作ったもの
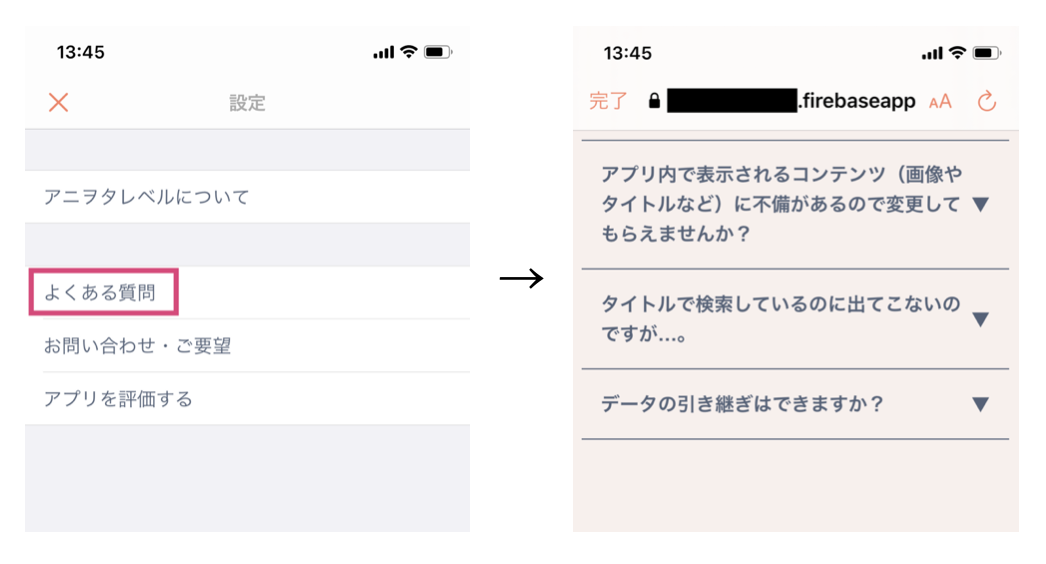
iOSアプリの「設定画面」>「よくある質問」の先のWebページ。

今後も頻度高く更新していきたいページなので、アプリ内に埋め込むのではなく、Webページとして置いておきたい気持ちがありました。
レンタルサーバーも検討しましたが、静的ページであることと、PV数も多くはないだろうということで、最終的に Firebase Hosting を使ってみることにしました。
基本的に無料(従量課金制)で使えて、SSL化もしてくれます。素敵。
手順
Webページを公開するまで
事前に Firebase でプロジェクトを作成しておきます。
また、公開したいサイトの.htmlファイルを作成しておきます。
1. Firebase CLIのインストール
ホスティングにはFirebase CLI(Command Line Interface)を使用する必要があり、そのインストールにはnpm(Node Package Manager)を使います。
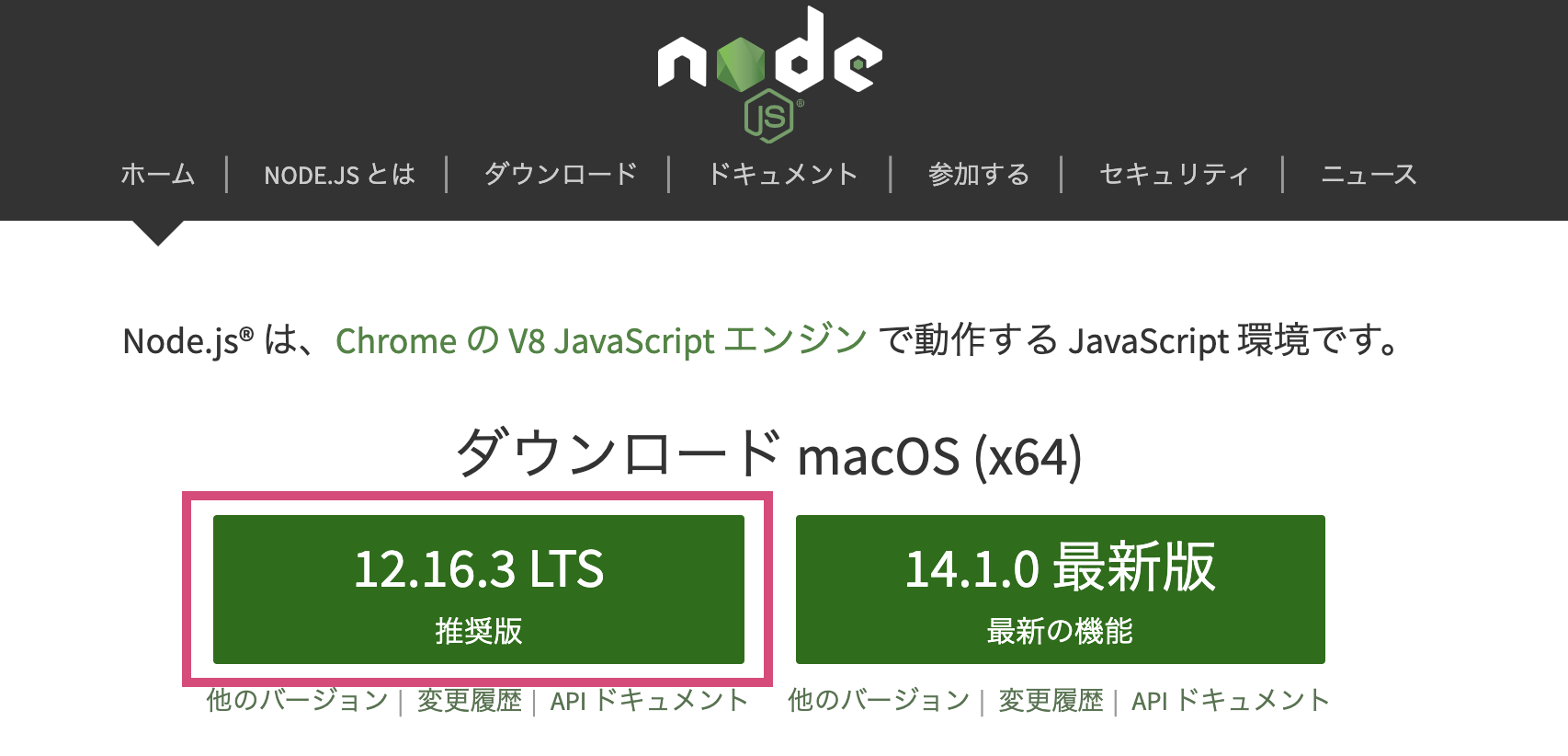
Node.jsを使ったことがない人は下記よりNode.jsをダウンロードします(その際npmも自動的にダウンロードされます)。
ダウンロードが終わったらnpmコマンドが使えるようになるので、Firebase CLIをインストールするためのコマンドを実行します。
$ npm install -g firebase-tools
エラー発生
ここで下記のエラーが発生しました。
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules
npm ERR! code EACCES
npm ERR! syscall access
npm ERR! path /usr/local/lib/node_modules
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules’
npm ERR! [Error: EACCES: permission denied, access '/usr/local/lib/node_modules’] {
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'access',
npm ERR! path: ‘/usr/local/lib/node_modules’
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It is likely you do not have the permissions to access this file as the current user
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/xxx/.npm/_logs/2020-05-01T06_54_46_066Z-debug.log
こちらの記事を参考に、npmのデフォルトディレクトリを作成・変更して、パスを通してあげることで解決。
【備忘録】npm -g install に失敗する - Qiita
自分はfish shellユーザーなので、パスを通すところを変えて下記のようにしました。
$ mkdir ~/.npm-global
$ npm config set prefix '~/.npm-global'
このあと ~/.config/fish/config.fish に下記を追加して、ターミナルを再起動。
set PATH ~/.npm-global/bin $PATH
2. ログイン
$ firebase login
これを実行すると「Firebaseの使用状況やエラーを匿名で収集してもいいですか?」と聞かれるので、適当にYで答えるとブラウザが起動します。
該当のGoogleアカウントに対してアクセス許可をして、次のような画面になればログイン完了です。

3. 初期化
静的ファイルを置くためのディレクトリを好きな場所に作り、そこまで移動して下記を実行します。
$ firebase init
すると次のような表示が出た後、質問が続きます。

自分は下記記事を参考に答えていきました。
FirebaseiOS Firebase Hosting でキャンペーンページを作ってみよう | Developers.IO
すべて答え終わると、ディレクトリ内にいくつかのファイルとフォルダが作成されるので、いよいよデプロイに進みます。

4. デプロイ
公開したい.htmlファイルを公開用ディレクトリ(今回はpublicディレクトリとしました)に移動し、下記を実行します。
$ firebase deploy
「✔ Deploy complete!」と表示され、続けて Hosting URL(例: https://hoge.web.app)が表示されればデプロイ完了です![]()
この Hosting URL に/ファイル名.htmlを付けてあげればもうブラウザで見ることができます。
サイトを更新したい場合は、publicディレクトリの.htmlファイルを変更後、再度このコマンドを叩けばOKです。
アプリ側でやること
デプロイしたサイトのURL(例: https://hoge.web.app/faq.html)を渡してWebViewで開いてあげるだけ。これだけです![]()
無料サブドメインについて
Firebase Hosting には、公式ドキュメントにも書かれているように、無料サブドメインが2つあります。
web.appfirebaseapp.com
Firebaseコンソールで確認しても、デフォルトドメインが2つあり、どちらでもブラウザで開くことができます。

使い分けがよくわからなかったのですが、結論から言うと「好きな方を使えばいい」ようです。
もともとfirebaseapp.comだけだったのが、2019年5月くらいにweb.appが追加されたとのこと。
自分は古い記事を参考にしていたので、記事と同じfirebaseapp.comを使ってしまったのですが、より短いweb.appにしたら良かったなと今更ながら後悔しています…。皆さんはお気をつけください。
おわりに
ビックリするくらい簡単だし基本無料で使えるので、FAQのような簡易なWebページであれば Firebase Hosting で全く問題ないなと思いました。同じようなことができるサービスとして GitHub Pages も気になっているので、今度使ってみたいと思います。