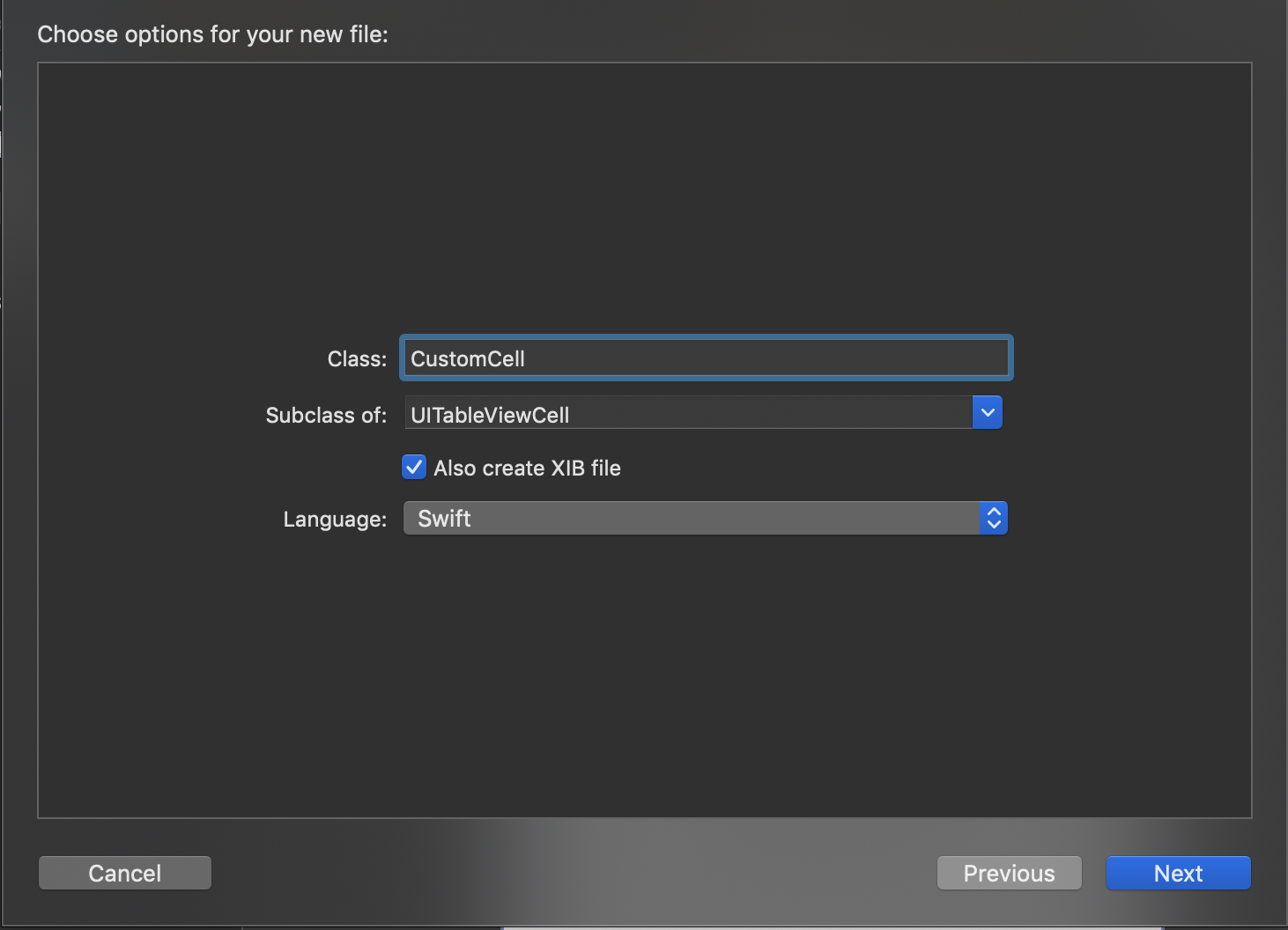
UITableViewCellを継承したカスタムクラスを新しく作ります。Also create XIB fileにチェックを入れてxibファイルも一緒に作ってしまいましょう。

xibファイル上でお好みのレイアウトを組み、AttributesInspectorでIdentifierを入れましょう。

ポイントとしては、ViewControllerのviewDidLoad()内でxibを登録すること!
override func viewDidLoad() {
super.viewDidLoad()
tableView.register(UINib(nibName: "CustomCell", bundle: nil), forCellReuseIdentifier: "CustomCell")
}
あとはPrototypeCell同様、Identifierをもとに呼び出して使うことができます。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if let cell = tableView.dequeueReusableCell(withIdentifier: "CustomCell") as? CustomCell {
return cell
}
return UITableViewCell()
}
メリット
- セルの使い回しができる
- 他のTableViewでも同じようなセルを使いたいときに便利
- セルのロジックを.swiftファイルに分けて書くことができる
- ViewControllerが太らなくて済む
- 複数人で開発するときのコンフリクトリスクを減らすことができる
- みんなが同じStoryboardいじっちゃうなんてことが減る
デメリット
- ファイル数が増える
- ファイル数が100を超えるなんてザラ
- 初心者には少しとっつきにくいかもしれない
- 私は最初「xib?なにそれ怖い」状態でした(笑)
こんなときに使うといいんじゃないでしょうか
- 同じようなセルを色々な箇所で使うとき
- ViewControllerをスマートに保ちたいとき
- チームで開発するとき
- そろそろ脱初心者したいなってとき
会社で作るプロジェクトや、長く続けていきたいプロジェクトはこっちを使うといいと思います![]()
おわりに
他にもxibファイルを使わずにコードで書いたりとか方法はあると思いますが、今回は個人的に普段よく使っている2つの方法を比べてみました。カスタムセルの作り方に悩んだときに少しでもお役に立てば嬉しいです。
カスタムセルは用法用量を守って正しくお使いください。(言ってみたかっただけ)